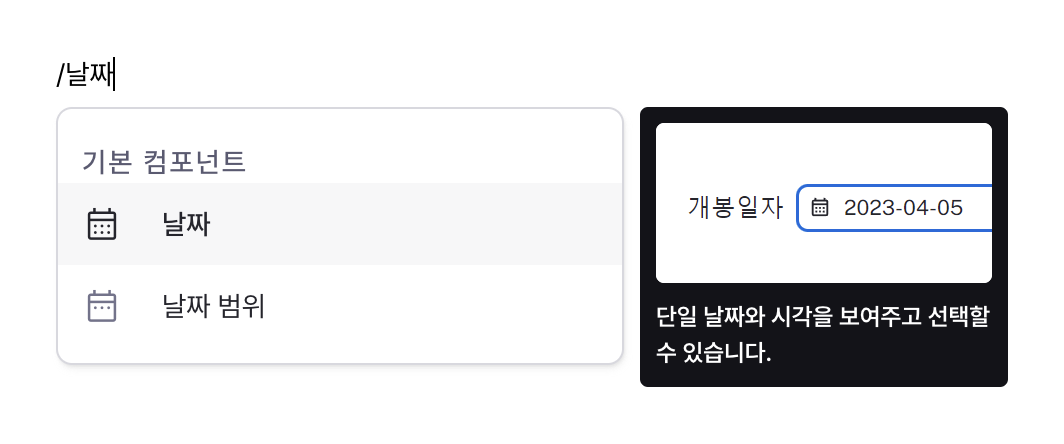
날짜 필드
단일 날짜와 시각을 보여주고 선택할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 날짜 필드 컴포넌트의 고유 이름 |
| 레이블 (label) | string | 날짜 필드 좌측에 표기되는 텍스트 |
| 시각 표시 (type) | 'date' | 'dateTime' | 자세한 시각 표시 활성화 여부 |
| 날짜 (defaultValue) | string | ISO 8601으로 포맷된 날짜 기본값 템플릿 |
