이미지 뷰
이미지를 표시합니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 이미지 뷰 컴포넌트의 고유 이름 |
| 링크 (url) | string | 표시할 이미지의 URL |
| Alt 텍스트 (altText) | string | 이미��지를 표시할 수 없을 때 출력할 텍스트 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 이미지 뷰 숨김 여부 |
| 높이 설정 (isHeightFixed) | boolean | 이미지 뷰의 고정 높이 설정 여부 |
| 높이 (contentHeight) | string (number) | 이미지 뷰의 고정 높이 |
| 이미지 조정 (objectFit) | ObjectFit | 이미지 콘텐츠 조절 방식 |
| 패딩 (padding) | string | number | 이미지 뷰의 패딩 |
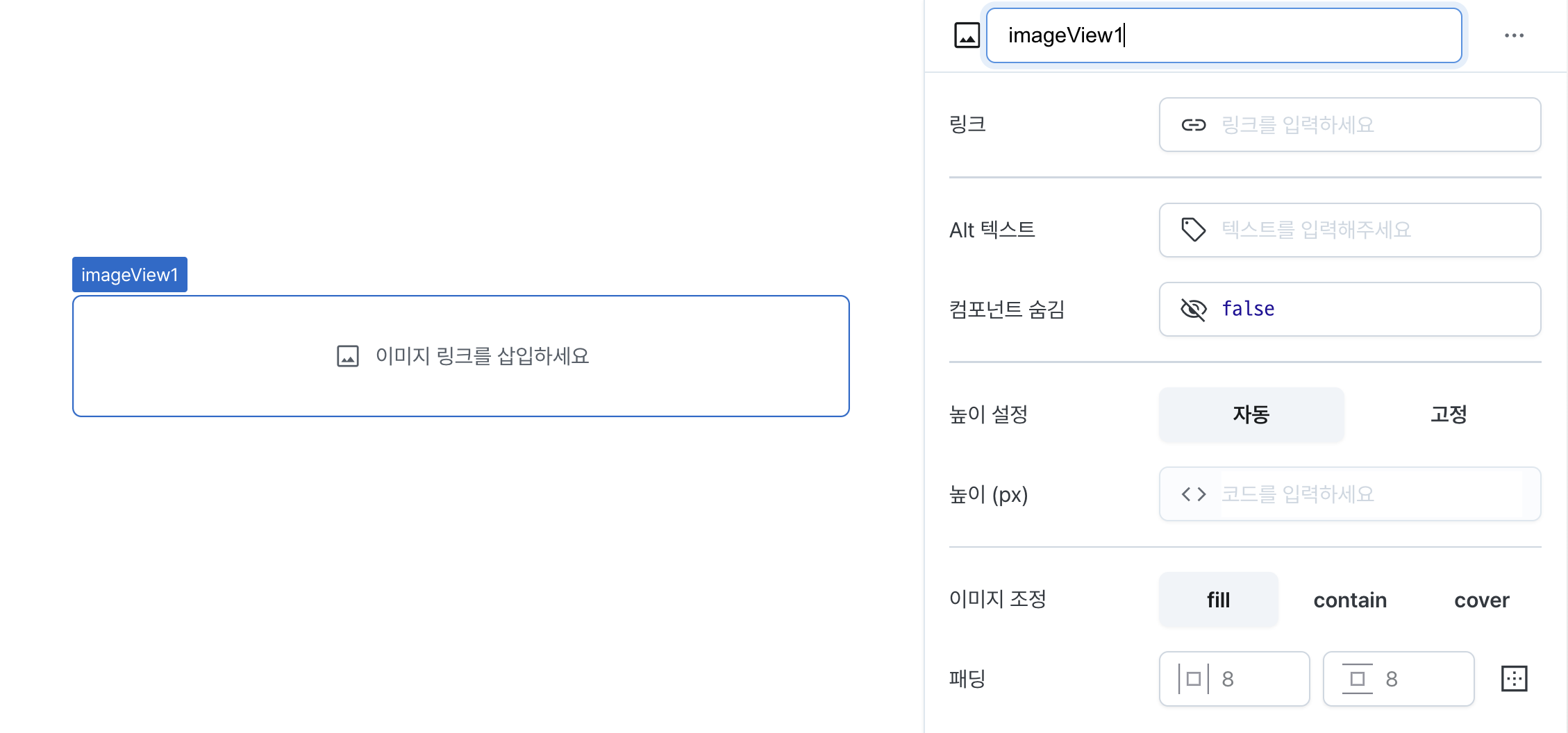
이름 (name)
