Slider
Select numerical values through an interactive sliding scale.

Properties
| Property | Type | Description |
|---|---|---|
| name | string | Unique identifier for the slider component |
| label | string | Text displayed on the left side of the slider |
| minValue/maxValue | string (number) | Minimum and maximum selectable values |
| step | string (number) | Step intervals between selectable values |
| defaultValue | string (number) | Code that returns a default value |
| variant | SliderVariant | Slider variant style |
| isDisabled | boolean | Whether the slider is disabled |
| isHidden | boolean | Whether to hide the slider on the deployed page |
| display | Display | How the slider component occupies width |
| contentWidth | string (number) | Fixed width of the slider component |
| labelWidth | string | The length that the left label takes up in the slider |
name
Sets the unique identifier for the slider component. Please refer to the component naming rules

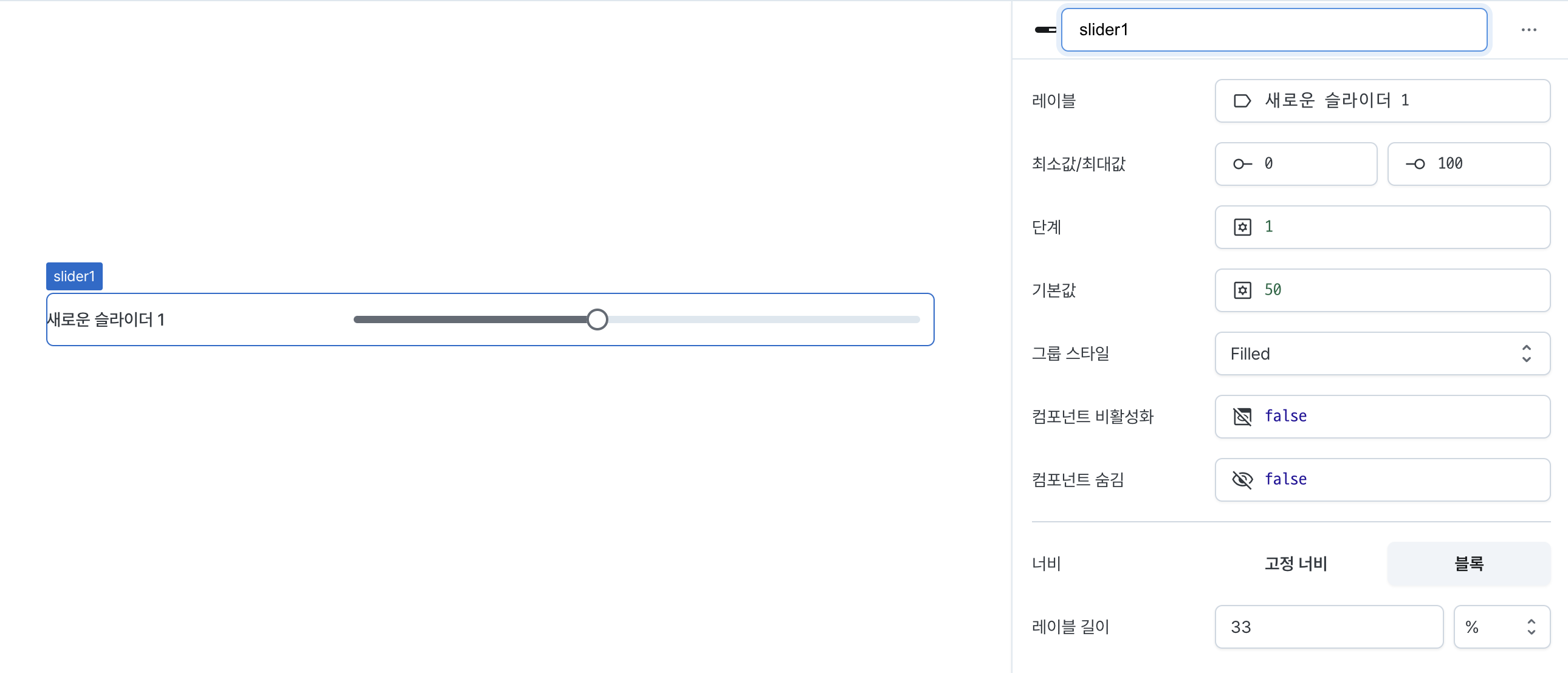
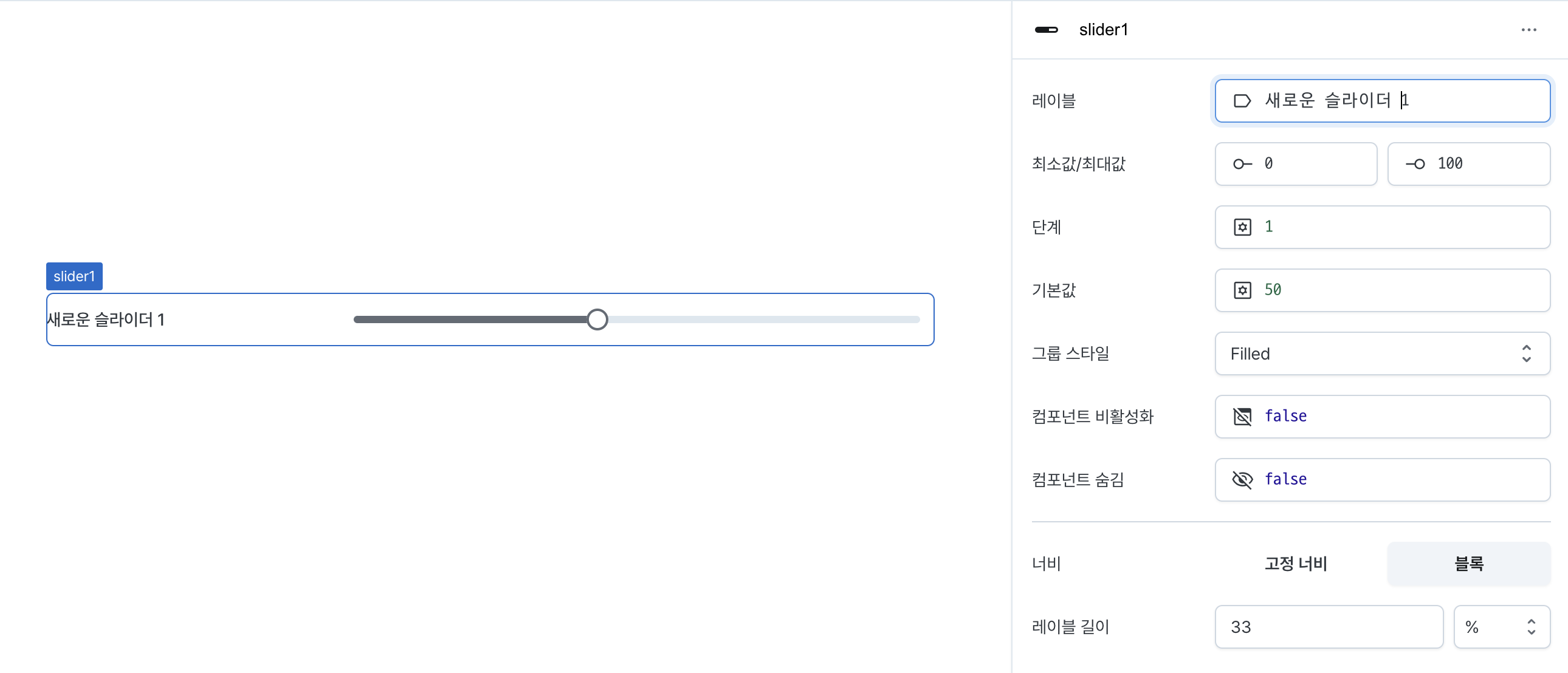
label
Sets the text displayed on the left side of the slider. (Supports Template Text)

minValue/maxValue
Sets the range boundaries for the slider.
Defines minimum and maximum selectable values.


