텍스트 필드
텍스트를 입력할 수 있습니다. 입력 데이터는 다른 워크플로우나 컴포넌트에서 사용할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 텍스트 필드 컴포넌트의 고유 이름 |
| 레이블 (label) | string | 텍스트 필드 좌측에 표기되는 텍스트 |
| 기본값 (defaultValue) | string | 텍스트 필드에 적용되는 기본값 템플릿 |
| 유효성 검사 (validator) | string | 텍스트 필드에 유효성 검사에 사용되는 사용자 정의 조건문 |
| 플레이스홀더 (placeholder) | string | 텍스트 필드에 적용되는 플레이스홀더 |
| 비활성화 (isDisabled) | string (boolean) | 텍스트 필드 비활성화 여부 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 텍스트 필드 숨김 여부 |
| 읽기 전용 (isReadonly) | string (boolean) | 텍스트 필드 읽기 전용 여부 |
| 너비 (display) | Display | 텍스트 필드의 너비 차지 방식 |
| 너비 (px) (contentWidth) | string (number) | 텍스트 필드 컴포넌트의 고정 너비 |
| 레이블 길이 (labelWidth) | string | 텍스트 필드에서 좌측 레이블이 차지하는 길이 |
| 스타일 (style) | string | 텍스트 필드 스타일 |
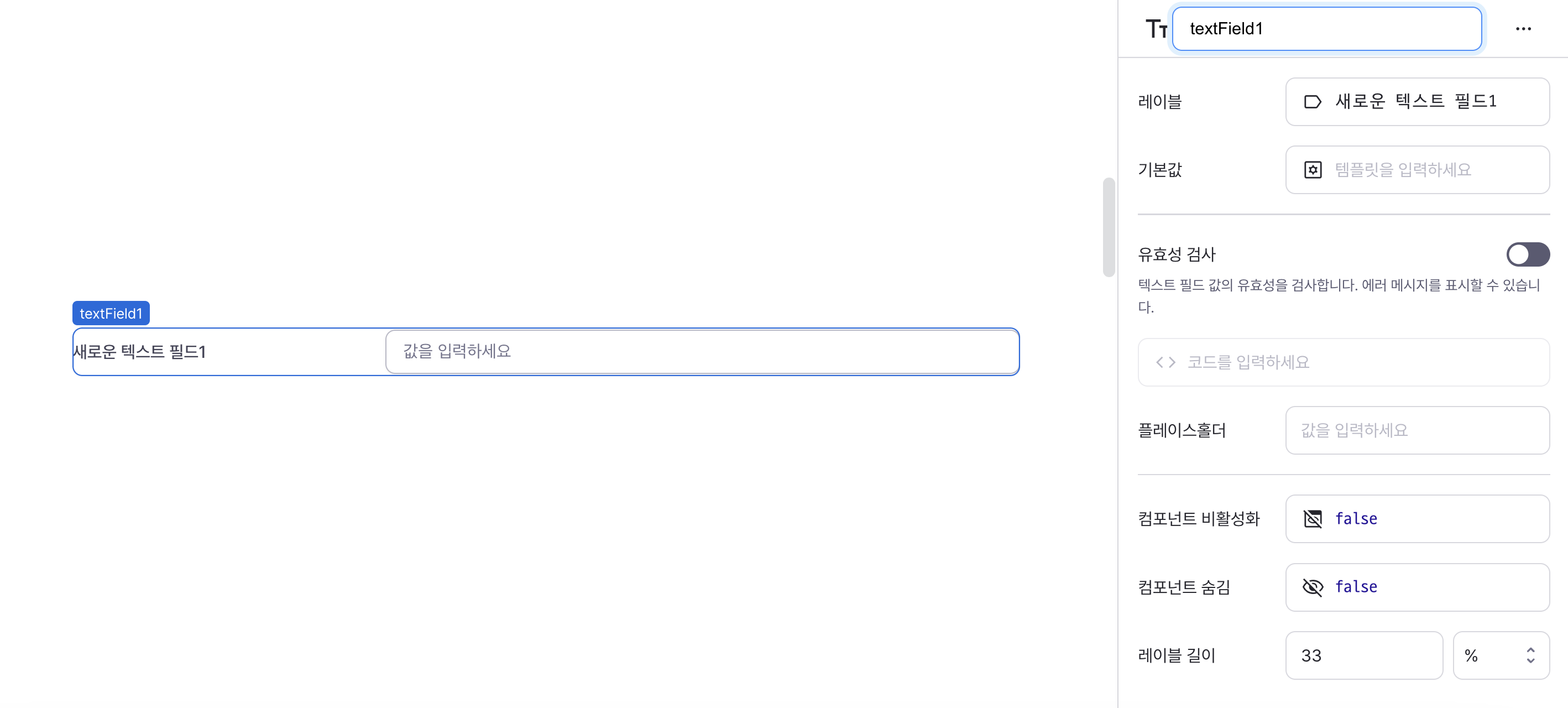
이름 (name)
텍스트 필드 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

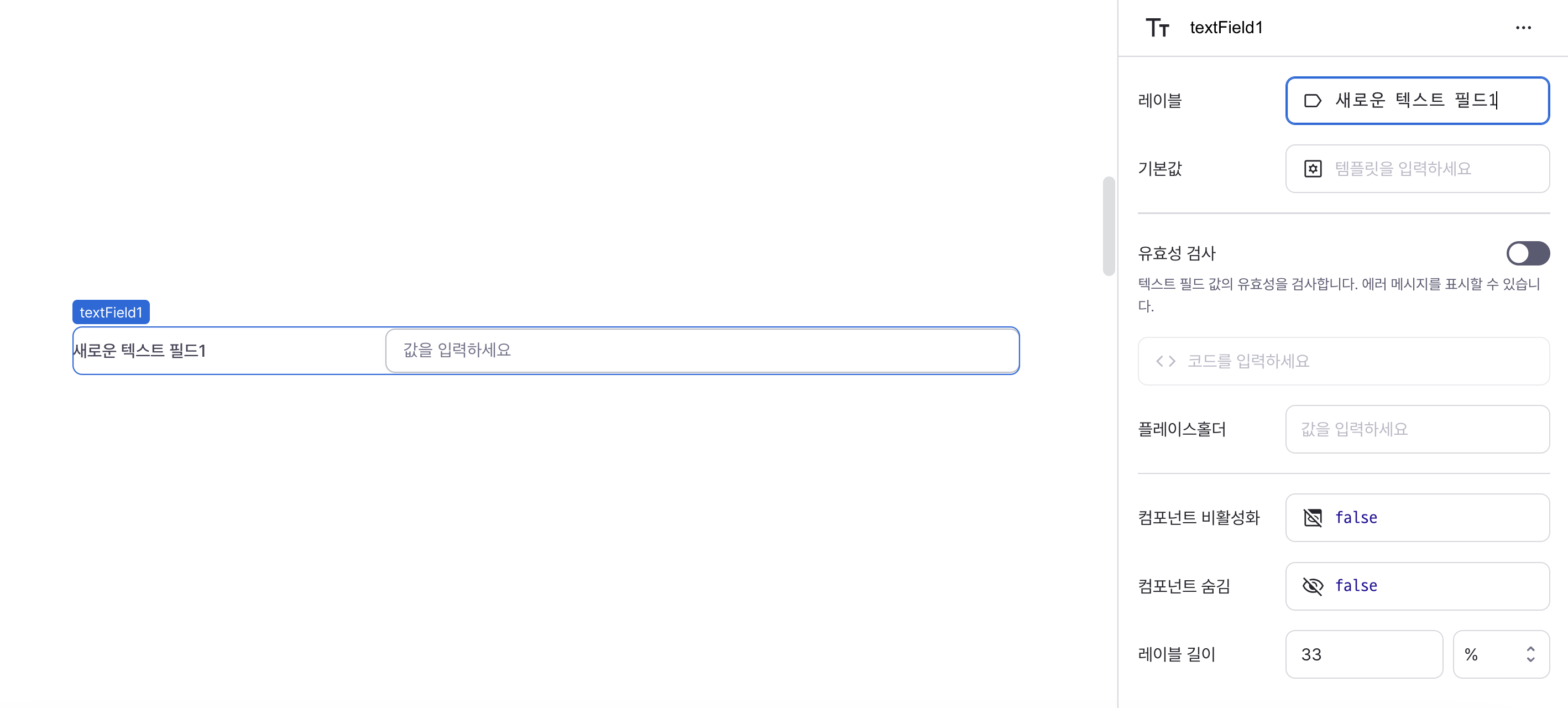
레이블 (label)
텍스트 필드 좌측에 표기되는 텍스트를 입력할 수 있습니다. (템플릿 텍스트 입력 가능)

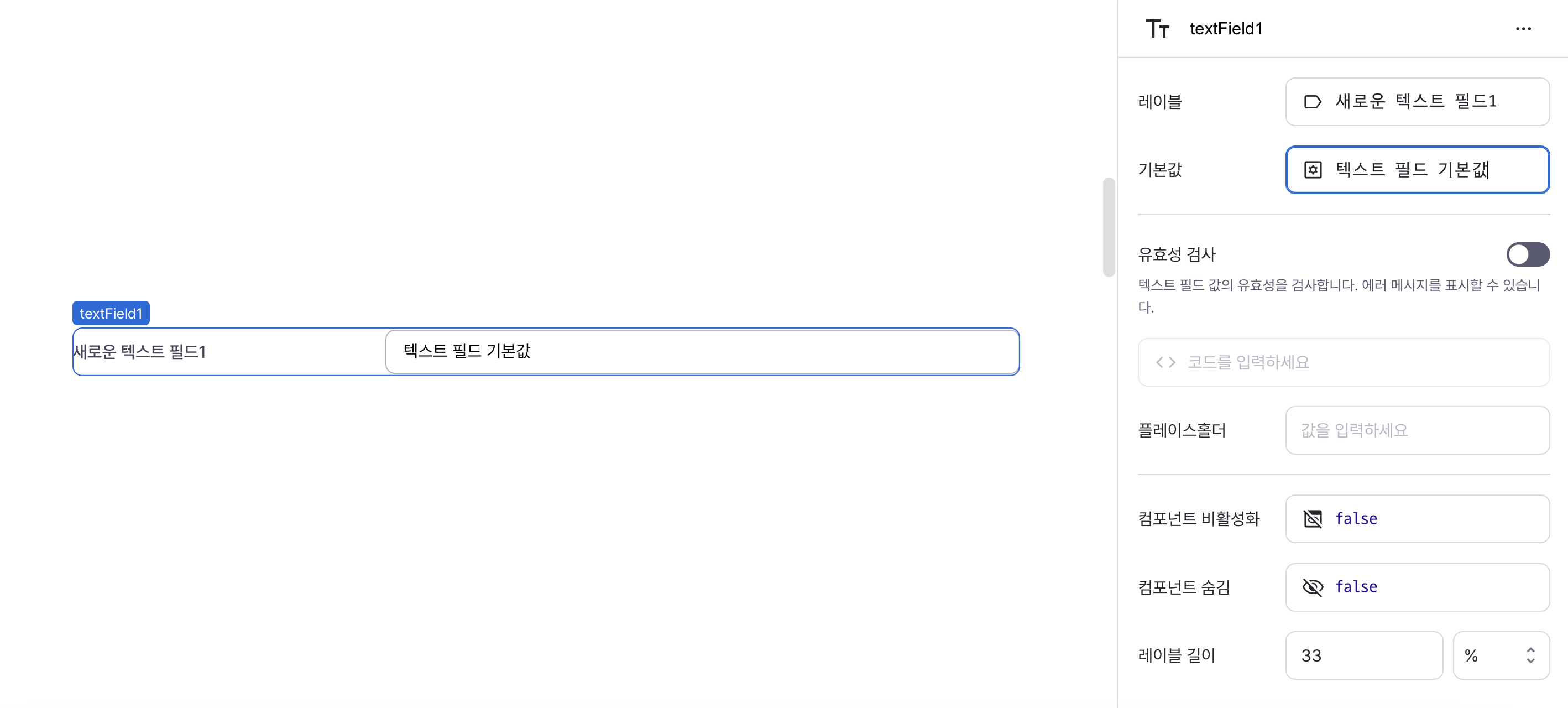
기본값 (defaultValue)
텍스트 필드의 기본값을 워크플로우의 실행 결과로 추가하거나 직접 값을 입력하여 설정할 수 있습니다.