이미지 뷰 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

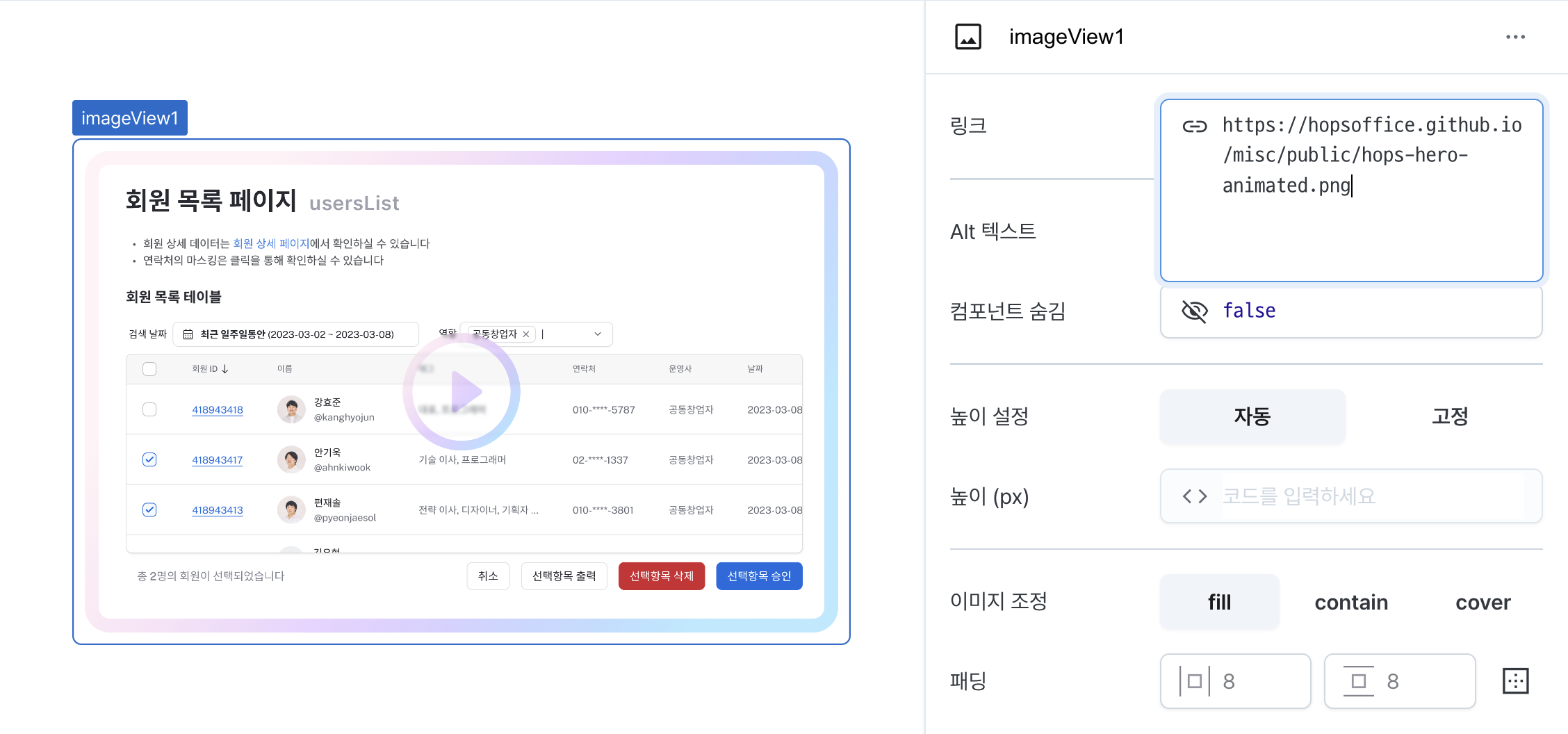
링크 (url)
이미지 뷰 컴포넌트에 표시할 이미지의 URL입니다. <img> 태그에서 지원하는 URL을 입력할 수 있으며 Data URL 역시 지원합니다.

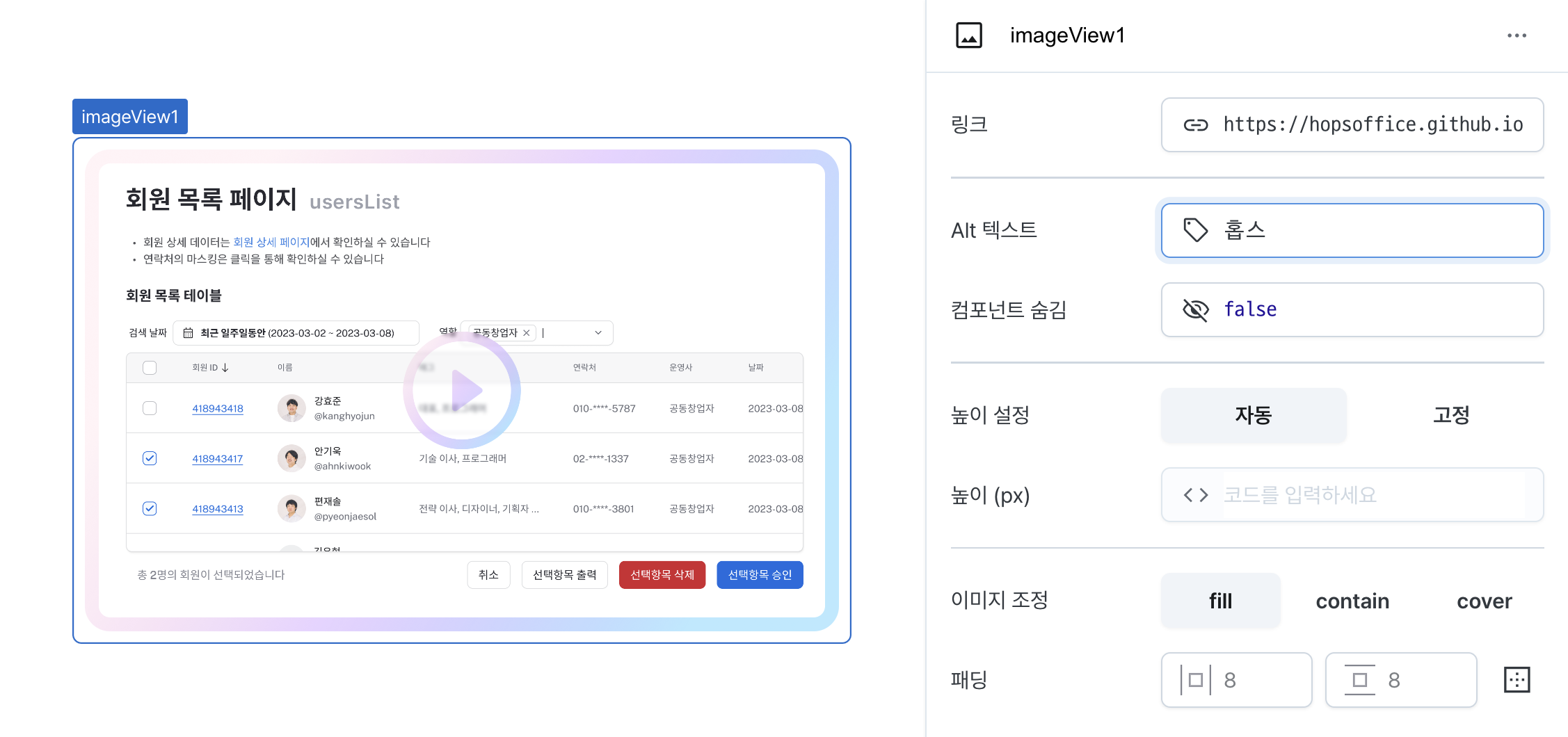
Alt 텍스트 (altText)