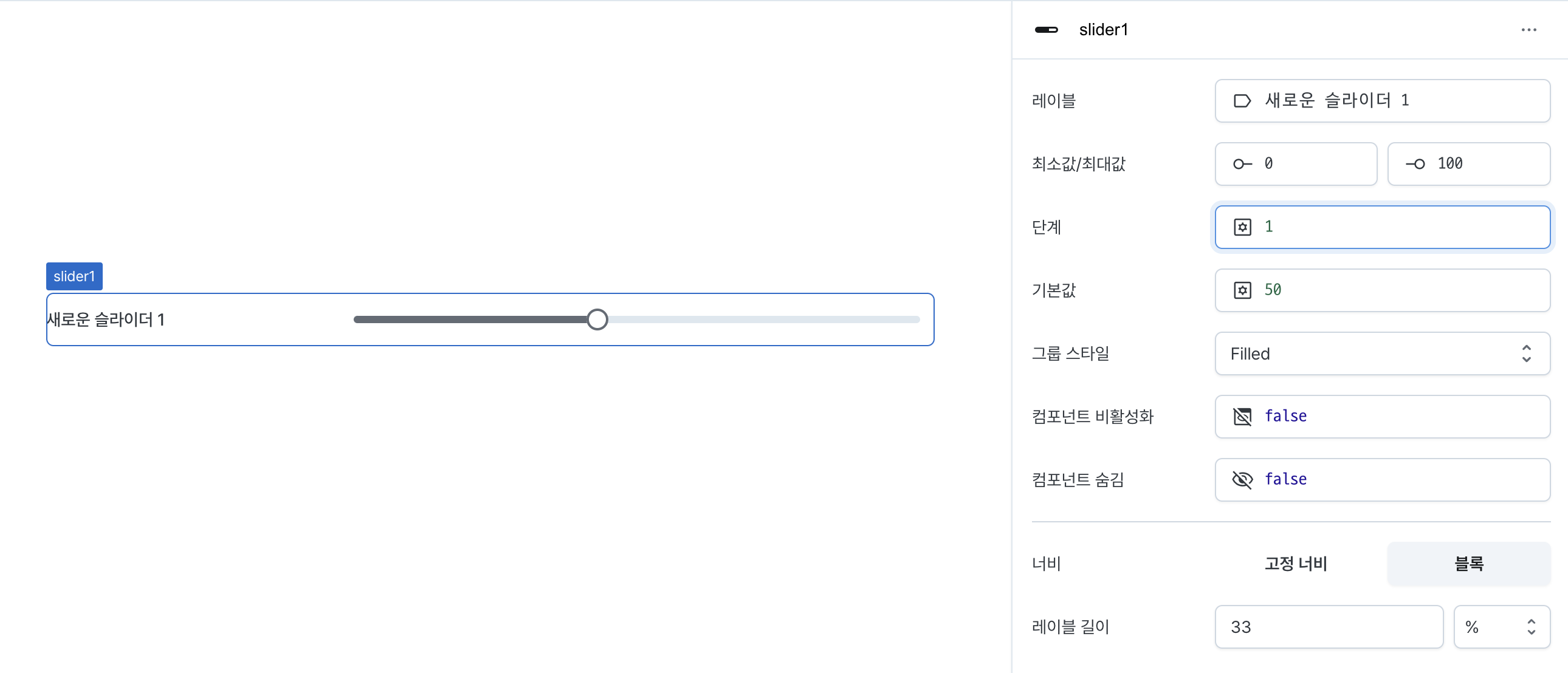
step
Sets the increment value between slider positions.
Determines how much the value changes with each movement.

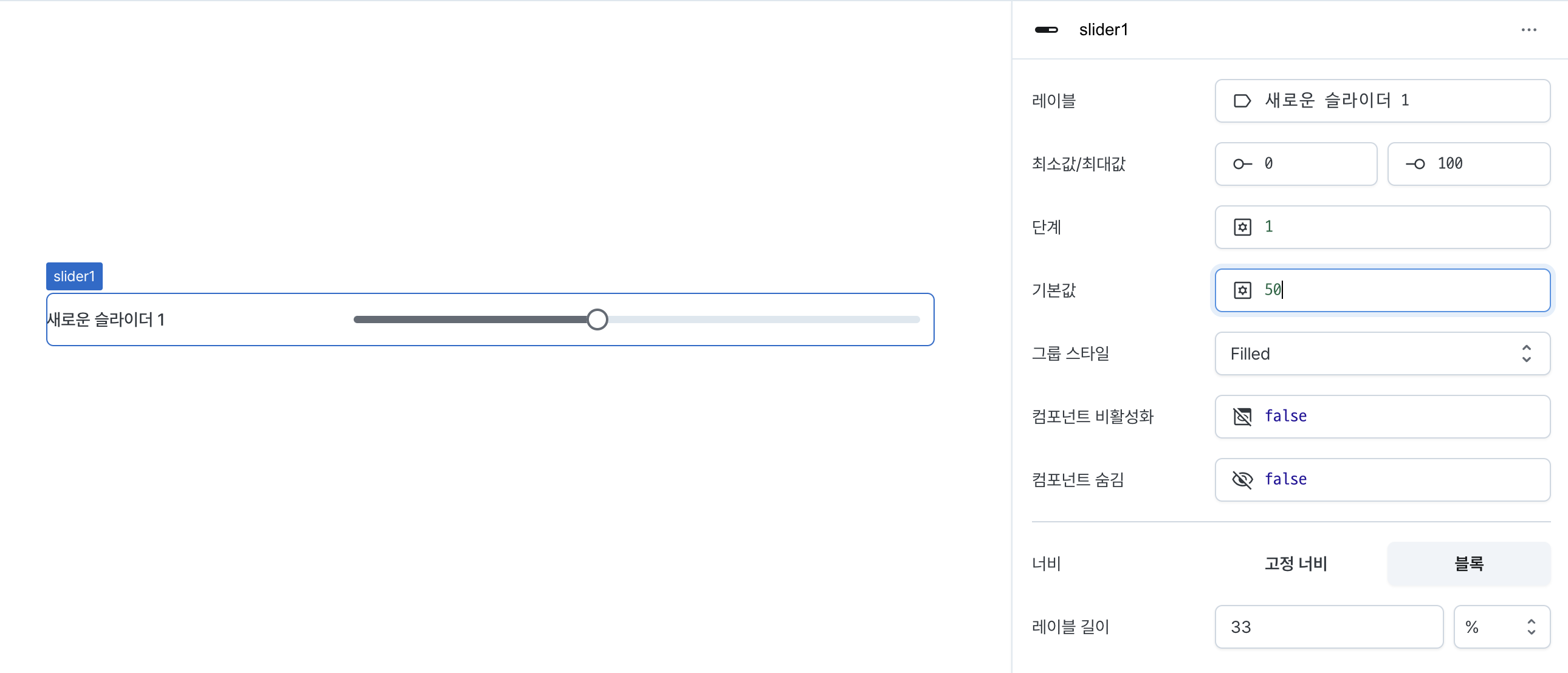
defaultValue
Sets the initial position of the slider.