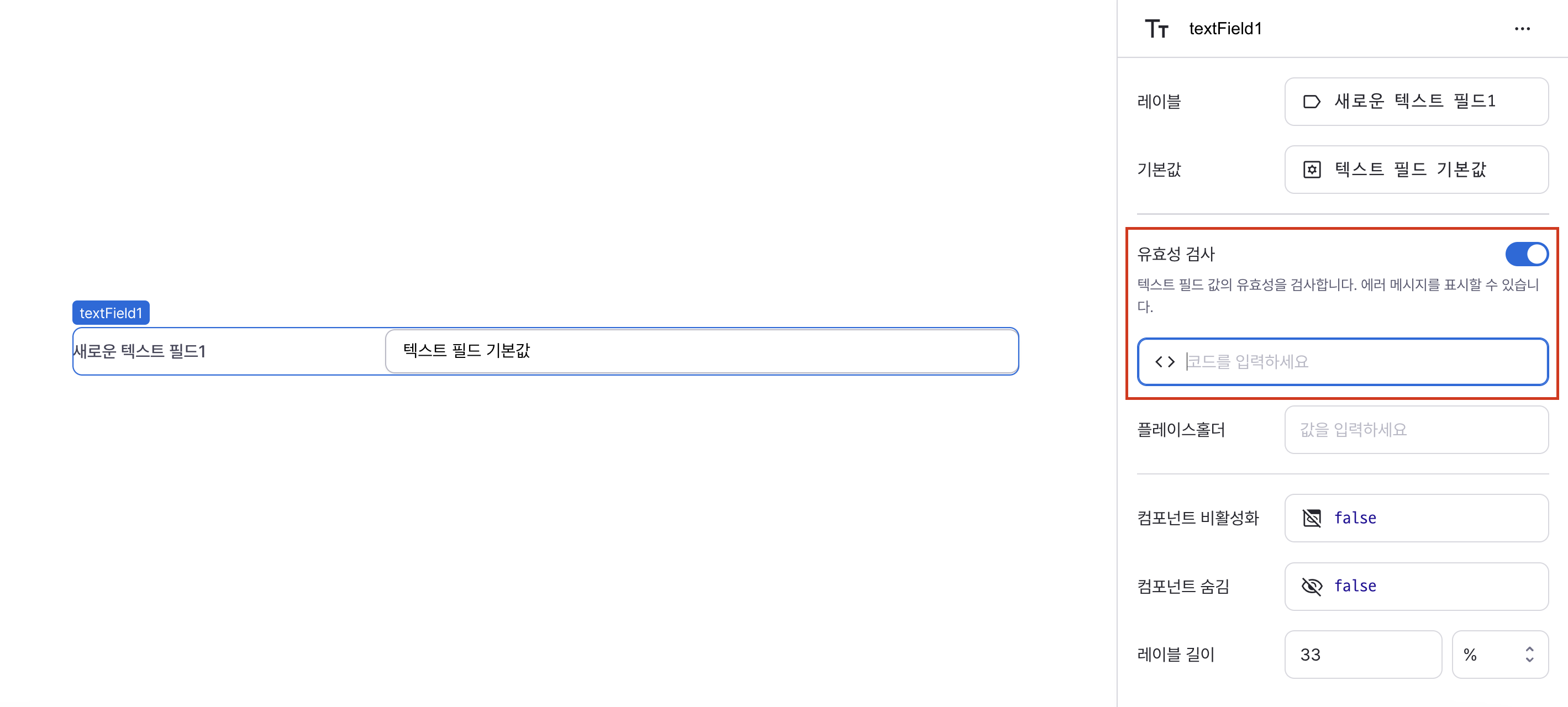
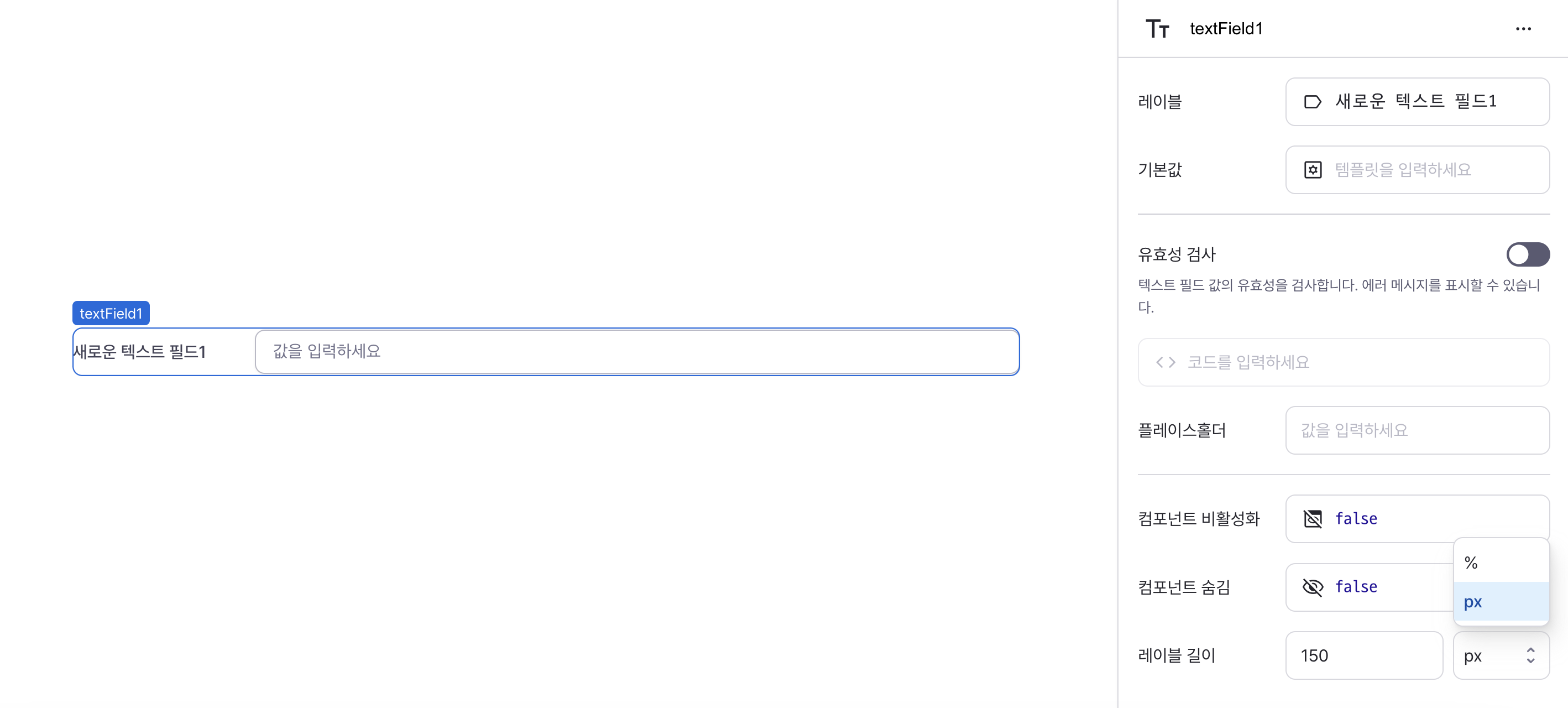
유효성 검사 (validator)
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 유효성 검사를 설정할 수 있습니다.