| 비활성화 (isDisabled) | string (boolean) | 날짜 필드 비활성화 여부 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 날짜 필드 숨김 여부 |
| 너비 (display) | Display | 날짜 필드의 너비 차지 방식 |
| 너비 (px) (contentWidth) | string (number) | 날짜 필드 컴포넌트의 고정 너비 |
| 레이블 길이 (labelWidth) | string | 날짜 필드에서 좌측 레이블이 차지하는 길이 |
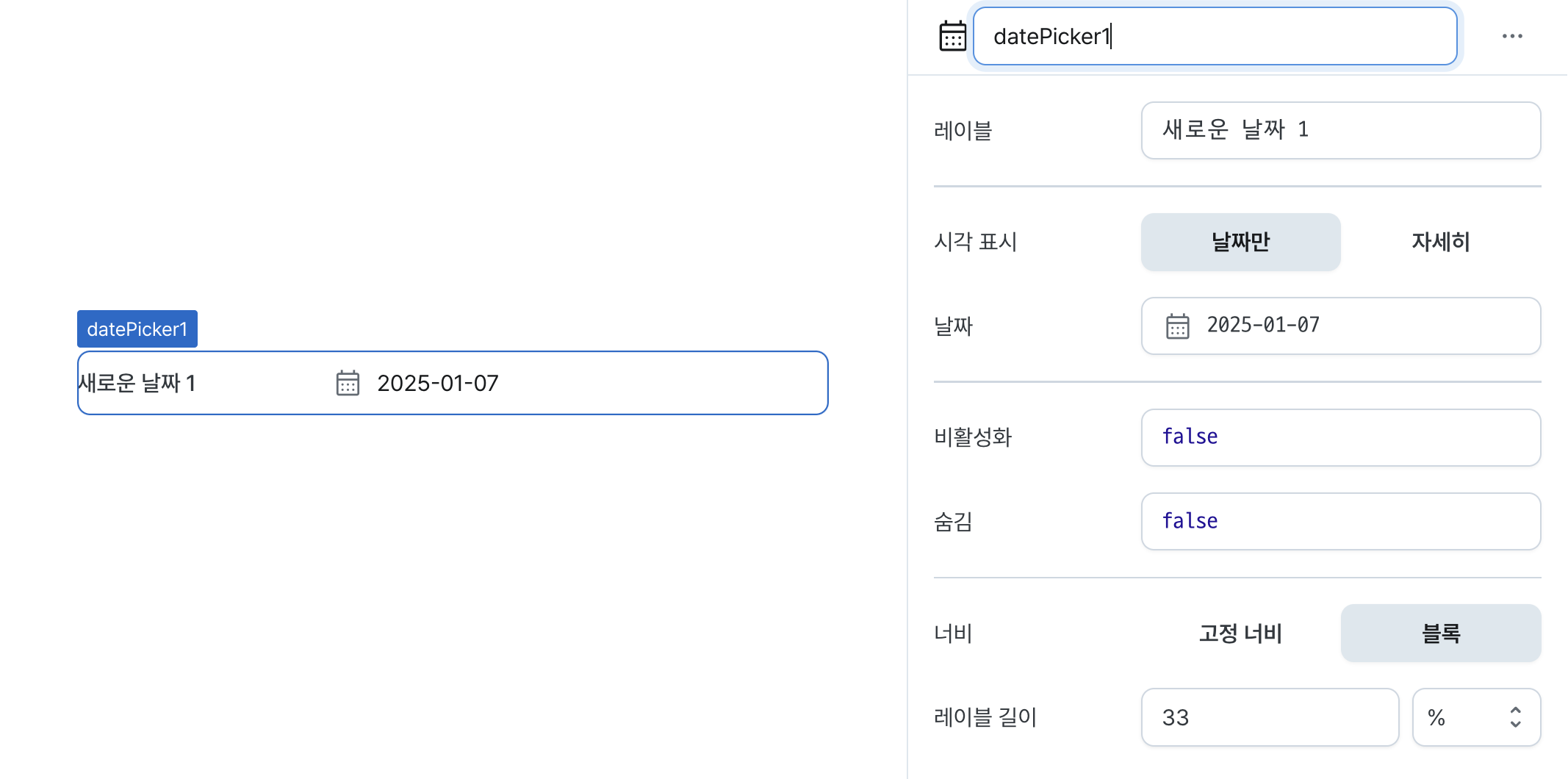
