체크박스 그룹
여러 데이터를 체크하거나 해제할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 체크박스 그룹 컴포넌트의 고유 이름 |
| 옵션 (code) | string (Option[]) | 옵션의 배열을 반환하는 코드 |
| 기본값 (defaultValue) | string (OptionValue[]) | 기본 값 배열을 반환하는 코드 |
이름
체크박스 그룹 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고해주세요.

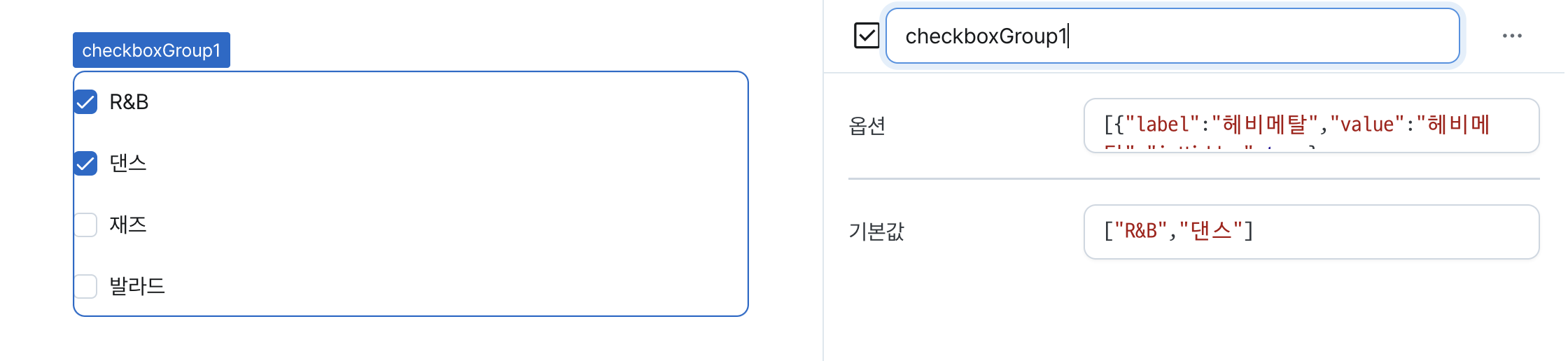
옵션 (code)
체크박스 그룹에 표시할 옵션을 워크플로우의 실행 결과로 추가하거나, 직접 값을 입력하여 옵션을 추가할 수 있습니다.
예시)
[
{ "label": "헤비메탈", "value": "헤비메탈", "isHidden": true },
{ "label": "R&B", "value": "R&B" },
{ "label": "댄스", "value": "댄스" },
{ "label": "재즈", "value": "재즈" },
{ "label": "발라드", "value": "발라드" }
]

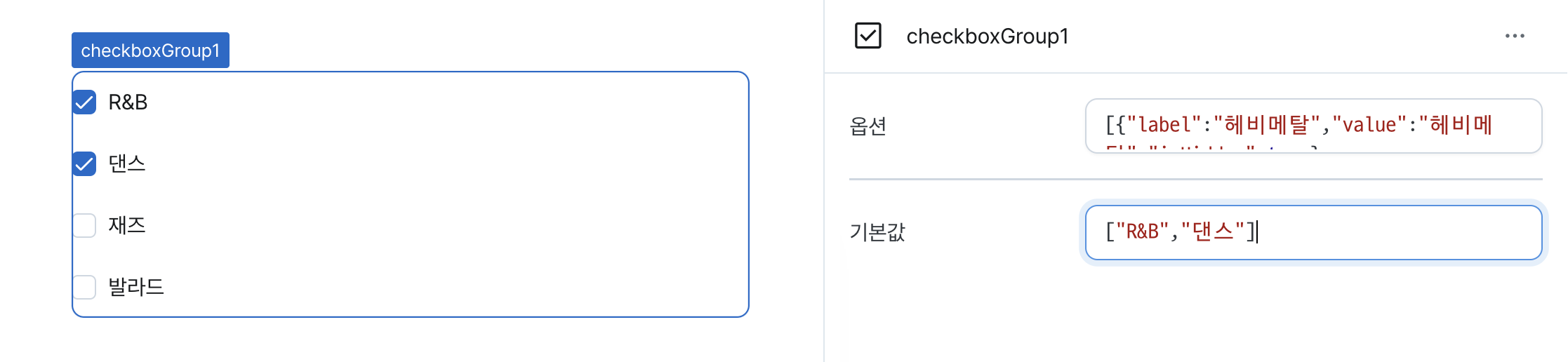
기본값 (defaultValue)
체크박스 그룹에서 기본으로 선택된 옵션을 설정할 수 있습니다.
워크플로우의 실행 결과로 기본값을 설정하거나, 직접 값을 입력하여 기본값을 설정할 수 있습니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (values) | string[] | 선택된 옵션의 value 배열 |
타입 정의
type OptionValue = string;
interface Option {
// 옵션의 레이블
label: string;
// 옵션의 값
value: OptionValue;
// 옵션 표시 여부
isHidden?: boolean;
}