2023년도 이제 얼마 남지 않았는데요. 2023년 마지막으로 업데이트된 기능과 버그 수정에 대해서 소개 드립니다.
기능 추가
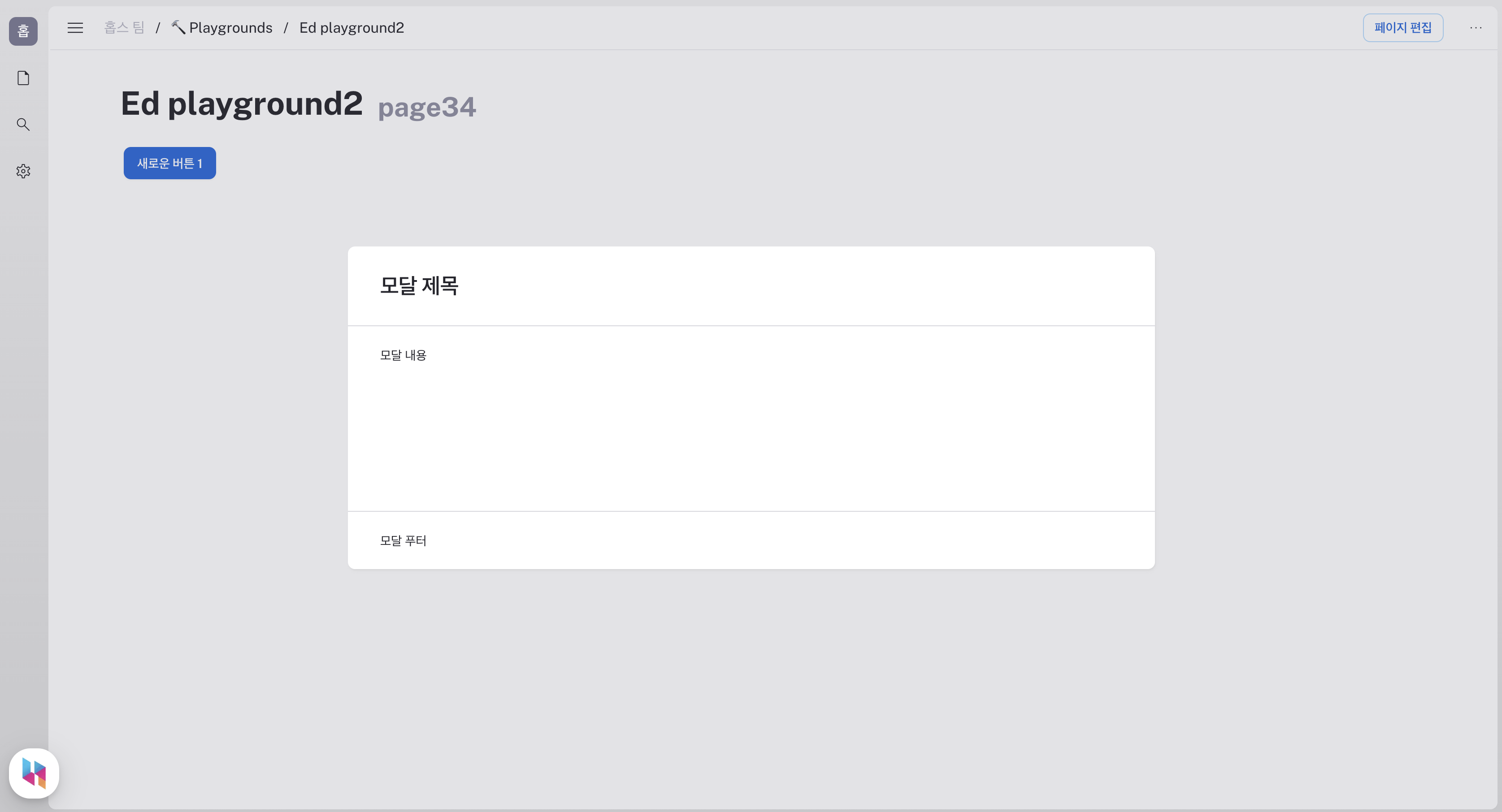
모달 추가
페이지 내에서 모달을 추가할 수 있습니다. 모달을 통해서 상세한 내용을 보여주거나 편집 모달을 통해 데이터를 수정할 수 있습니다. 더 자세한 모달 사용 방법은 문서를 참고해주세요.

