2월 홉스 업데이트
2024년 2월까지 업데이트된 기능을 공유합니다.
기능 추가
컴포넌트 추가
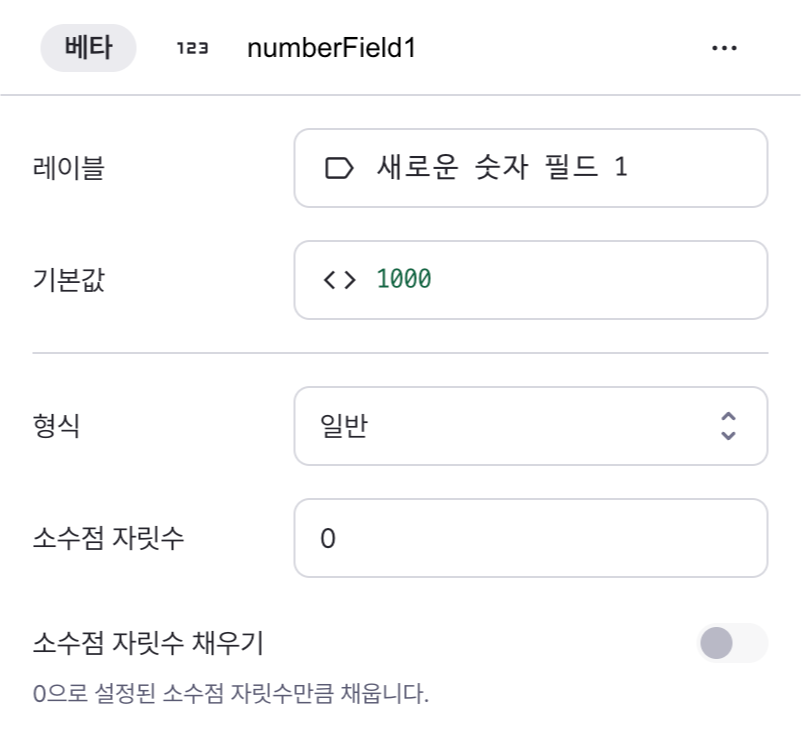
숫자 필드
숫자의 콤마 구분과 소수점 자릿수를 구분할 수 있는 숫자 필드가 추가되었습니다.
설정에서 일반/퍼센트를 다룰지 선택할 수 있고, 콤마를 보여줄지 여부와 소수점 자릿수 등을 설정할 수 있습니다.

돈이나 중요한 비율 등을 입력받고 보여줄때 사용할 수 있습니다. 문서에서 더 자세한 내용을 확인할 수 있습니다.
비밀번호 필드
노출되면 안되는 글자를 보여주지 않는 비밀번호 필드가 추가되었습니다. 문서에서 더 자세한 내용을 확인할 수 있습니다.
컴포넌트 기능 추가
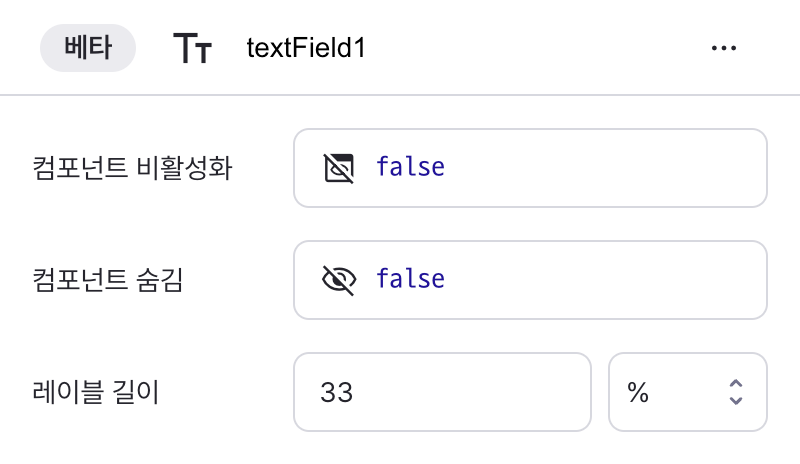
입력 가능한 컴포넌트의 비활성화 상태
텍스트필드, 셀렉트, 멀티 셀렉트, 날짜, 날짜 범위, 체크박스, 스위치 컴포넌트에 컴포넌트 비활성화 상태가 추가되었습니다.