필드 값의 유효성을 검사하고 에러 메시지를 표시할 수 있습니다.

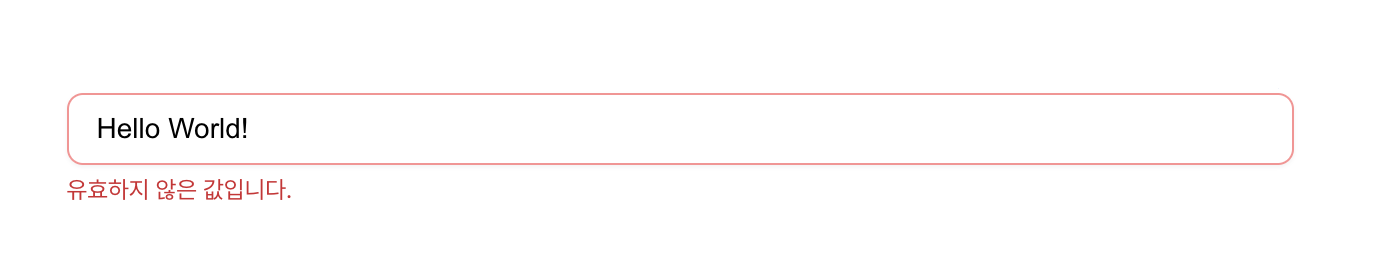
다음과 같이 true, false를 반환하는 조건을 입력할 경우 기본 에러메세지가 표시됩니다.
value !== 'Hello World';

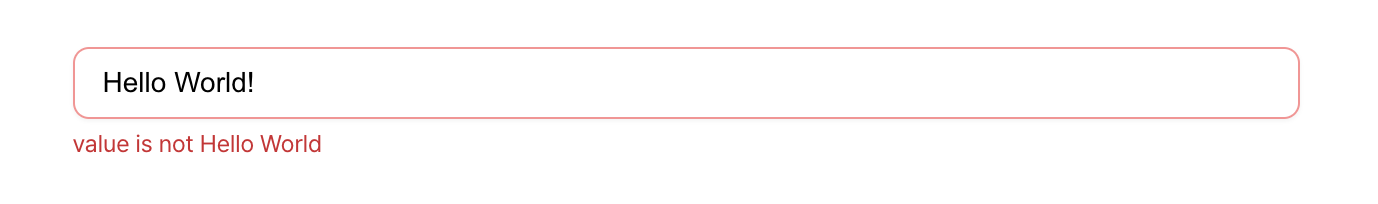
삼항 연산자를 이용해 원하는 에러 메세지를 입력할 수 있습니다.
value !== 'Hello World' ? 'value is not Hello World' : undefined;

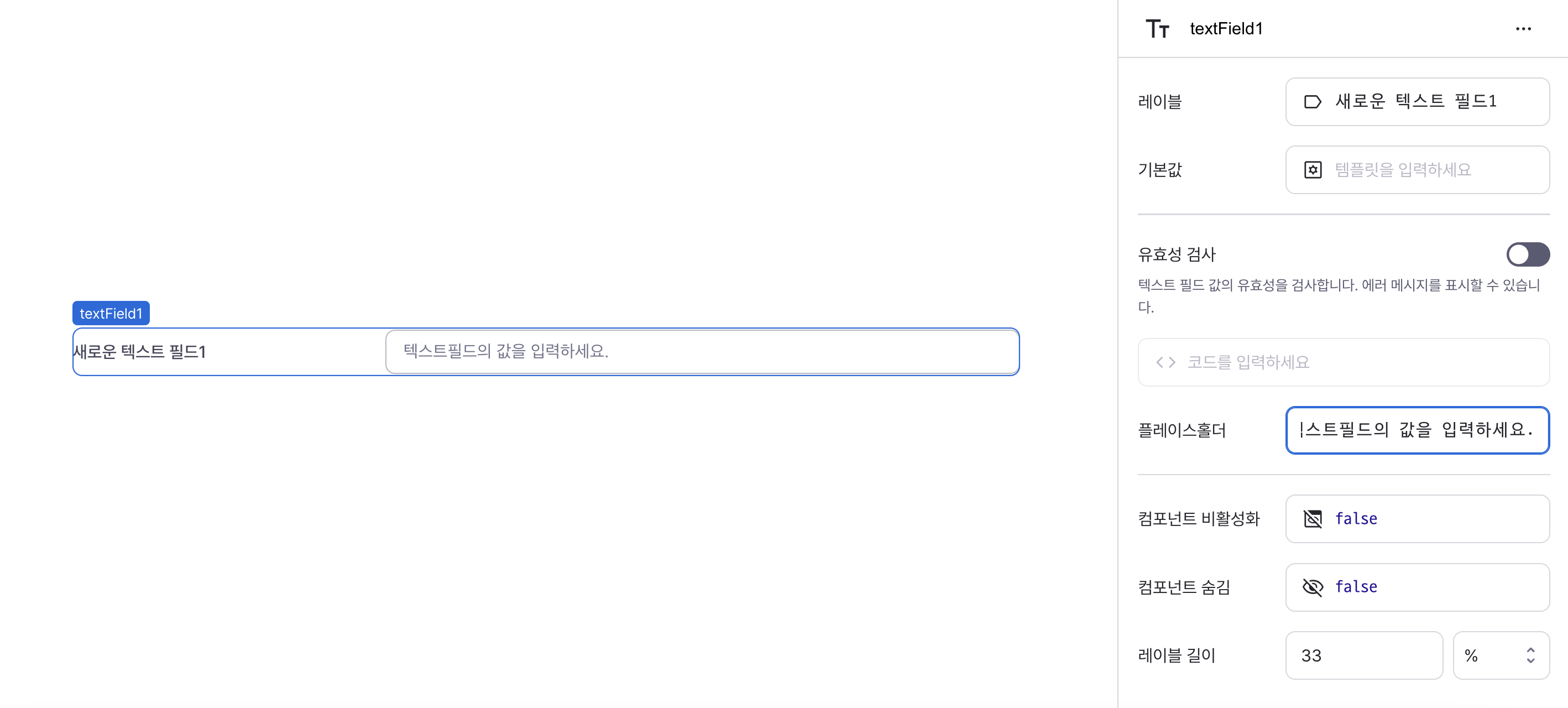
플레이스홀더 (placeholder)
직접 값을 입력하여 필드의 플레이스홀더를 설정할 수 있습니다.

