Password Field
Securely input password data with masked display.

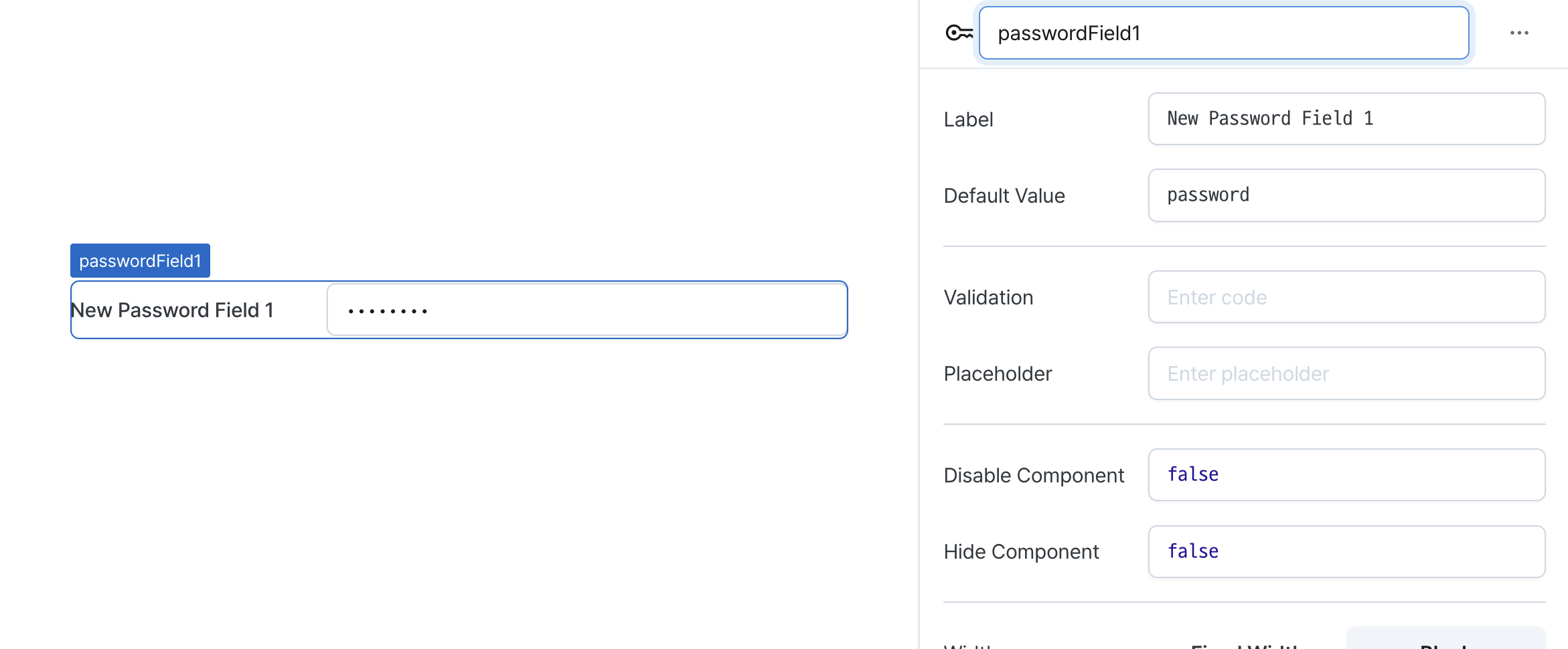
Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the password field component |
| Label (label) | string | Text