차트
데이터를 여러 차트 종류로 시각화할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 차트 컴포넌트의 고유 이름 |
| 데이터 (code) | string (ChartData) | 차트에 표시할 데이터 |
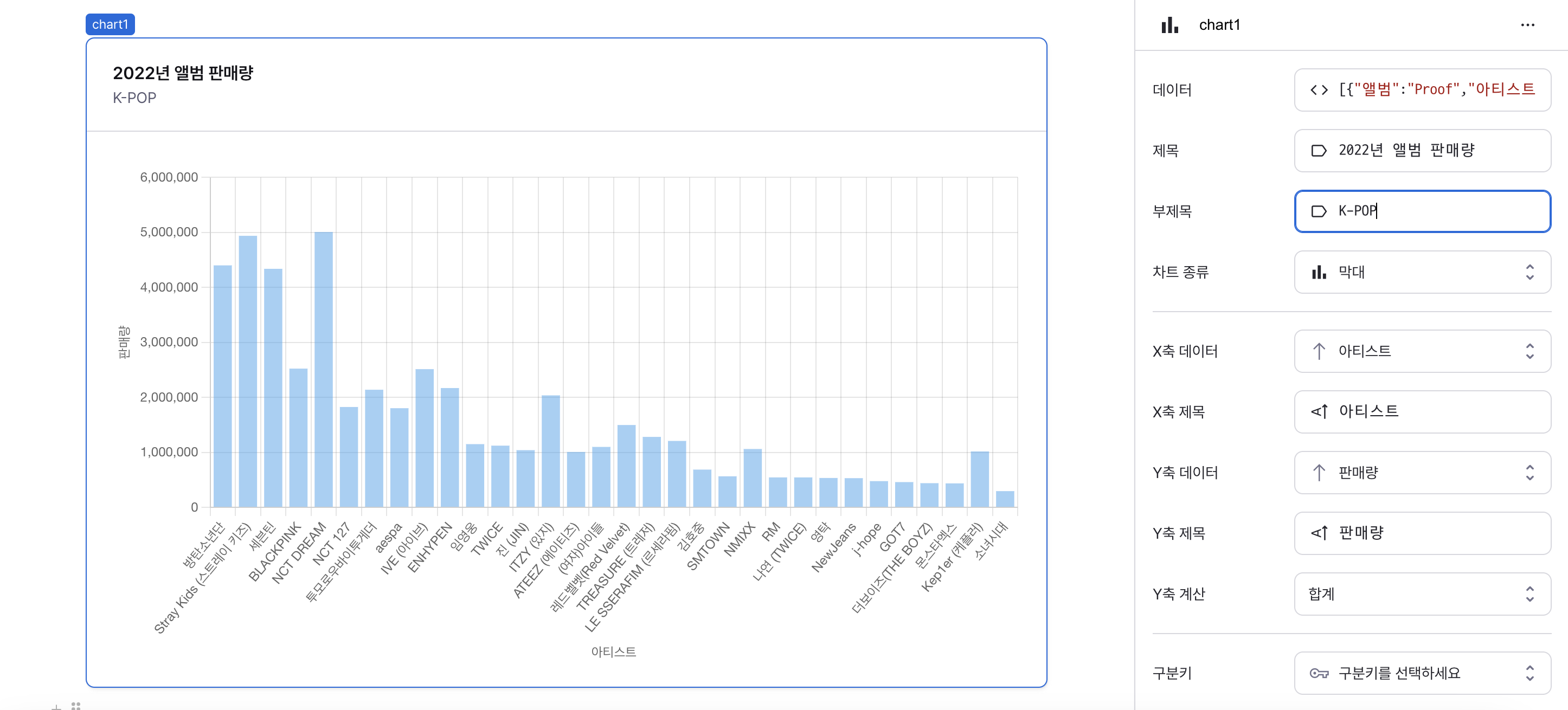
| 제목 (title) | string | 차트 상단에 표시할 제목 |
| 부제목 (subtitle) | string | 차트 상단에 표시할 부제목 |
| 차트 종류 (type) | ChartType | 차트에 표시할 데이터 |
| X축 (xAxis) | ChartXAXis | X축 데이터와 제목 |
| Y축 종류, Y축 제목, Y축 계산 함수 (datasets) | ChartDataset[] | Y축 종류, Y축 제목, Y축 계산 함수 데이터셋 |
| 구분 키 (divider) | ChartDivider | Y축을 나눌 구분 키 |
| 누적 (isStacked) | boolean | 막대 차트 누적 여부 |
| 고정 높이 설정 (isHeightFixed) | boolean | 테이블의 고정 높이 설정 여부 |
| 높이 (contentHeight) | string | 테이블의 고정 높이 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 테이블 숨김 여부 |
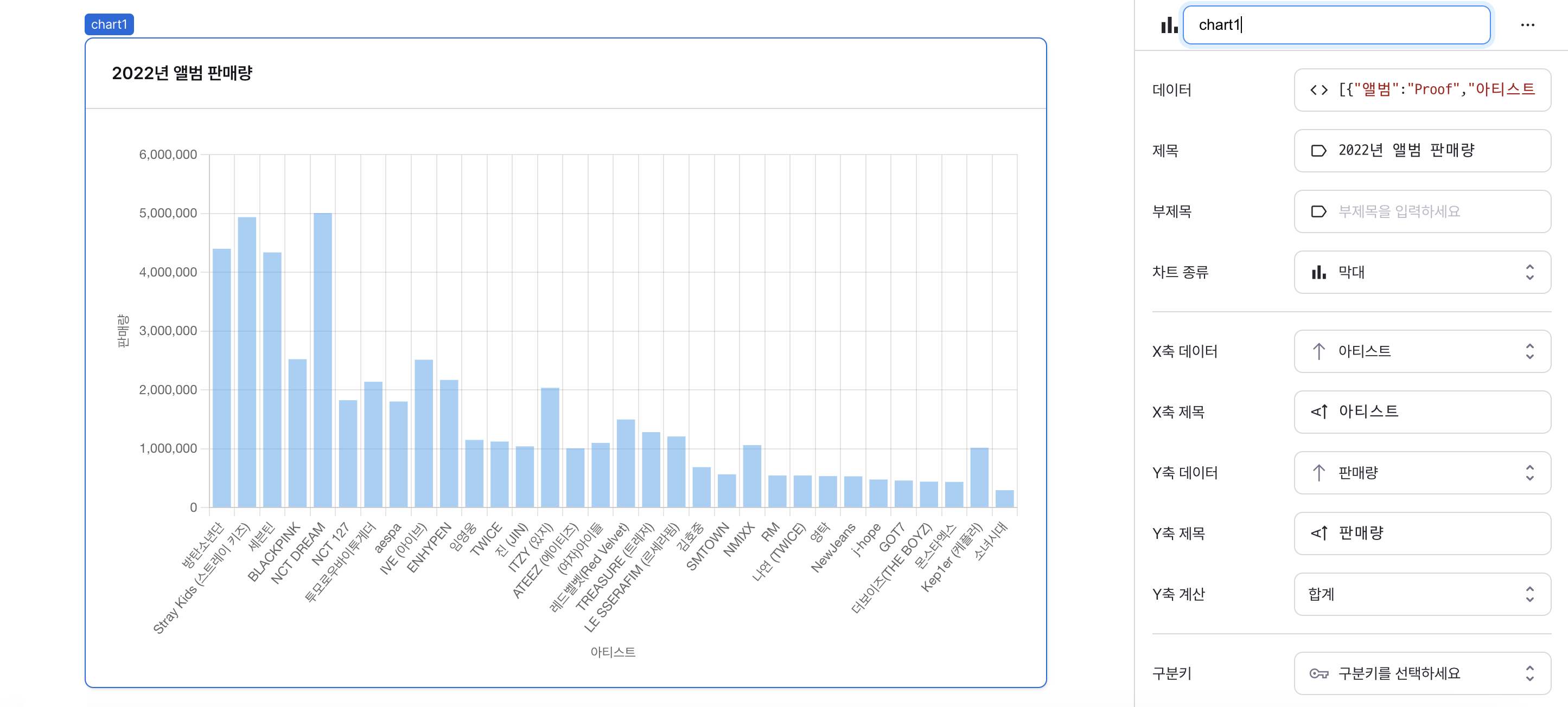
이름 (name)
차트 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고해주세요.