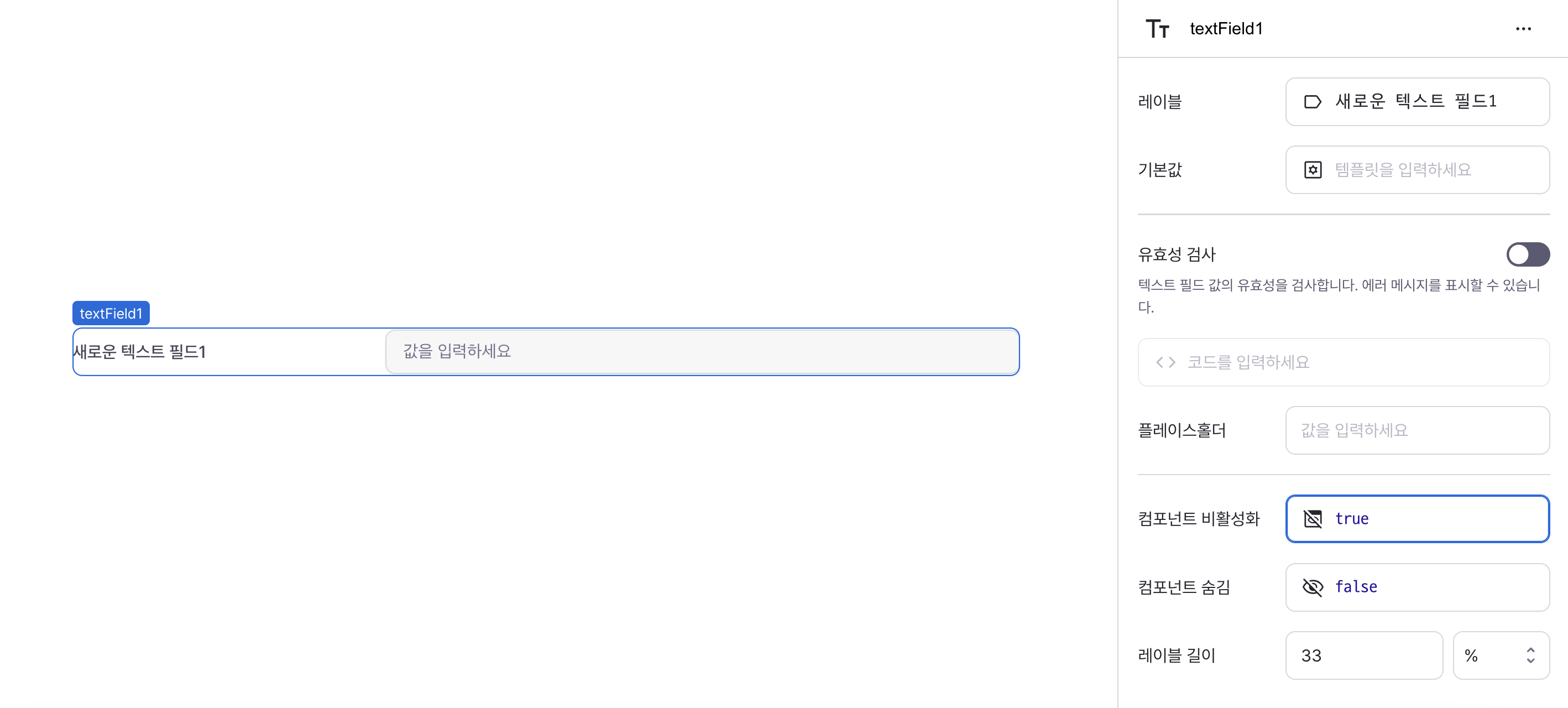
비활성화 (isDisabled)
컴포넌트의 비활성화 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 비활성화 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 해당 컴포넌트가 비활성화 상태로 변경됩니다.