displayed on the left side of the password field |
| Default Value (defaultValue) | string | The default value template applied to the password field |
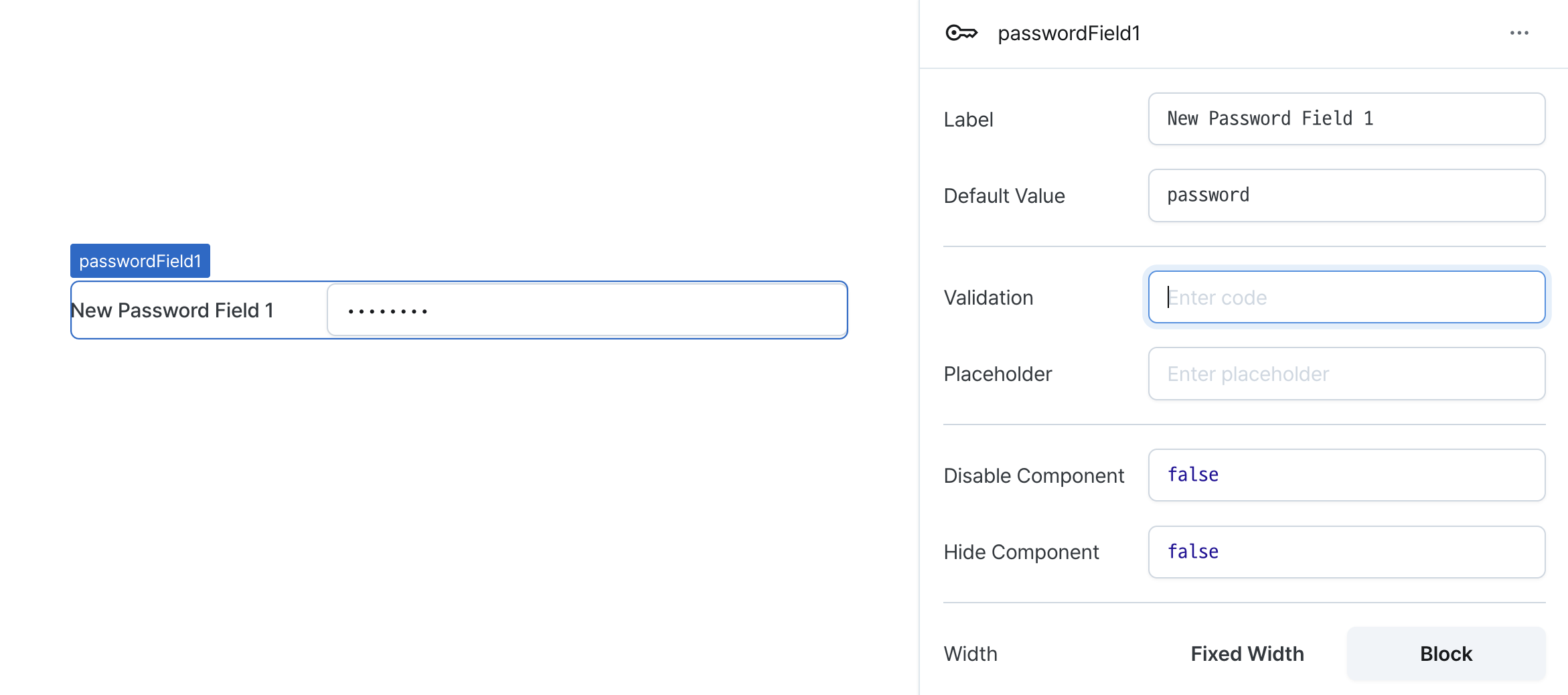
| Validation (validator) | string | Validator for the field value |