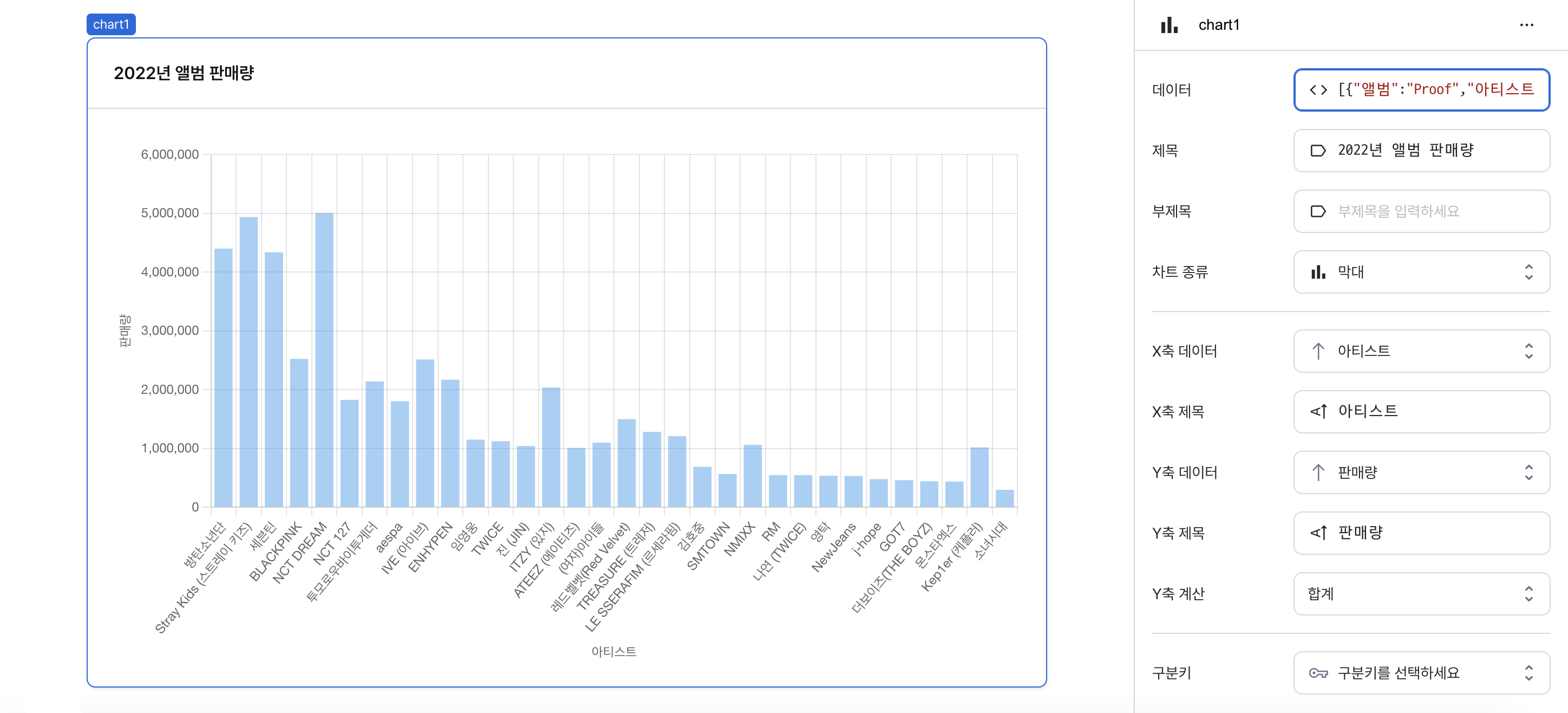
데이터 (code)
차트에 표시할 데이터입니다. 워크플로우의 실행 결과로 옵션을 추가하거나, 직접 값을 입력하여 옵션을 추가할 수 있습니다.

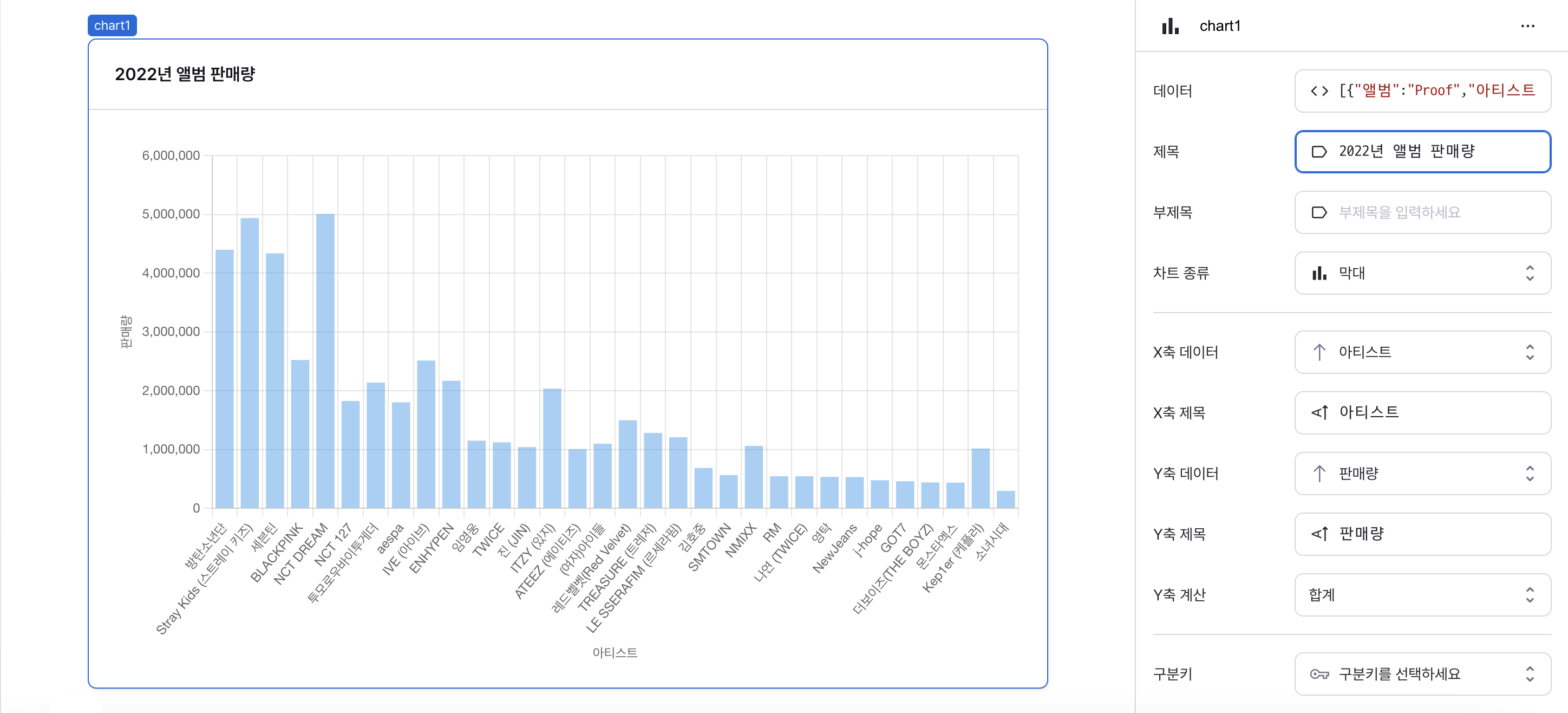
제목 (title)
차트 상단에 표시할 제목을 설정할 수 있습니다. (템플릿 텍스트 입력 가능)

