임베드
외부 페이지를 홉스 페이지 내부로 임베딩할 수 있습니다.

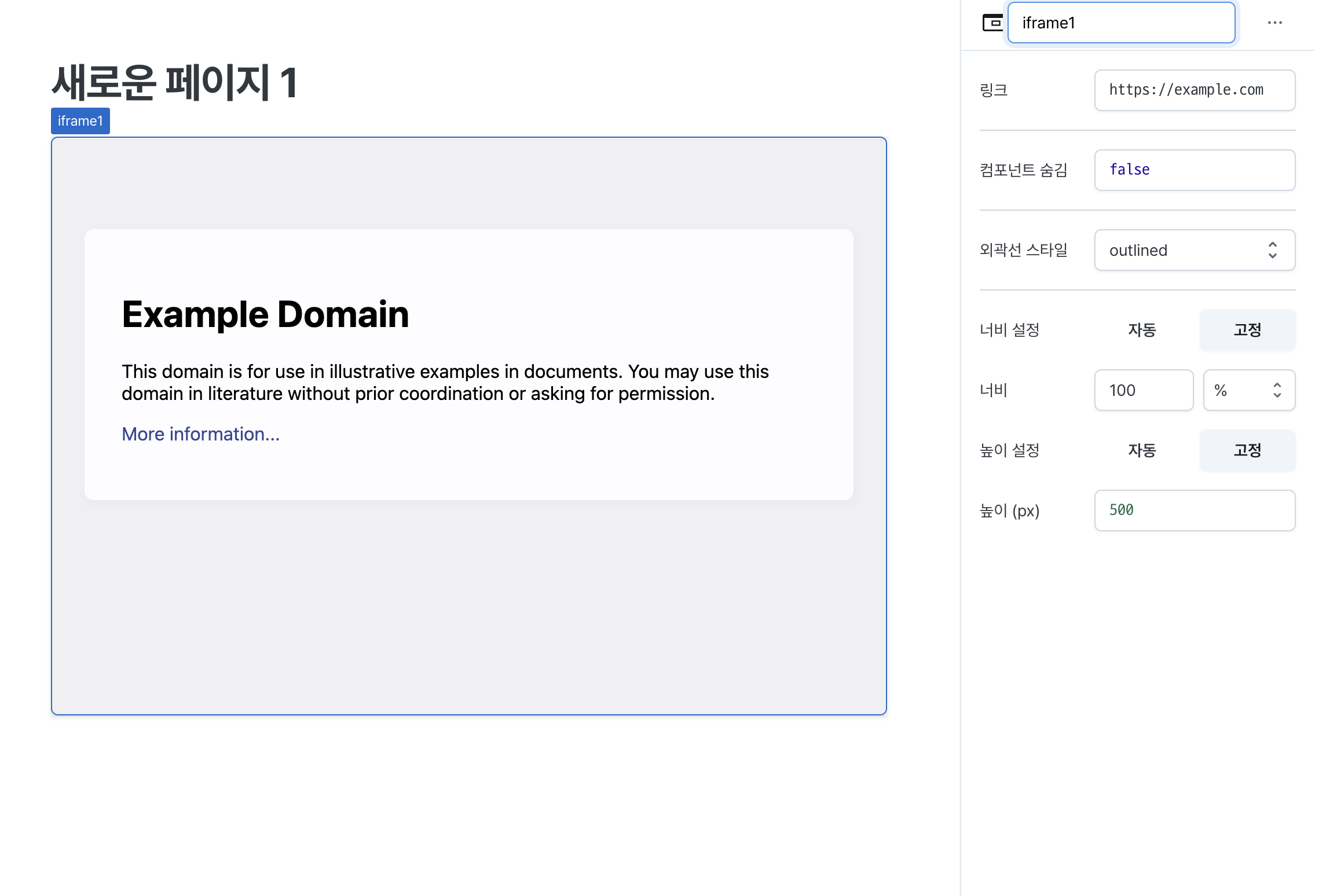
프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 임베드 컴포넌트의 고유 이름 |
| 링크 (href) | string | 임베드 링크 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 임베드 숨김 여부 |
