Tab Group
Organize content into selectable tabs for efficient space usage.

Properties
| Property | Type | Description |
|---|---|---|
| name | string | Unique identifier for the tab group component |
| label | string | Text displayed on the left side of the tab group |
| tabs | TabProps[] | Tab items within the tab group |
| justifyContent | TabGroupJustifyContent | Alignment method for items within the tab group |
| gap | number | Spacing between items within the tab group |
| defaultValue | string (OptionValue) | Default selected button name value |
| display | Display | How the tab group component occupies width |
| contentWidth | string | Fixed width of the tab group component |
| variant | ButtonVariant | Tab group variant style |
| isHidden | boolean | Whether to hide the tab group on the deployed page |
| labelWidth | string | The width of the label on the left side of the tab group |
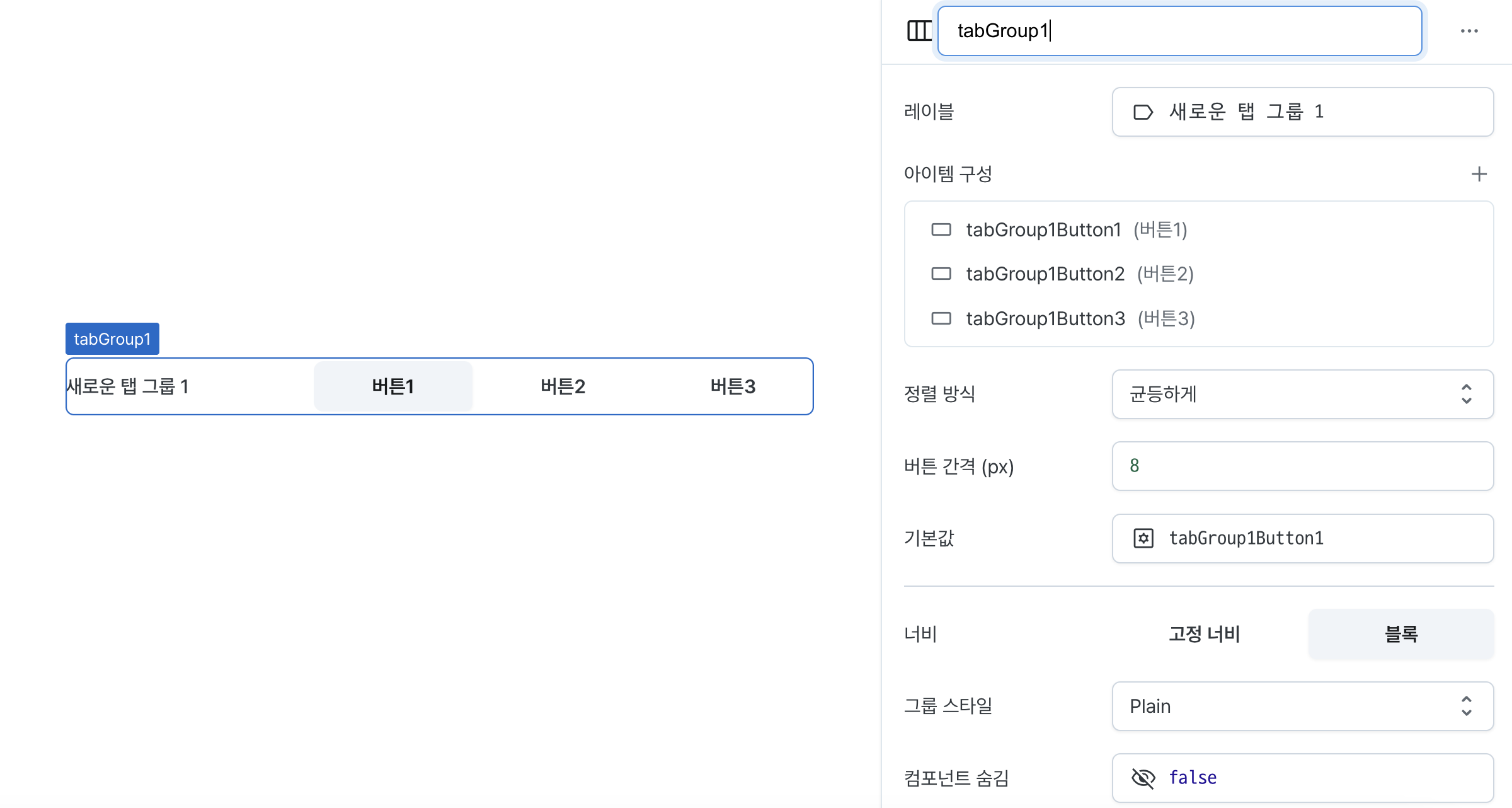
name
Sets the unique identifier for the tab group component. Please refer to the component naming rules

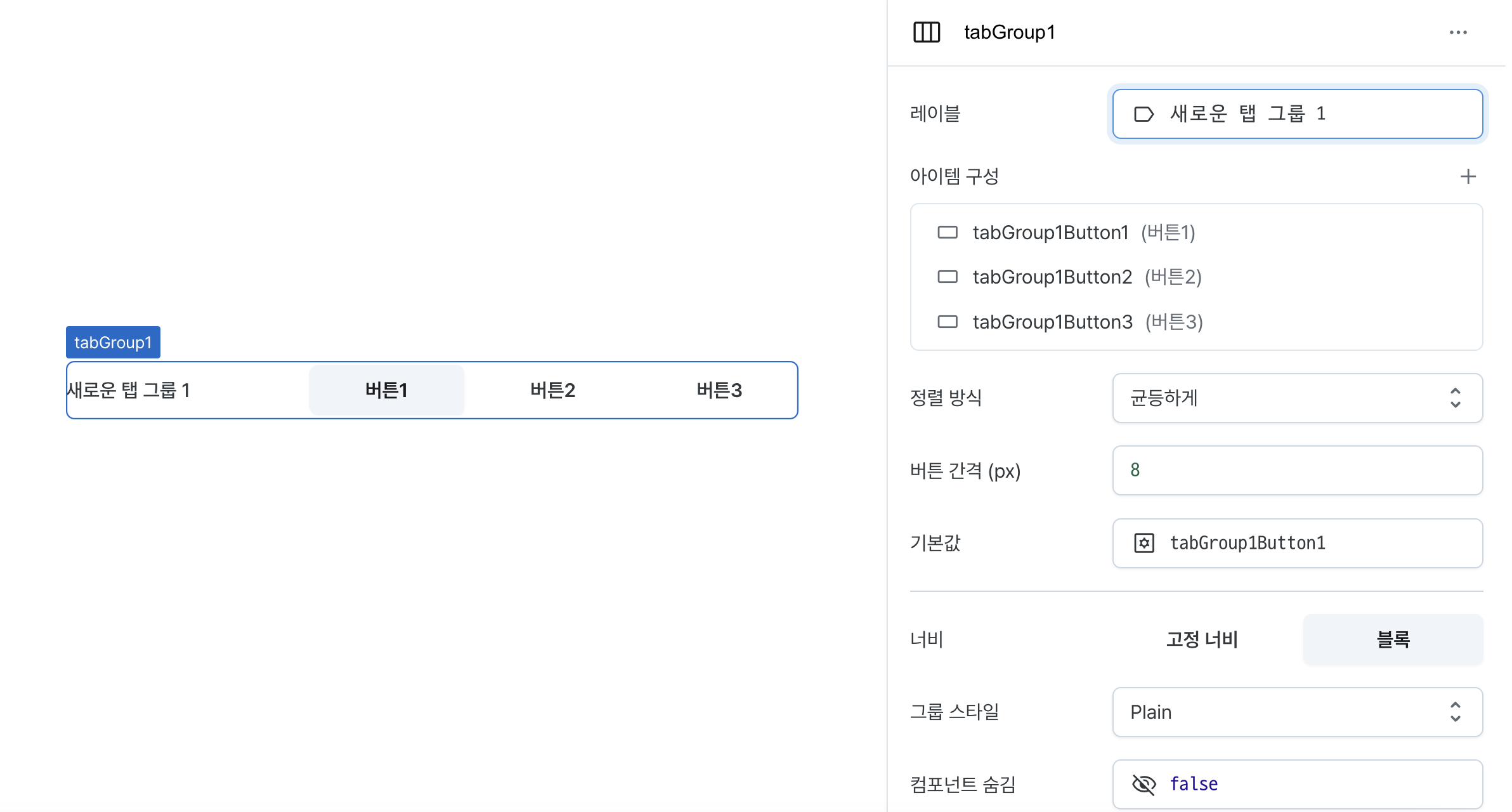
label
Sets the text displayed on the left side of the tab group. (Supports Template Text)

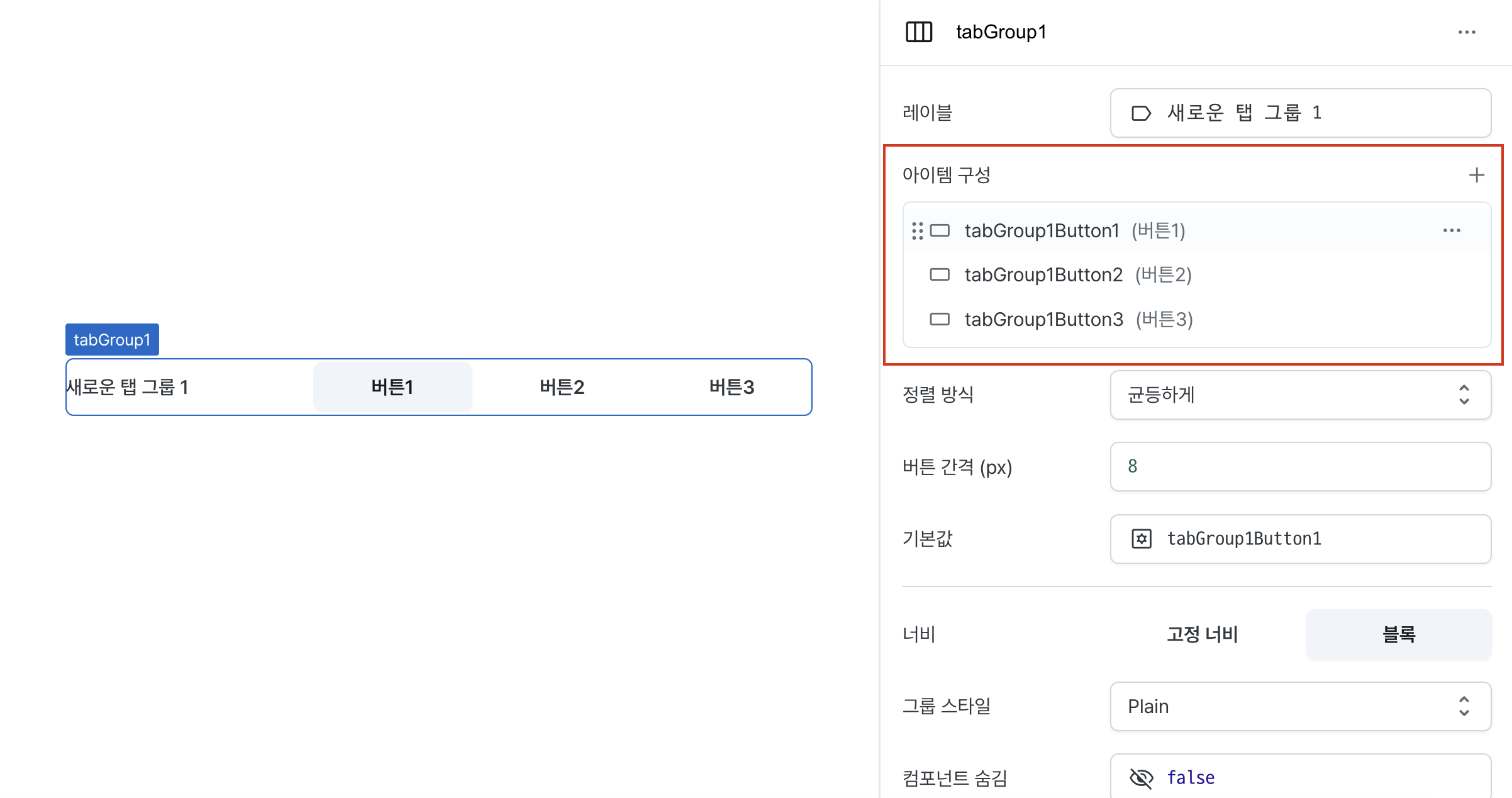
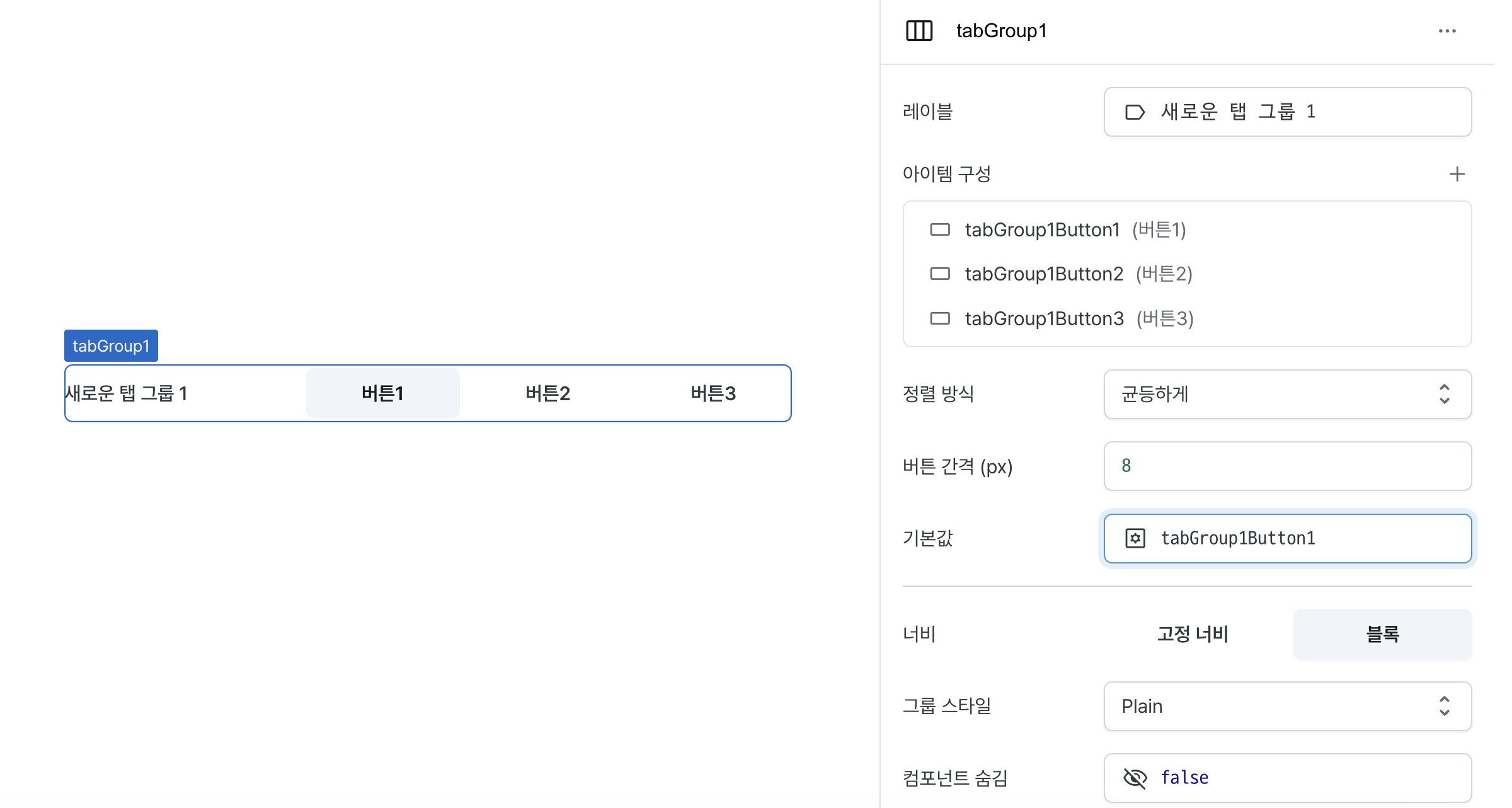
tabs
Configures the tab items in the group.