부제목 (subtitle)
차트 상단에 표시할 부제목을 설정할 수 있습니다. (템플릿 텍스트 입력 가능)

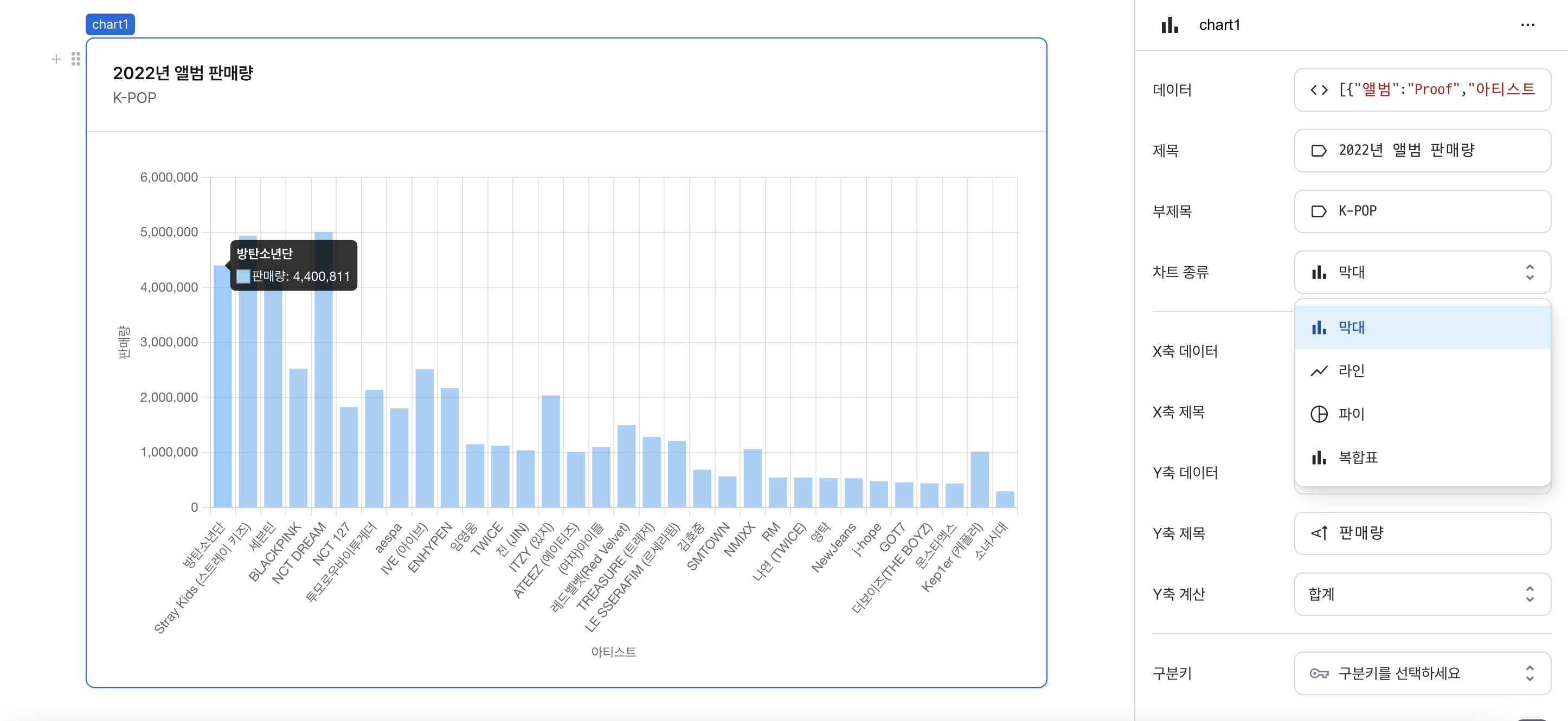
차트 종류 (type)
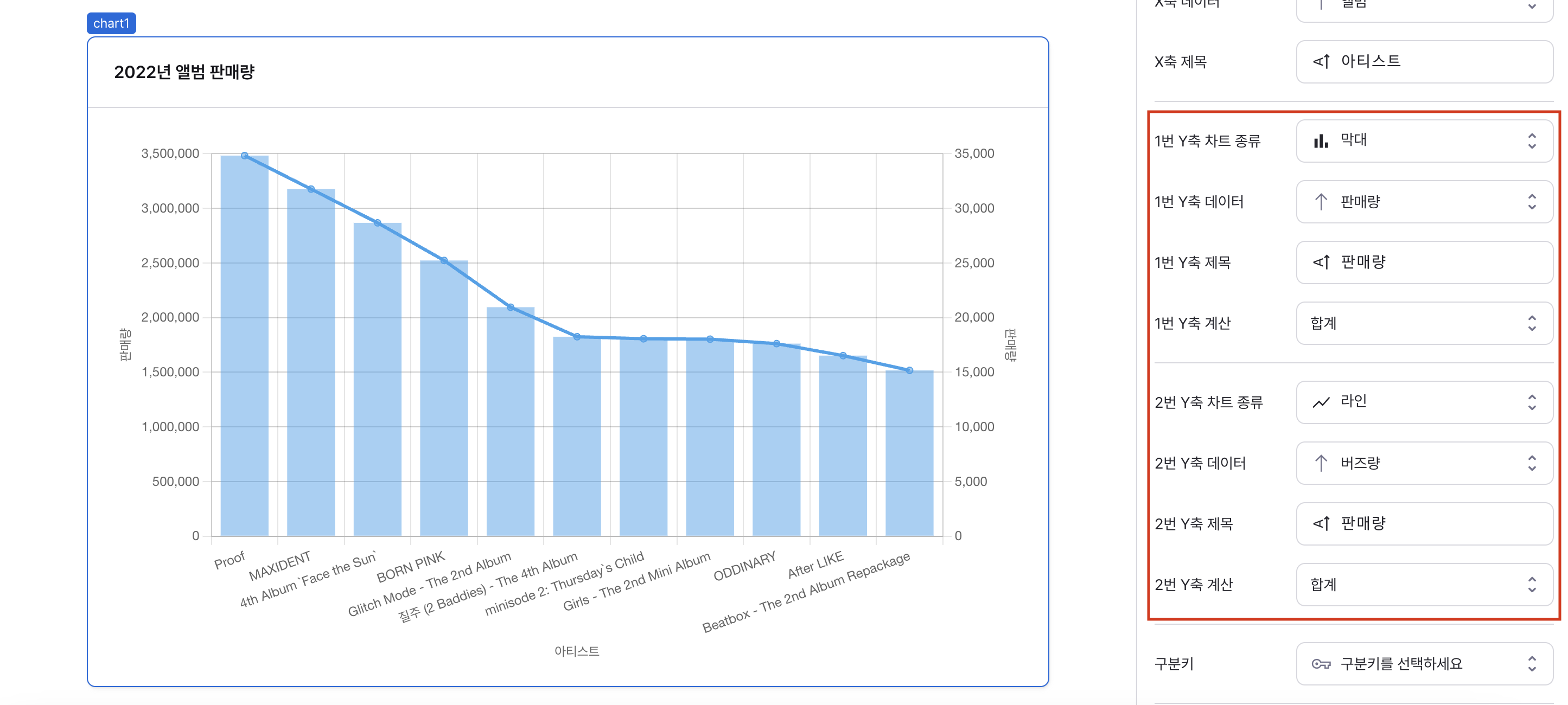
차트의 종류입니다. 차트 종류에는 막대, 라인, 파이, 도넛 또는 복합표가 있습니다.