이미지를 표시할 수 없을 때 출력하는 텍스트를 입력할 수 있습니다.

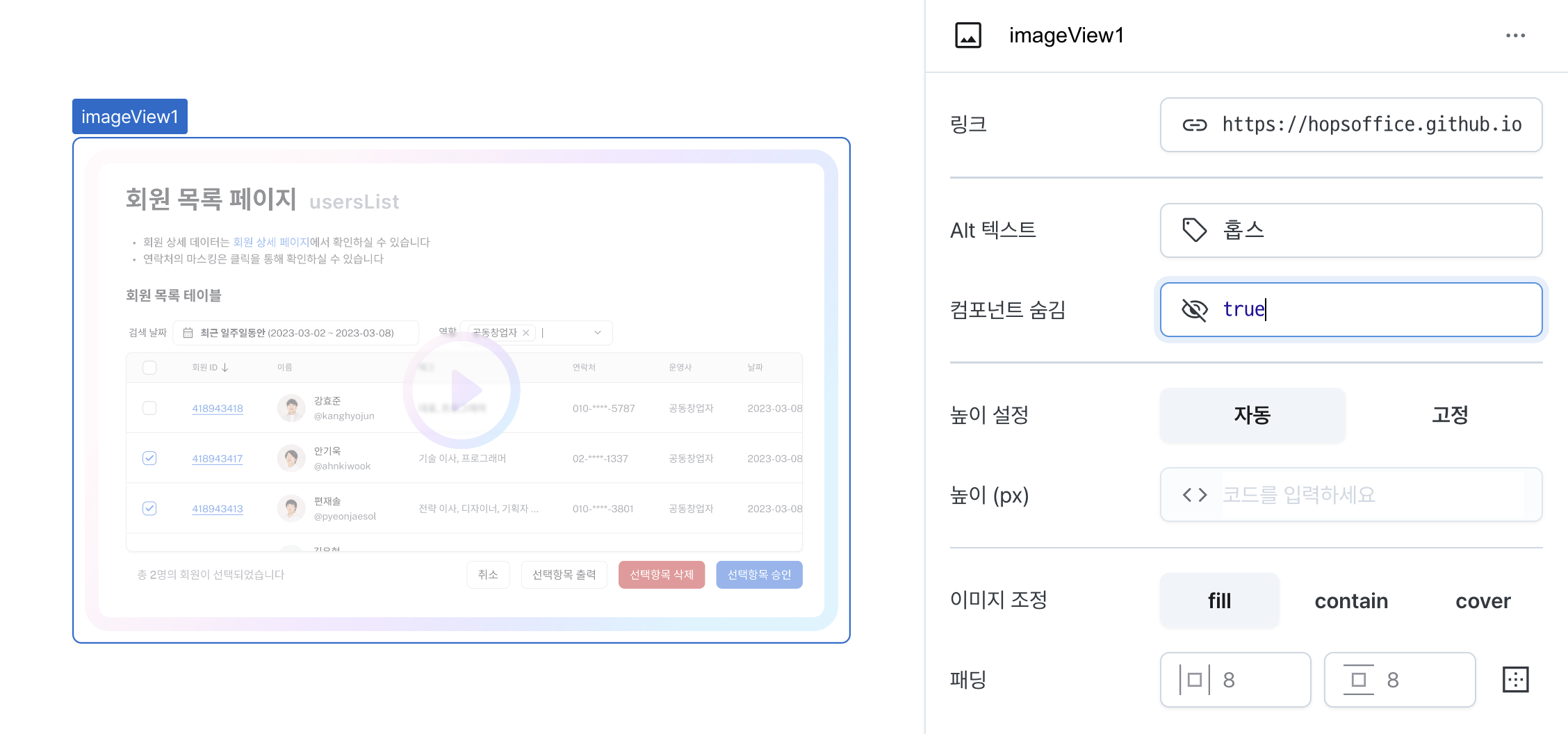
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

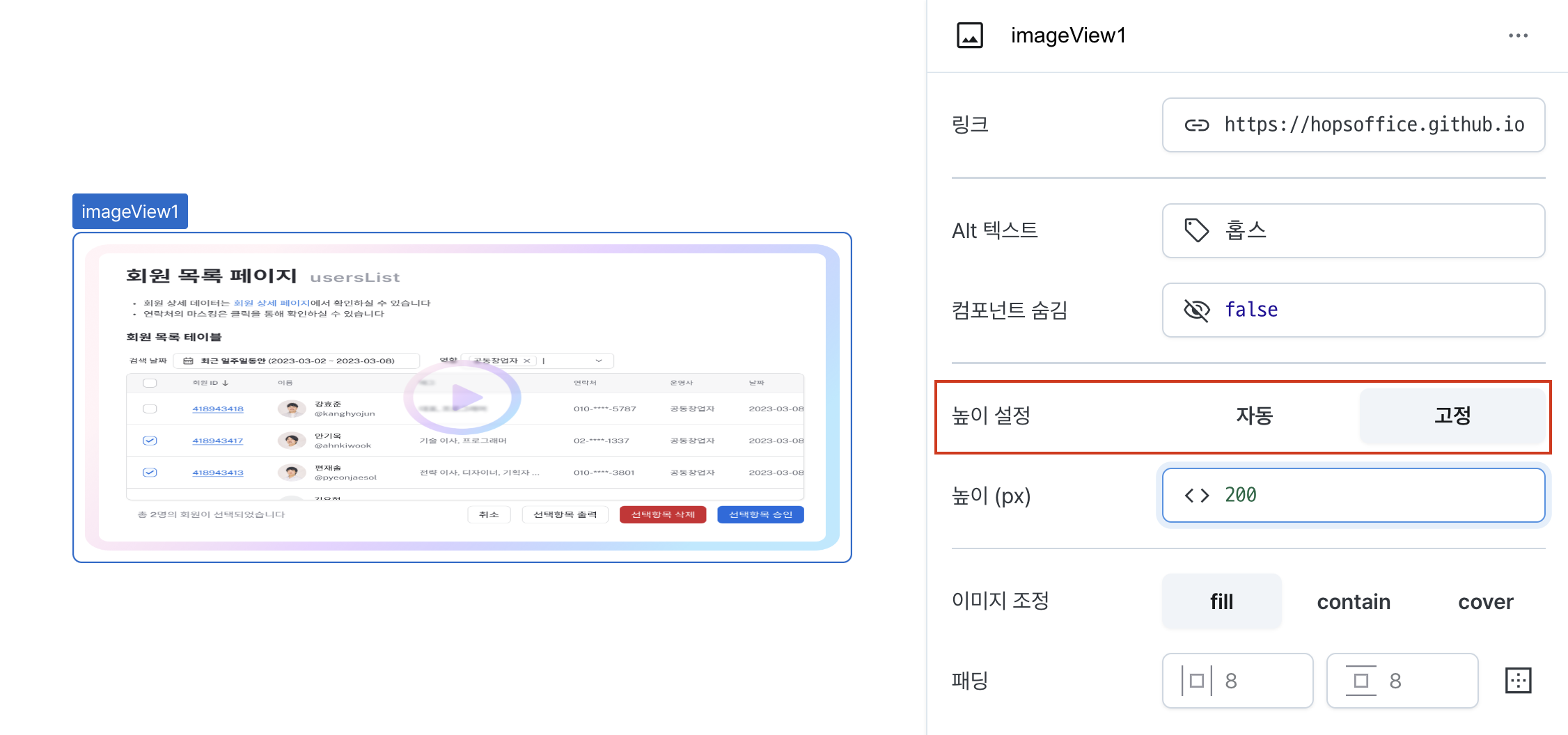
높이 설정 (isHeightFixed)
고정 높이 설정 여부를 선택할 수 있습니다.
고정 높이를 자동으로 설정하면 컴포넌트 내부 크기에 맞추어 높이가 늘어납니다.