조건에 따라 입력이 불가능한 상태를 만들 수 있습니다.
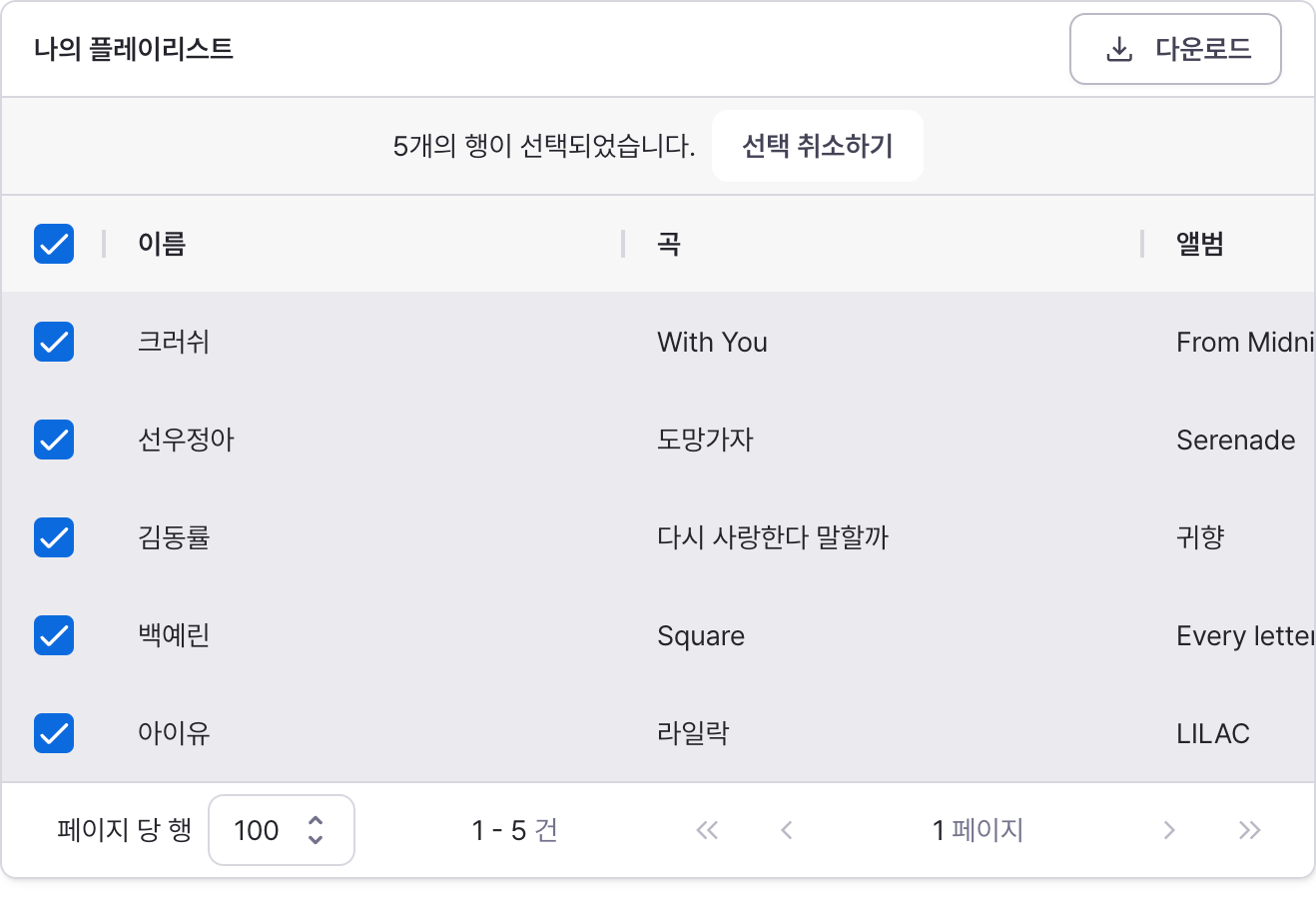
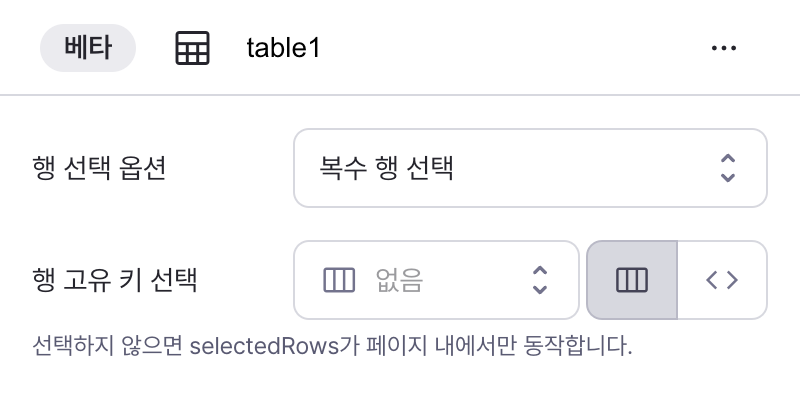
테이블 복수행 선택
여러개의 데이터를 선택하여 조작할 수 있도록 테이블의 복수행 선택 기능이 추가되었습니다.