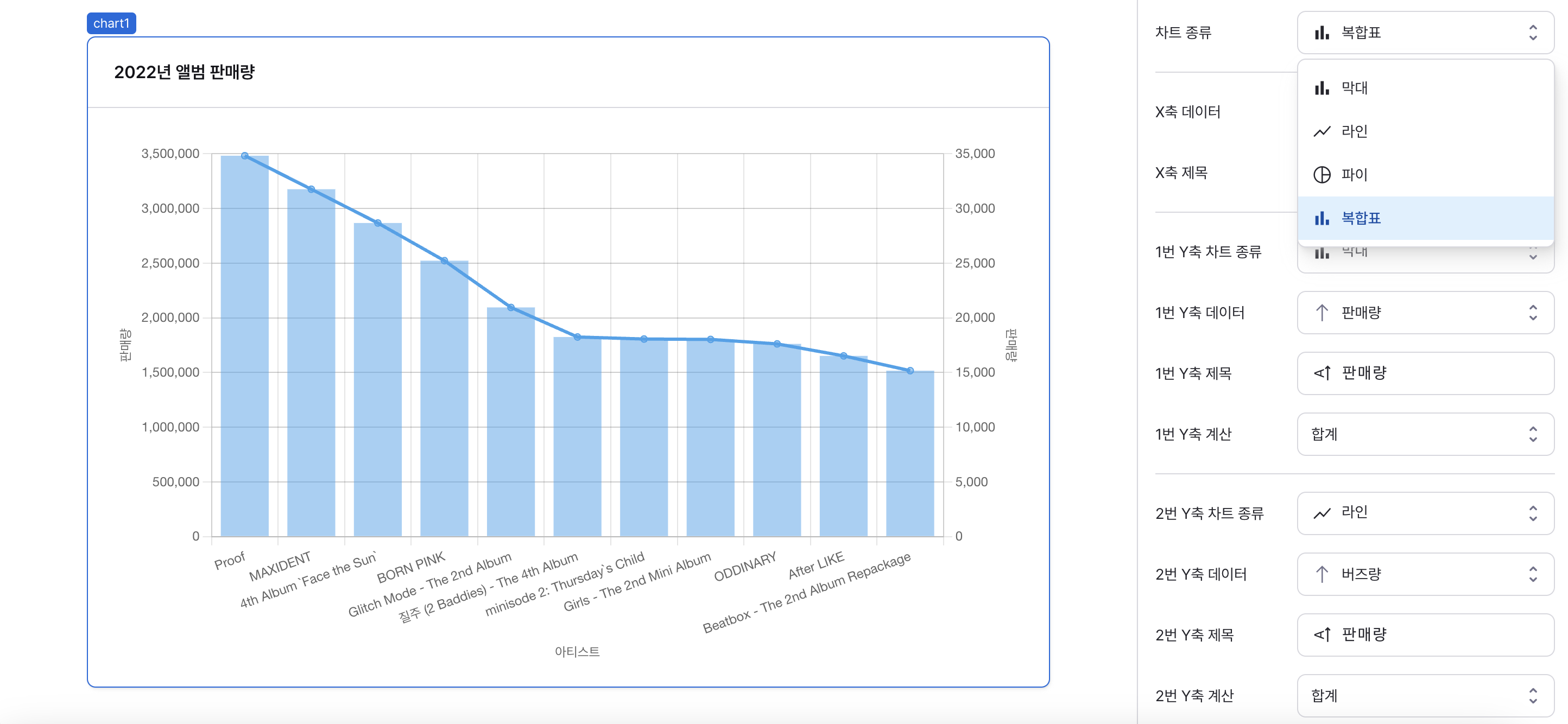
복합표를 선택하면 두 개 이상의 Y축을 사용할 수 있습니다. 복합표에서는 막대 또는 라인 축만 사용할 수 있습니다.