| 외곽선 스타일 (outlineStyle) | OutlineStyle | 외곽선 스타일 |
| 너비 설정 (isWidthFixed) | boolean | 너비 고정 여부 |
| 너비 (contentWidth) | string | 임베드의 고정 너비 |
| 높이 설정 (isHeightFixed) | boolean | 임베드의 높이 설정 여부 |
| 높이 (contentHeight) | string (number) | 임베드의 고정 높이 |
이름 (name)
임베드 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

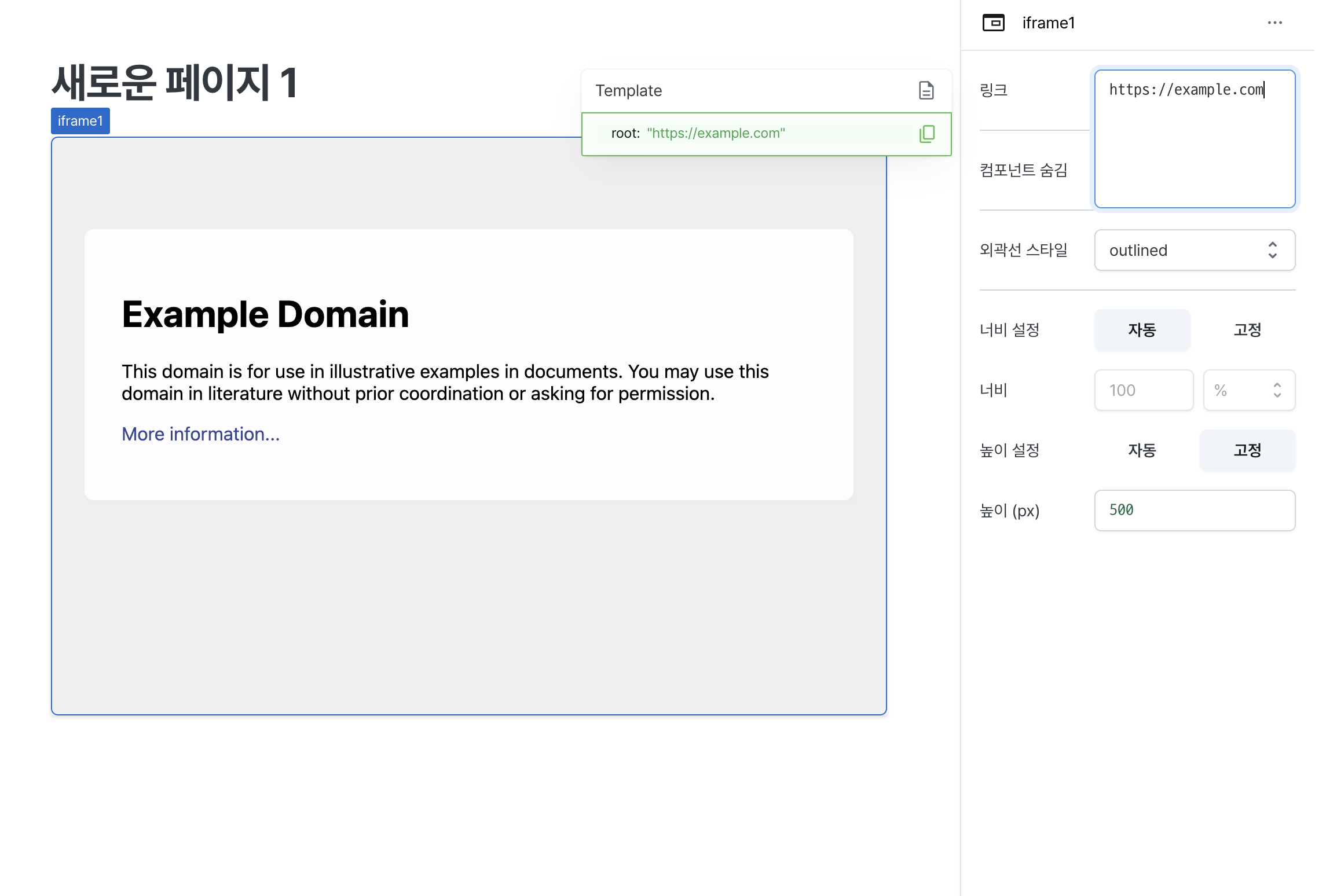
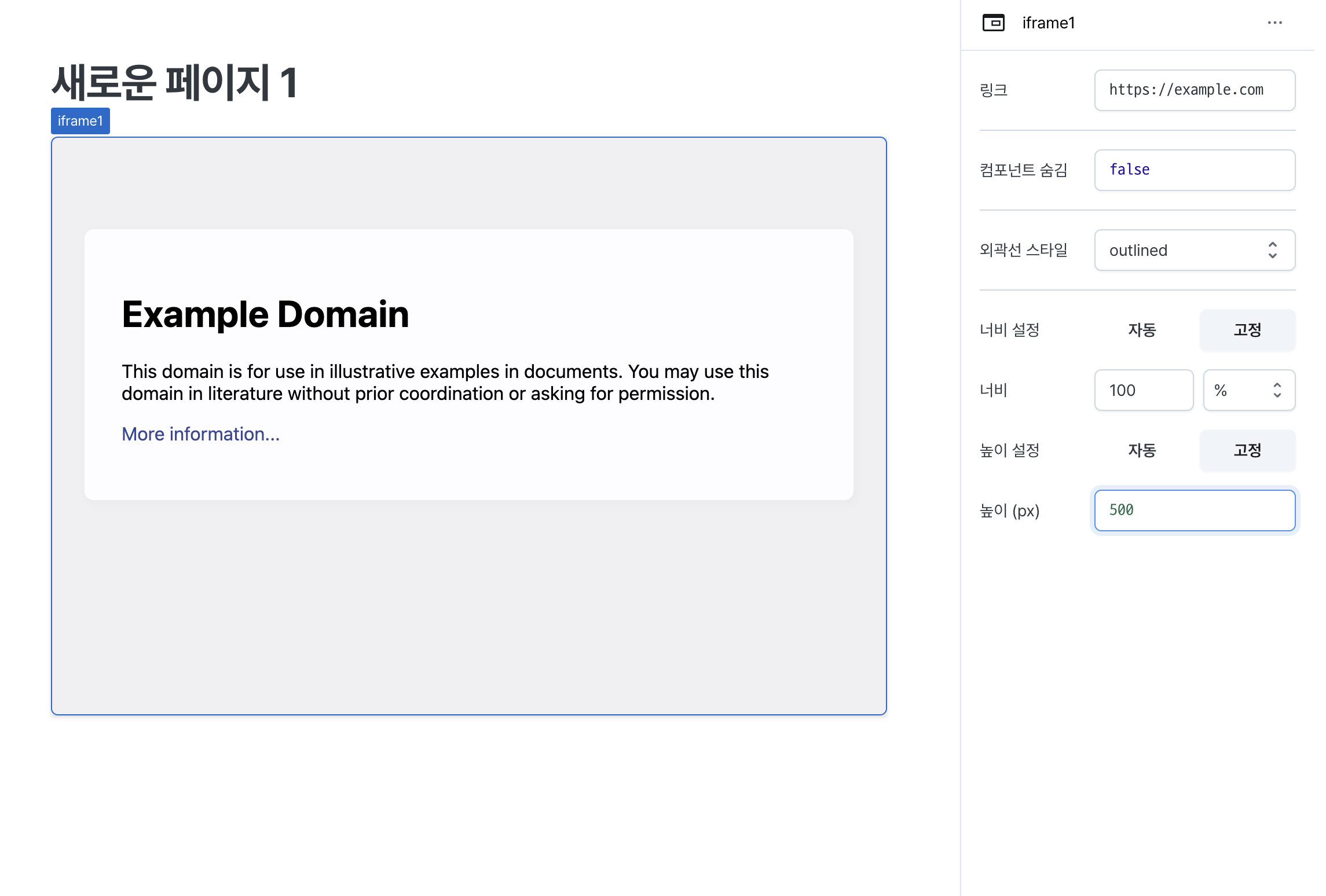
링크 (href)
임베드 컴포넌트에 표기 할 외부 링크를 입력할 수 있습니다.