Can be set through workflow results, direct input.

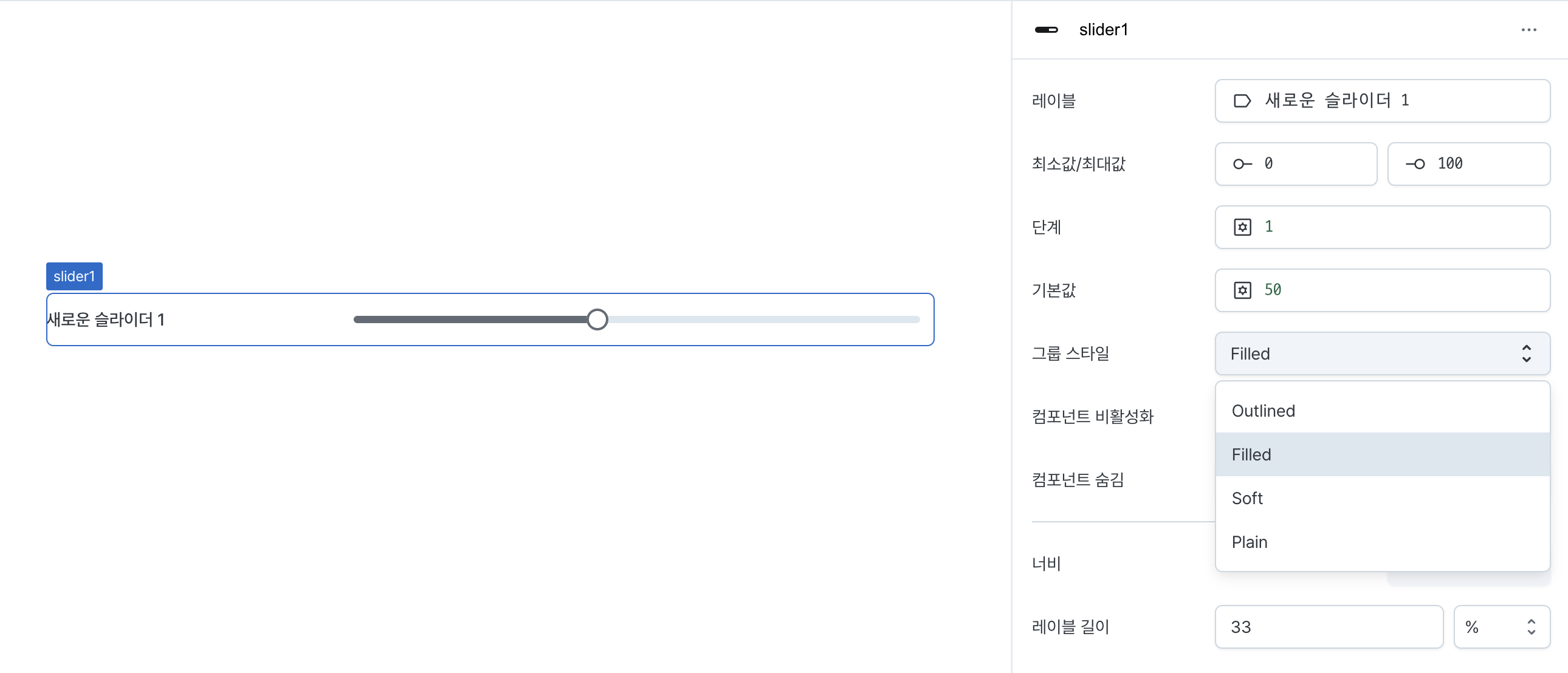
variant
Sets the visual style of the slider.
Options:
outlined: Shows bordered stylefilled: Shows filled stylesoft: Shows subtle styleplain: Shows minimal style