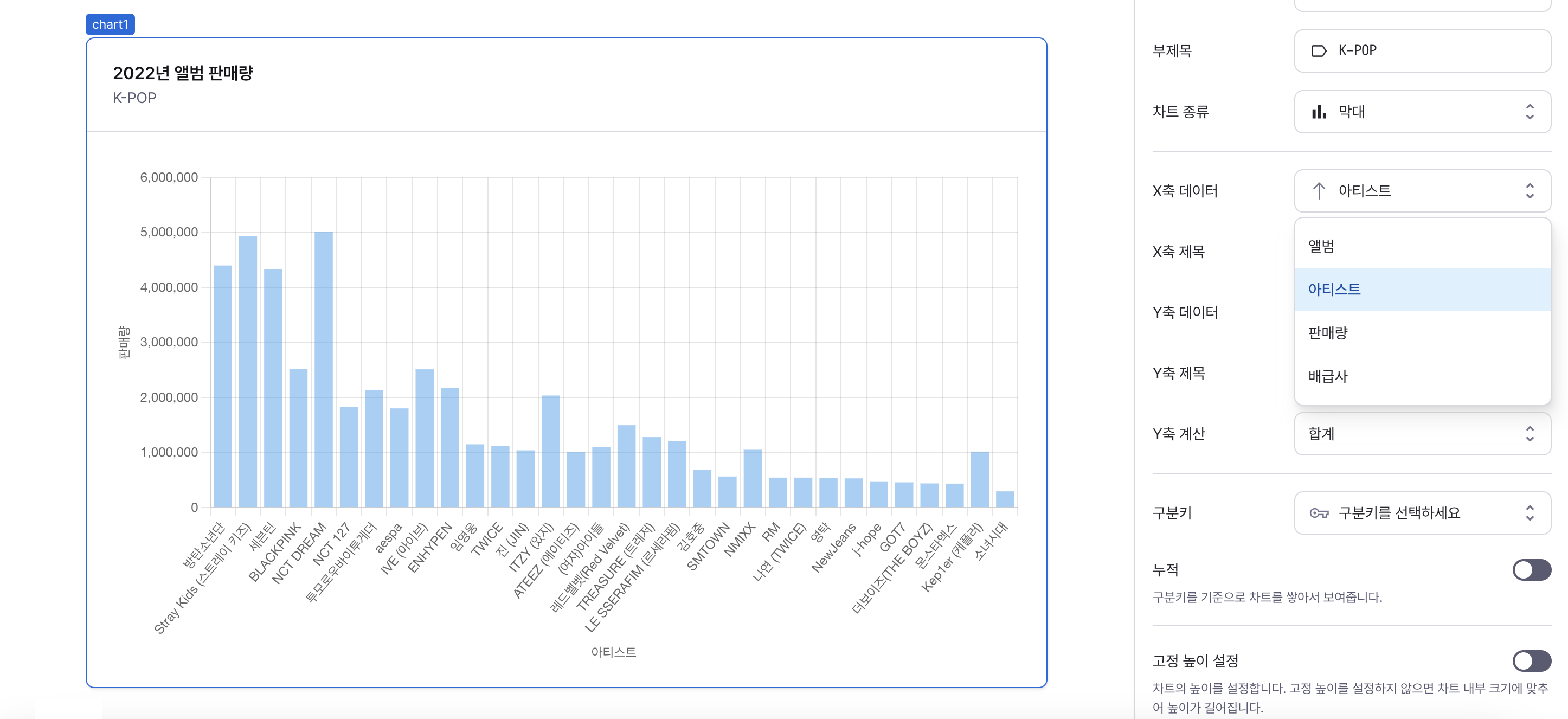
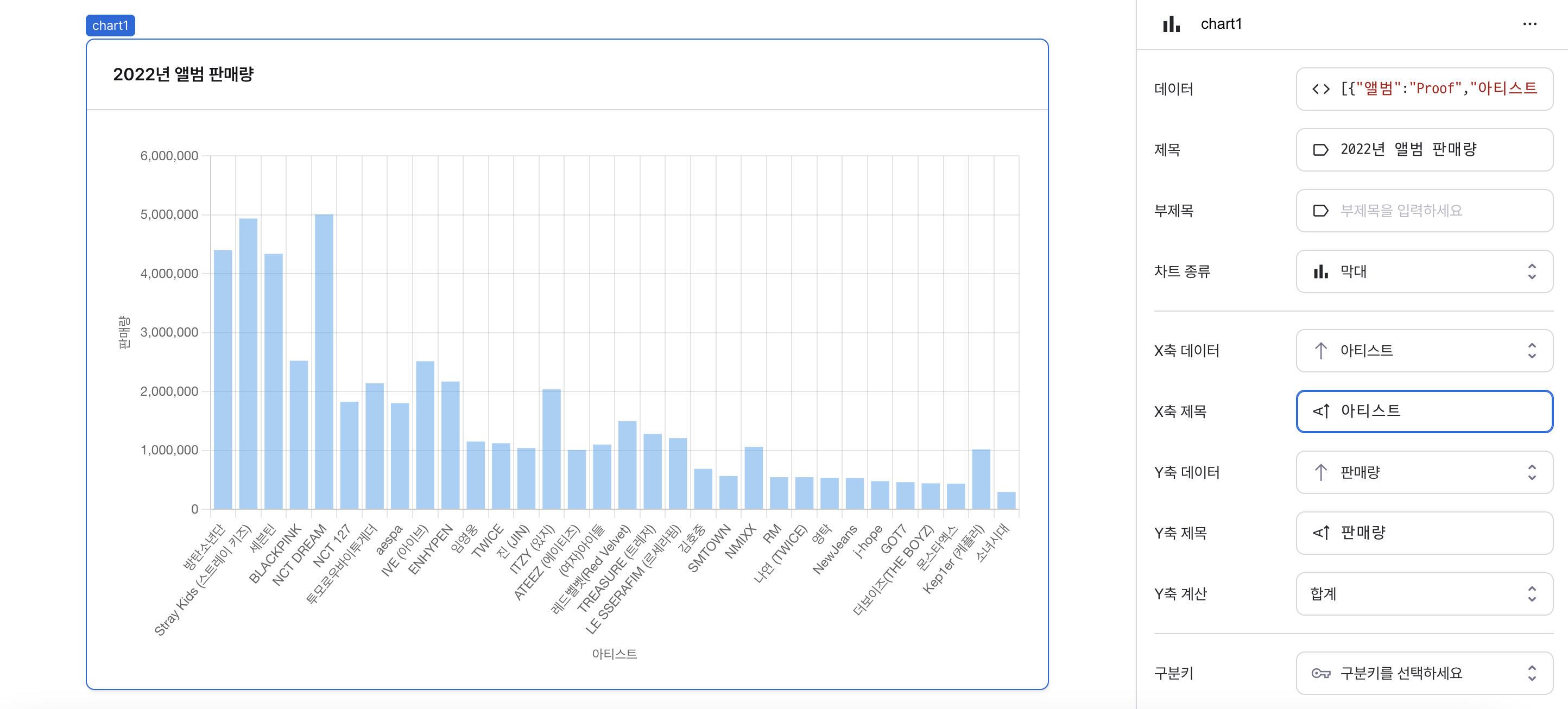
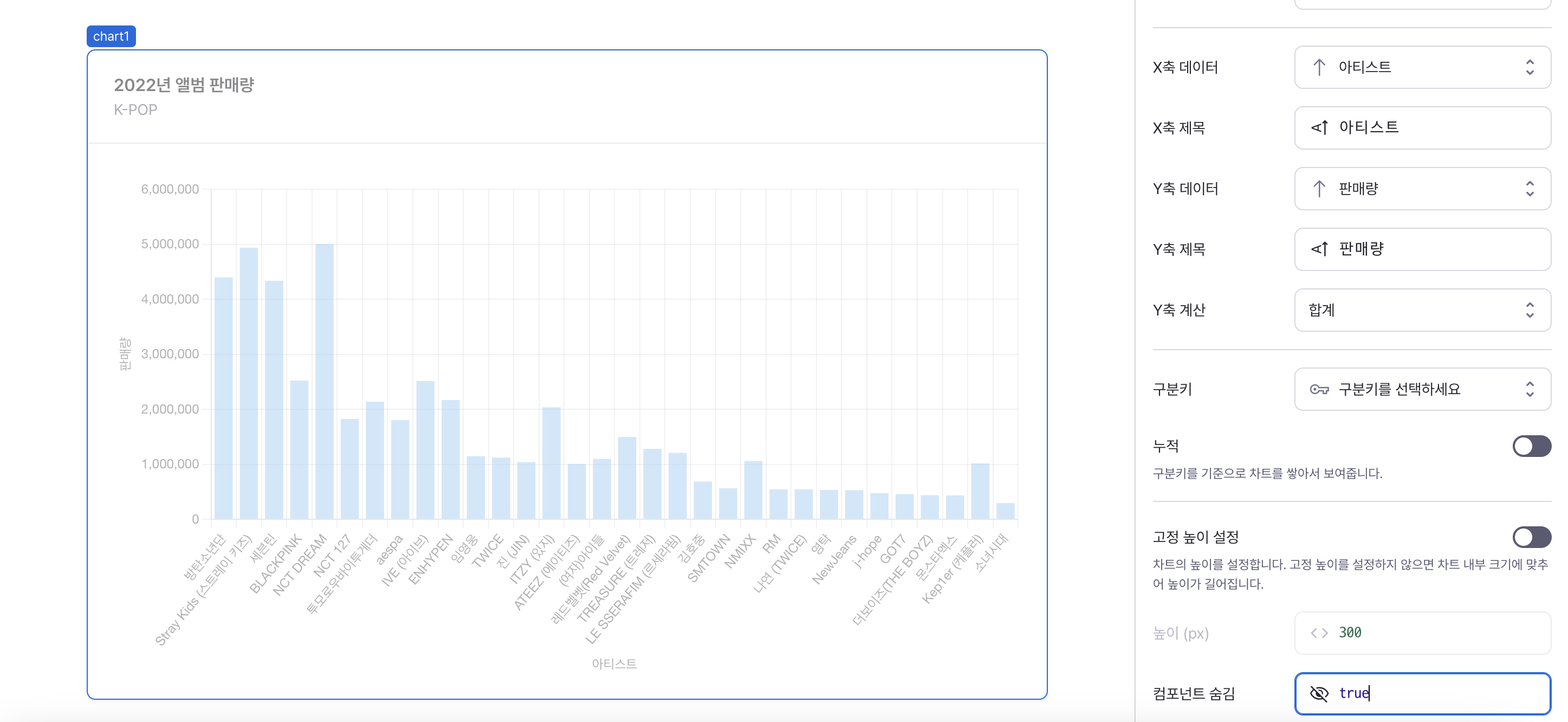
X축 데이터, X축 제목(xAxis)
X축에 표시할 데이터와 제목을 설정할 수 있습니다.