데이터 테이블로 테이블 종류를 설정하고 행 선택 옵션을 복수행 선택으로 변경하면 복수행을 선택할 수 있습니다.

문자 한번에 보내기, 데이터 한번에 선택해서 여러개 수정하기 등의 작업을 수행할 수 있습니다.
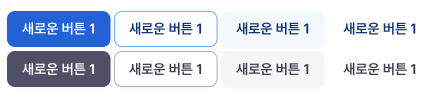
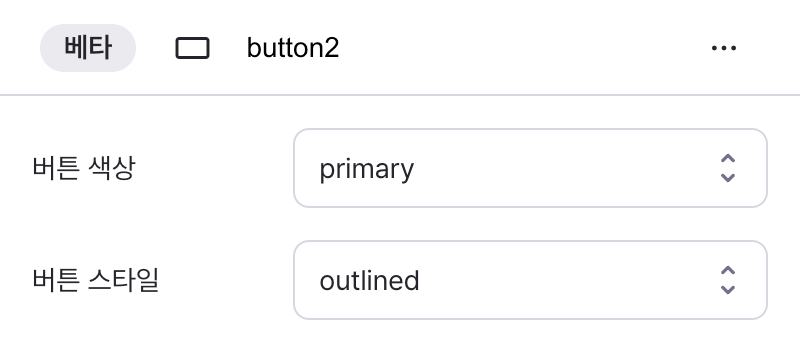
버튼 테마
버튼의 테마를 설정하여 버튼의 모습이 다양하게 보이도록 할 수 있는 기능이 추가되었습니다.

버튼 색상은 primary/neutral 두종류로 지원되며 색상별로 outlined, filled, soft, plain 네가지 종류의 스타일을 지원합니다.

기타 기능 추가
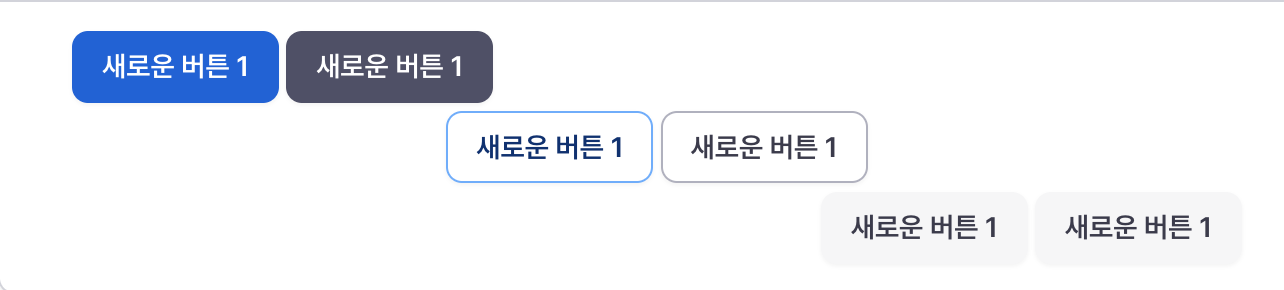
버튼 인라인 컴포넌트화
버튼 컴포넌트를 한줄에 여러개 배치할 수 있도록 인라인 컴포넌트로 변경했습니다.