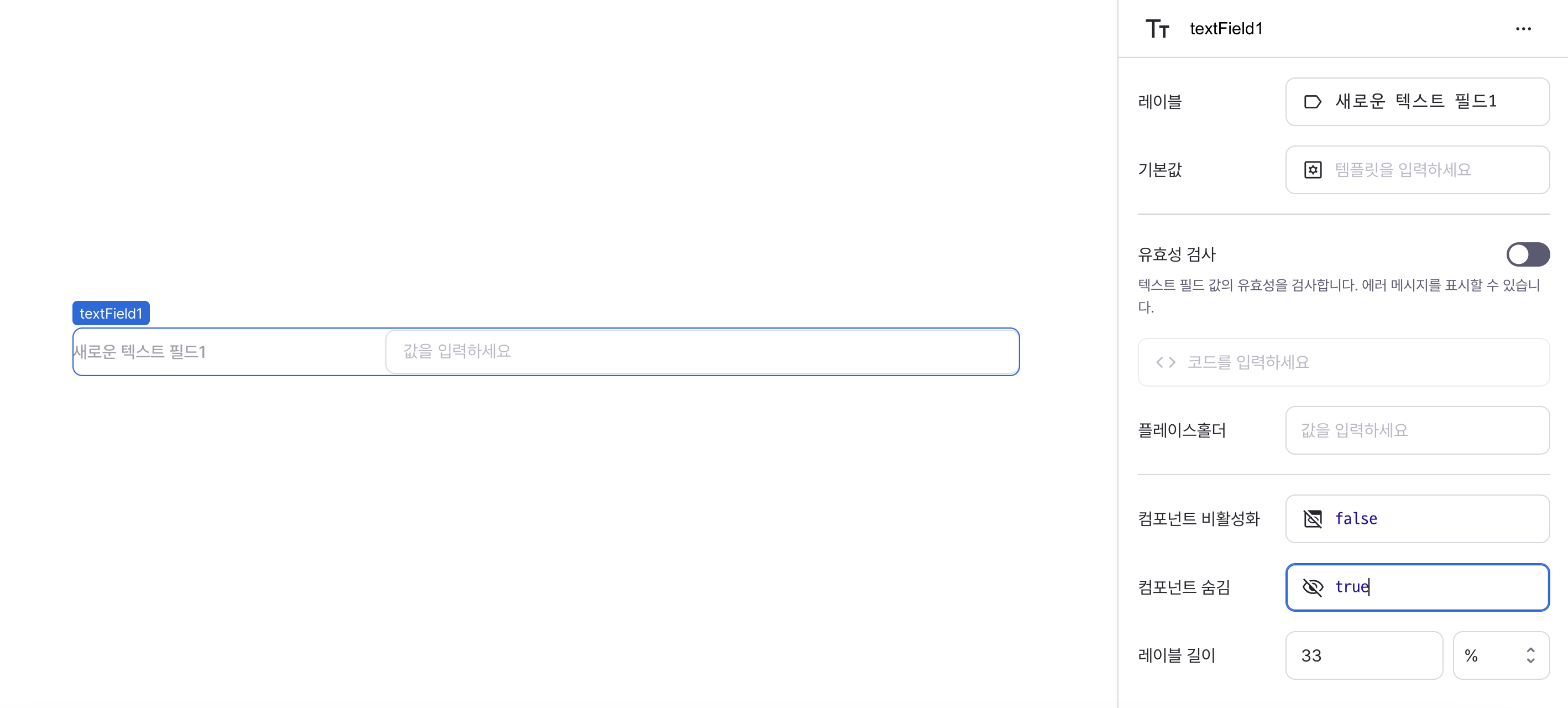
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

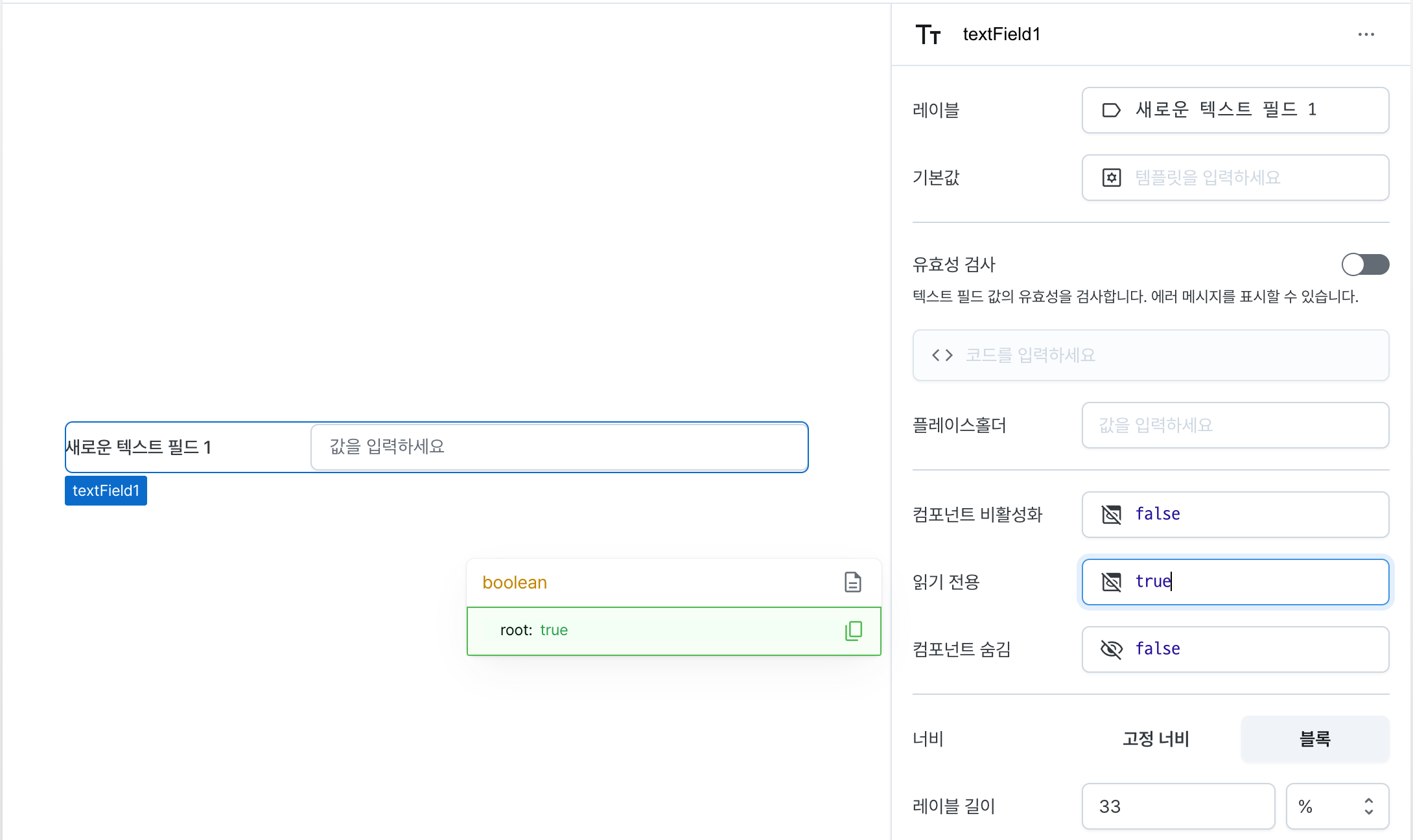
읽기 전용 (isReadonly)
컴포넌트의 읽기 전용 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 읽기 전용 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 해당 컴포넌트가 읽기 전용 상태로 변경됩니다.