X축 제목에 템플릿 텍스트를 사용할 수 있습니다.

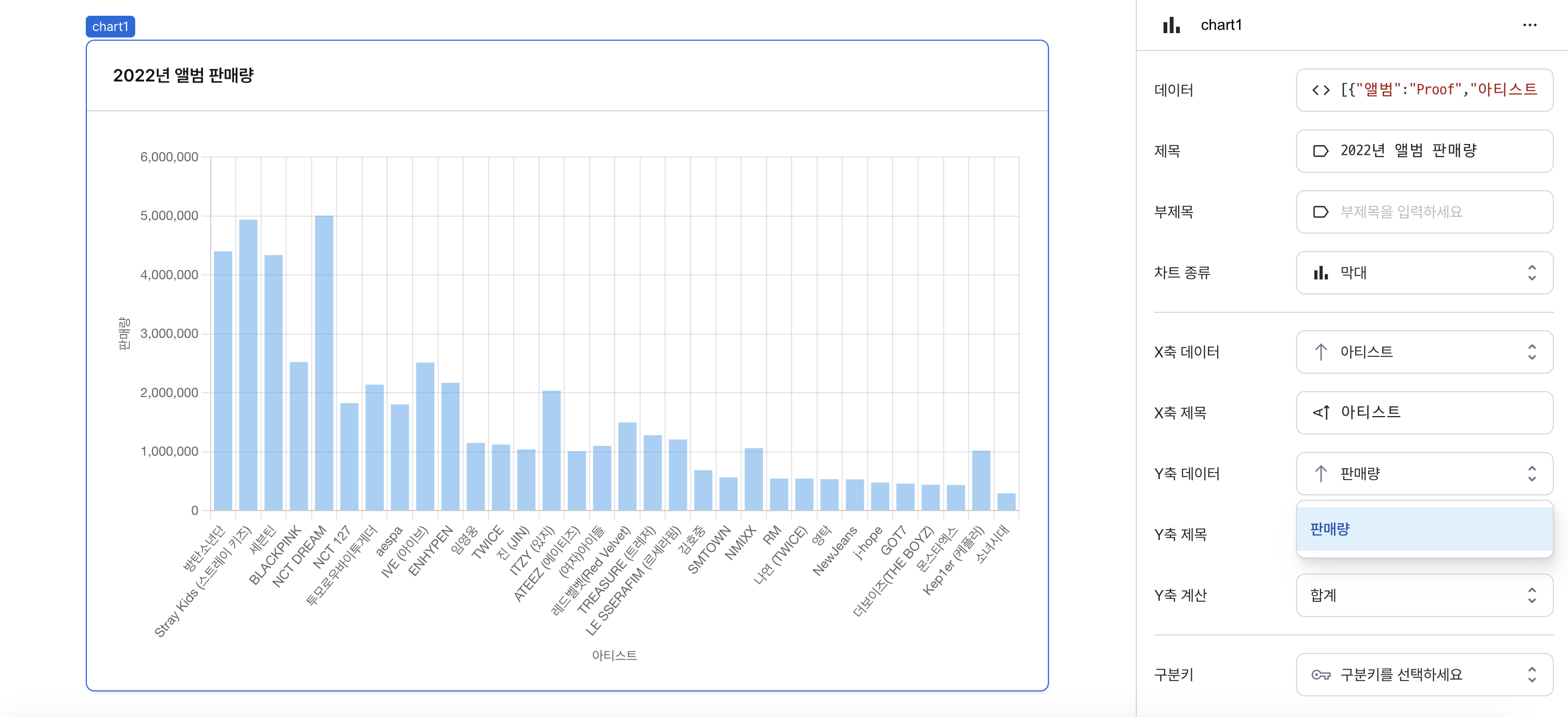
Y축 데이터, Y축 제목, Y축 계산 (datasets)
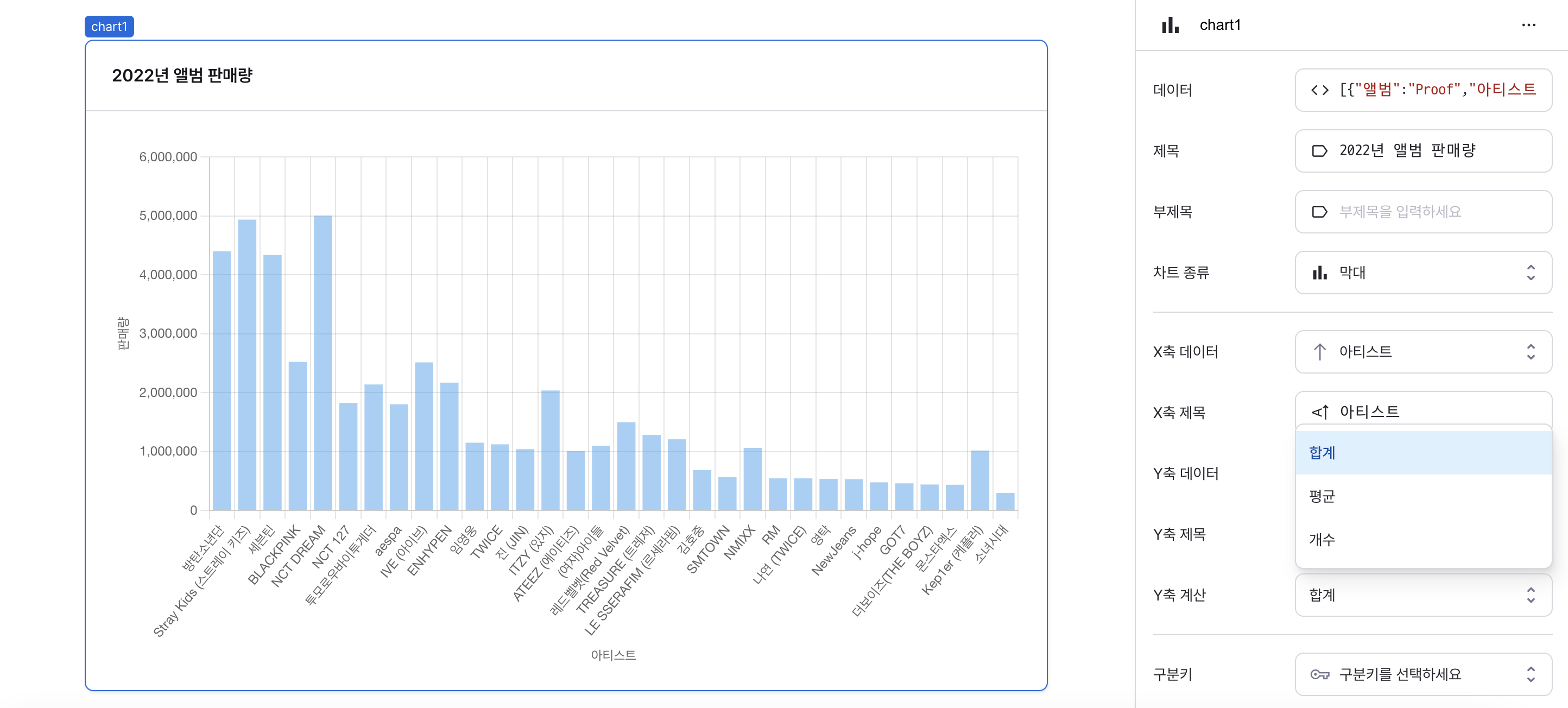
Y축의 종류, 제목과 계산 함수를 설정할 수 있습니다.

