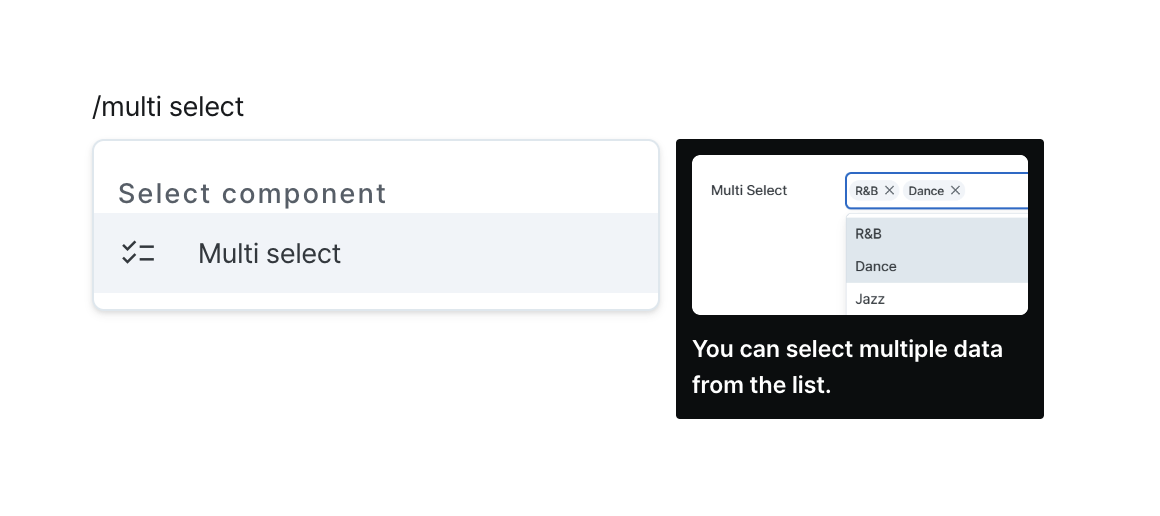
Multi Select
Choose multiple items from a dropdown list with flexible selection options.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the multi-select component |
| Label (label) | string | Text displayed on the left side of the multi-select |
| Options (code) | string (Option[]) | Code that returns an array of multi-select options |
