Multi Select
Choose multiple items from a dropdown list with flexible selection options.

Properties
| Property | Type | Description |
|---|---|---|
| name | string | Unique identifier for the multi-select component |
| label | string | Text displayed on the left side of the multi-select |
| code | string (Option[]) | Code that returns an array of multi-select options |
| defaultValue | string (OptionValues) | Code that returns an array of default values |
| placeholder | string | Placeholder applied to the multi-select |
| isDisabled | boolean | Whether the multi-select is disabled |
| isHidden | boolean | Whether to hide the multi-select on the deployed page |
| labelWidth | string | The length that the left label takes up in the multi-select |
name
Sets the unique identifier for the multi-select component. Please refer to the component naming rules.

label
Sets the text displayed on the left side of the multi-select. (Supports Template Text)

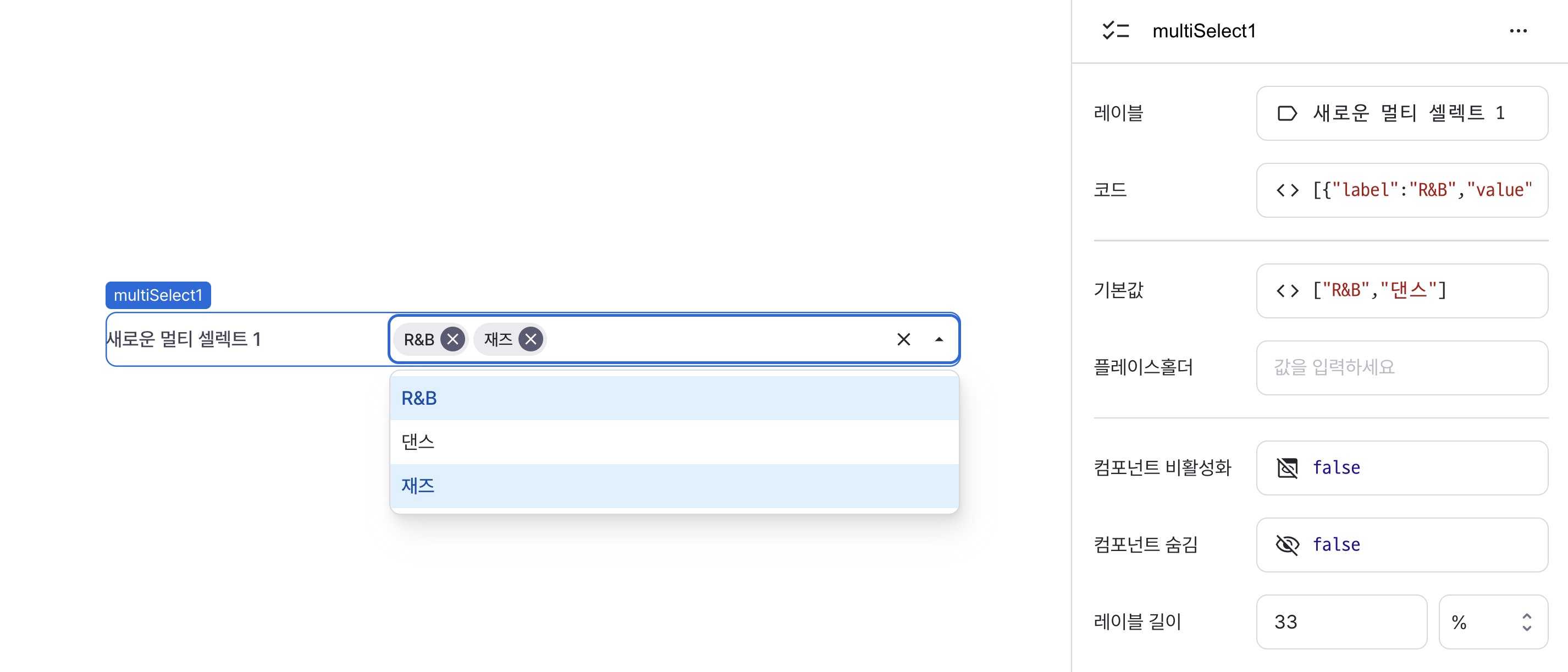
code
Sets the available options for the component.
Can be set through workflow results, direct input.

defaultValue
Sets the default selected values for the component.
Can be set through workflow results, direct input.

Selected values are maintained separately from the default value.