워크플로우의 실행 결과로 기본값을 설정하거나, 직접 값을 입력하여 기본값을 설정할 수 있습니다.

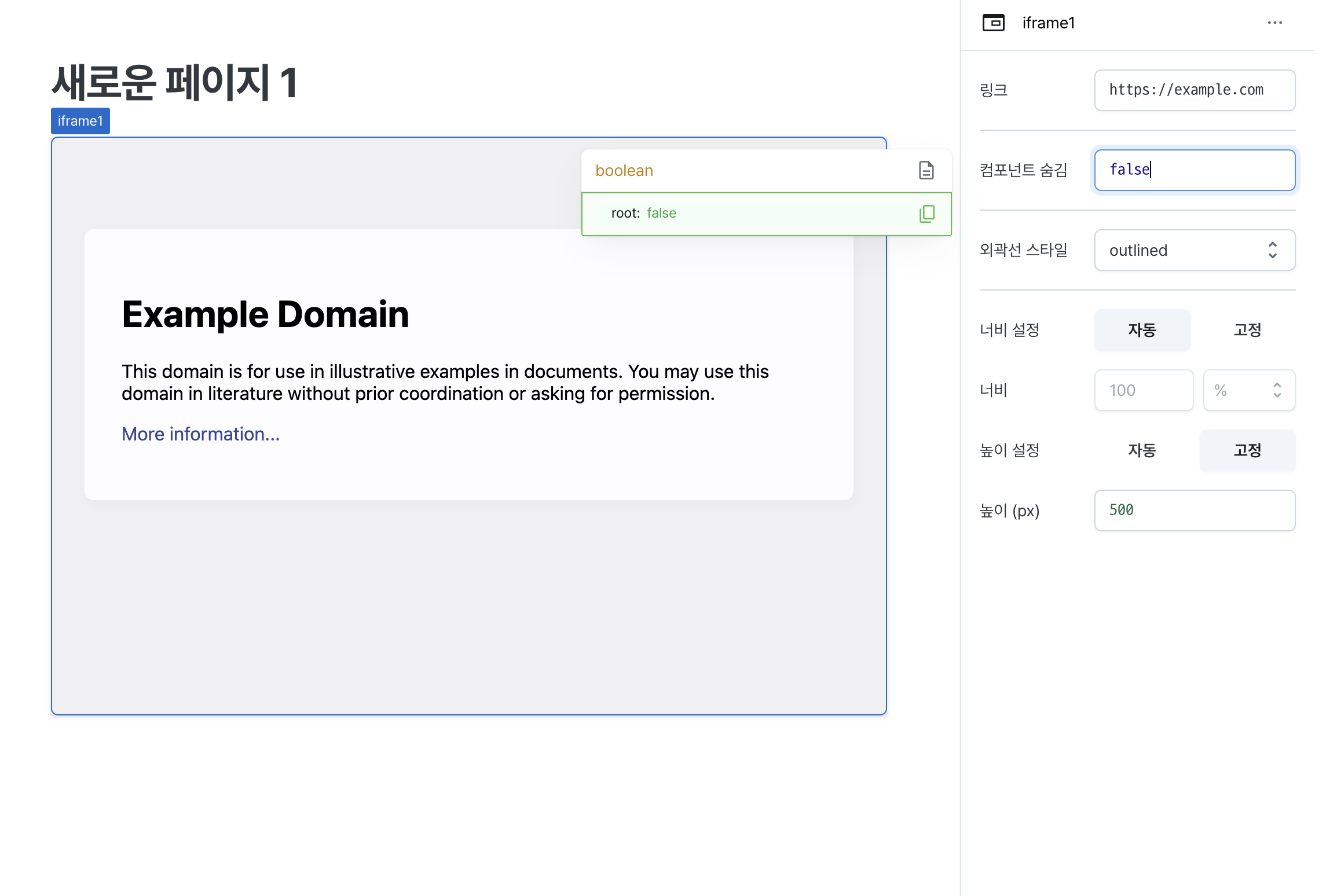
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