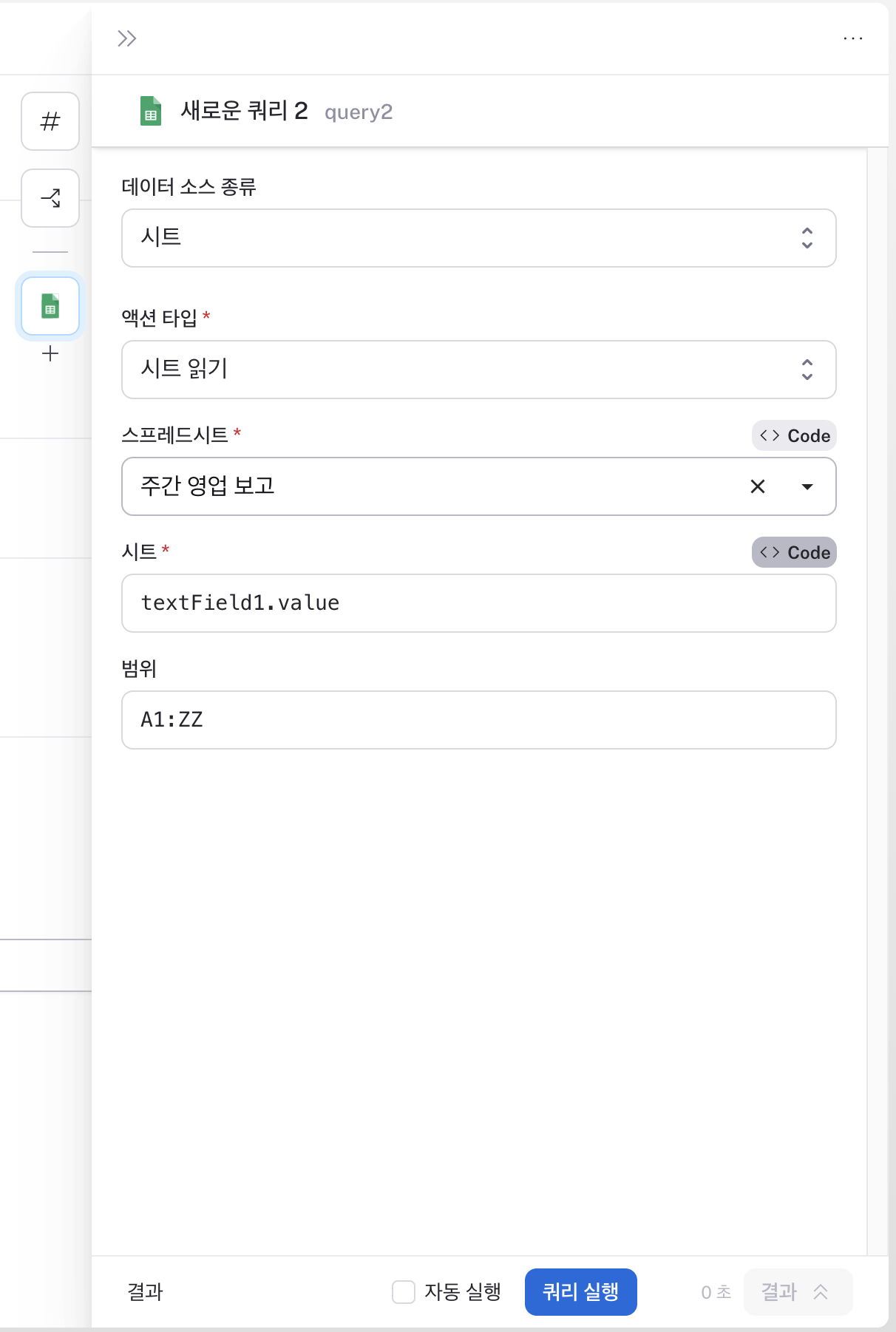
스프레드시트와 시트 이름 코드로 제어
선택하고 싶은 스프레드시트와 시트의 이름을 코드로 제어할 수 있습니다. 셀렉트 필드를 이용해서 읽어오려는 스프레드시트를 변경하거나 별도의 시트에 값을 동적으로 저장할 수 있습니다.