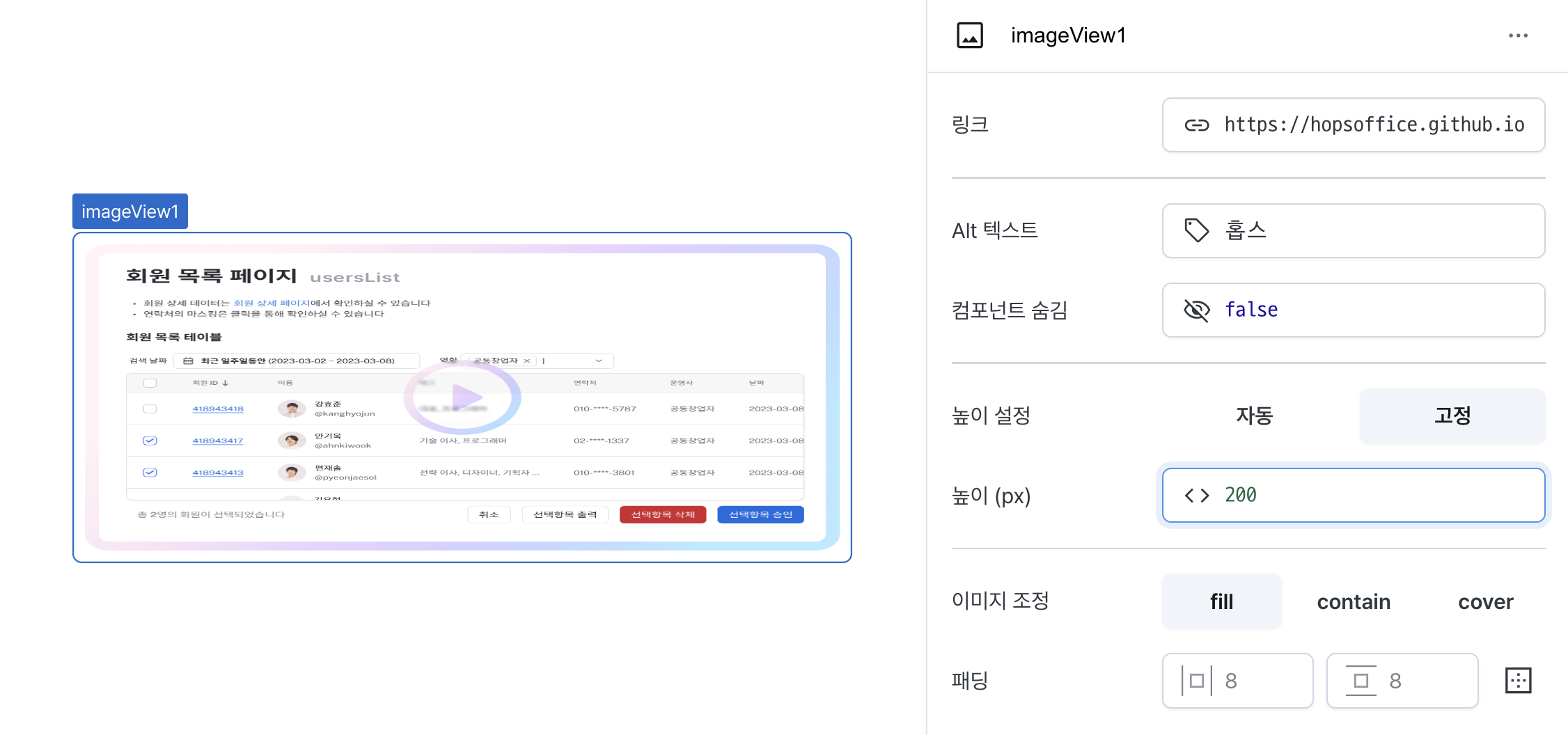
높이 (contentHeight)
컴포넌트의 고정 높이 값을 ��입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 높이를 설정할 수 있습니다.