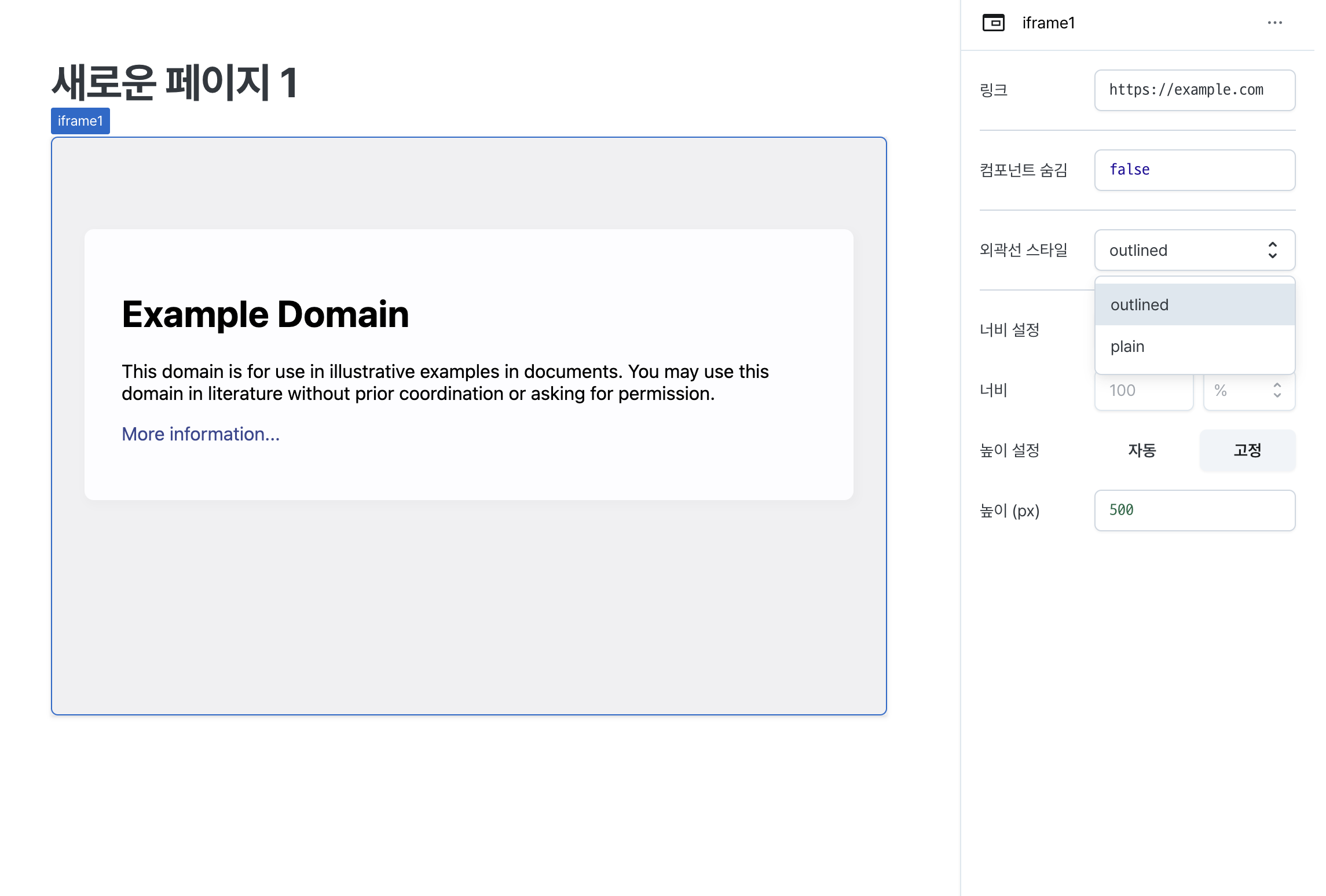
외곽선 스타일 (outlineStyle)
컴포넌트의 외곽선 스타일을 설정할 수 있습니다.
outlined와 plain 중 하나를 선택할 수 있습니다.
outlined는 외곽선이 표시되며, plain은 외곽선이 없습니다.