| Default Value (defaultValue) | string (OptionValues) | Code that returns an array of default values |
| Placeholder (placeholder) | string | Placeholder applied to the multi-select |
| Disable Componentnent (isDisabled) | boolean | Whether the multi-select is disabled |
| Read Only (isReadonly) | boolean | Whether the multi-select is read-only |
| Hide Component (isHidden) | boolean | Whether to hide the multi-select on the deployed page |
| Width (display) | Display | How the multi-select component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the multi-select component |
| Label Width (labelWidth) | string | The length that the left label takes up in the multi-select |
Name (name)
Sets the unique identifier for the multi-select component. Please refer to the component naming rules.

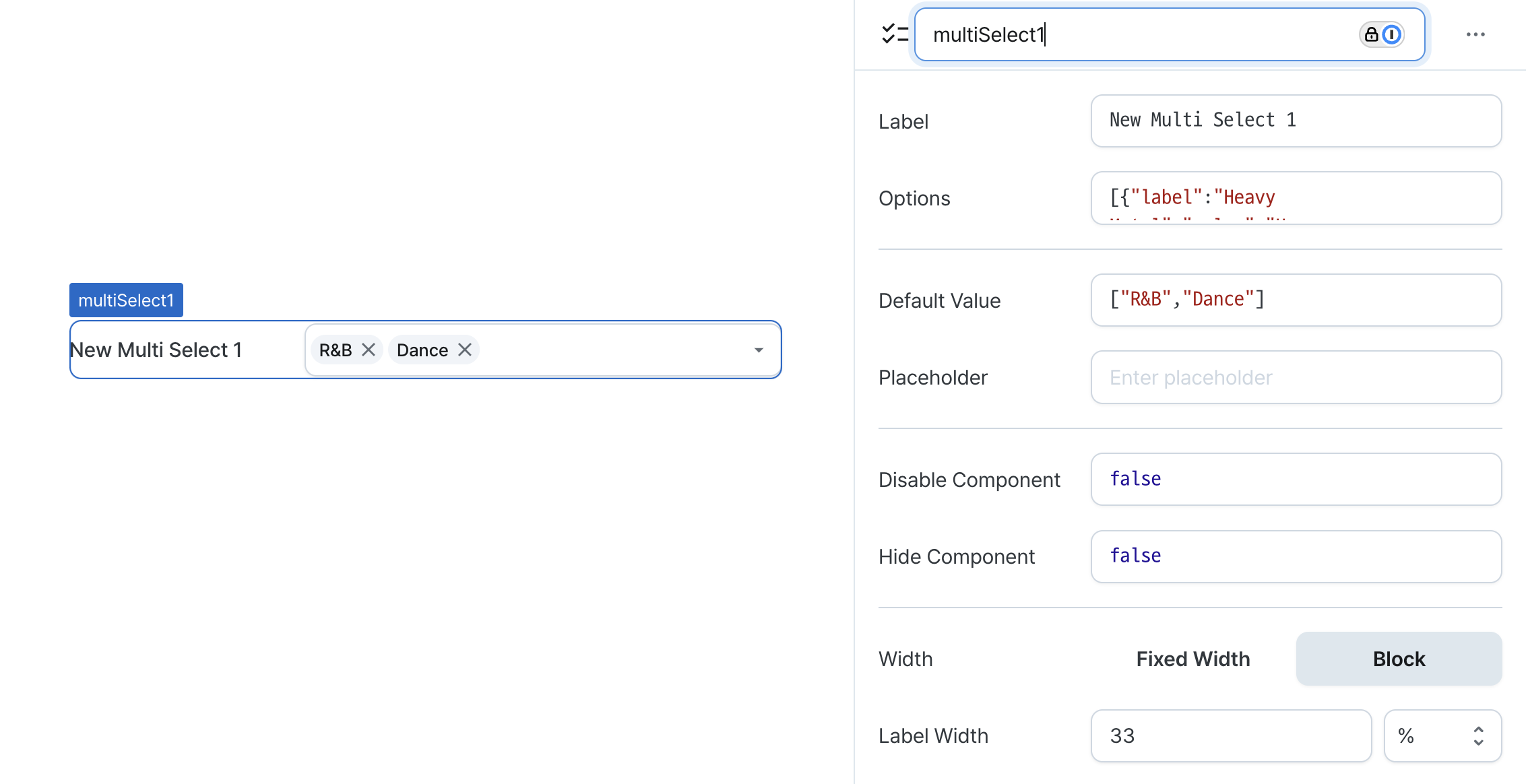
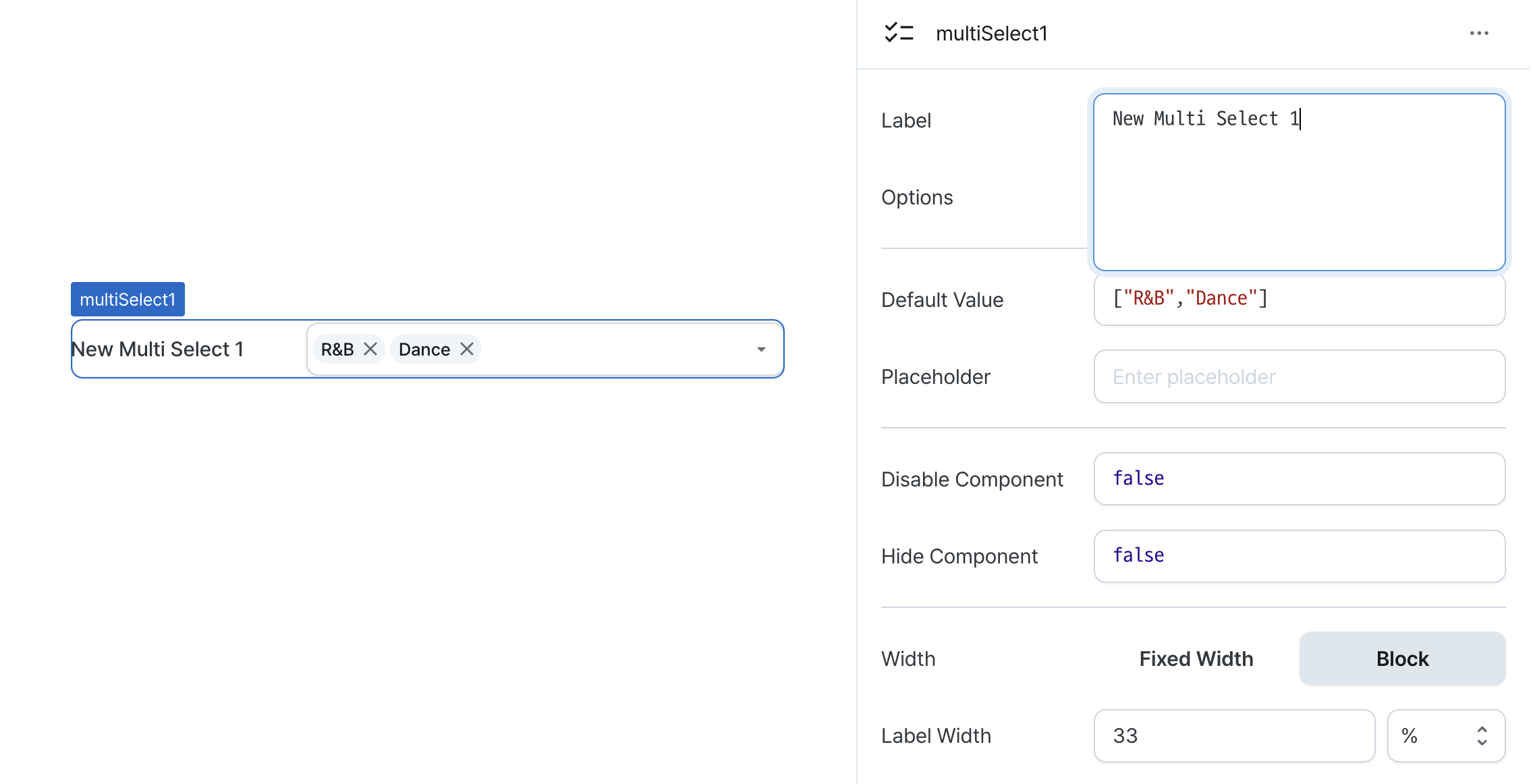
Label (label)
Sets the text displayed on the left side of the multi-select. (Supports Template Text)

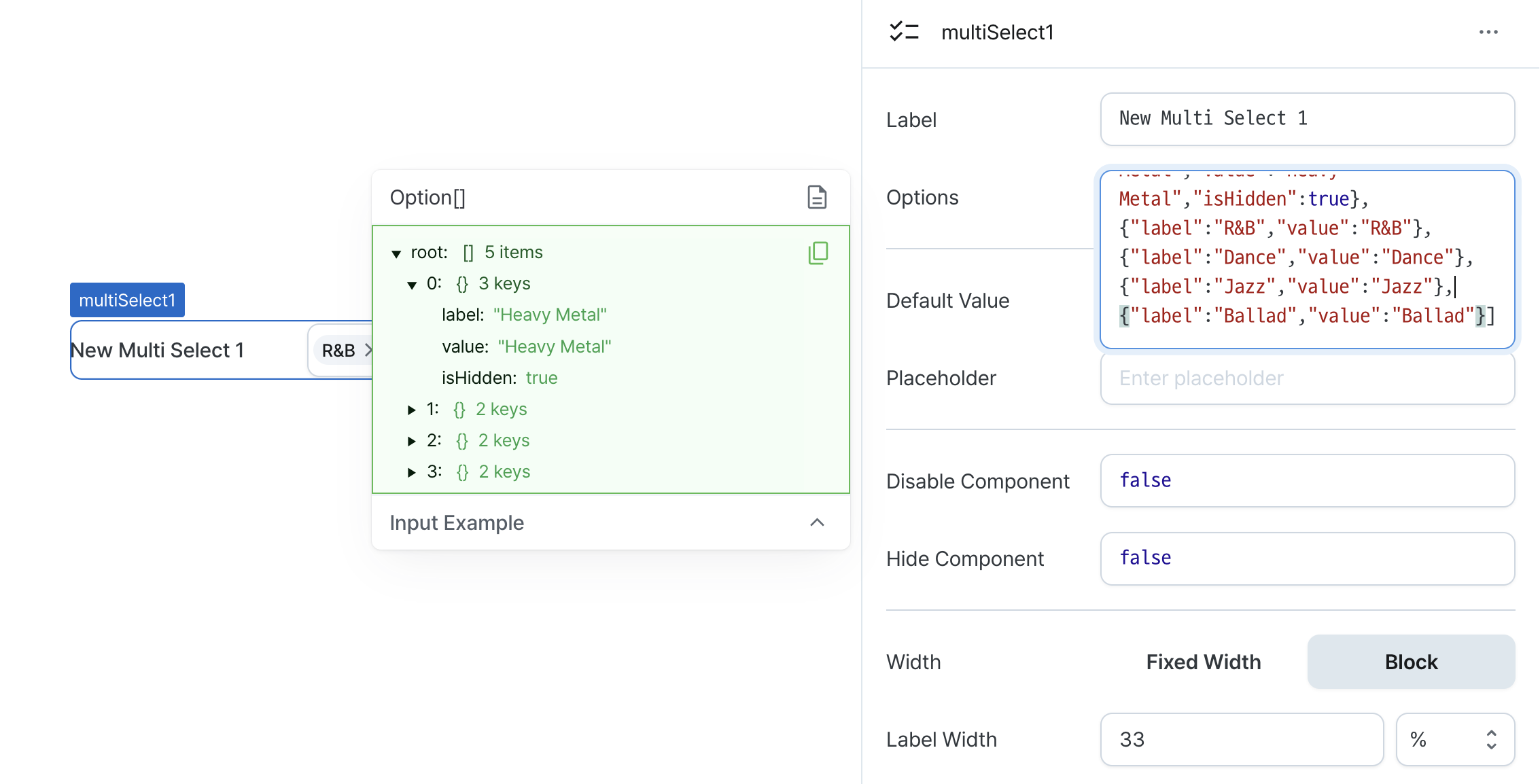
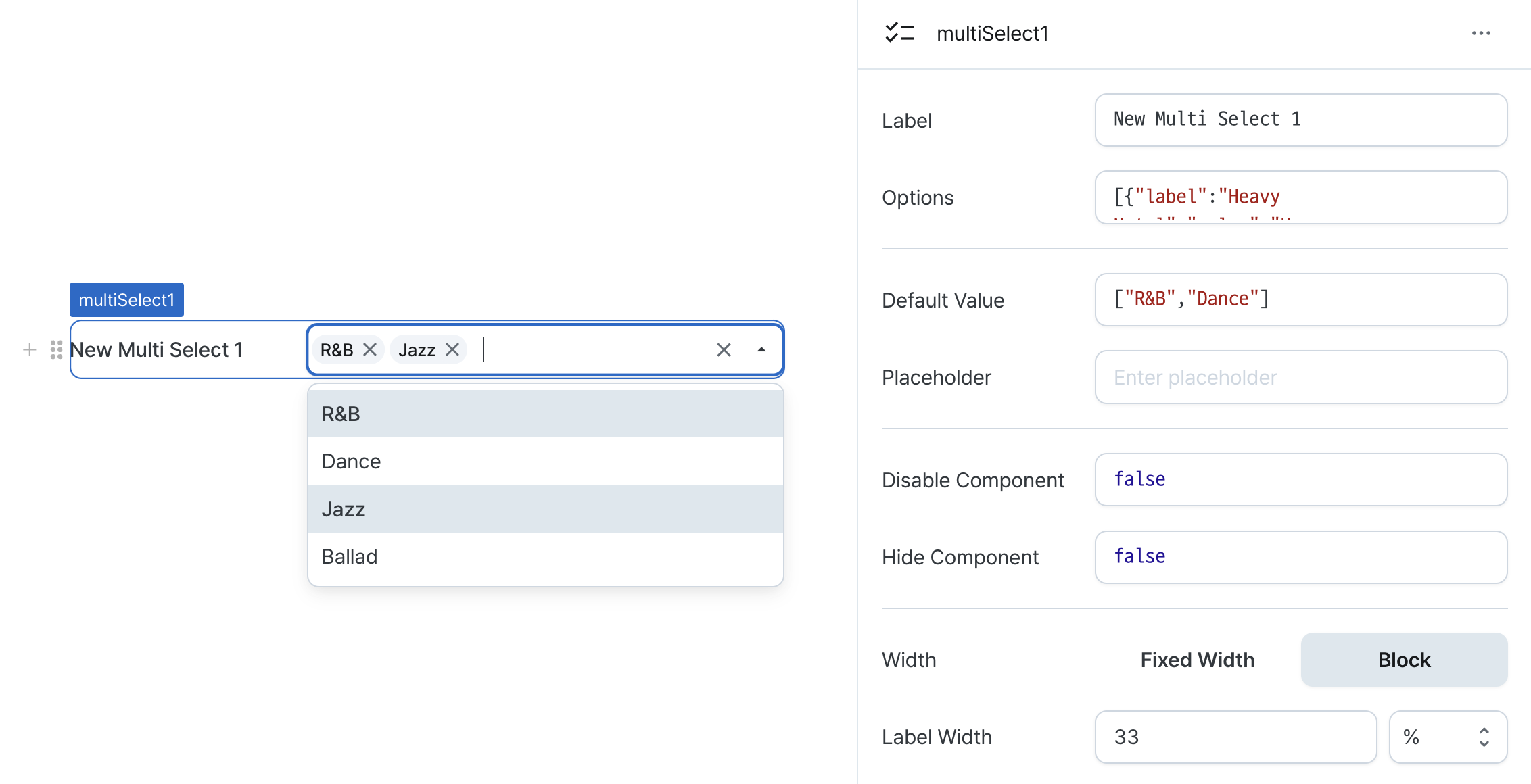
Options (code)
Sets the available options for the component.