Y축 제목에 템플릿 텍스트를 사용할 수 있습니다.

차트 종류가 복합표인 경우 Y축 여러개를 설정할 수 있습니다.

Y축 계산 함수에는 합계, 평균, 개수가 있습니다.

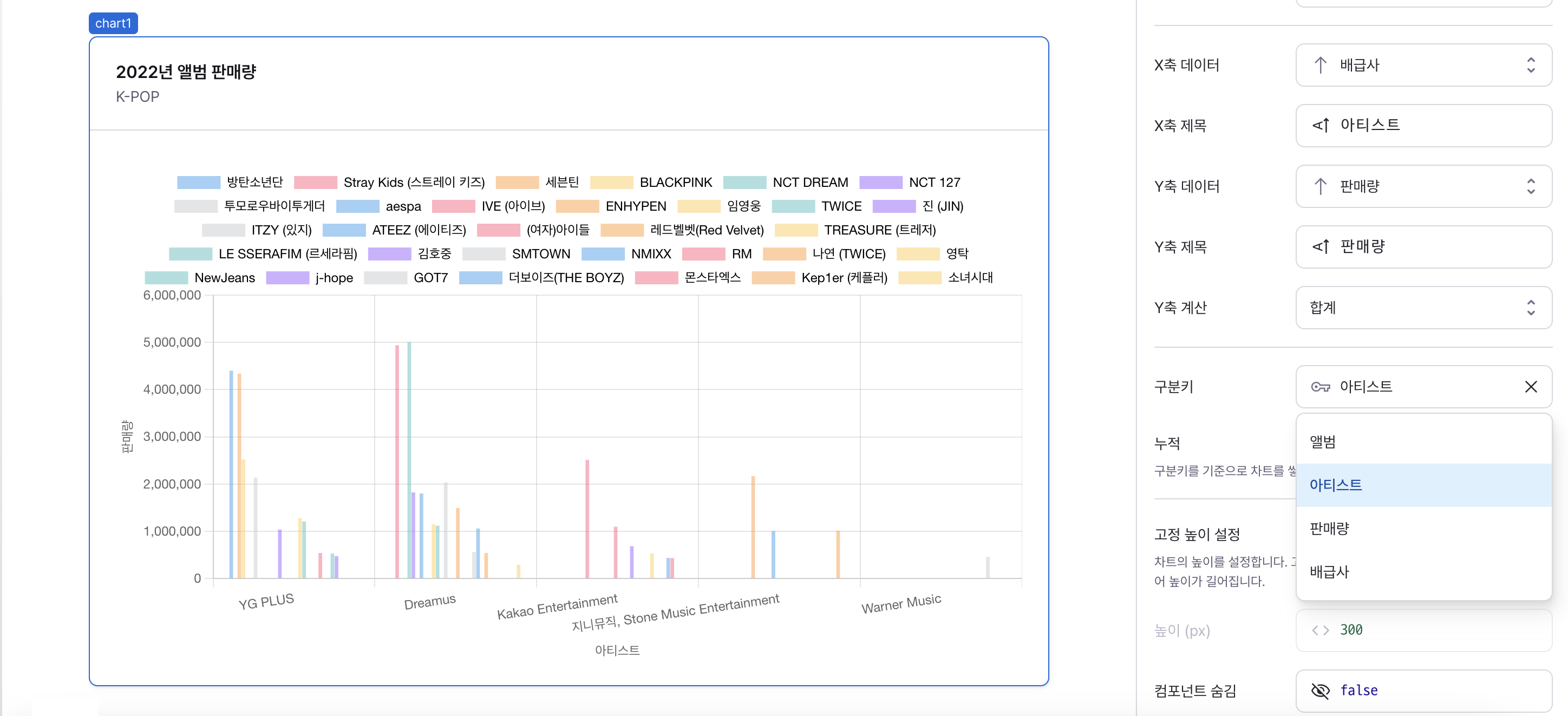
구분 키 (divider)
구분 키를 이용해 차트 데이터를 여러 축으로 나눌 수 있습니다.

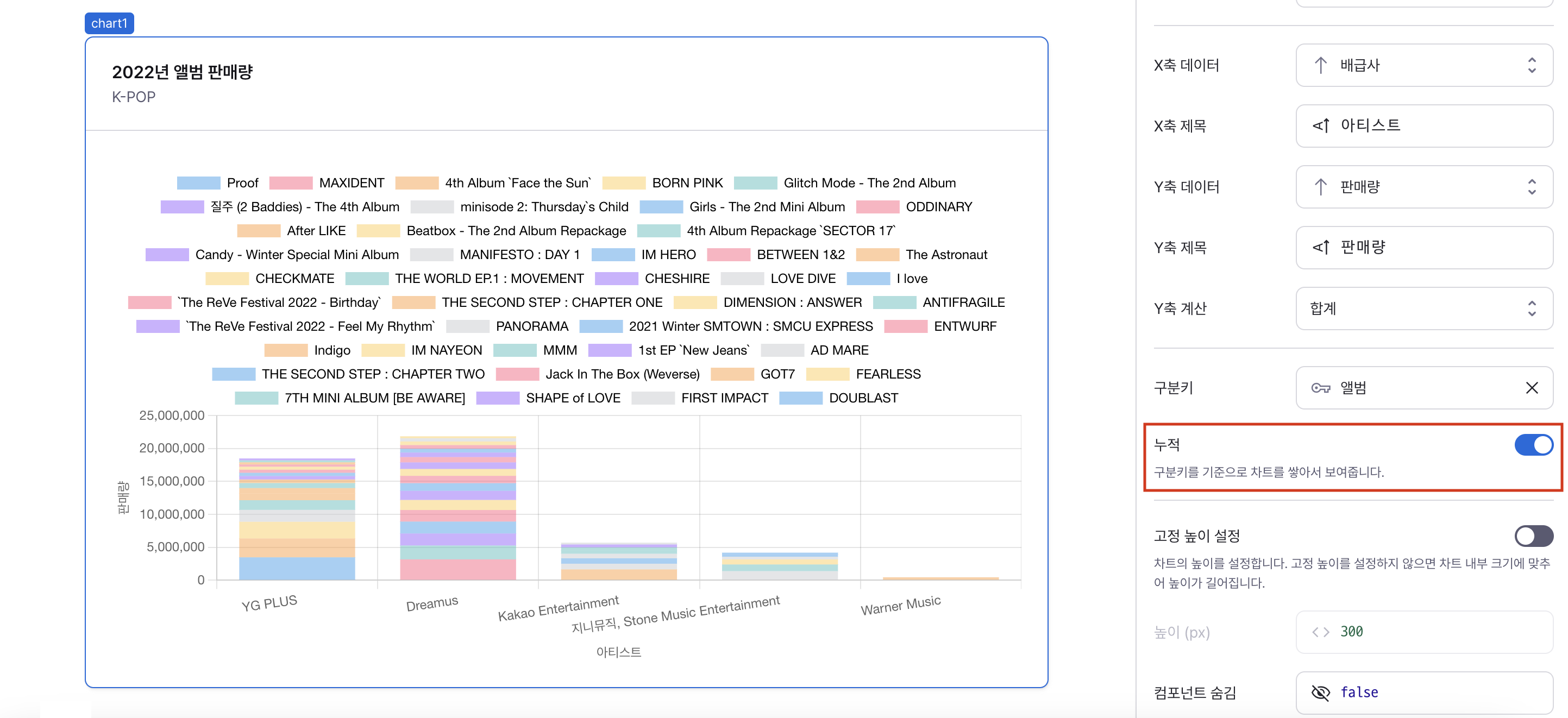
누적 (isStacked)
막대 차트는 구분 키를 이용해 누적 차트로 표시할 수 있습니다.