이름 (name)
날짜 필드 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

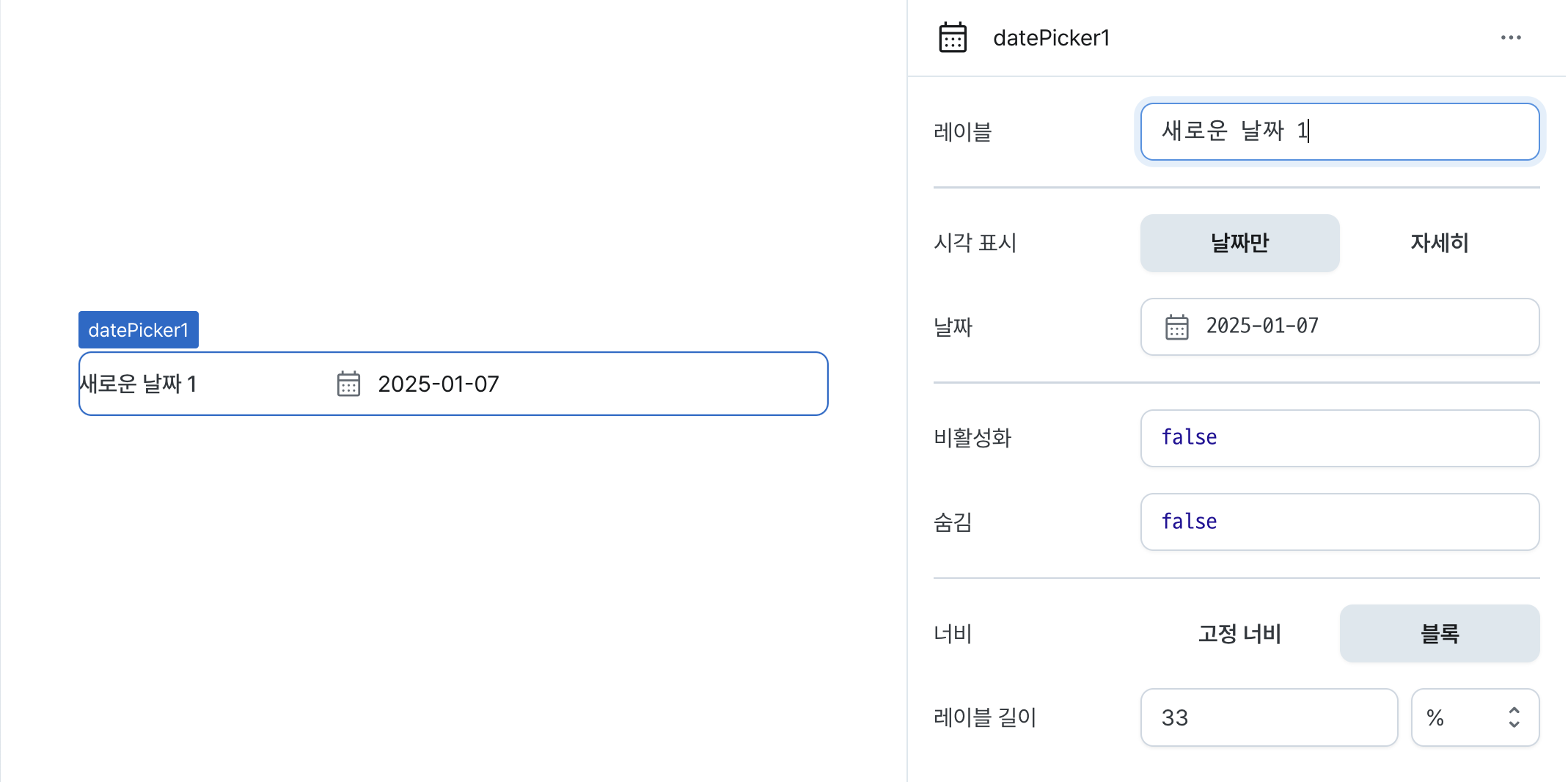
레이블 (label)
날짜 필드 좌측에 표기되는 텍스트를 입력할 수 있습니다. (템플릿 텍스트 입력 가능)

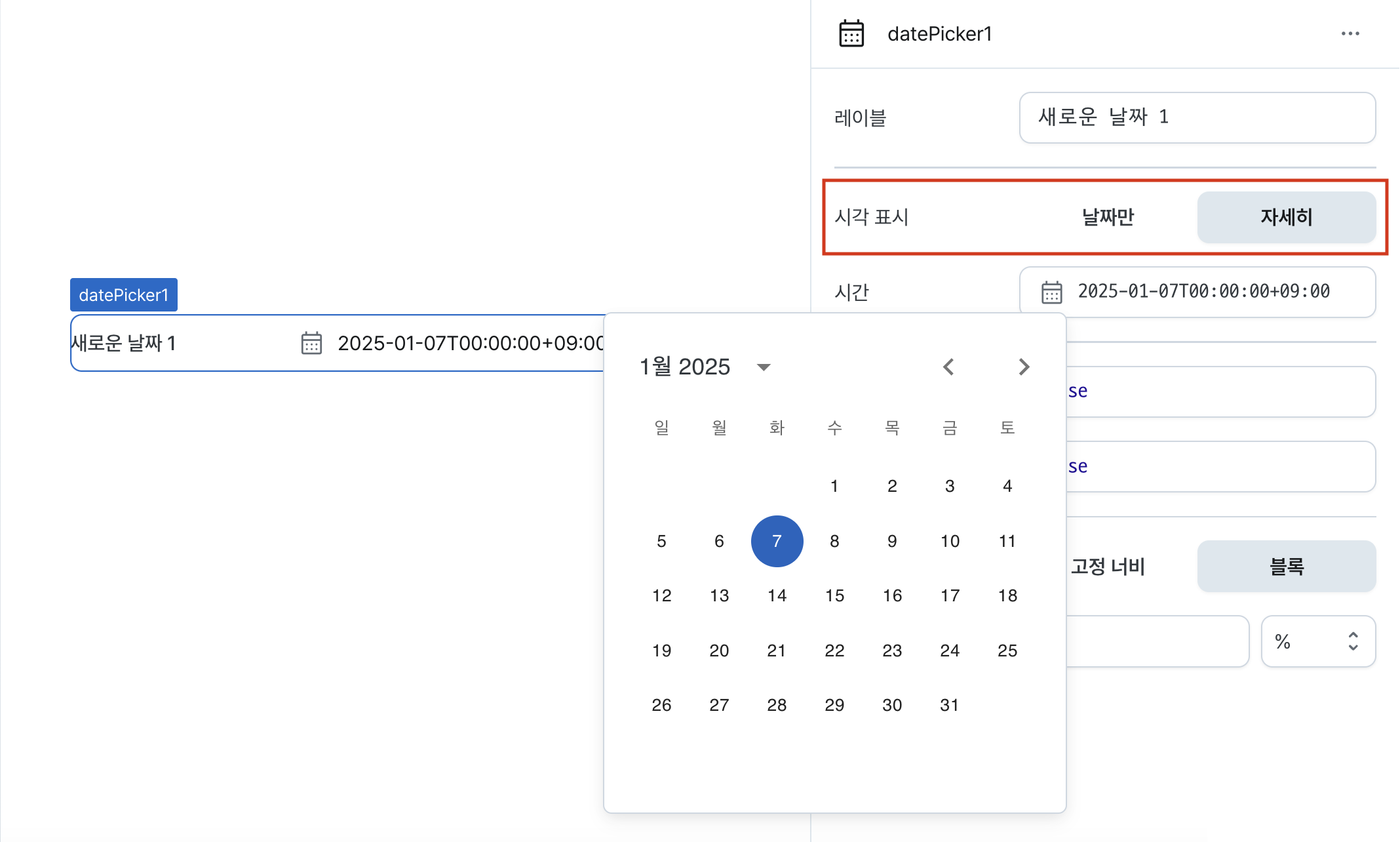
시각 표시 (type)
날짜 필드에서 자세한 시각을 활성화시킬 수 있습니다.
자세히를 클릭하면 날짜 선택시 시각이 함께 표시됩니다.