Can be set through workflow results, direct input.

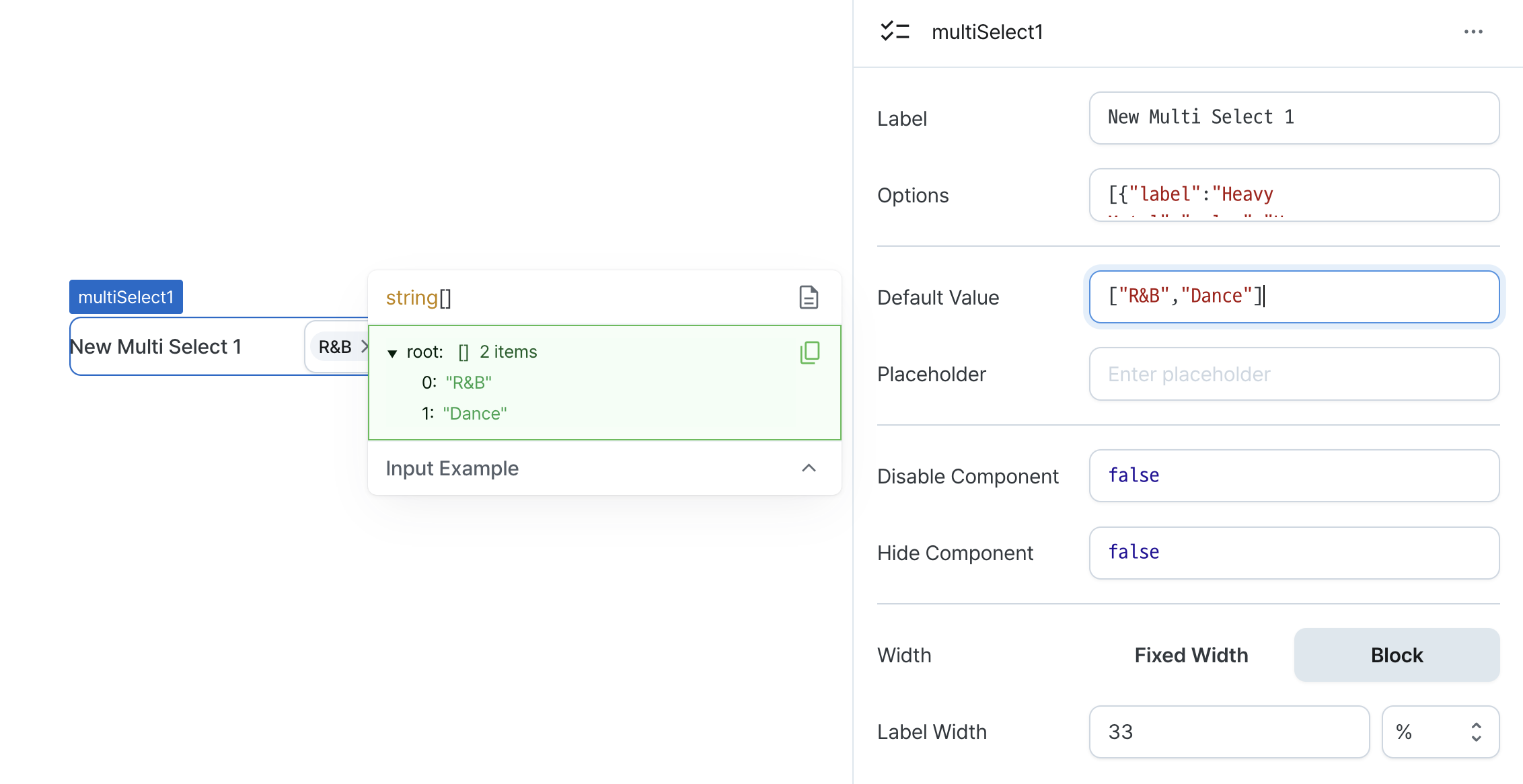
Default Value (defaultValue)
Sets the default selected values for the component.