이제 여러개 버튼을 다단 등의 기능을 활용하지 않고도 한줄에 배치��할 수 있으며, 정렬 기능을 통해 왼쪽, 가운데, 오른쪽 중 원하는 정렬 모양을 사용할 수 있습니다.
인라인 컴포넌트들도 잘 선택할 수 있도록 컴포넌트 이름 뱃지를 만들어 선택할 수 있도록 했습니다.
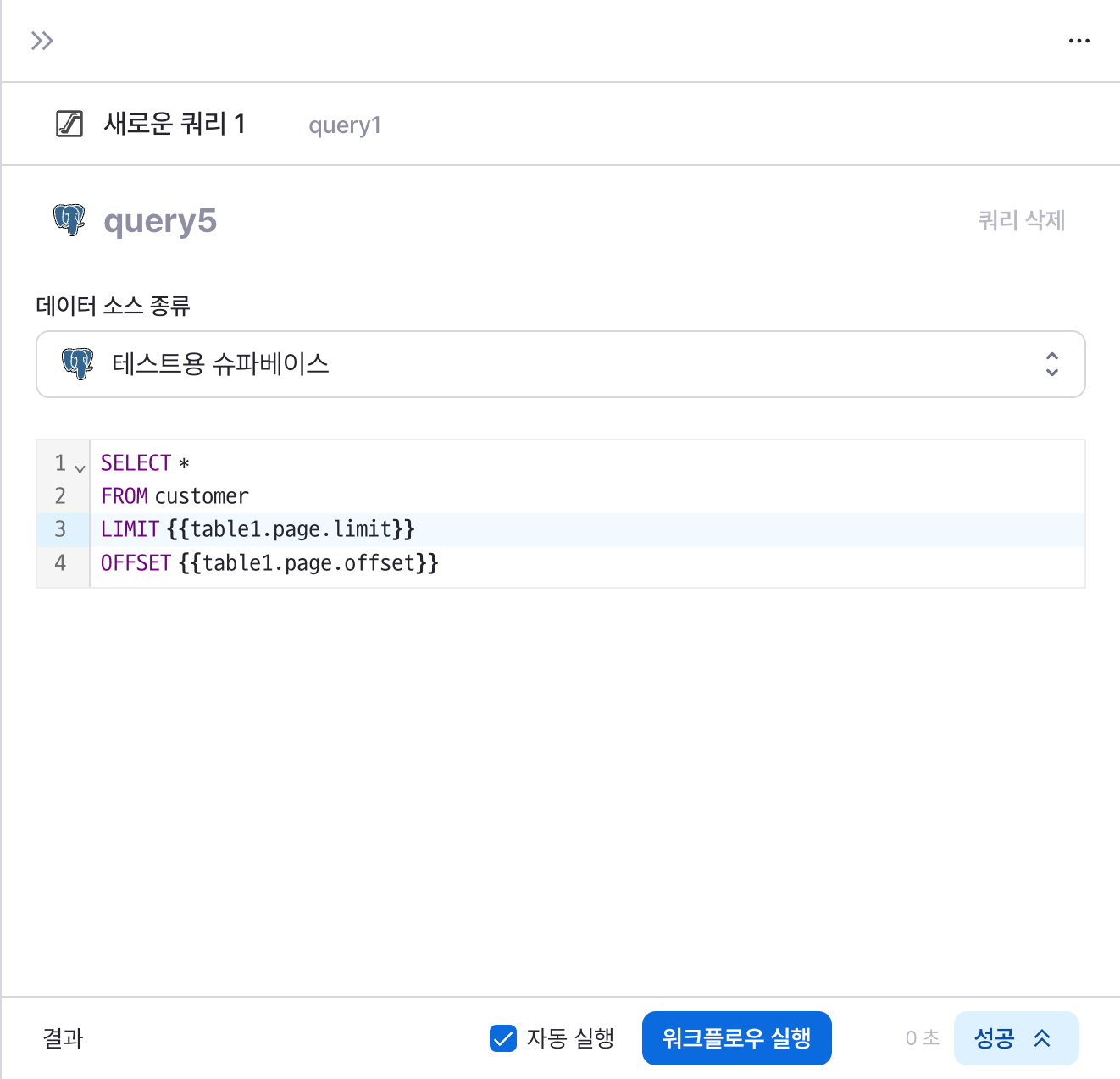
서버 사이드 페이징