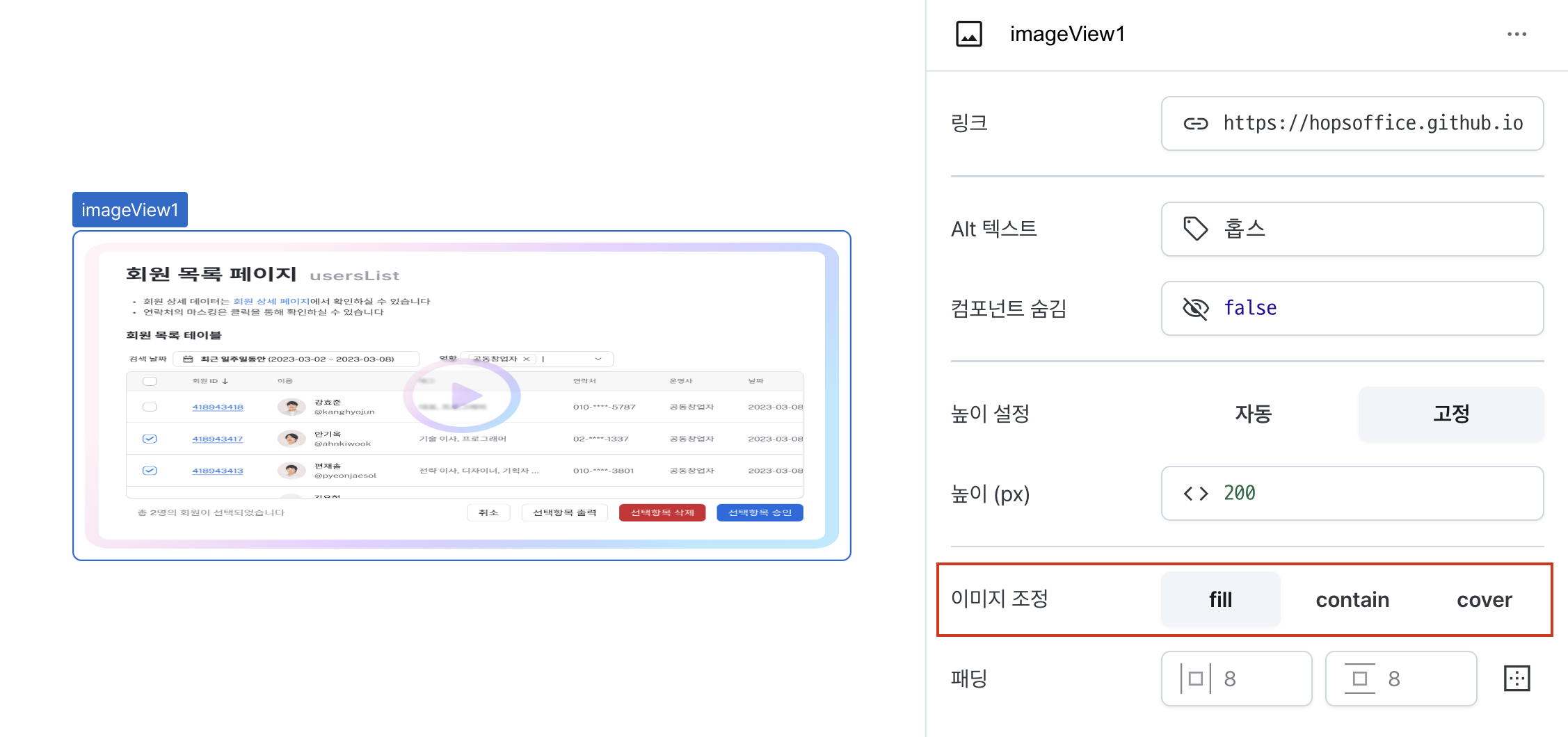
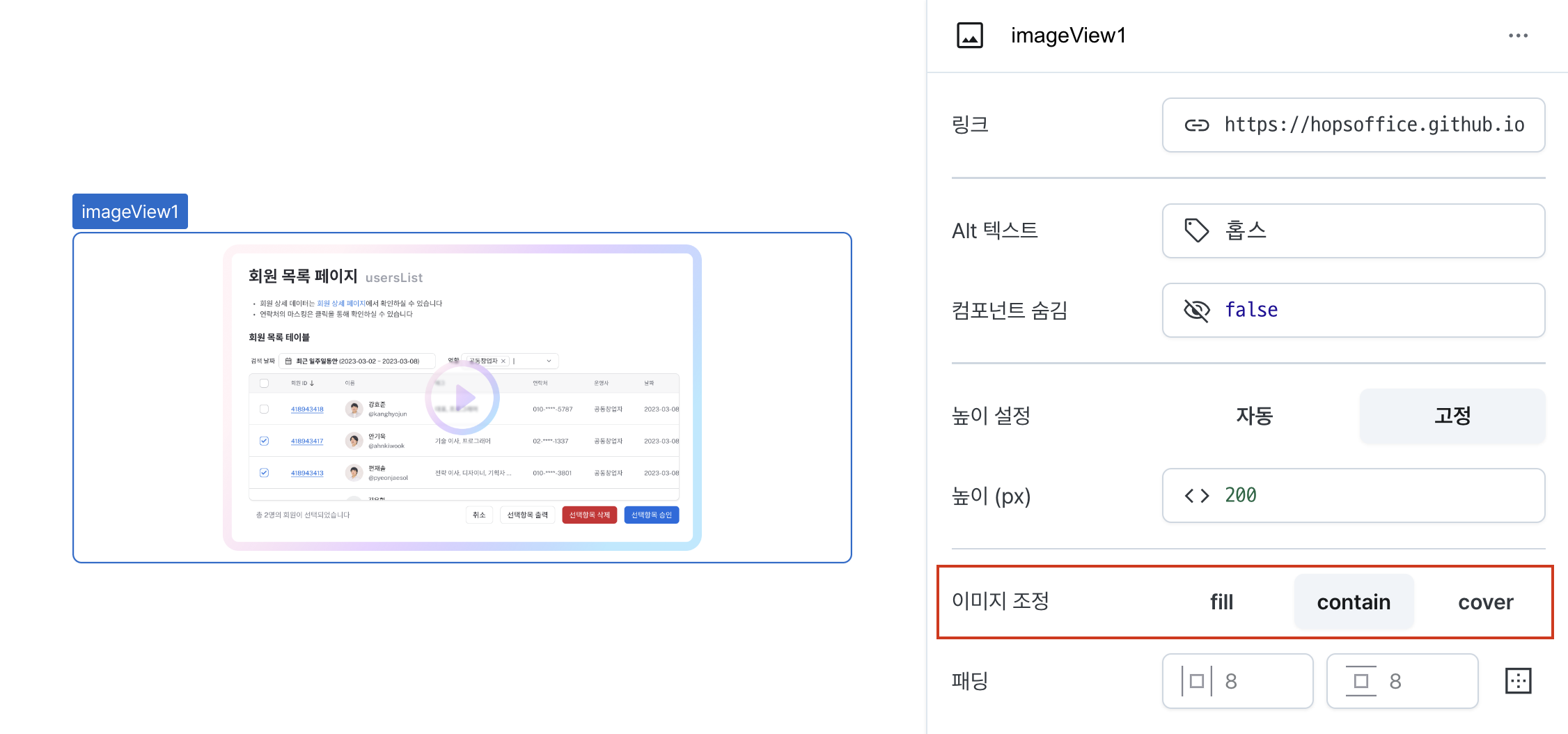
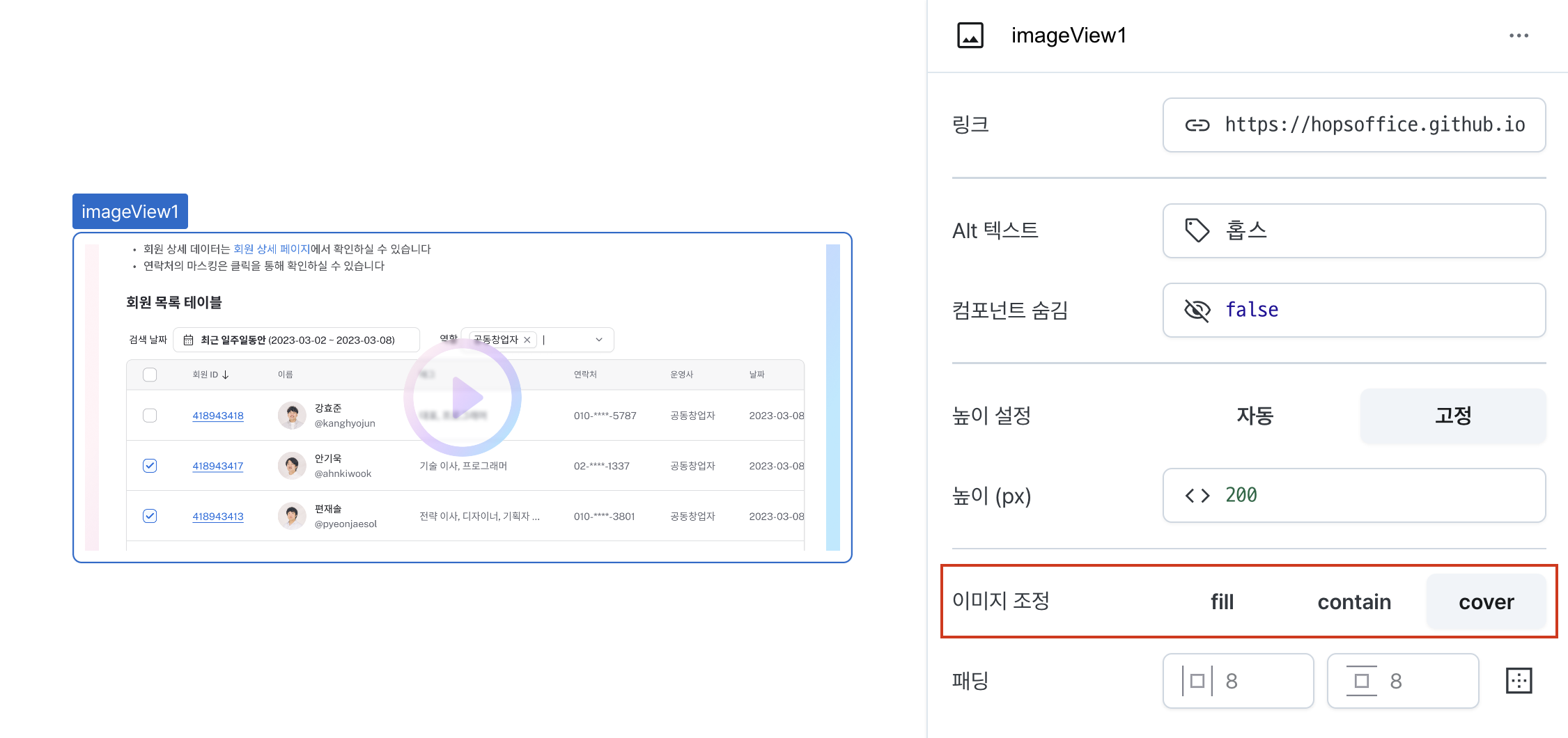
이미지 조정 (objectFit)
높이가 고정인 경우 이미지 콘텐츠 조절 방식을 선택할 수 있습니다.
fill 선택시 이미지가 컴포넌트의 가로, 세로 크기에 맞춰 콘텐츠 박스를 가득 채웁니다.
가로세로비가 일치하지 않는 경우 콘텐츠가 늘어납니다.