홉스 페이지 레이아웃 변경
더 많은 기능들이 추가될 예정으로 홉스 페이지의 레이아웃이 크게 변경되었습니다. 앞으로 추가될 감사기록, 트리거 등의 기능을 기대해주세요.

프로퍼티 설정 우측으로 이동
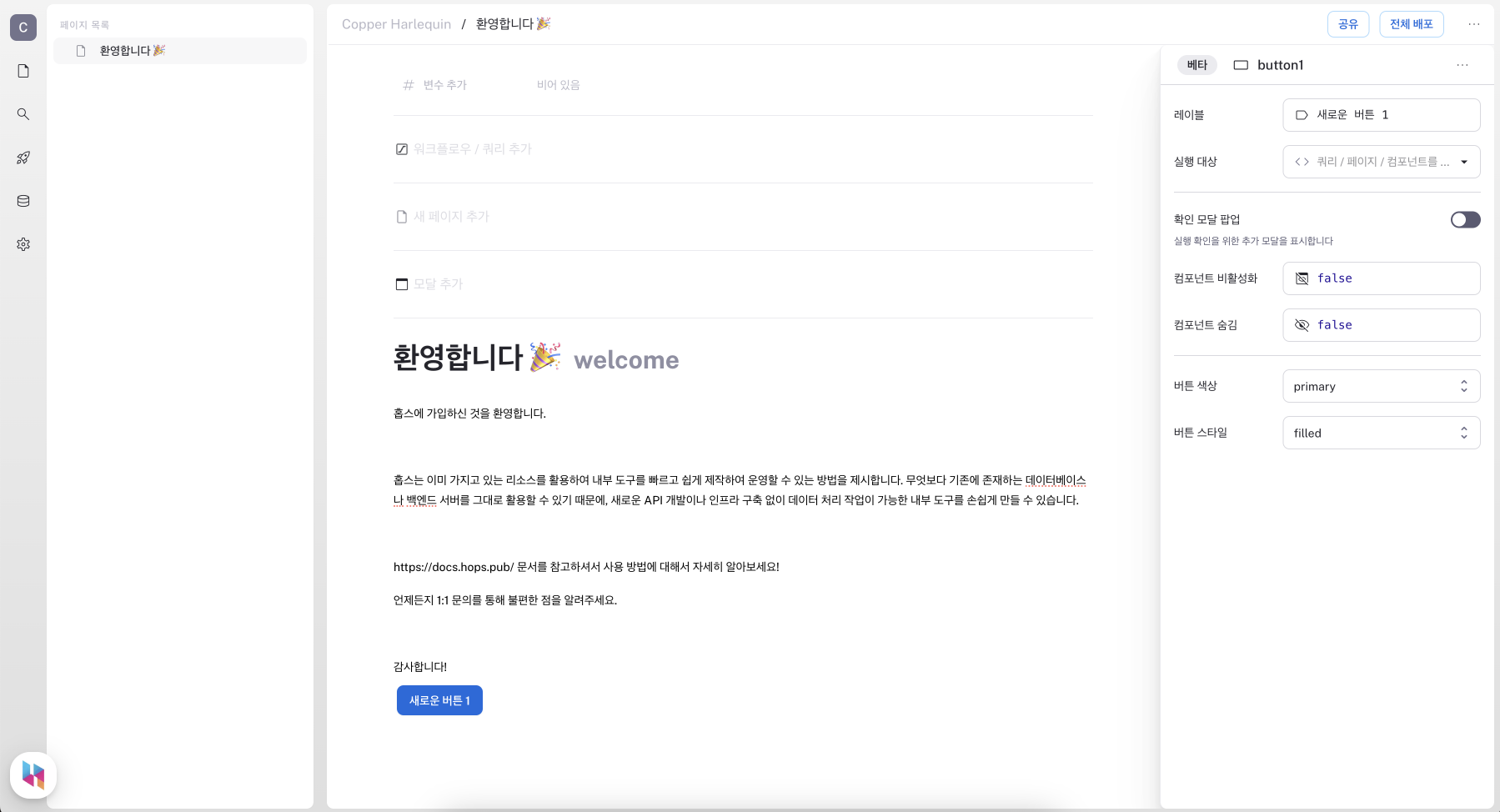
프로퍼티 설정에 많은 기능들이 추가되면서 기존 프로퍼티 설정 방법으로는 한계에 도달했는데요. 더 정확하고 자세한 설정을 위해 프로퍼티 설정을 우측으로 이동하였습니다.