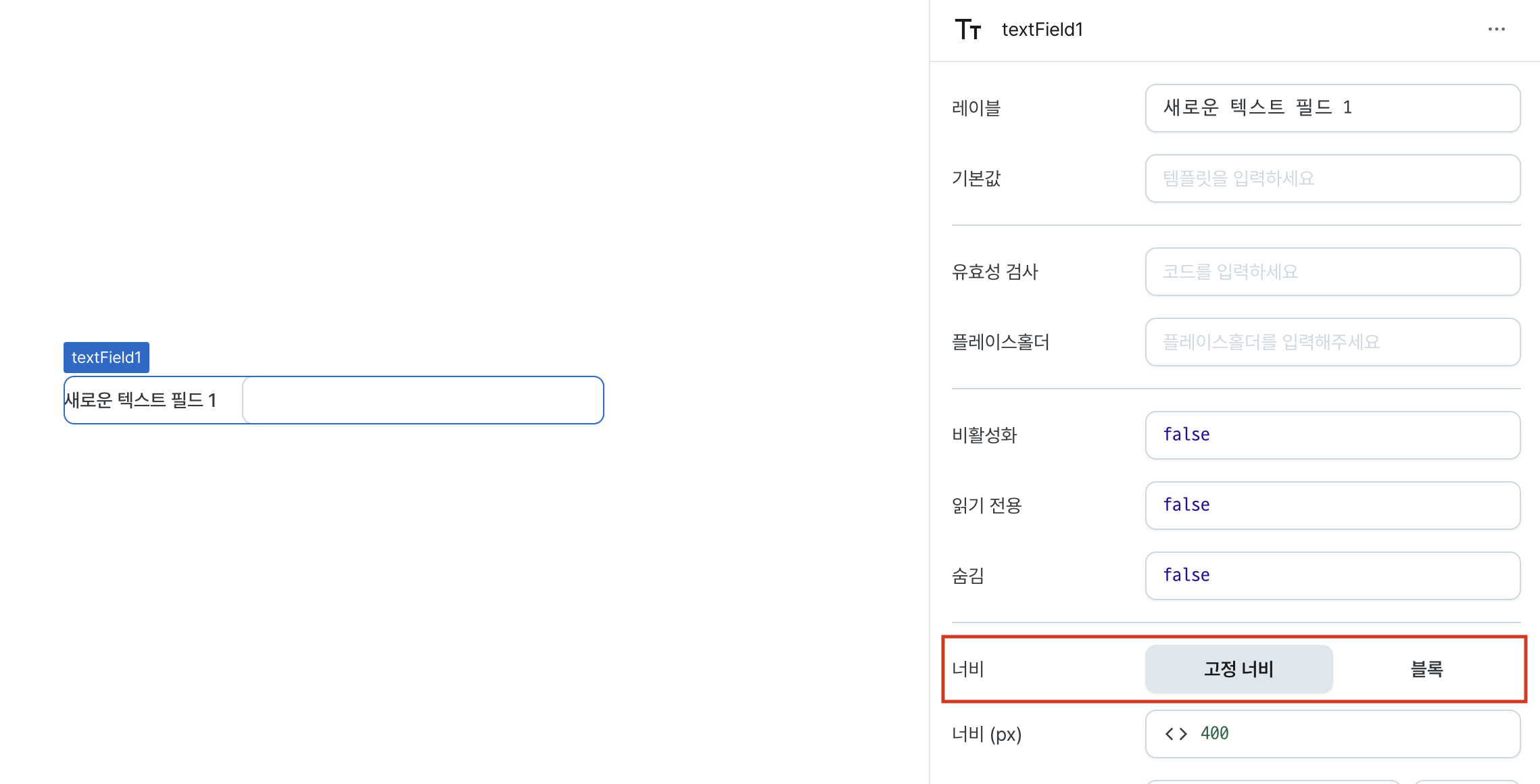
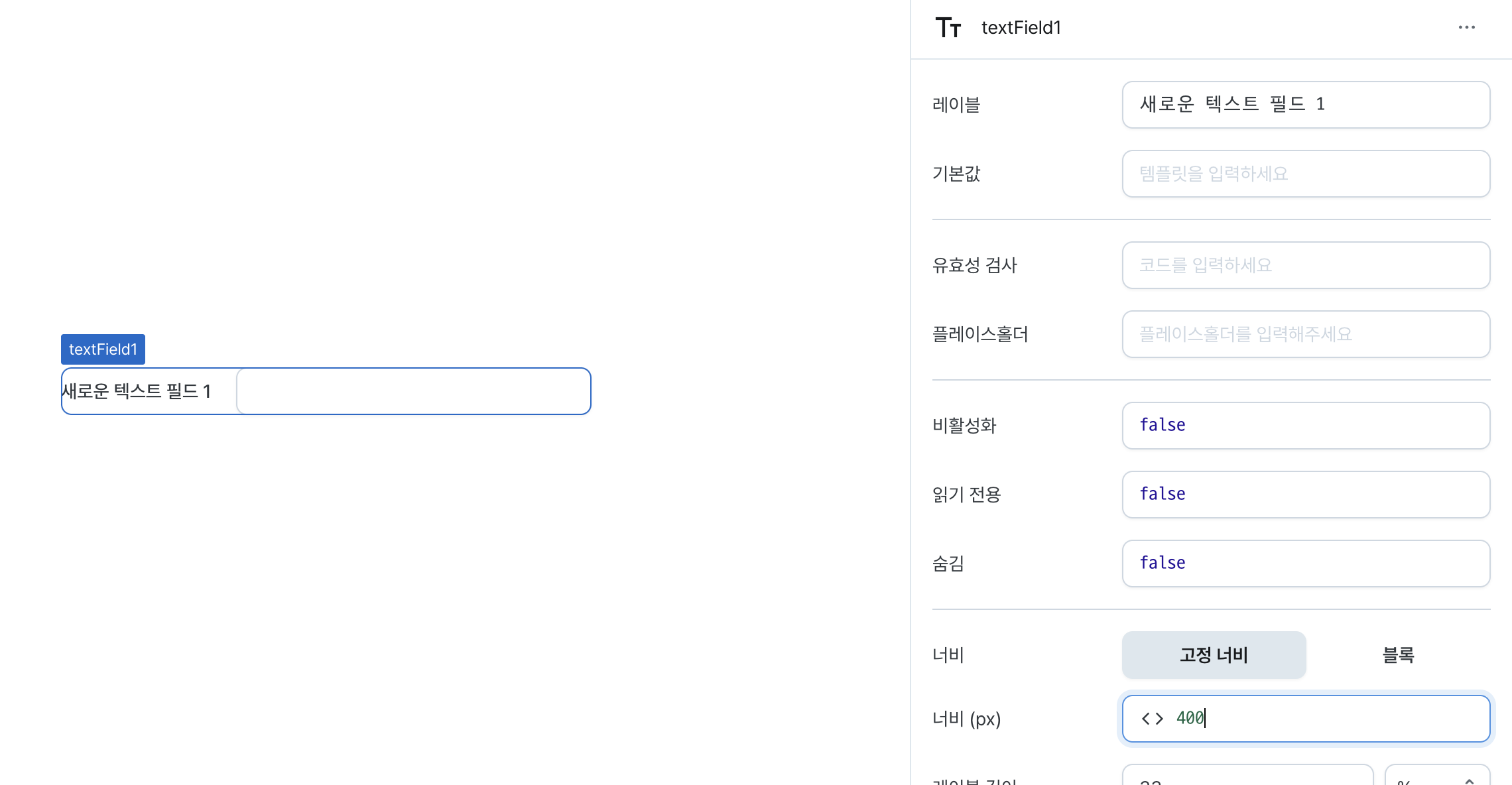
너비 (display)
컴포넌트가 너비�를 차지하는 방식을 선택할 수 있습니다.