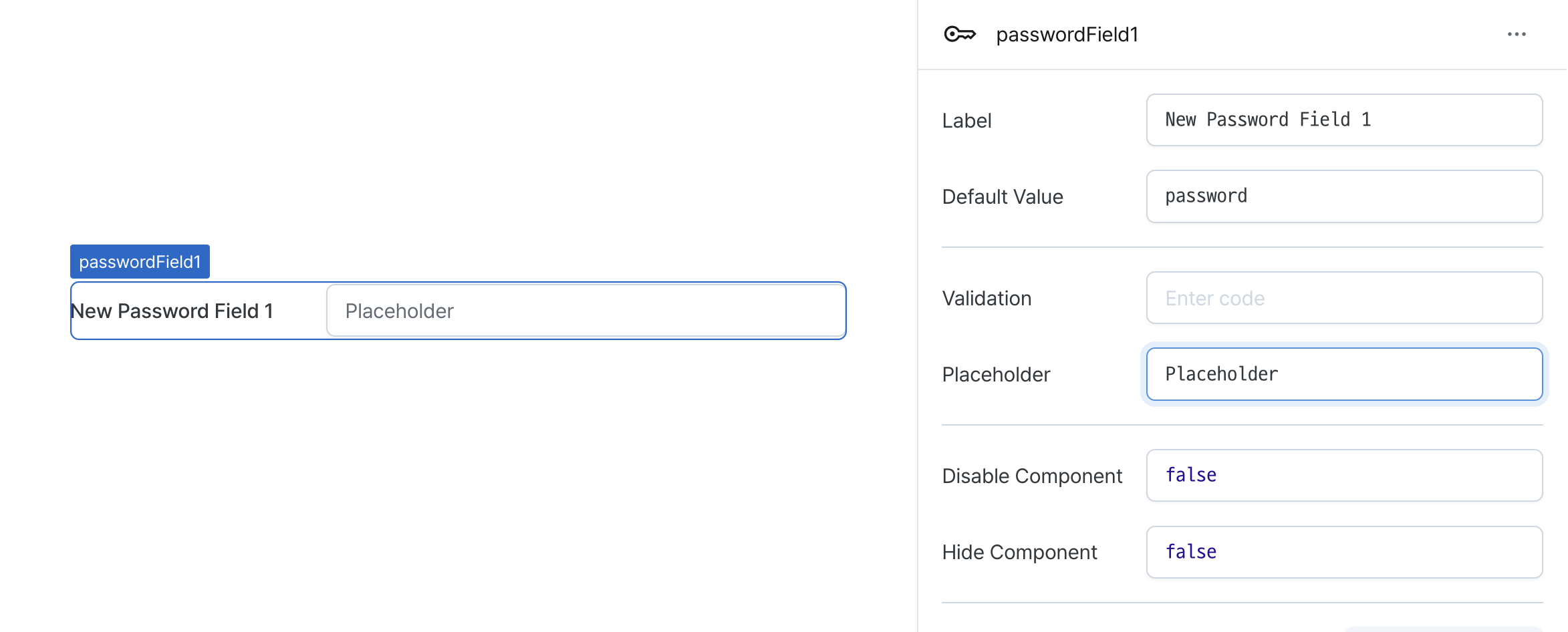
| Placeholder (placeholder) | string | Placeholder applied to the password field |
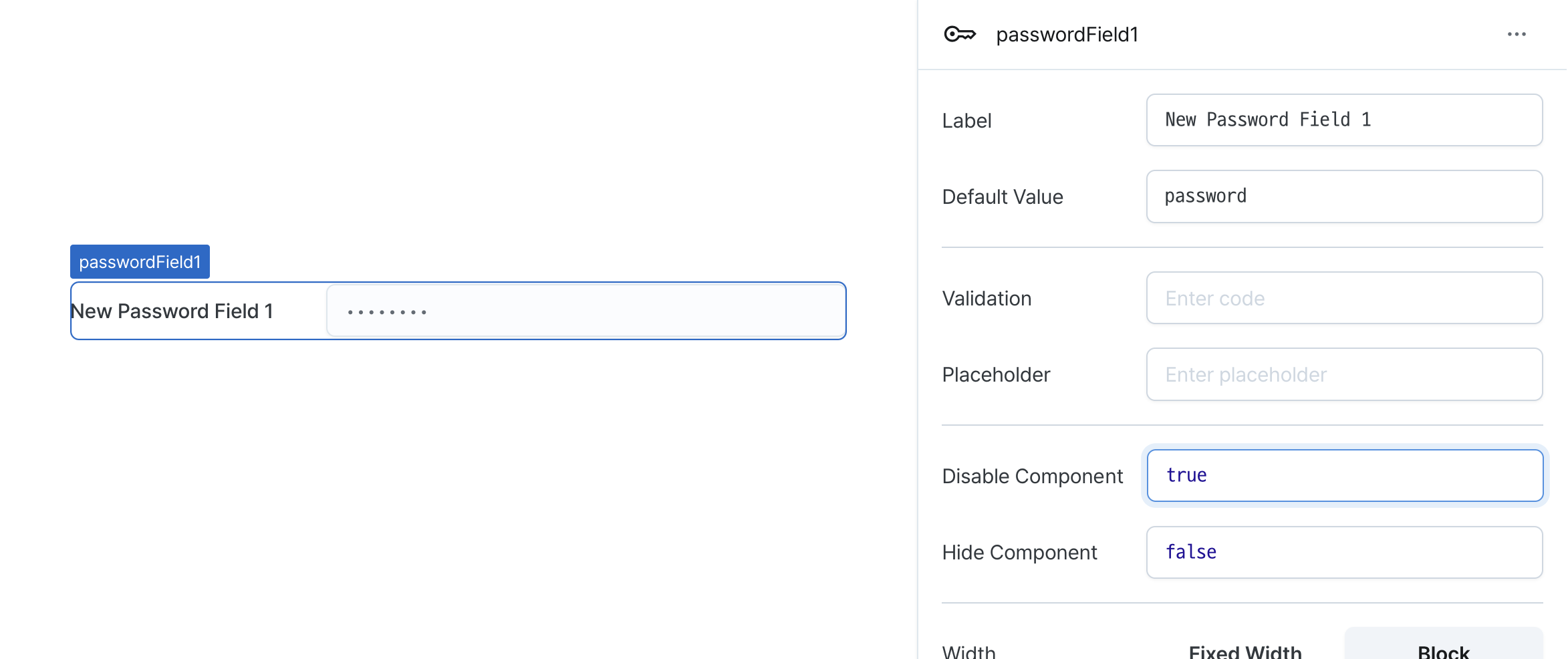