변경 전 프로퍼티

개선 후 프로퍼티

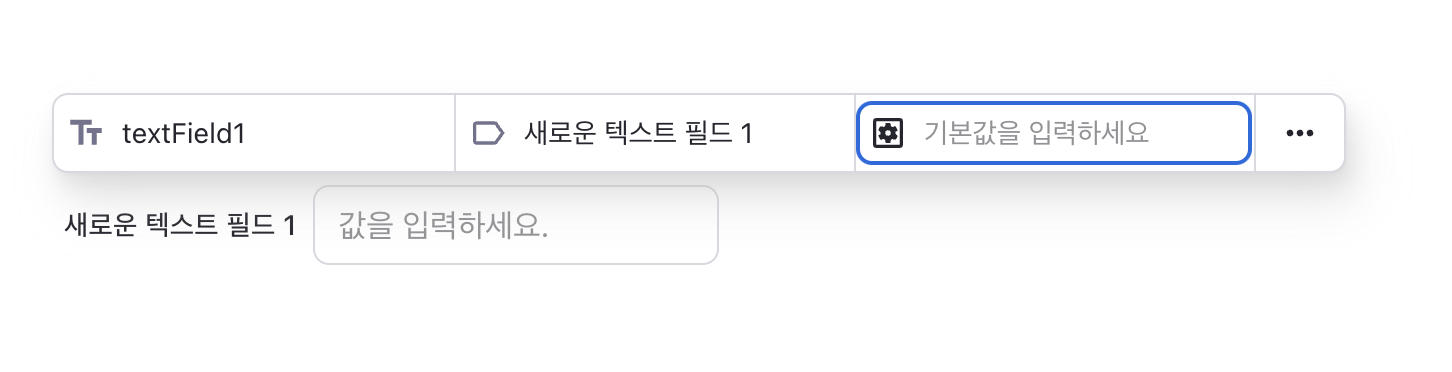
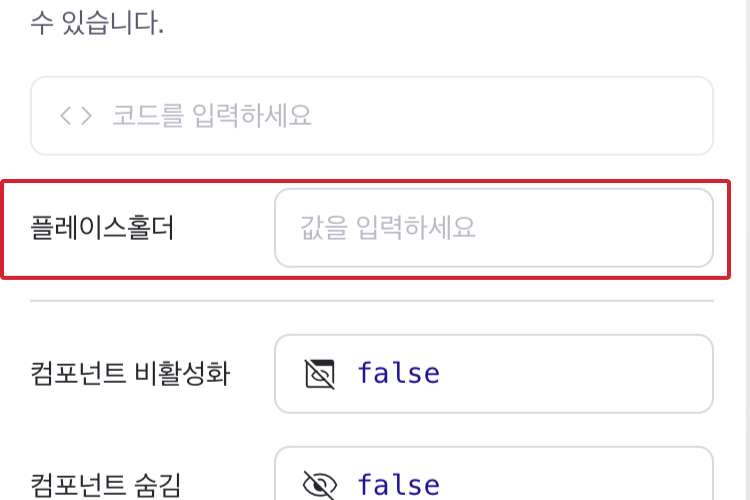
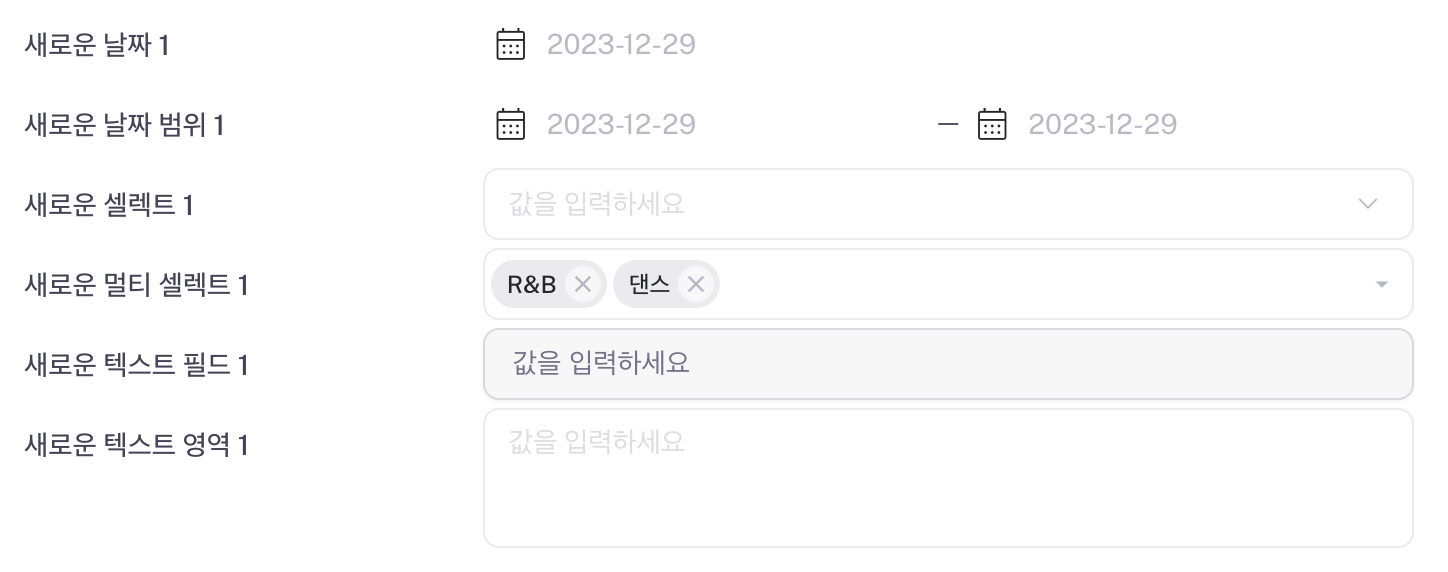
플레이스홀더 설정 기능
텍스트 필드, 텍스트 영역, 셀렉트, 멀티 셀렉트 컴포넌트의 플레이스홀더에 원하는 메시지를 수정할 수 있도록 기능을 추가하였습니다. "값을 입력하세요" 외에도 문맥상 필요한 문구들을 추가해보세요.