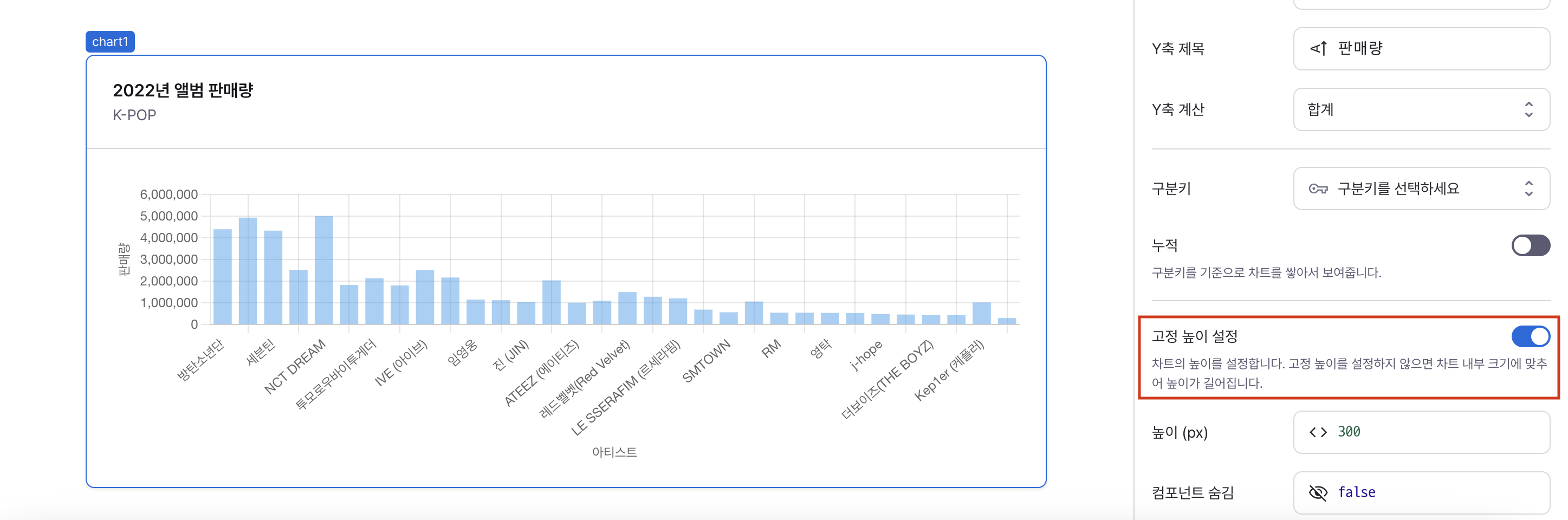
고정 높이 설정 (isHeightFixed)
고정 높이 설정 여부를 선택할 수 있습니다.
고정 높이를 자동으로 설정하면 컴포넌트 내부 크기에 맞추어 높이가 늘어납니다.

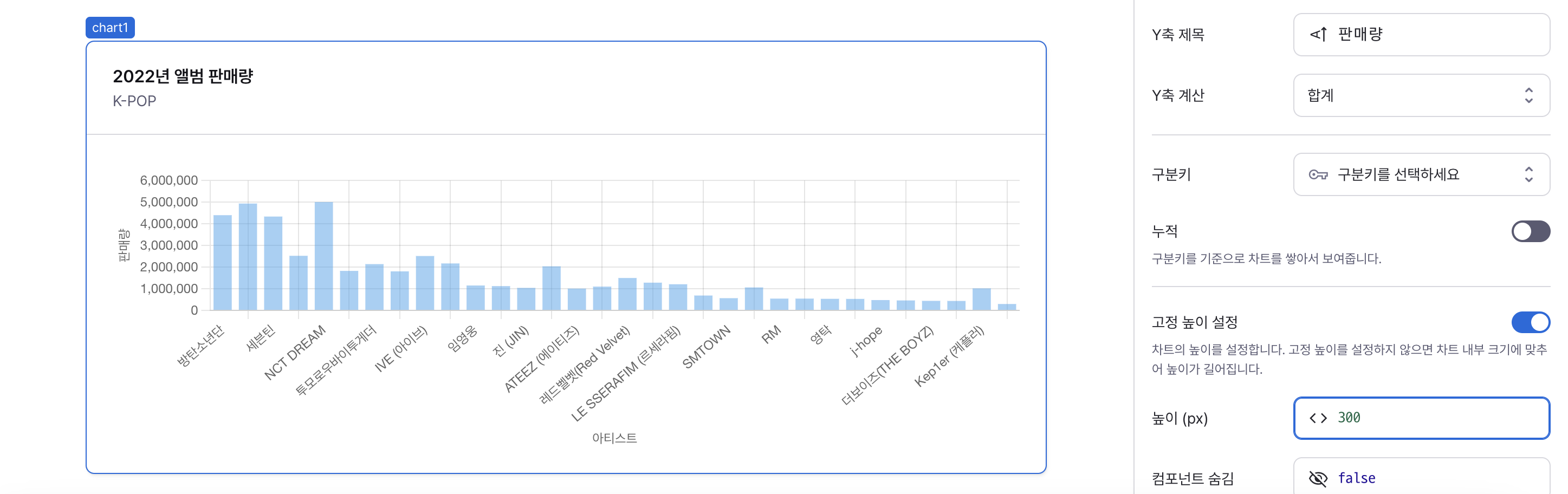
높이 (contentHeight)
컴포넌트의 고정 높이 값을 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 높이를 설정할 수 있습니다.

숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

타입 정의
type ChartData = Record<string, unknown>[];
type ChartType = 'bar' | 'line' | 'pie' | 'doughnut' | 'complex';
type ChartDatasetType = 'bar' | 'line';
type ChartAggregationFn = 'avg' | 'count' | 'sum';
interface ChartDataset {
type: ChartDatasetType;
key: string;
label: string;
aggregationFn: ChartAggregationFn;
}
export interface ChartDivider {
key: string;
}