| Disable Component (isDisabled) | boolean | Whether the password field is disabled |
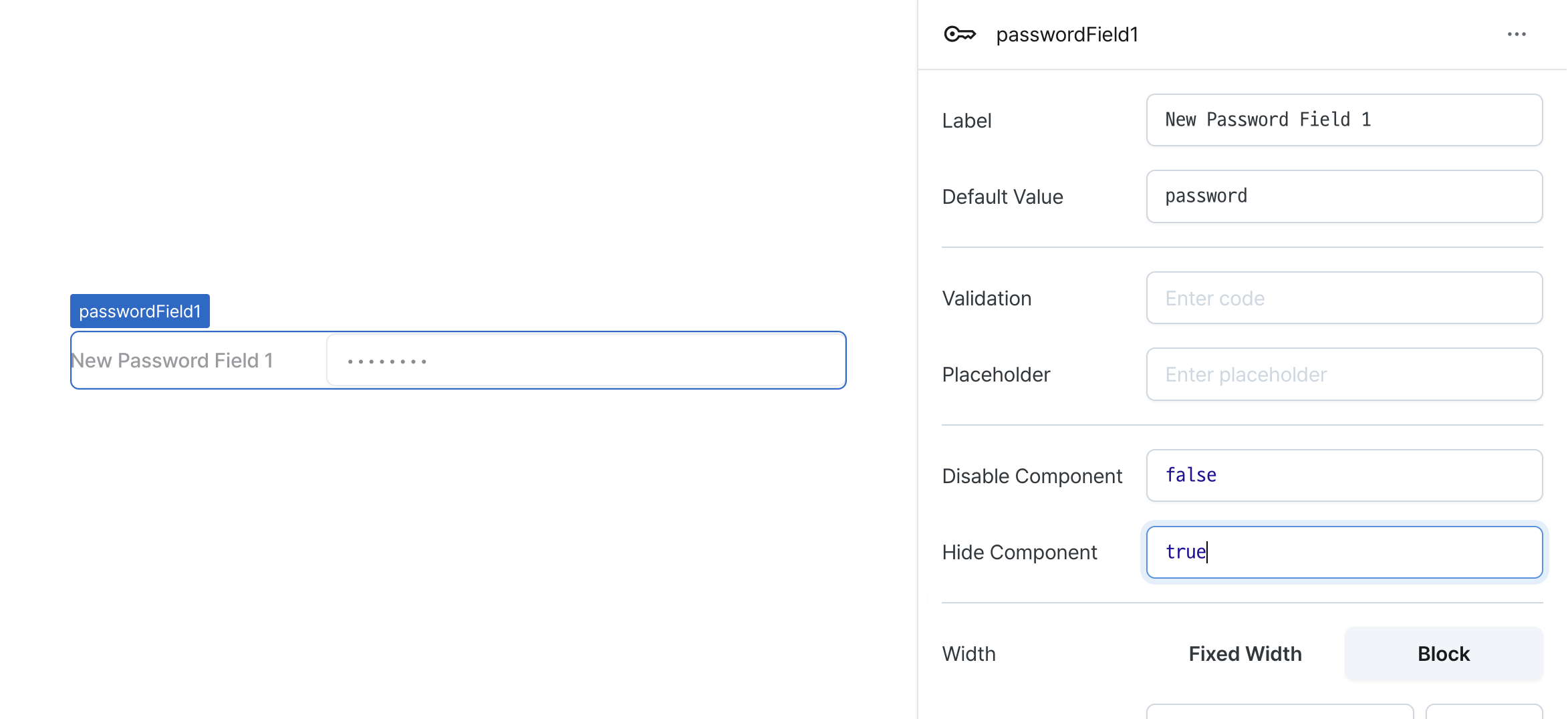
| Hide Component (isHidden) | boolean | Whether to hide the password field on the deployed page |