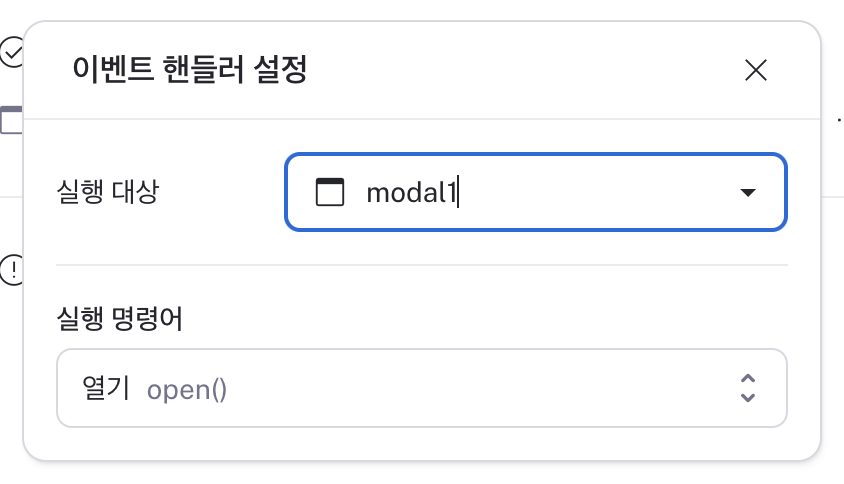
이벤트 핸들러 모달 여닫기 기능 추가
이벤트 핸들러에서 모달을 열고 닫을 수 있는 액션을 추가했습니다. 데이터를 추가하고 자연스럽게 확인 모달을 설정하거나 쿼리 오류가 났을때 에러 모달을 실행하여 정보 수정을 요청할 수 있습니다.

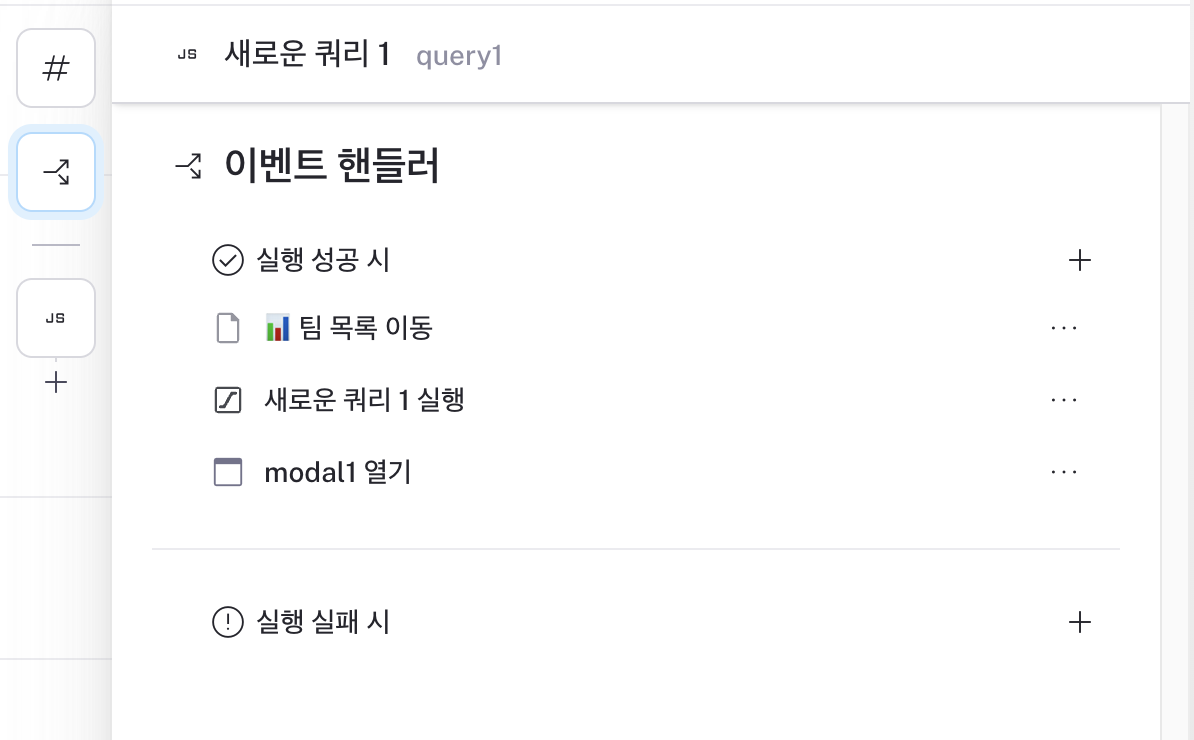
이벤트 핸들러 여러개 설정하기
이벤트 핸들러는 여러개의 액션을 설정할 수 있습니다. 쿼리를 실행하고 페이지를 이동한다던가, 쿼리 실행 후 모달을 여는 등 자연스러운 어드민 동작을 위한 기능이 추가되었습니다.