Provides options to:
- Add or remove tab items
- Modify tab properties
- Reorder tabs via drag and drop

Tab items using default style inherit the group's style settings.
For detailed button properties, see the Button documentation.

defaultValue
Sets the initially selected tab.
Can be set through workflow results, direct input.

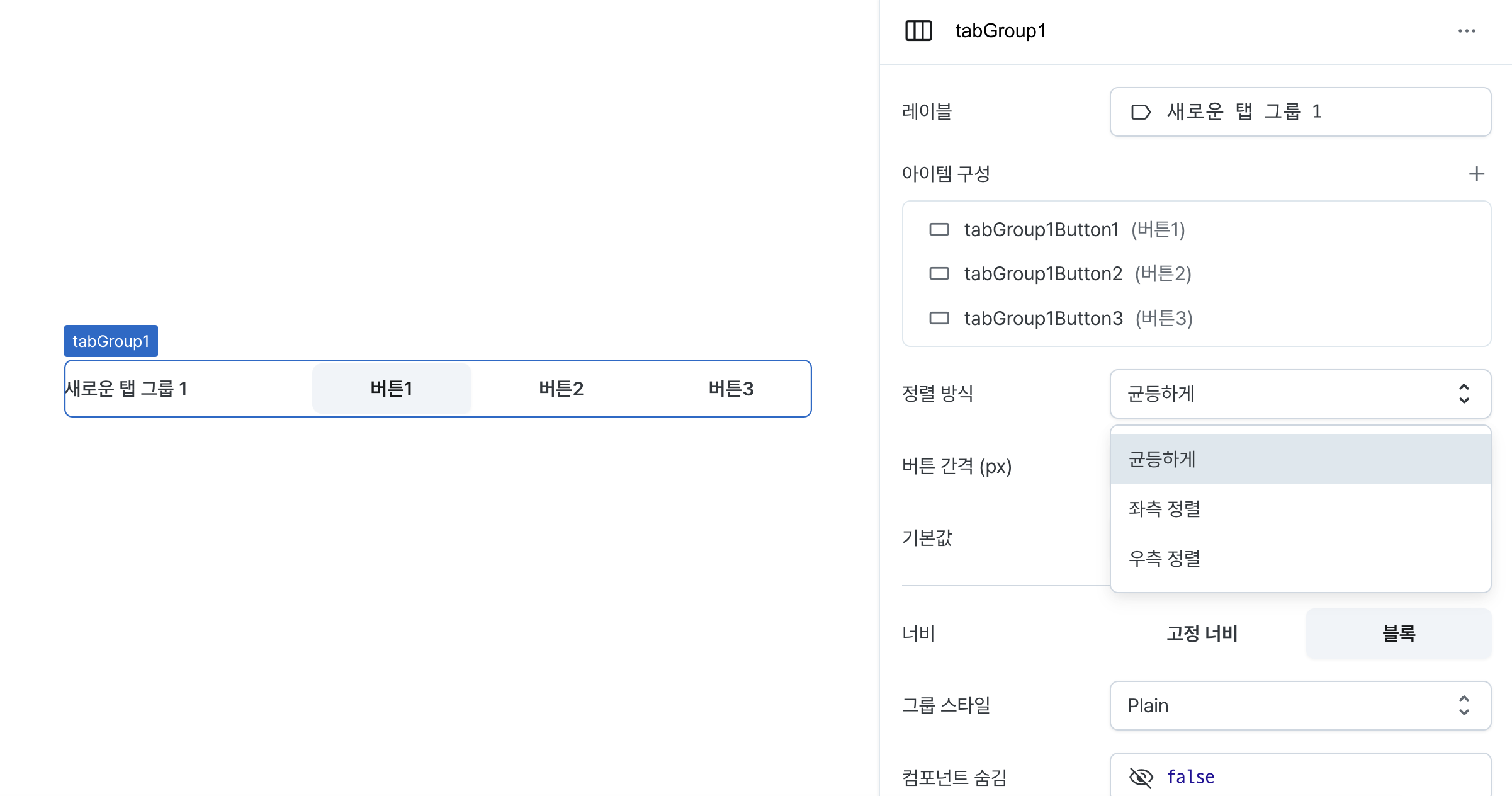
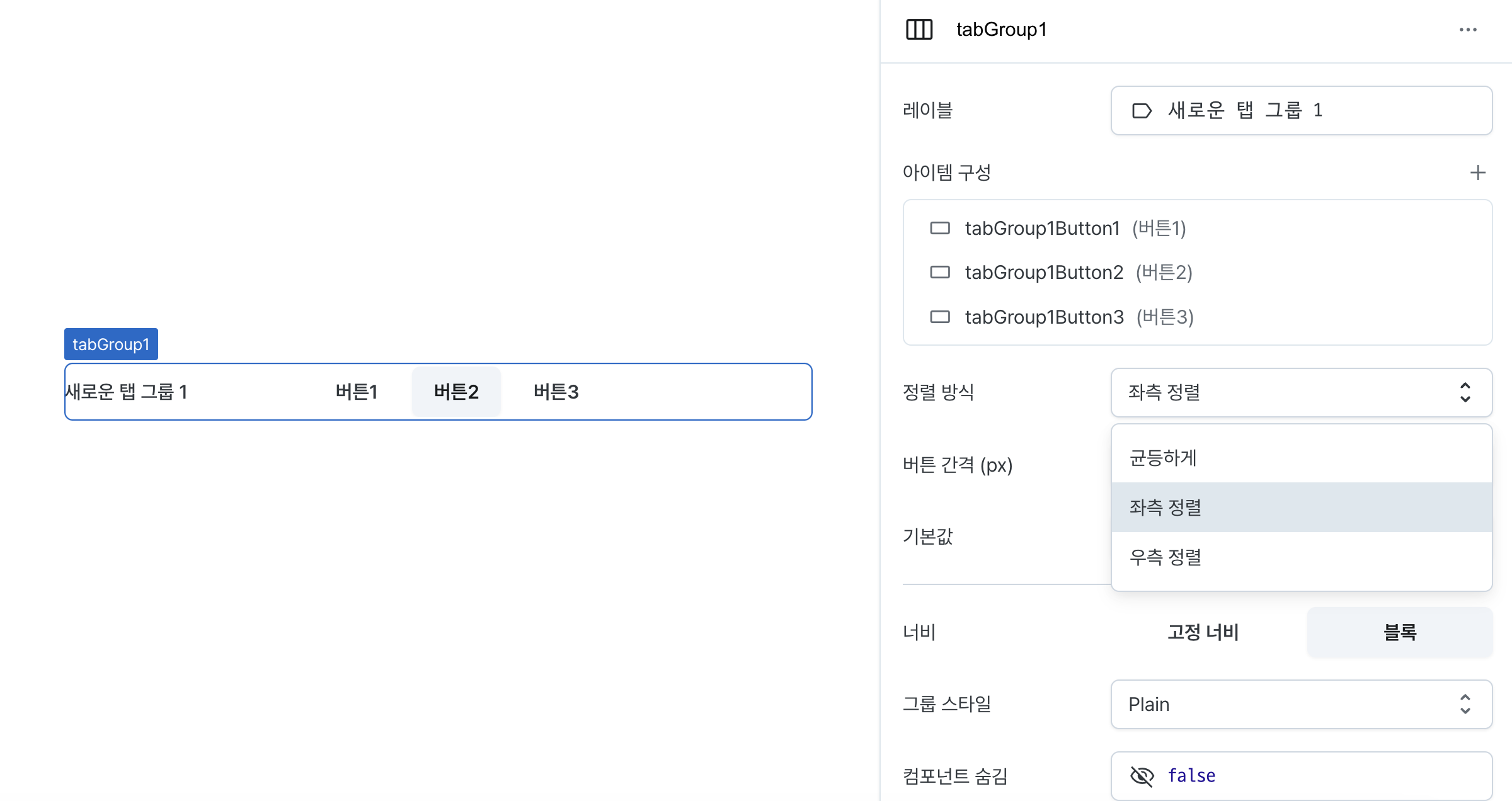
justifyContent
Controls tab item alignment within the group.
Options:
space-between: Distributes items with equal widthsleft: Aligns items to the leftright: Aligns items to the right

With left/right alignment, tab widths adjust to content.