| Width (display) | Display | How the password field component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the password field component |
| Label Width (labelWidth) | string | The width of the label on the left side of the password field |
Name (name)
Sets the unique identifier for the password field component. Please refer to the component naming rules

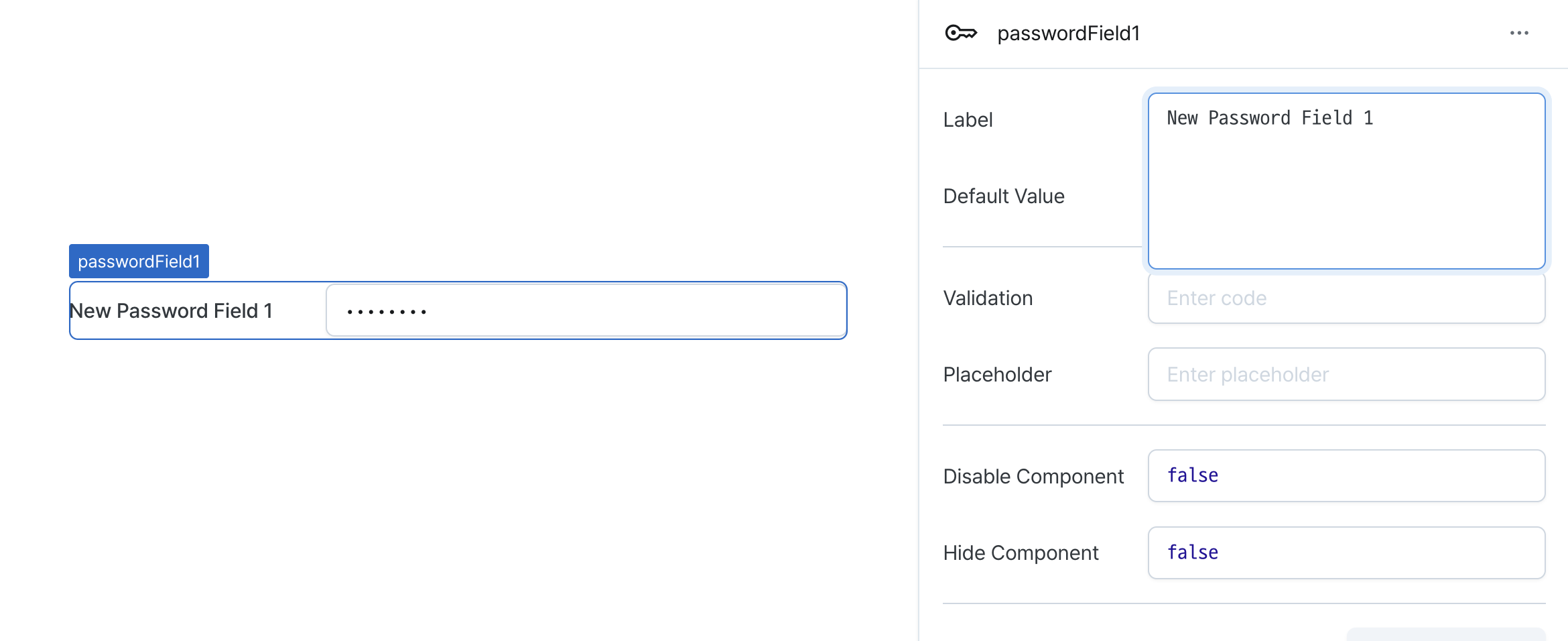
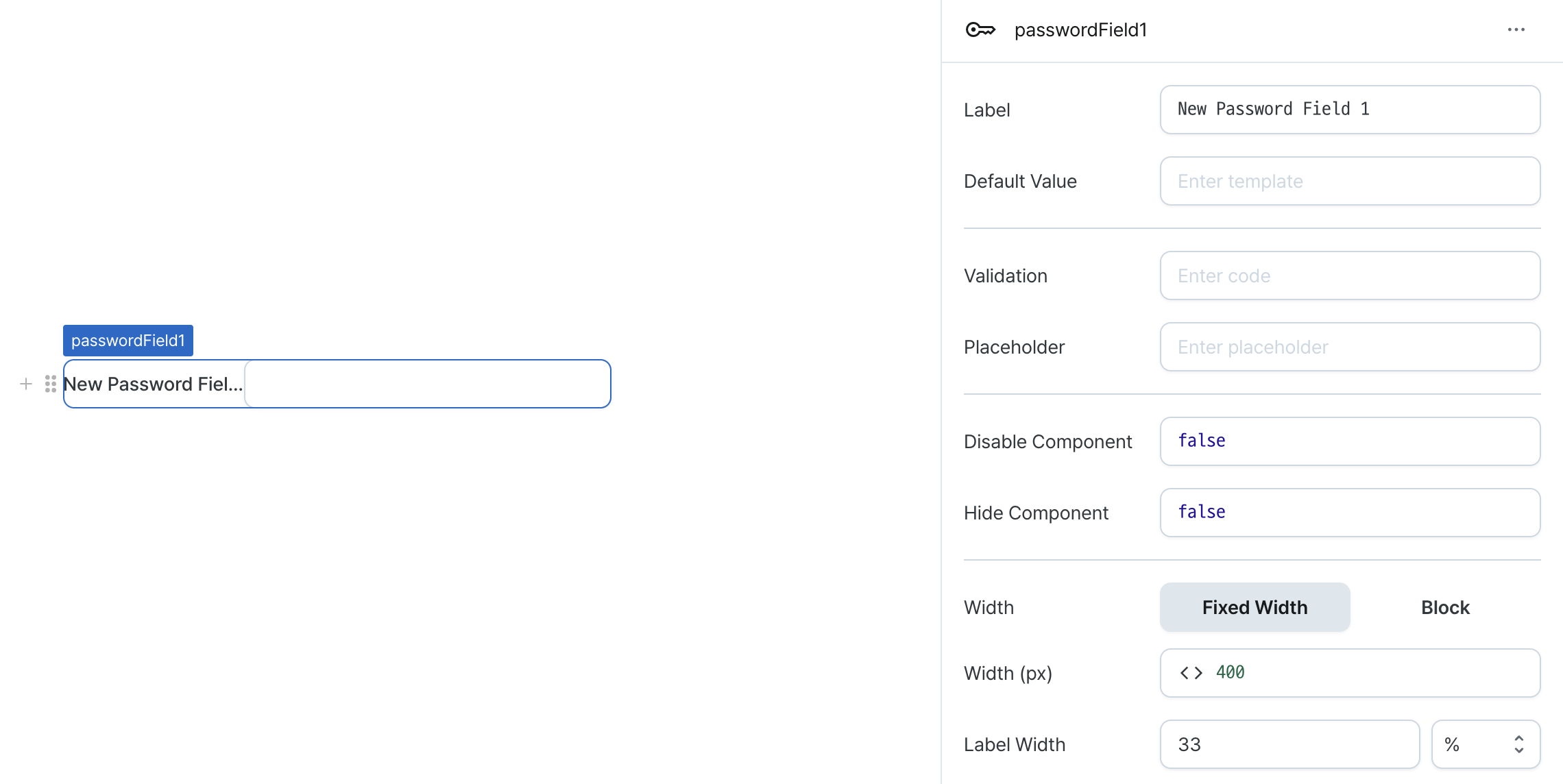
Label (label)