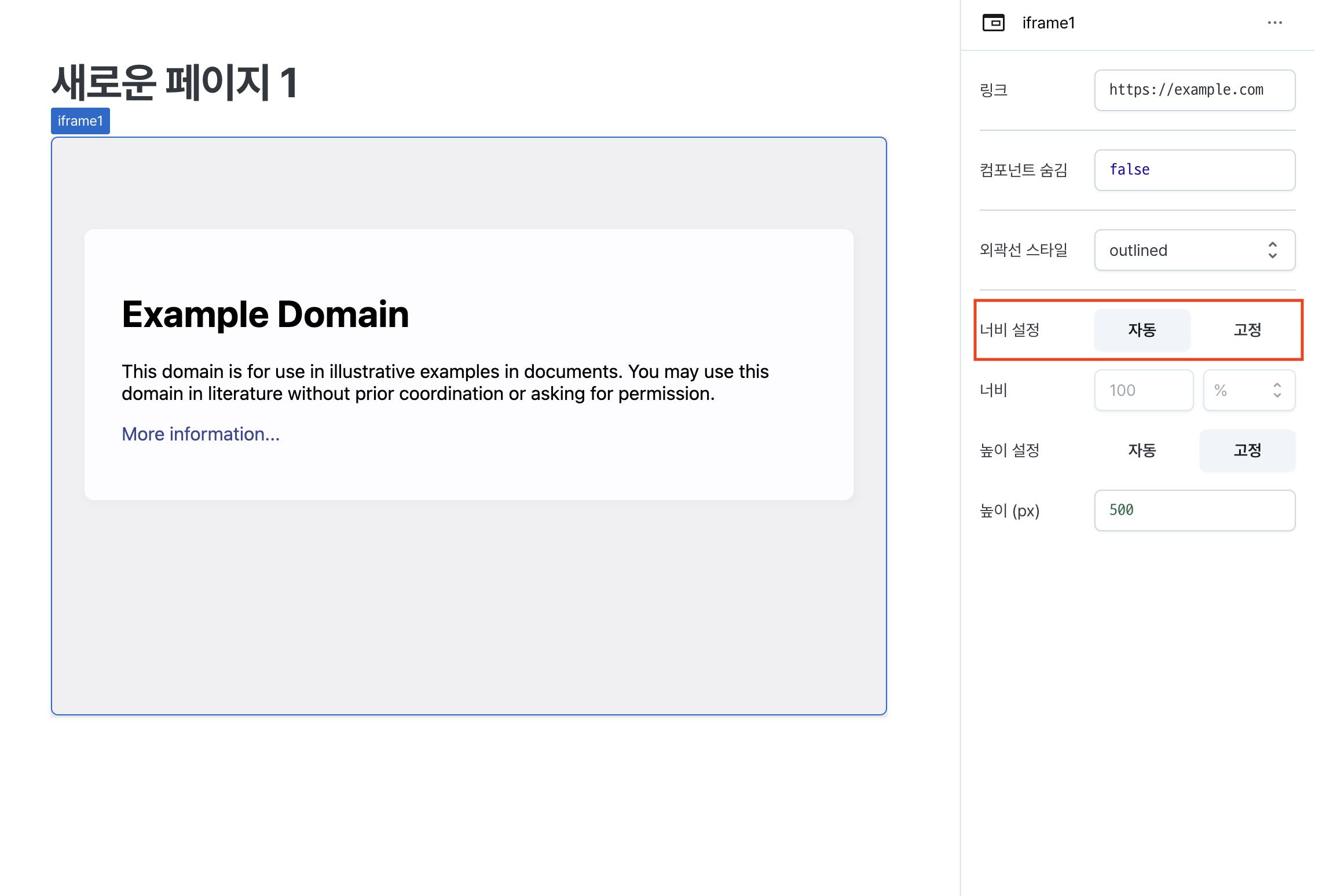
너비 설정 (isWidthFixed)
고정 너비 설정 여부를 선택할 수 있습니다.
고정 너비를 설정하지 않으면 컴포넌트 내부 크기에 맞추어 너비가 늘어납니다.

