레이팅
특정 숫자를 기호로 표시할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 레이팅 컴포넌트의 고유 이름 |
| 레이블 (label) | string | 레이팅 컴포넌트 좌측에 표기되는 텍스트 |
| 점수 간격 (scale) | number | 선택할 수 있는 최소 점수 간격 |
| 기본값 (defaultValue) | string (number) | 레이팅 컴포넌트의 기본값 |
| 비활성화 (isDisabled) | string (boolean) | 레이팅 컴포넌트 비활성화 여부 |
| 너비 (display) | Display | 레이팅 컴포넌트의 너비 차지 방식 |
| 너비 (px) (contentWidth) | string (number) | 레이팅 컴포넌트의 고정 너비 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 레이팅 컴포넌트 숨김 여부 |
| 레이블 길이 (labelWidth) | string | 레이팅에서 좌측 레이블이 차지하는 길이 |
이름 (name)
레이팅 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

레이블 (label)
레이팅 컴포넌트 좌측에 표기되는 텍스트를 입력할 수 있습니다. (템플릿 텍스트 입력 가능)

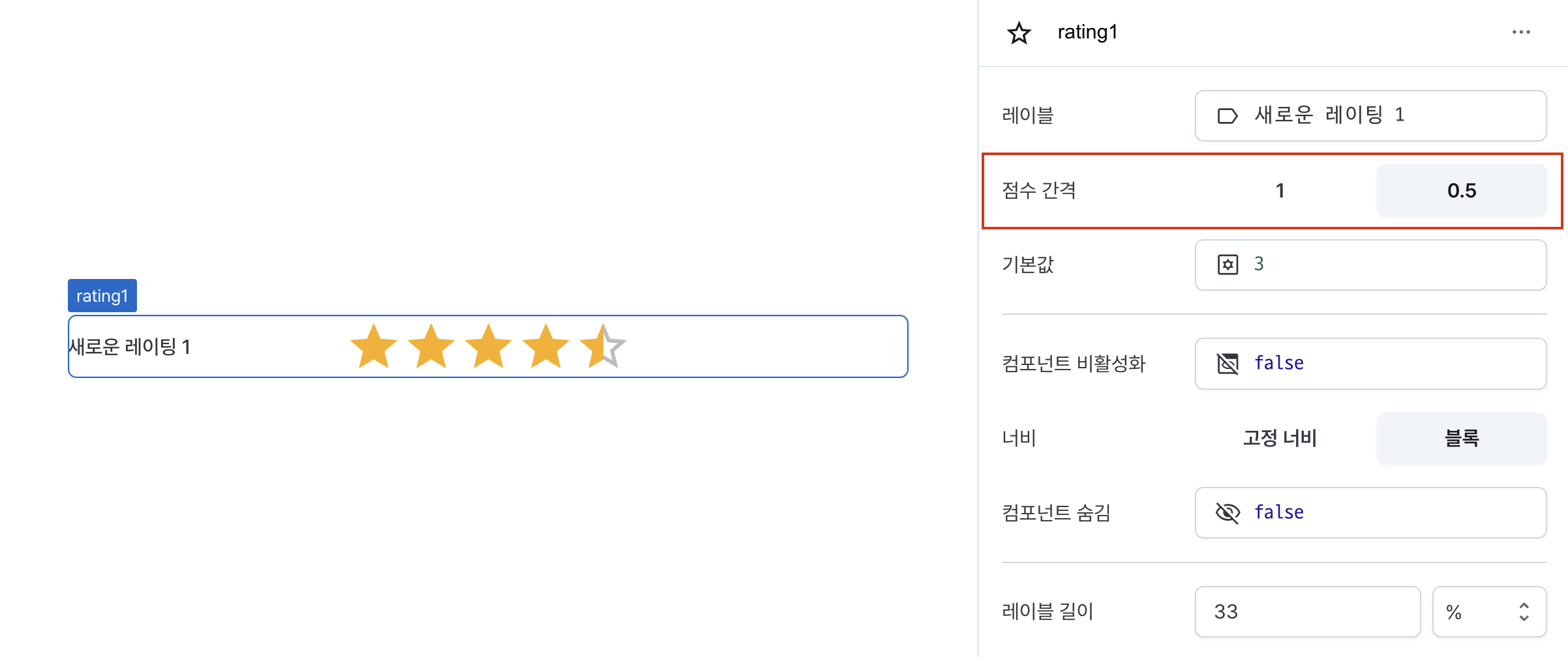
점수 간격 (scale)
선택할 수 있는 숫자의 최소 간격을 설정할 수 있습니다.