Sets the text displayed on the left side of the password field. (Supports Template Text)

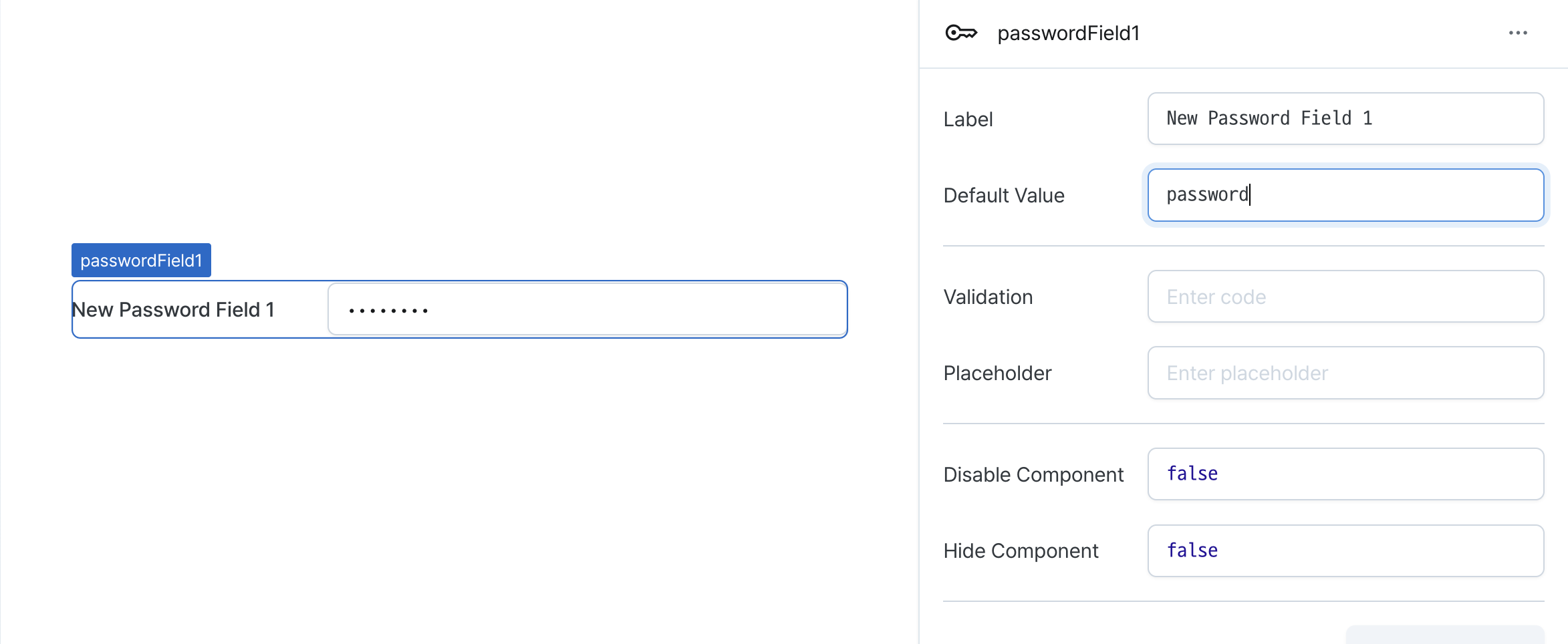
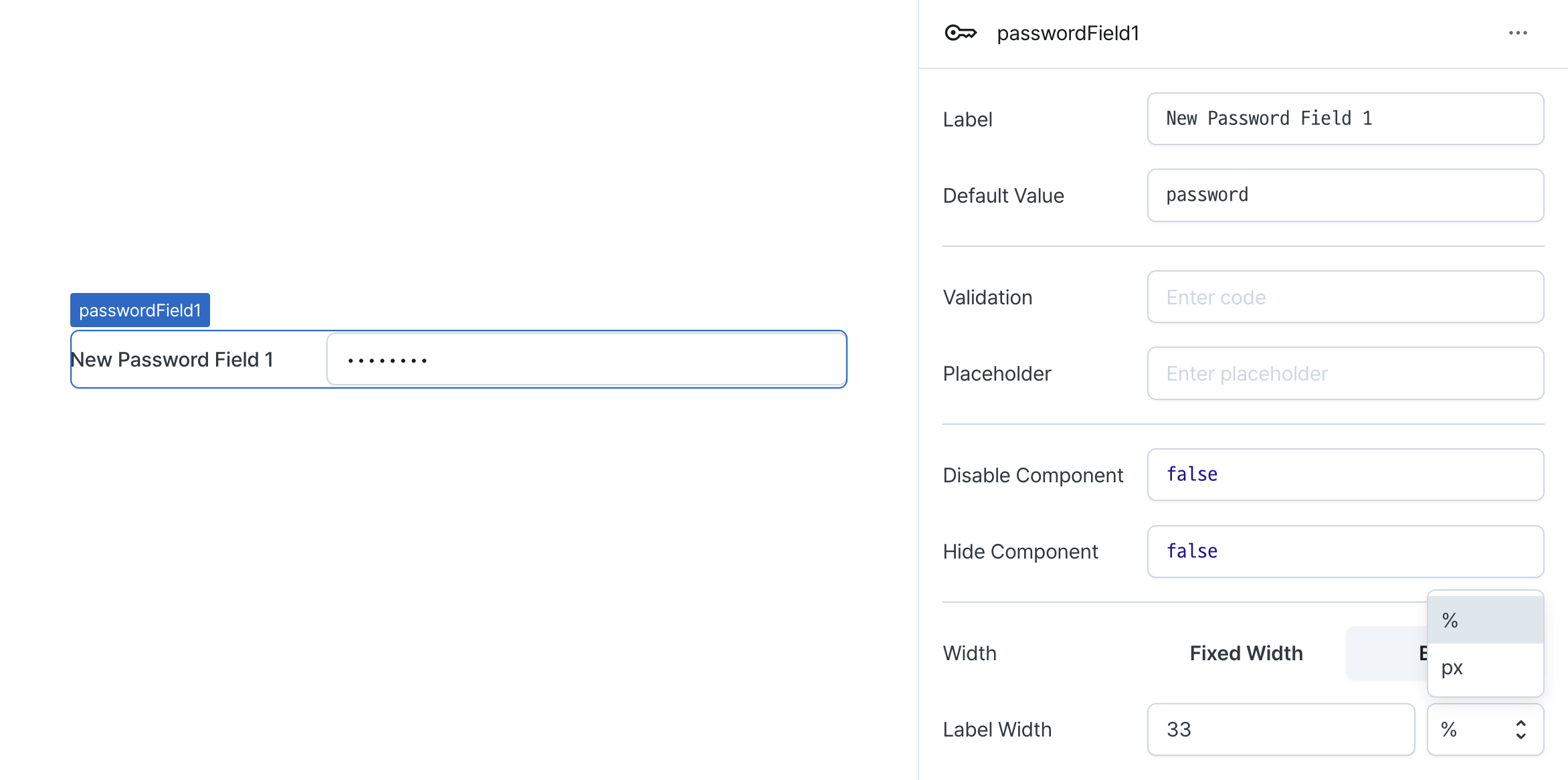
Default Value (defaultValue)
Sets the default value for the component.