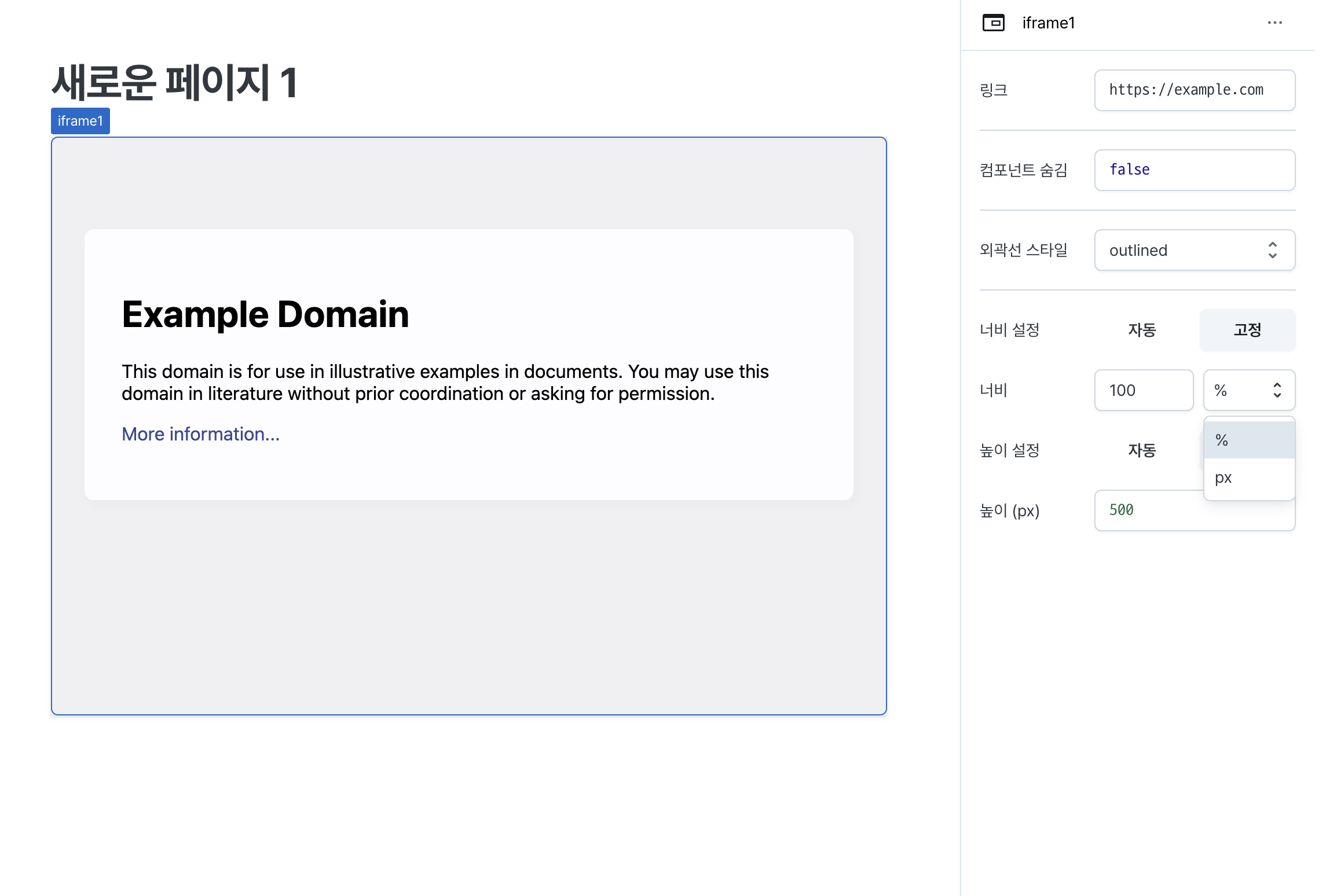
너비 (contentWidth)
컴포넌트의 고정 너비 값을 입력할 수 있습니다.
css 단위인 %와 px를 선택할 수 있습니다.