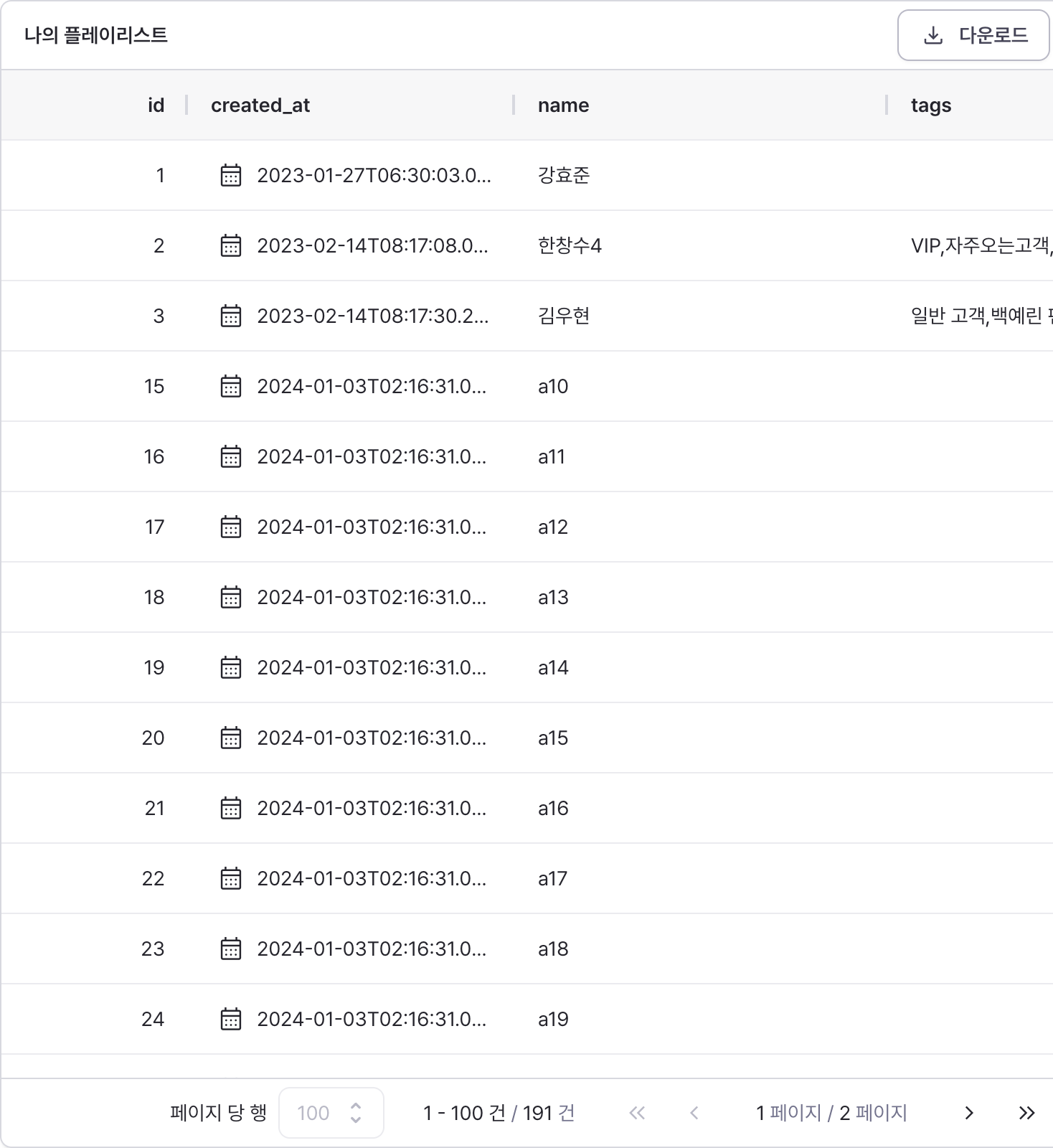
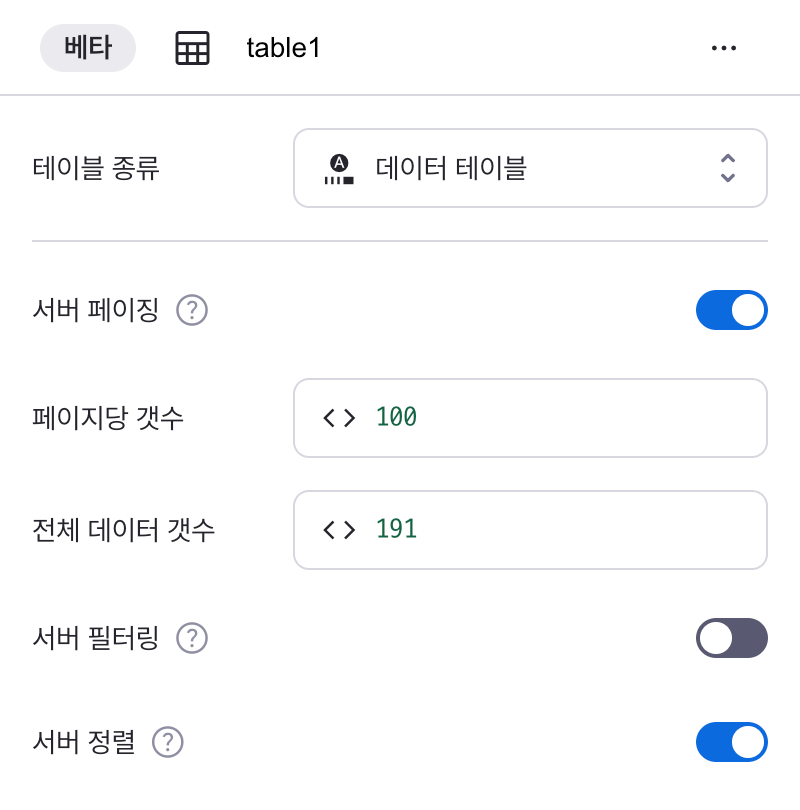
데이터베이스나 API에서 적당한 크기의 리소스만 가지고와 테이블에 보여줄 수 있도록 서버 사이드 페이징 기능을 추가했습니다.
table1.page 상태를 통해 쿼리에서 원하는 크기의 데이터만 가지고 올 수 있습니다.