contain 선택시 이미지의 가로세로비를 유지하면서 콘텐츠 박스를 채웁니다.

cover 선택시 이미지의 가로세로비를 유지하면서 요소 콘텐츠 박스를 채웁니다.
가로세로비가 일치하지 않는 경우 이미지가 잘릴 수 있습니다.

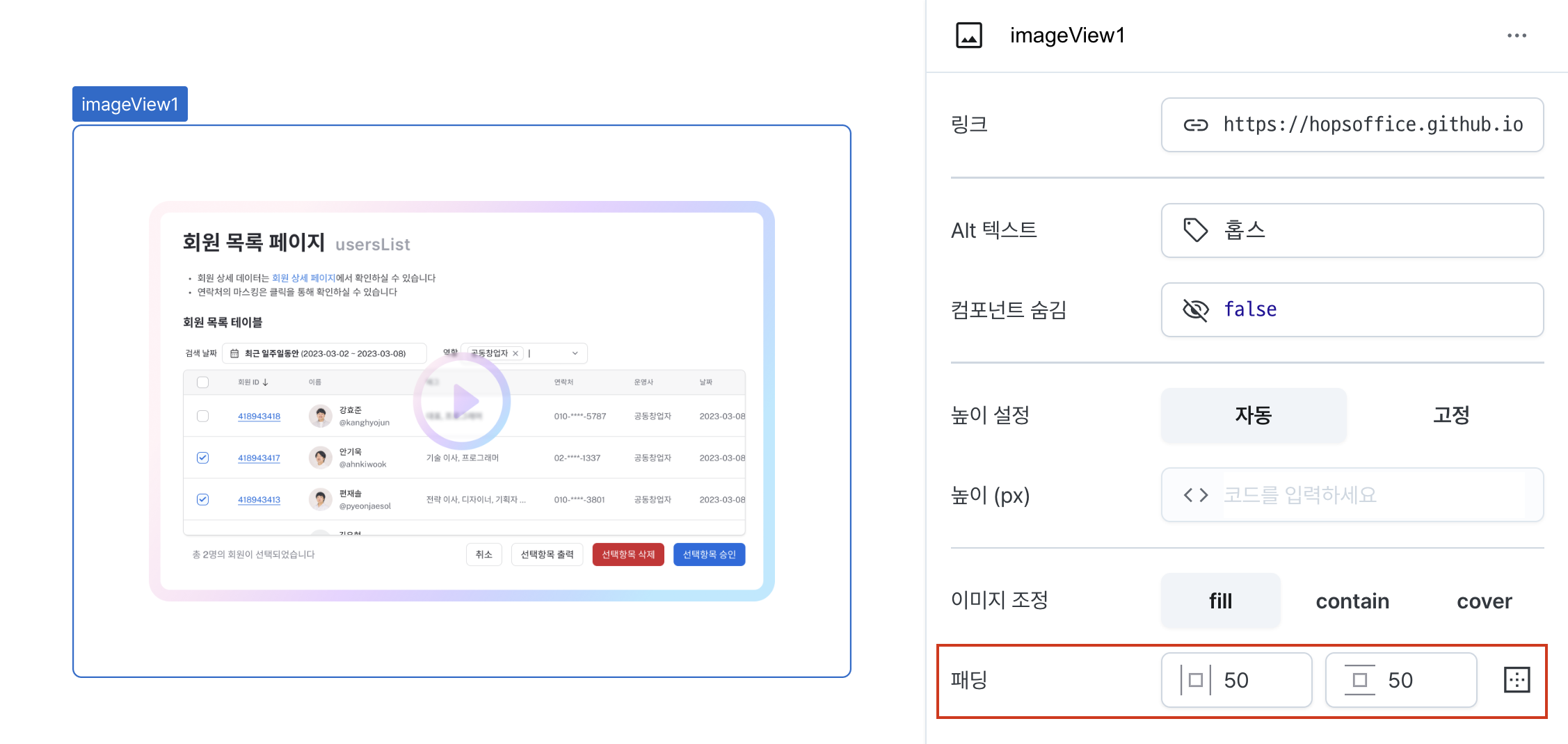
패딩 (padding)
컴포넌트 내부 패딩을 입력할 수 있습니다.
좌우 또는 상하에 숫자를 입력하면 동일한 패딩이 설정되며, 36,24와 같이 쉼표로 구분지어 각각의 패딩을 설정할 수 있습니다.
- 예시 1: 좌우 패딩에
36입력할 경우 각각 36px 패딩 적용 - 예시 2: 좌우 패딩에
36,24입력할 경우 좌측 36px, 우측 24px 패딩 적용
우측의 확장 버튼을 누르면 상, 하, 좌, 우 패딩을 각각 입력하실 수 있습니다.
값을 입력하지 않는 경우 각 패딩의 기본 패딩값이 적용됩니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| url (value) | string | 이미지 뷰에서 표시하고 있는 이미지의 URL |
| 이미지 조정 (objectFit) | ObjectFit | 이미지 콘텐츠 조절 방식 |
타입 정의
type ObjectFit = 'fill' | 'contain' | 'cover';