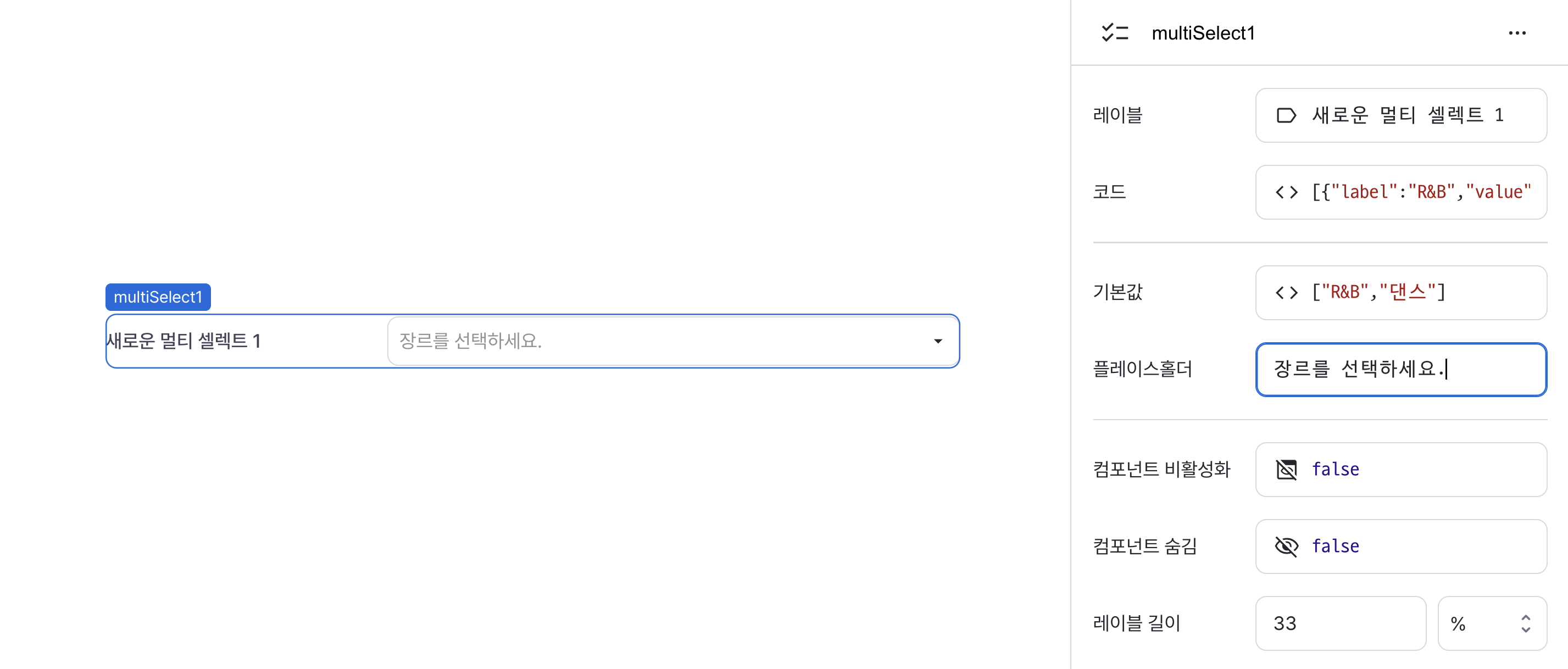
placeholder
Sets the field's placeholder text.
Defaults to field type's standard placeholder if unspecified.

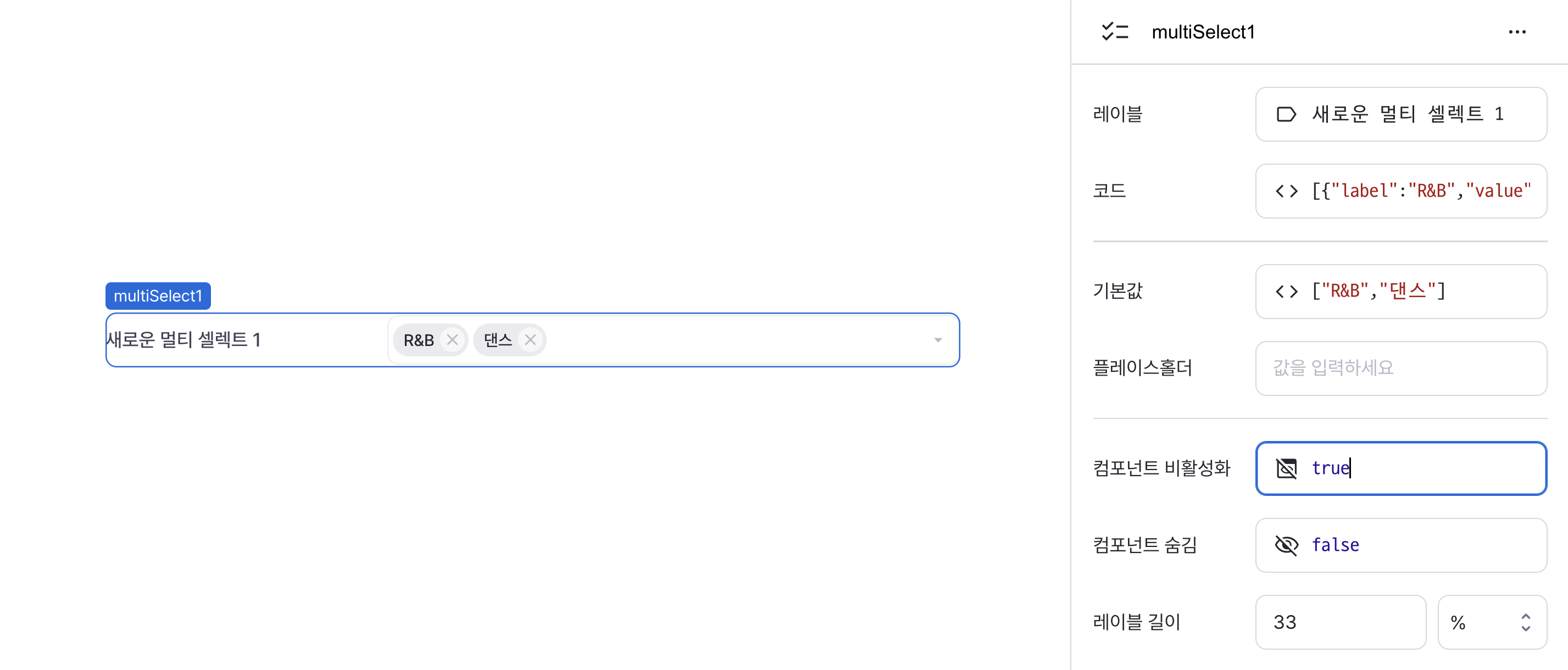
isDisabled
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