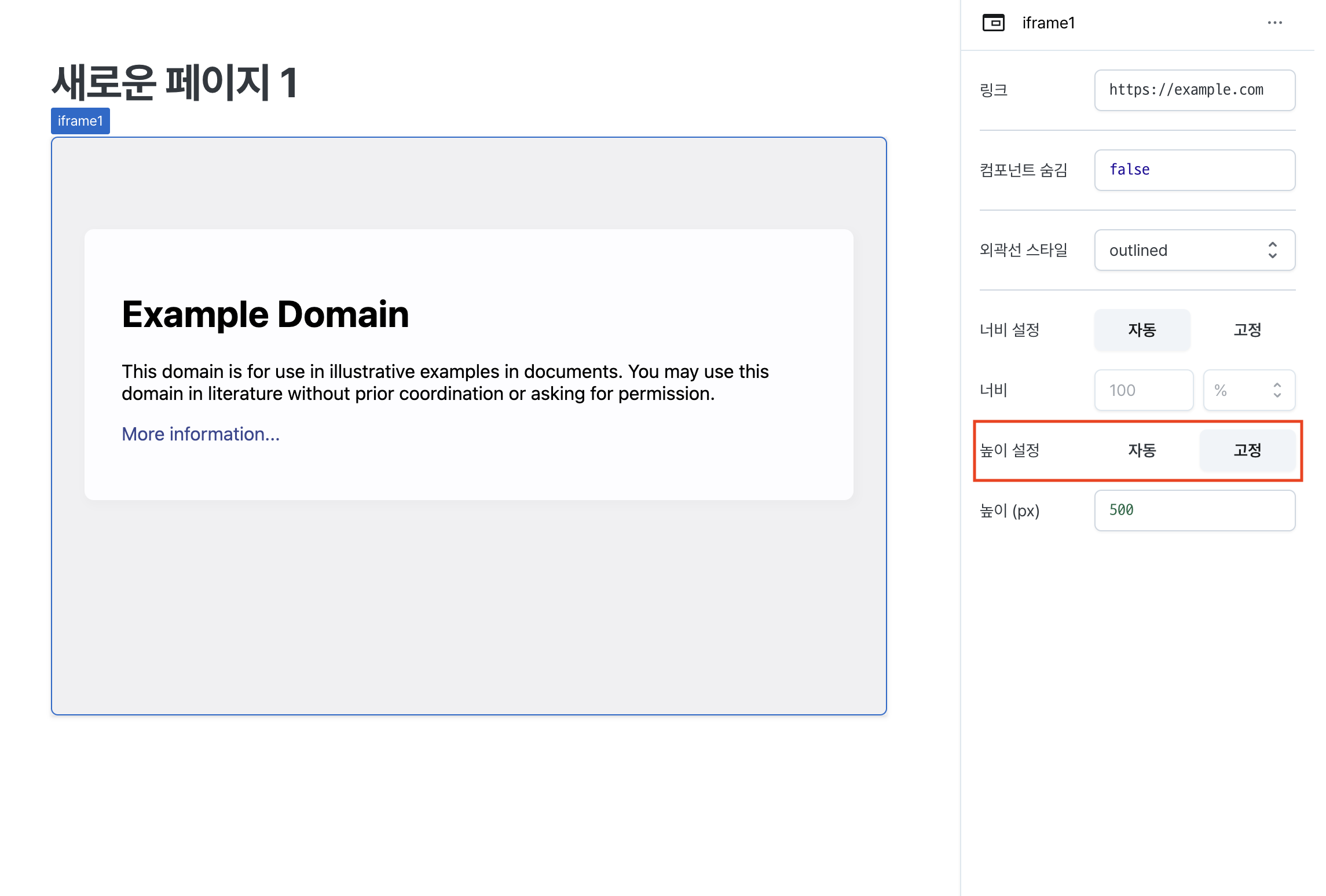
높이 설정 (isHeightFixed)
고정 높이 설정 여부를 선택할 수 있습니다.
높이 설정을 자동으로 할 경우 150px으로 설정됩니다.

높이 (contentHeight)
컴포넌트의 고정 높이 값을 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 높이를 설정할 수 있습니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 링크 (href) | string | 임베드 링크 |