서버 사이드 페이징을 활성화하더라도 이전 데이터 테이블과 동일한 모습으로 제공됩니다.

페이지당 갯수, 전체 데이터 갯수를 설정하여 페이징의 상세 설정이 가능하며 필터링, 정렬 기능도 제공됩니다.

자세한 사용 방법은 테이블 컴포넌트 문서를 참고해주세요.
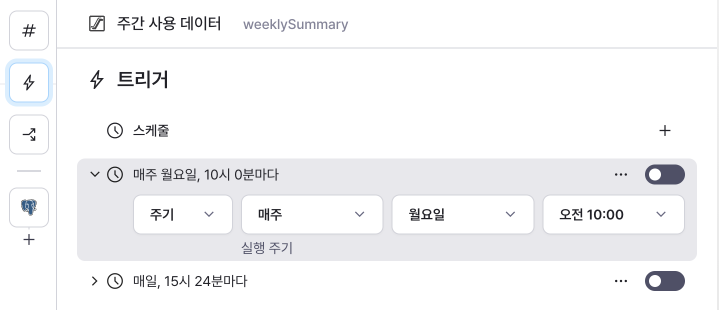
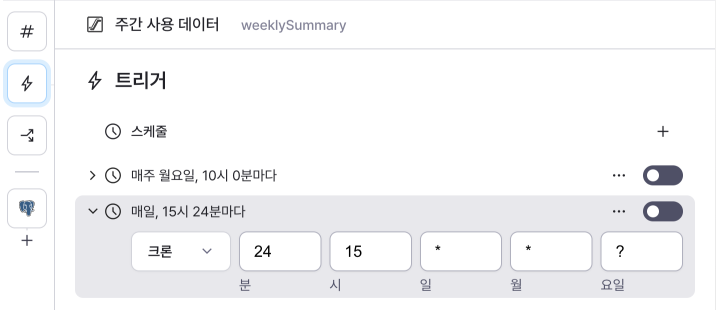
트리거
주기적으로 반복되는 작업을 설정하여 실행하기 위해 트리거 기능이 추가되었습니다. 주기 데이터를 설정하거나 크론 표현식을 통해 주기를 설정할 수 있습니다.


일주일마다 지표를 슬랙 메시지로 받고 싶다거나, 데이터 정합성을 위한 작업을 한달에 한번 실행하는 등의 작업들을 수행할 수 있습니다.
곧 블로그 글을 통해서 다양한 활용 방법 역시 공유 드리도록 하겠습니다.
기타 개선
- inputs, outputs 변수 이벤트 핸들러에서 사용 가능: 이벤트 핸들러에서
inputs,outputs변수를 사용할 수 있습니다. - 샘플 페이지 추가: 회원 가입시에 홉스로 개발된 샘플 페이지 3개를 보실 수 있도록 추가했습니다.
- 멤버 삭제 기능 추가: 멤버 목록 관리에서 바로 멤버를 삭제할 수 있습니다.
- Day.js 사용 가능: JavaScript 코드 내에서 Day.js를 사용하여 날짜를 다룰 수 있습니다.
- 로그인 시 이메일 저장: 홉스 로그인 페이지에서 가장 마지막에 로그인된 이메일을 기억하고 보여줍니다.