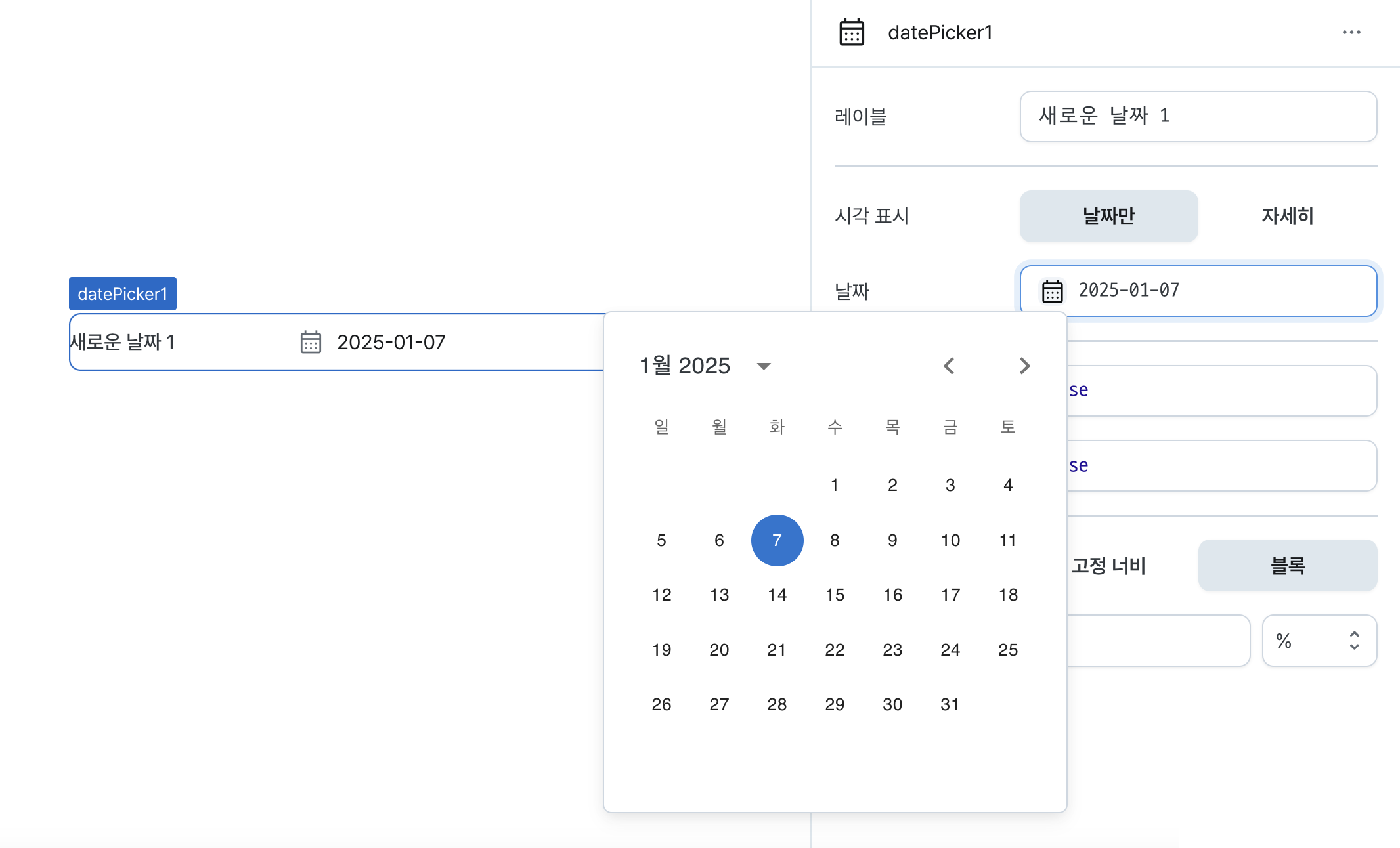
날짜 (defaultValue)
워크플로우의 실행 결과로 날짜를 설정하거나, 직접 값을 입력하여 날짜를 설정할 수 있습니다.
달력 아이콘을 클릭하여 날짜를 선택할 수도 있습니다.