isDisabled
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

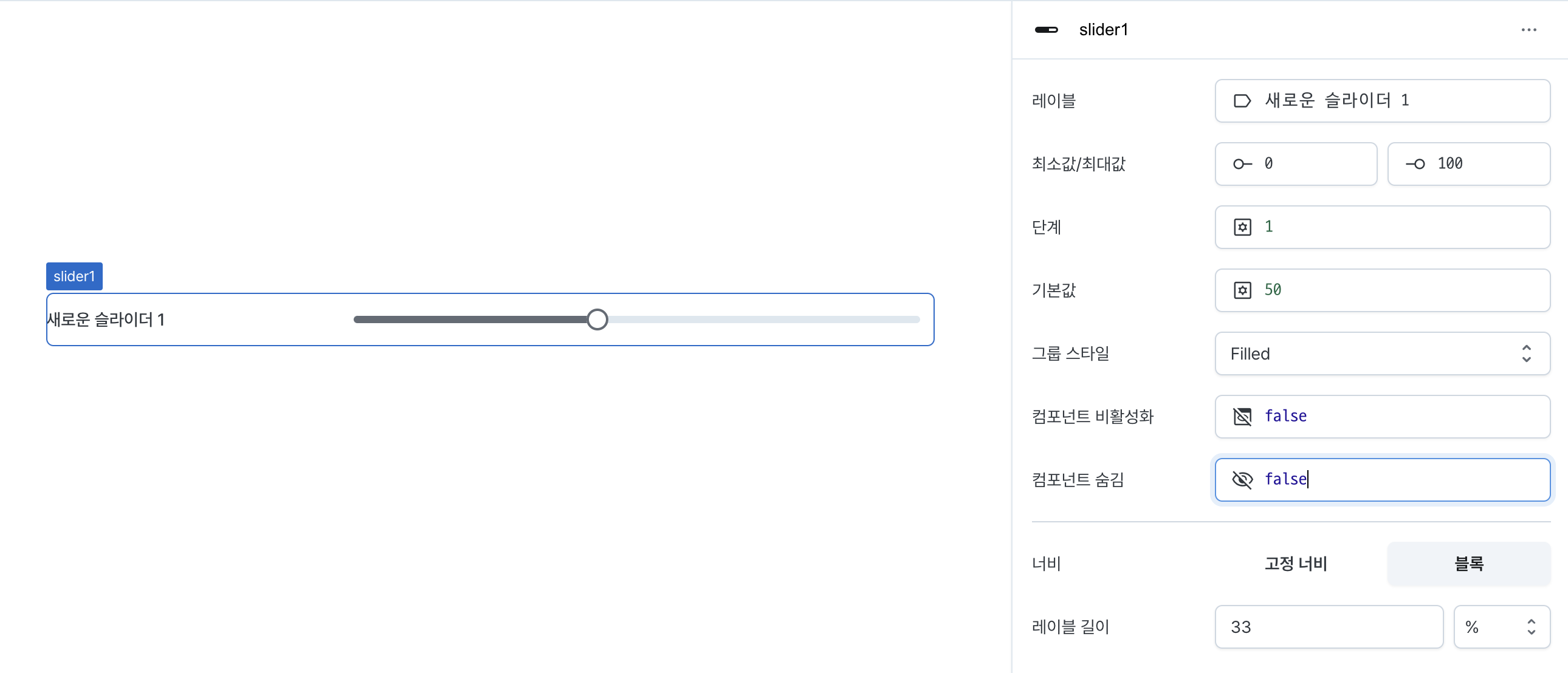
isHidden
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

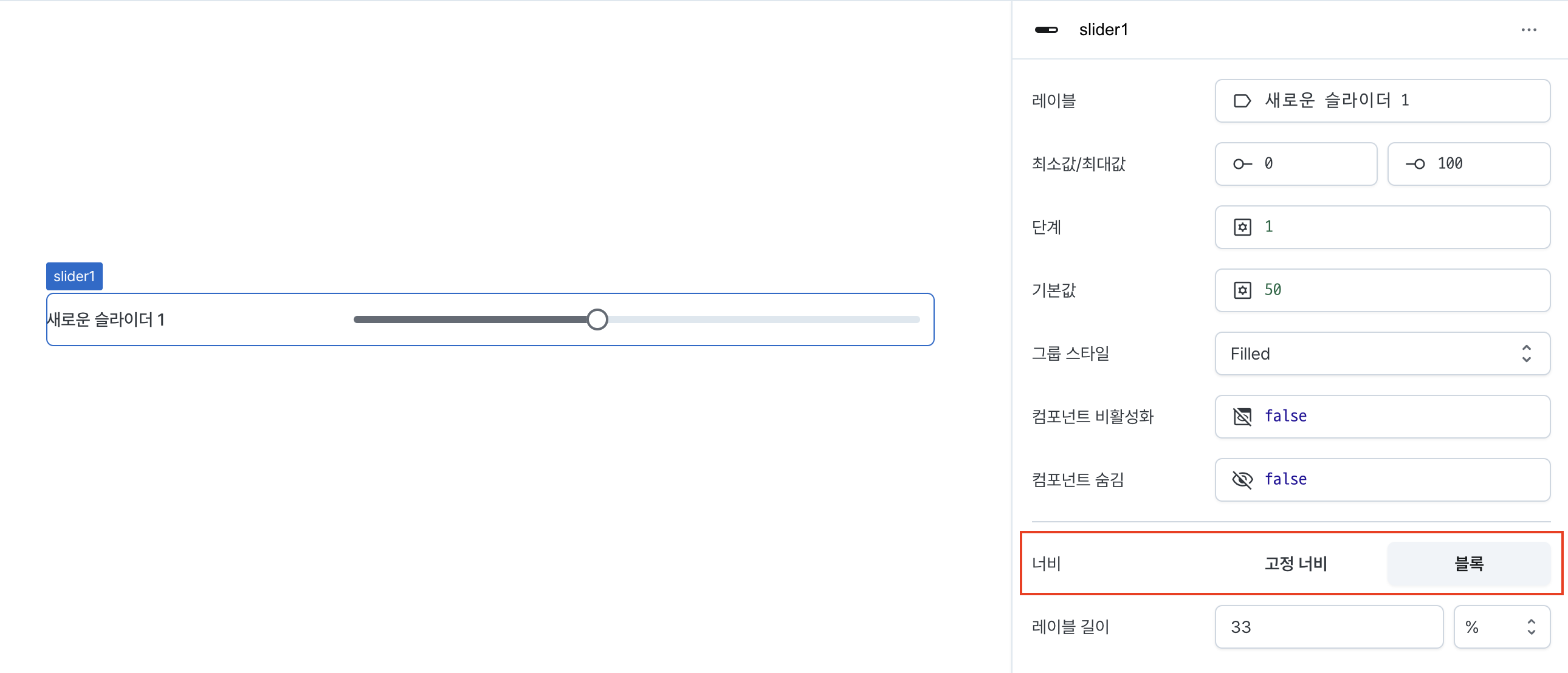
display
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

labelWidth
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | 'number' | 'undefined' | Selected value |
Type Definitions
type SliderVariant = 'outlined' | 'filled' | 'soft' | 'plain';