Can be set through workflow results, direct input.

Validation (validator)
Sets validation rules for the field.
Can be set through workflow results, direct input.
This validates the field value and displays error messages.
// Default error message
value !== 'Hello World'
// Custom error message
value !== 'Hello World' ? 'value is not Hello World' : undefined

Placeholder (placeholder)
Sets the field's placeholder text.

Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

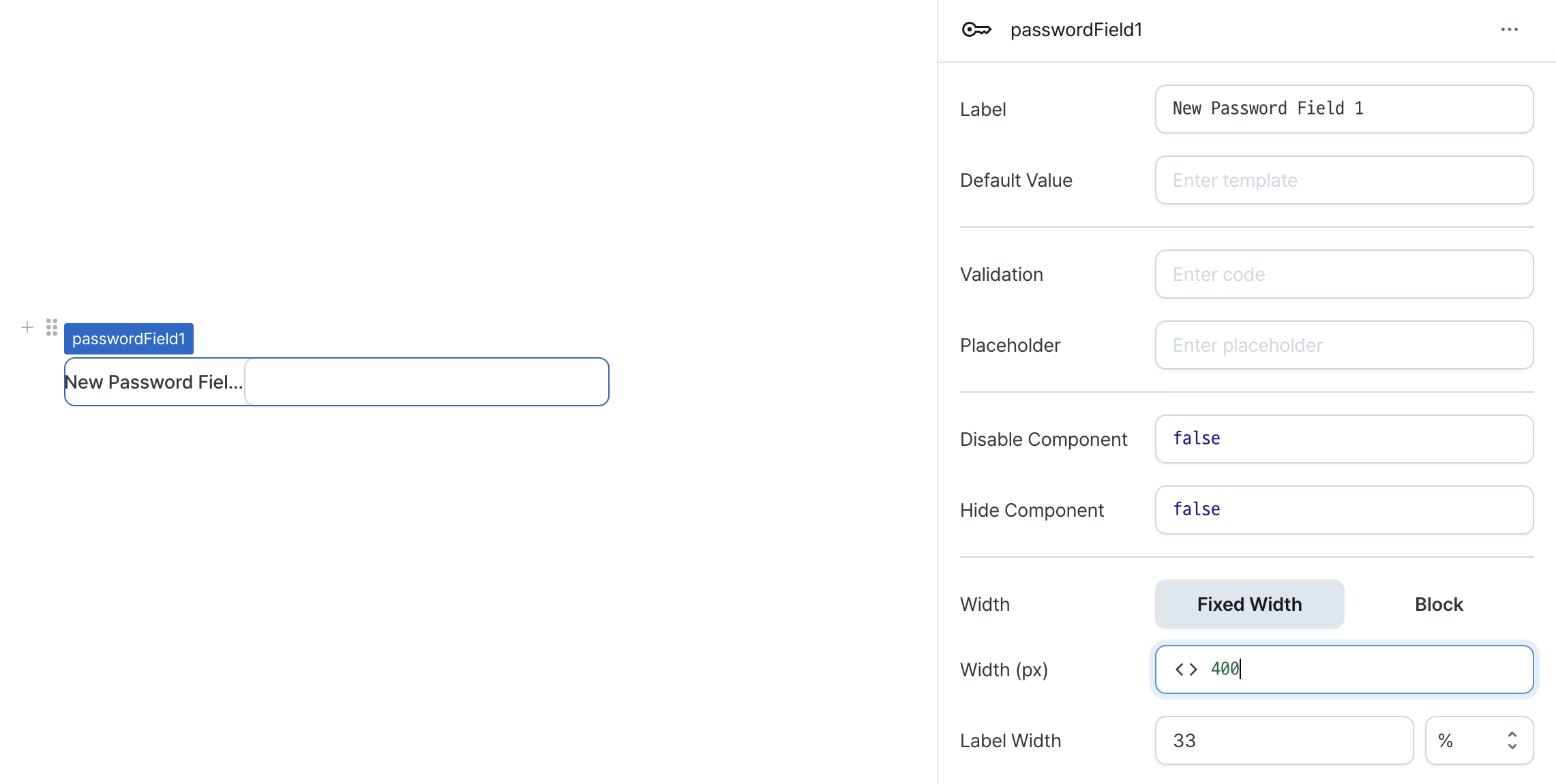
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | string | The value of password field |
Type Definitions
type Display = 'inline-block' | 'block';