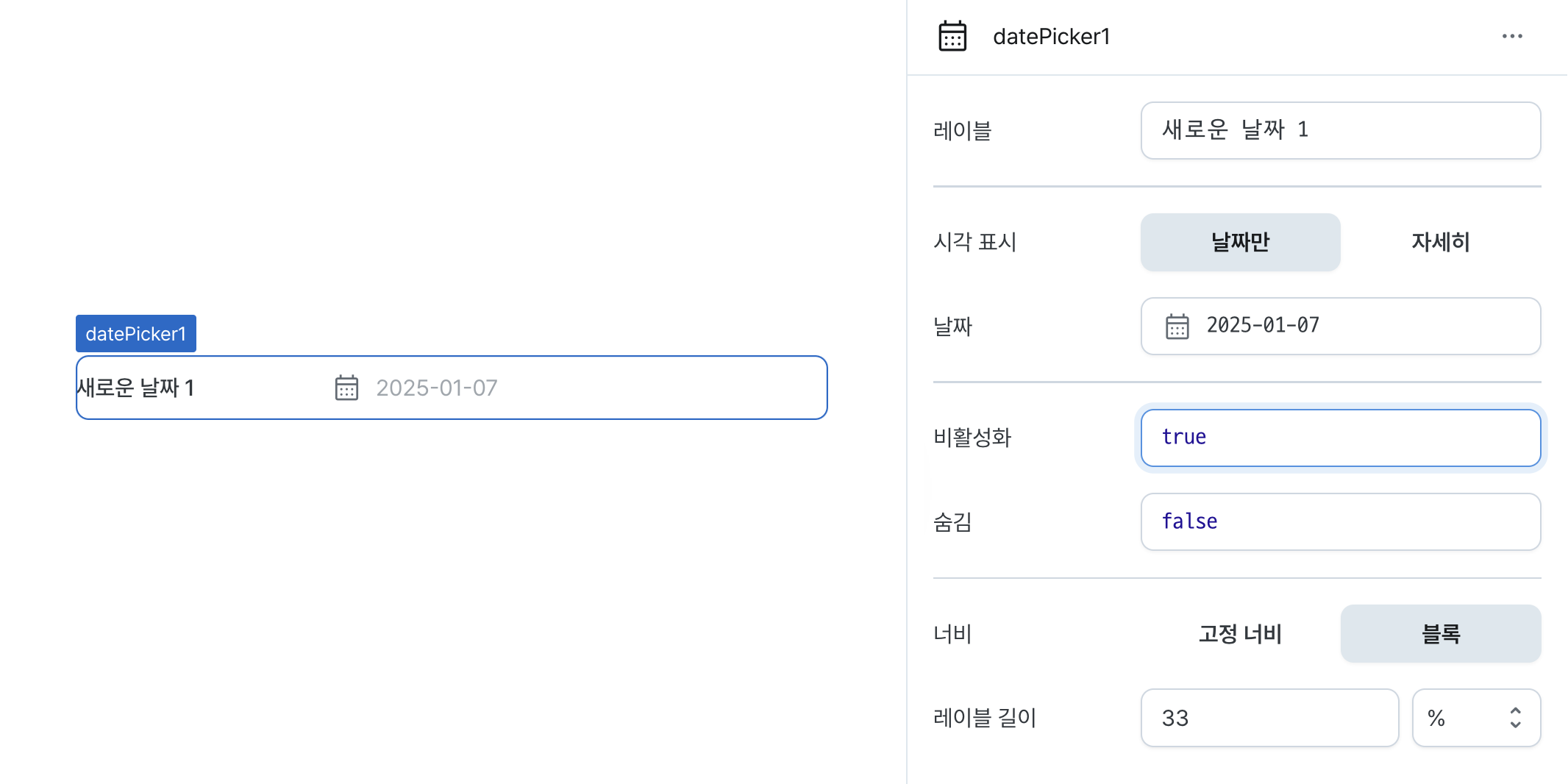
비활성화 (isDisabled)
컴포넌트의 비활성화 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 비활성화 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 해당 컴포넌트가 비활성화 상태로 변경됩니다.

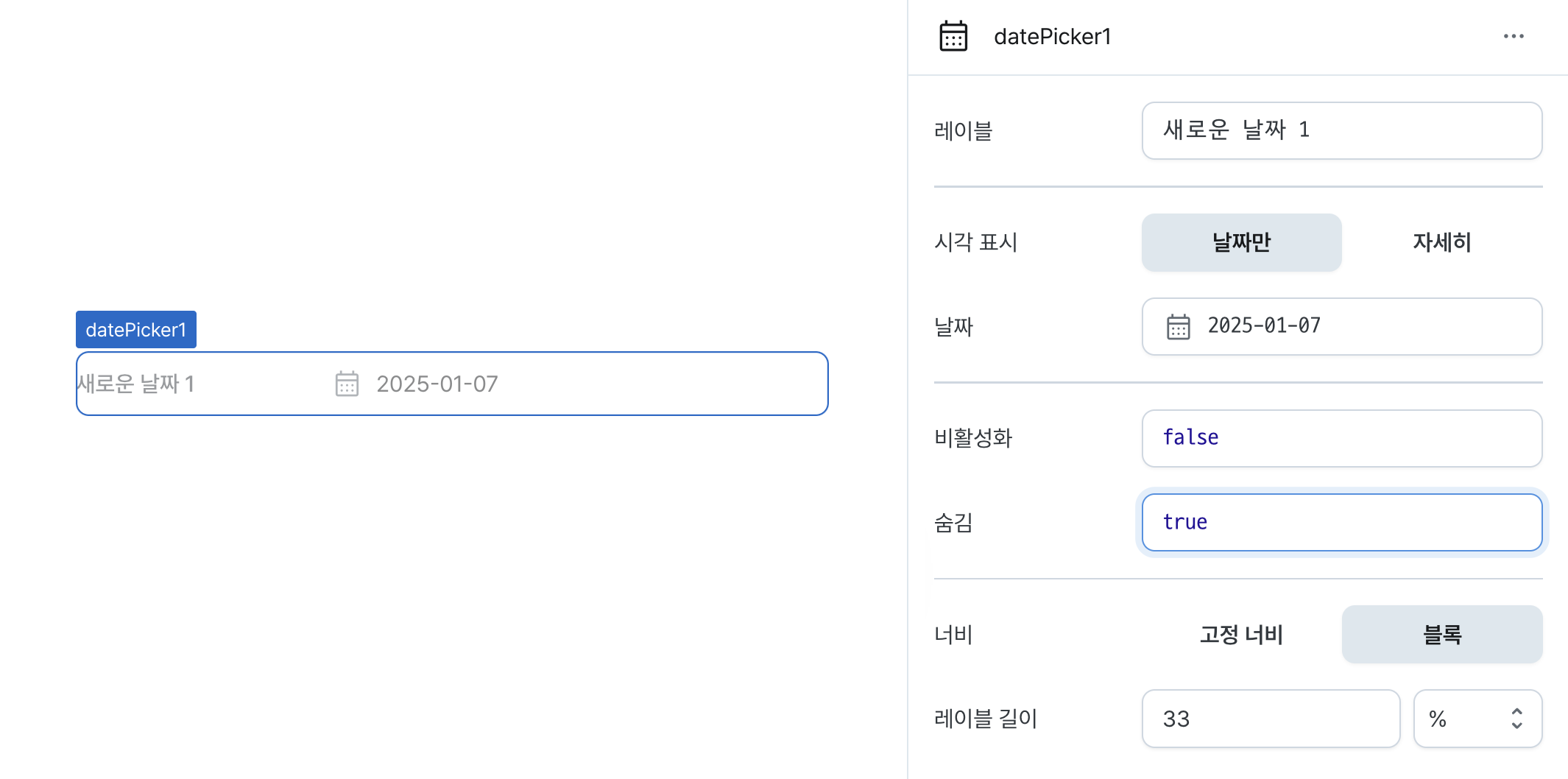