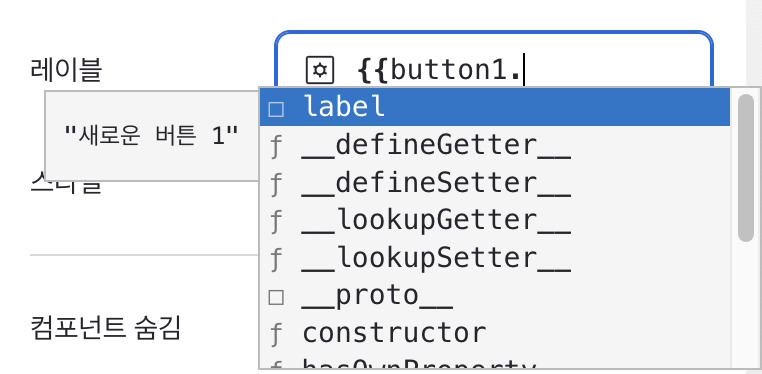
버튼 레이블 값 추가
버튼의 레이블 값이 상태에 추가되었습니다. button.label으로 값을 접근하여 사용할 수 있습니다.

컴포넌트 비활성화 기능 추가
값을 변경할 수 있는 컴포넌트들에 컴포넌트 비활성화 기능이 추가되었습니다. 상황에 따라 값을 변경하지 못하도록 방지할 수 있습니다.

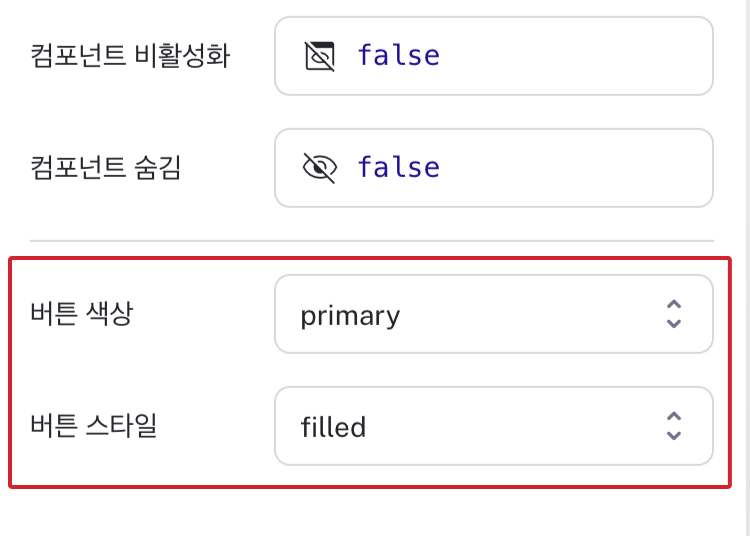
버튼 스타일 추가
버튼 색상과 버튼 스타일을 변경할 수 있습니다. 다양한 모양의 버튼을 테이블과 페이지에서 사용하실 수 있습니다.

개선
- 테이블 속도 개선: 테이블 로딩 속도를 부분 개선 하였습니다.
- 컴포넌트 다음줄과 이전줄 생성: 컴포넌트를 추가할때 자동으로 다음줄을 추가합니다. alt 혹은 option키로 입력하면 이전줄이 생성됩니다.
- 버튼 디자인 변경: 버튼의 기본 디자인이 개선되었습니다. 버튼 스타일과 색상 변경에서 더 많은 디자인의 버튼을 확인하실 수 있습니다.
- 텍스트 필드 디자인 변경: 텍스트 필드의 기본 디자인이 개선되었습니다.
- 검색창 디자인 개선: 글로벌 검색창의 디자인이 개선되었습니다.
- 폰트 사이즈 조절: 기본 폰트를 조금씩 줄여 더 많은 정보가 한눈에 보이도록 설정하였습니다.