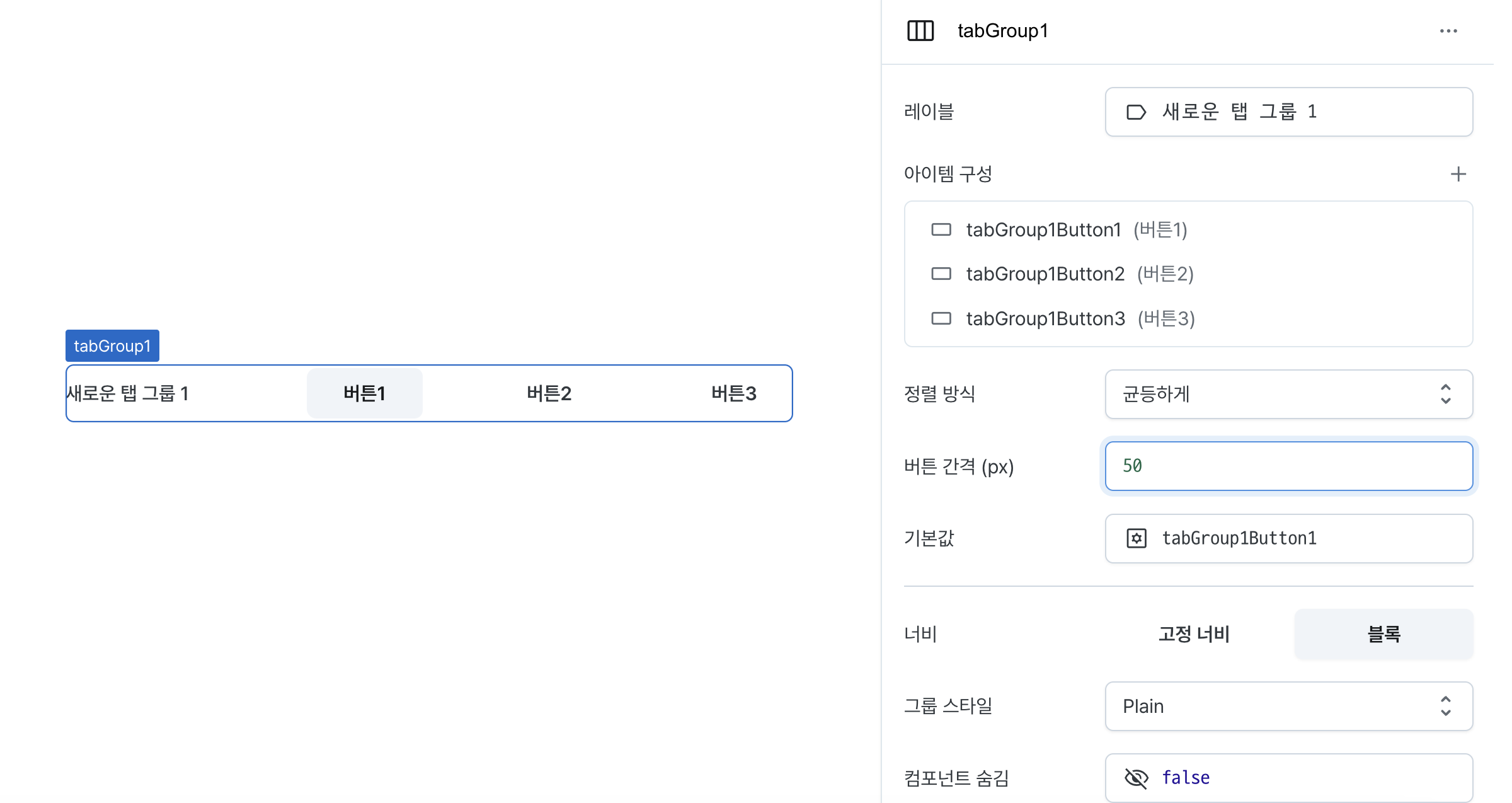
gap
Sets the spacing between tab items.
Accepts pixel values for consistent spacing.

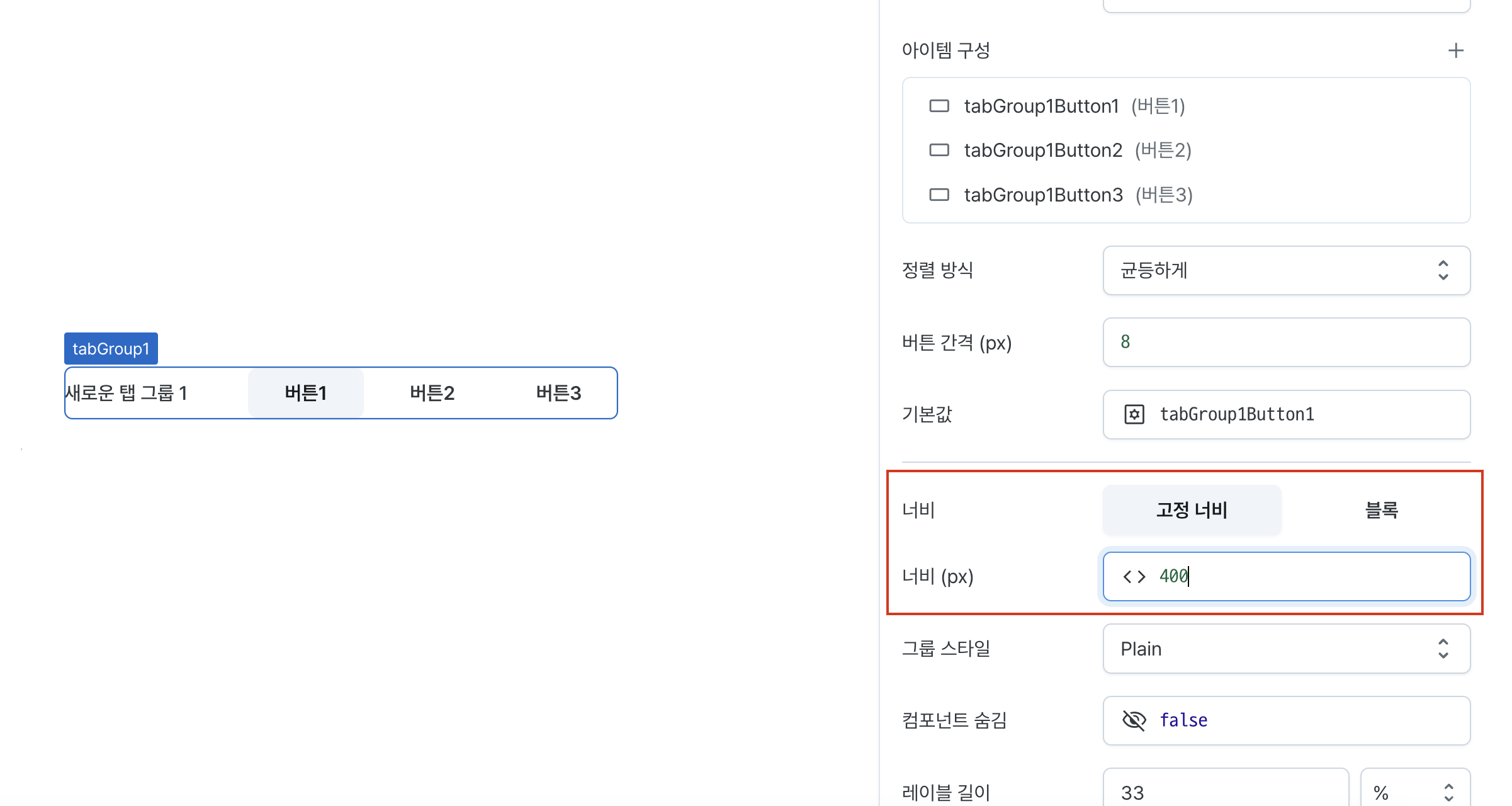
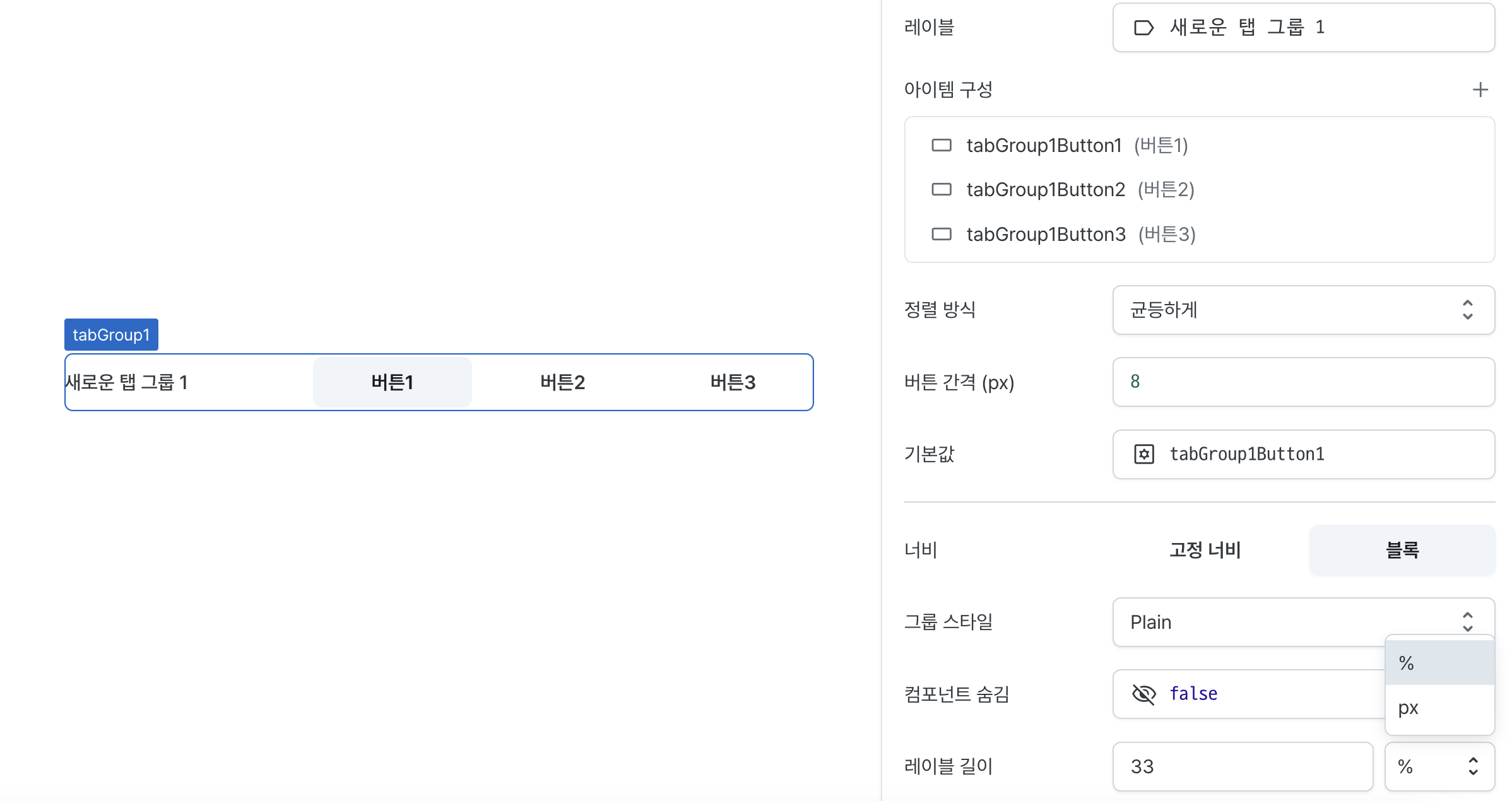
display
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

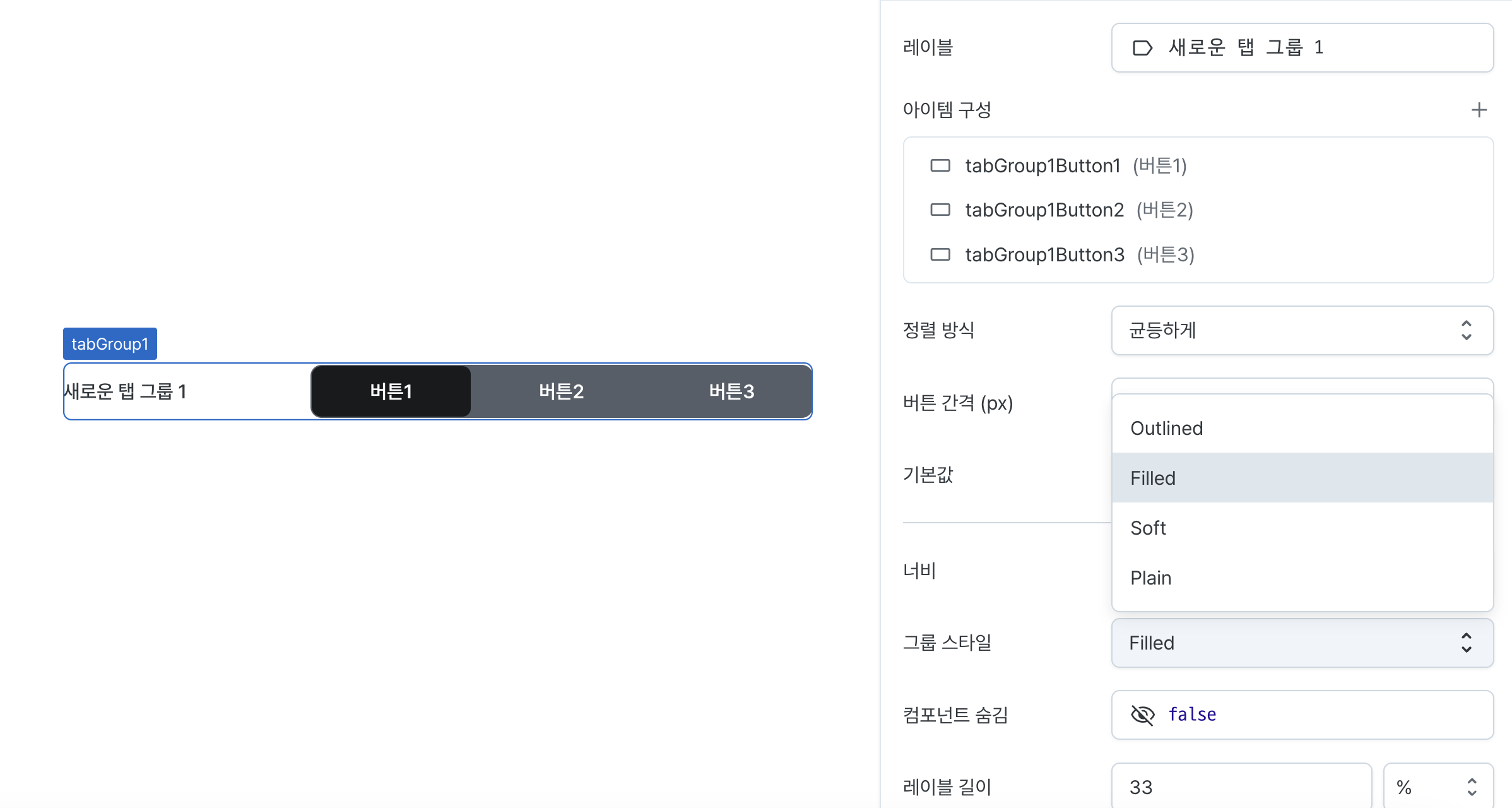
variant
Sets the visual style for the entire tab group.
Individual tabs set to 'default' will inherit this style.

isHidden
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

labelWidth
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | string | Selected tab name |
| tabs | TabProps[] | List of tab items |
Type Definitions
type ButtonColor = 'neutral' | 'primary' | 'danger' | 'warning' | 'success';
type ButtonVariant = 'outlined' | 'filled' | 'soft' | 'plain';
type Display = 'inline-block' | 'block';
type TabGroupJustifyContent = 'flex-start' | 'flex-end' | 'space-between';
interface TabProps {
// Unique name for tab item
name: string;
// Left text for tab item
label: string;
// Tab item color
color: ButtonColor;
// Width occupation method for tab item
display: Display;
// Tab item style
variant: ButtonVariant | 'default';
// Whether tab item is disabled (template)
isDisabled: string (boolean);
// Whether tab item is hidden (template)
isHidden: string (boolean);
}