Can be set through workflow results, direct input.

Selected values are maintained separately from the default value.

Placeholder (placeholder)
Sets the field's placeholder text.

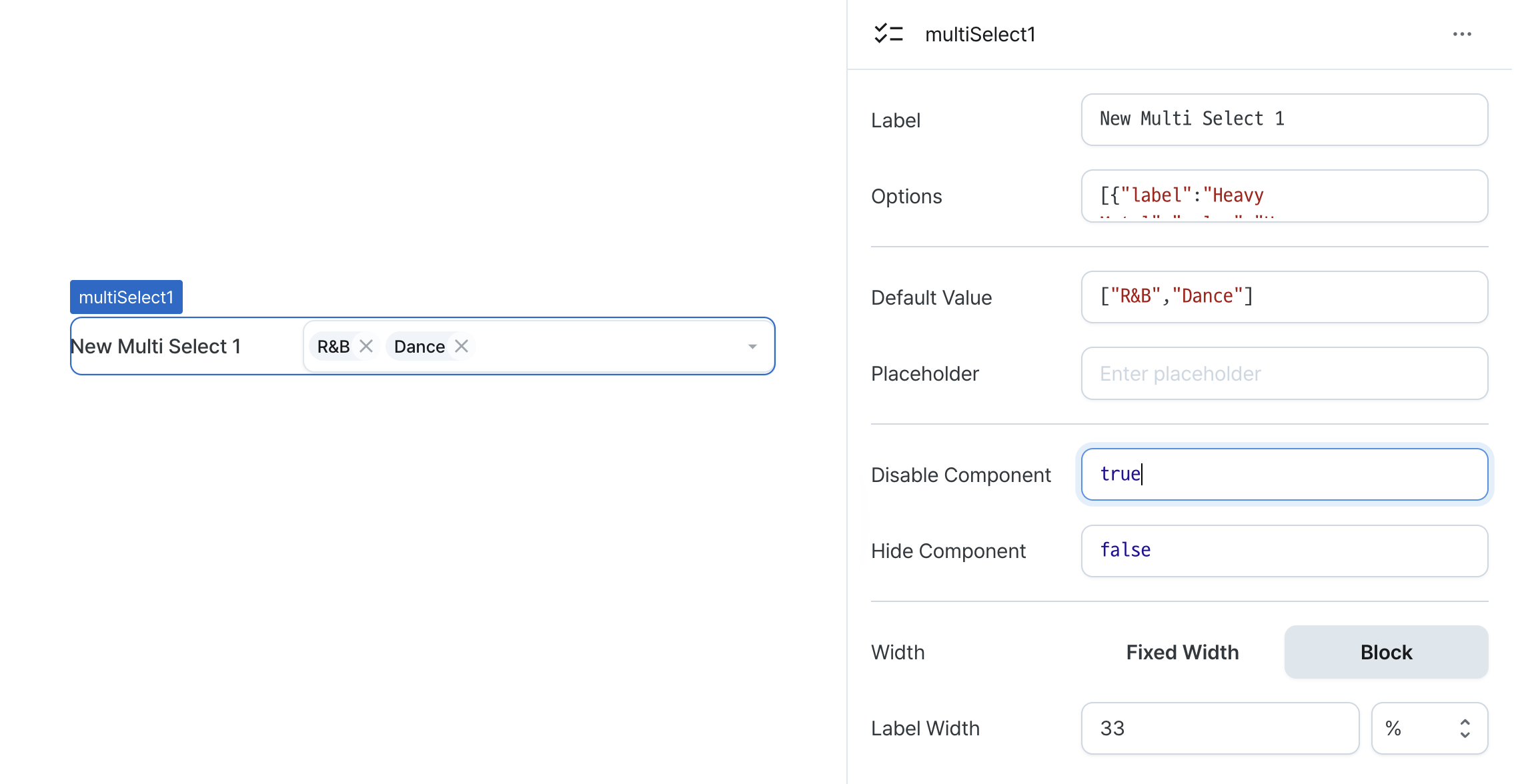
Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

Read Only (isReadonly)
Controls the edit state of the component.