'블록' 선택시 컴포넌트가 한 줄 전체를 차지합니다.
'고정 너비' 선택시 너비(px)를 입력할 수 있습니다. 앞 뒤로 고정 너비 방식의 컴포넌트를 배치할 수 있습니다.

너비 (px) (contentWidth)
컴포넌트의 고정 너비 값을 px 단위로 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 너비를 설정할 수 있습니다.

레이블 길이 (labelWidth)
레이블 길이를 입력할 수 있습니다.
px 또는 % 단위에 맞게 값을 입력하면 해당 값에 따라 레이블의 길이가 조정됩니다.

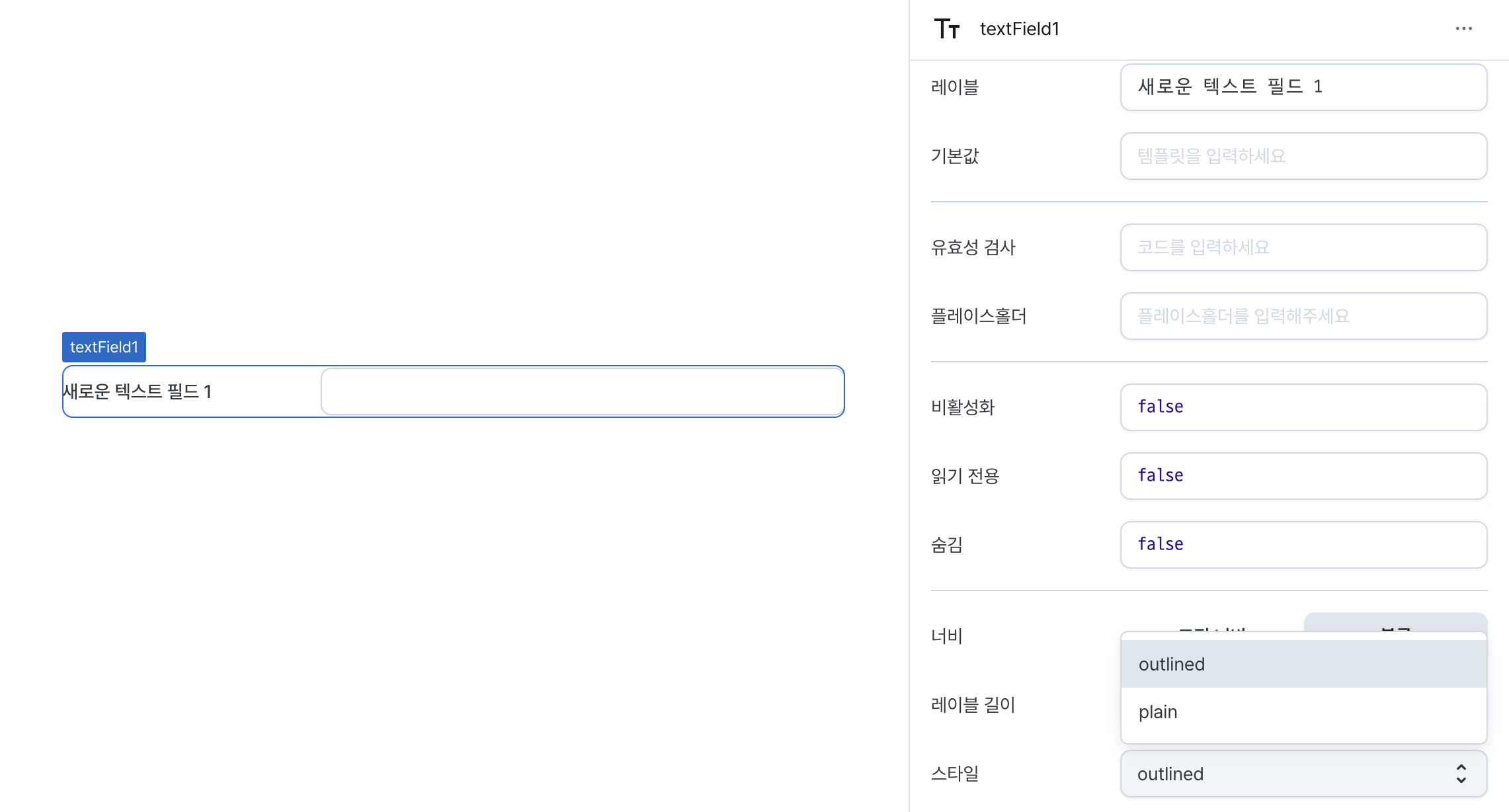
스타일 (variant)
텍스트 필드의 스타일을 지정할 수 있습니다.
outlined: 테두리가 있는 스타일 입니다.plain: 테두리가 없는 스타일 입니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | string | 텍스트 필드의 value |
타입 정의
type Display = 'inline-block' | 'block';