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

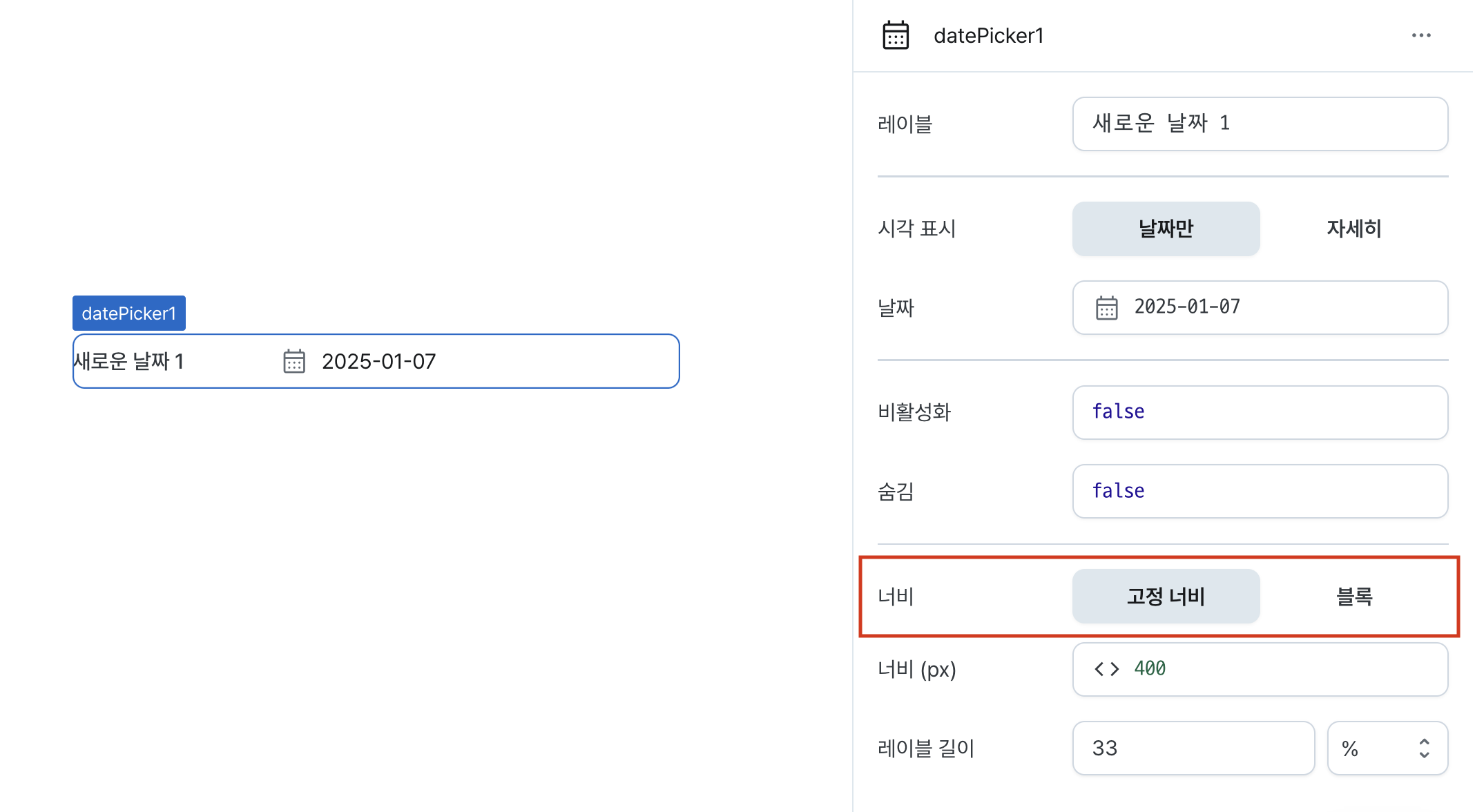
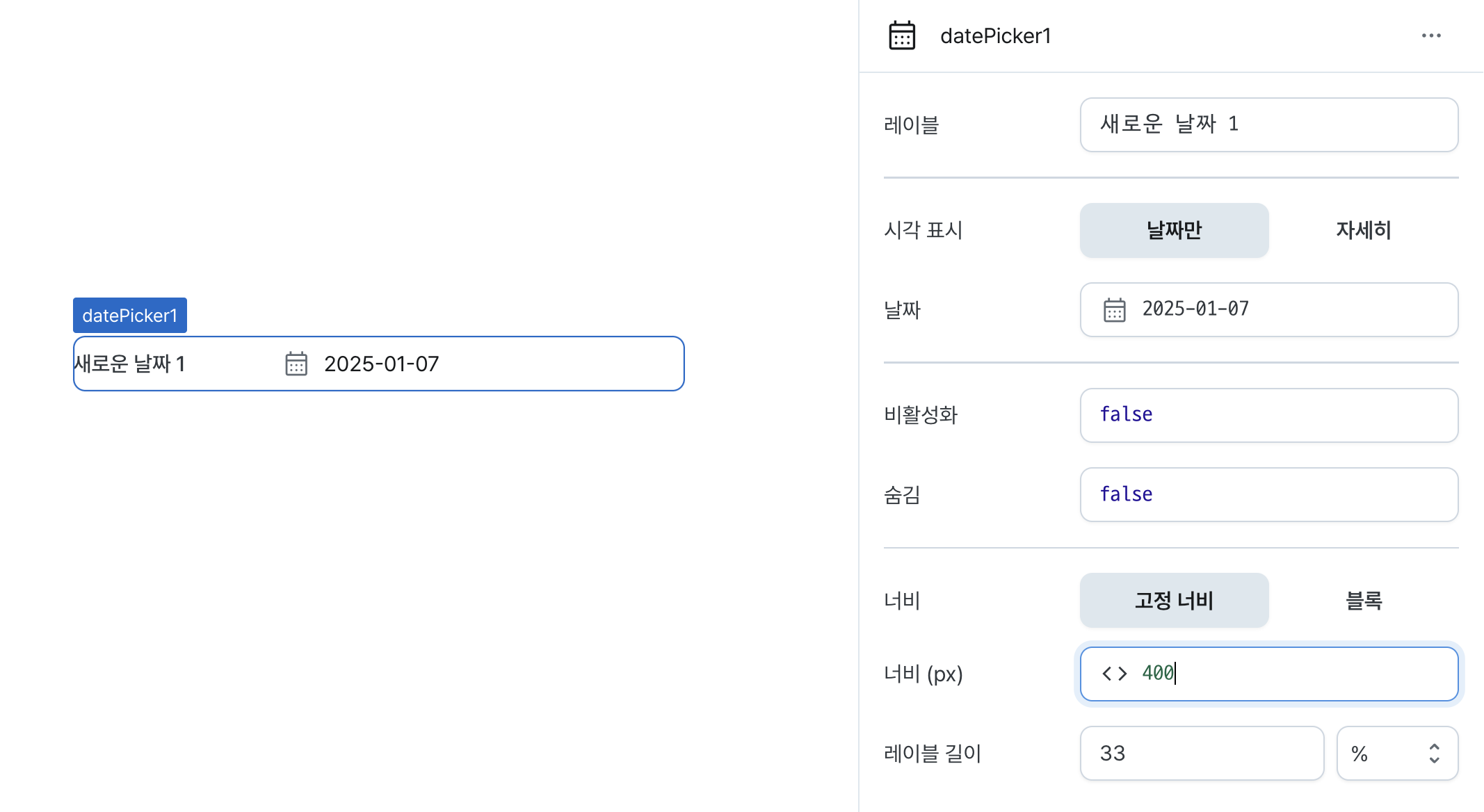
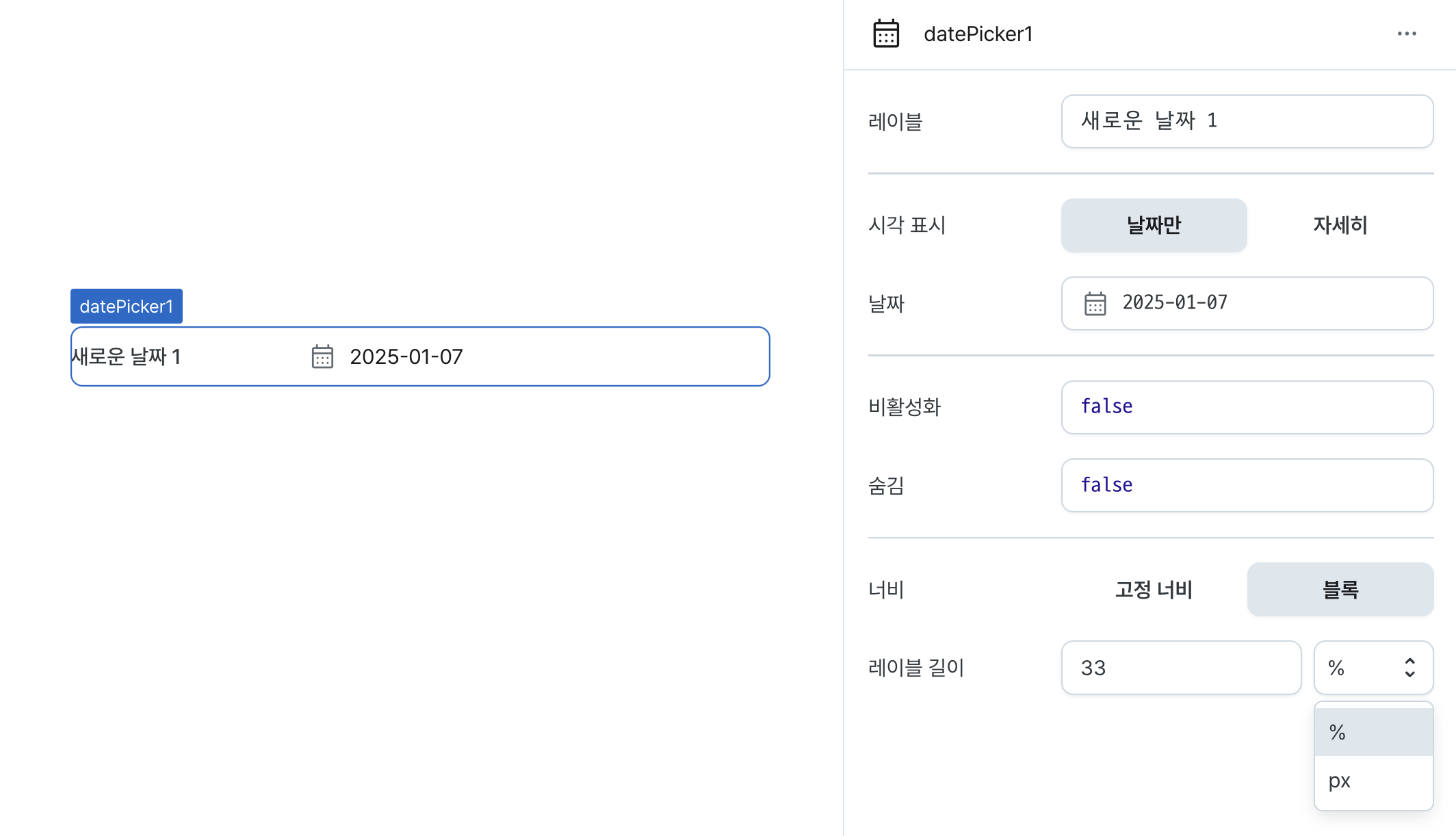
너비 (display)
컴포넌트가 너비를 차지하는 방식을 선택할 수 있습니다.
'블록' 선택시 컴포넌트가 한 줄 전체를 차지합니다.
'고정 너비' 선택시 너비(px)를 입력할 수 있습니다. 앞 뒤로 고정 너비 방식의 컴포넌트를 배치할 수 있습니다.

너비 (px) (contentWidth)
컴포넌트의 고정 너비 값을 px 단위로 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 너비를 설정할 수 있습니다.

레이블 길이 (labelWidth)
레이블 길이를 입력할 수 있습니다.
px 또는 % 단위에 맞게 값을 입력하면 해당 값에 따라 레이블의 길이가 조정됩니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | string | 날짜 필드에서 선택된 ISO 8601으로 포맷된 날짜 또는 날짜 및 시각 |
타입 정의
type Display = 'inline-block' | 'block';
홉스에서는 날짜 필드 값에 대해 유효성 검사를 하지 않습니다.
값을 사용하기 전 유효성 검사를 하는 것을 권장합니다.