When enabled, prevents content modification while allowing viewing.

Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

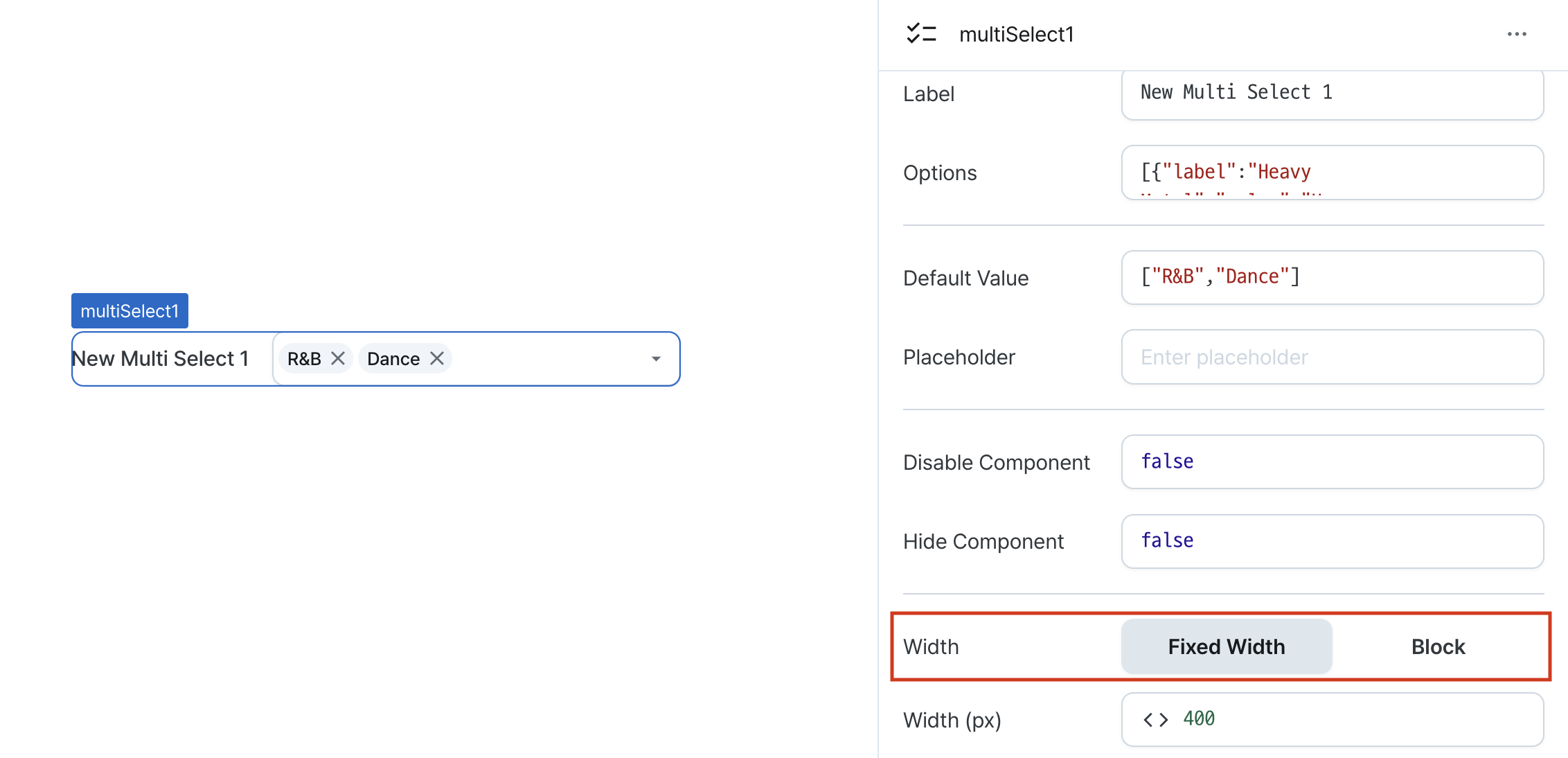
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

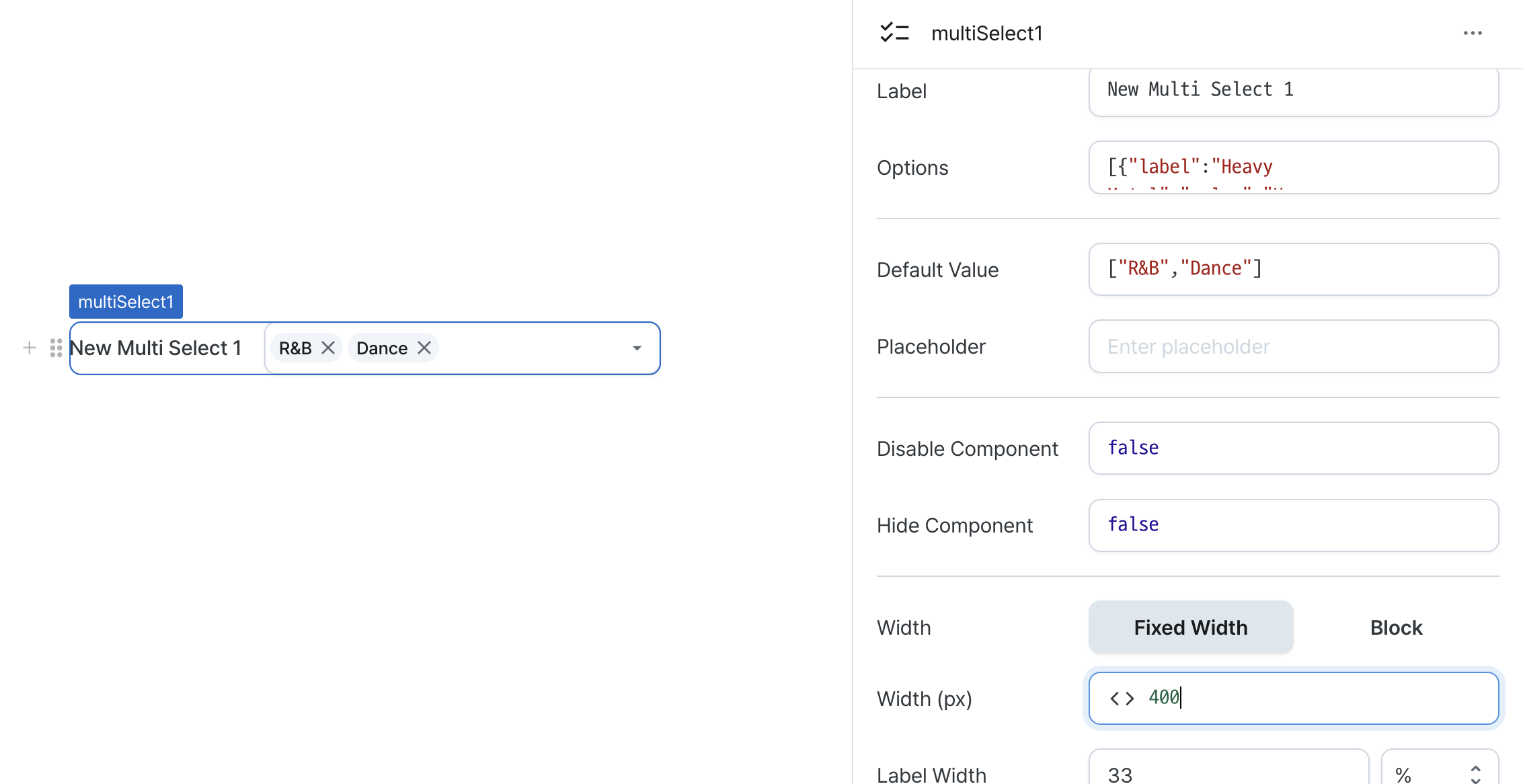
Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| values | OptionValues | Array of selected option value |
Type Definitions
type Display = 'inline-block' | 'block';
interface Option {
// Option label
label: string;
// Option value
value: string;
// Option visibility
isHidden?: boolean;
}
type OptionValues = string[];