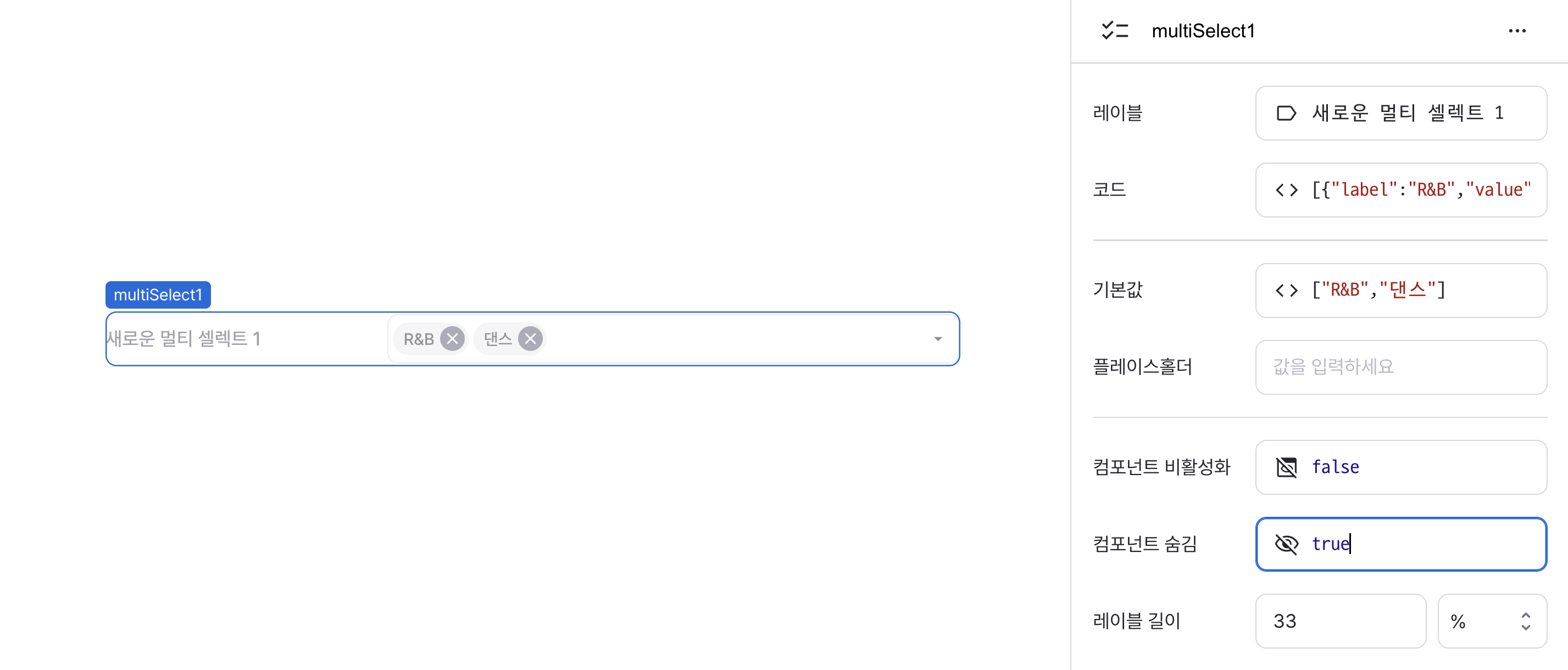
isHidden
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

labelWidth
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| values | OptionValues | Array of selected option value |
Type Definitions
interface Option {
// Option label
label: string;
// Option value
value: string;
// Option visibility
isHidden?: boolean;
}
type OptionValues = string[];