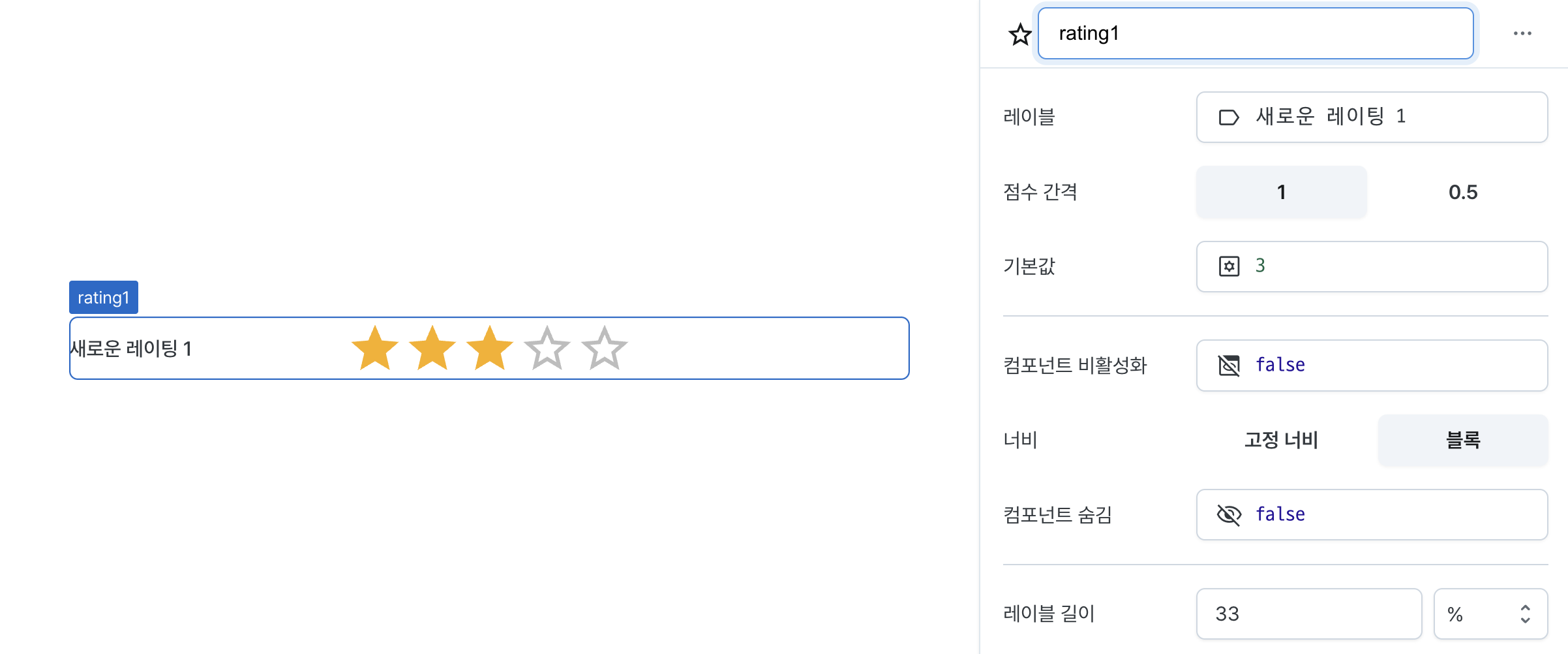
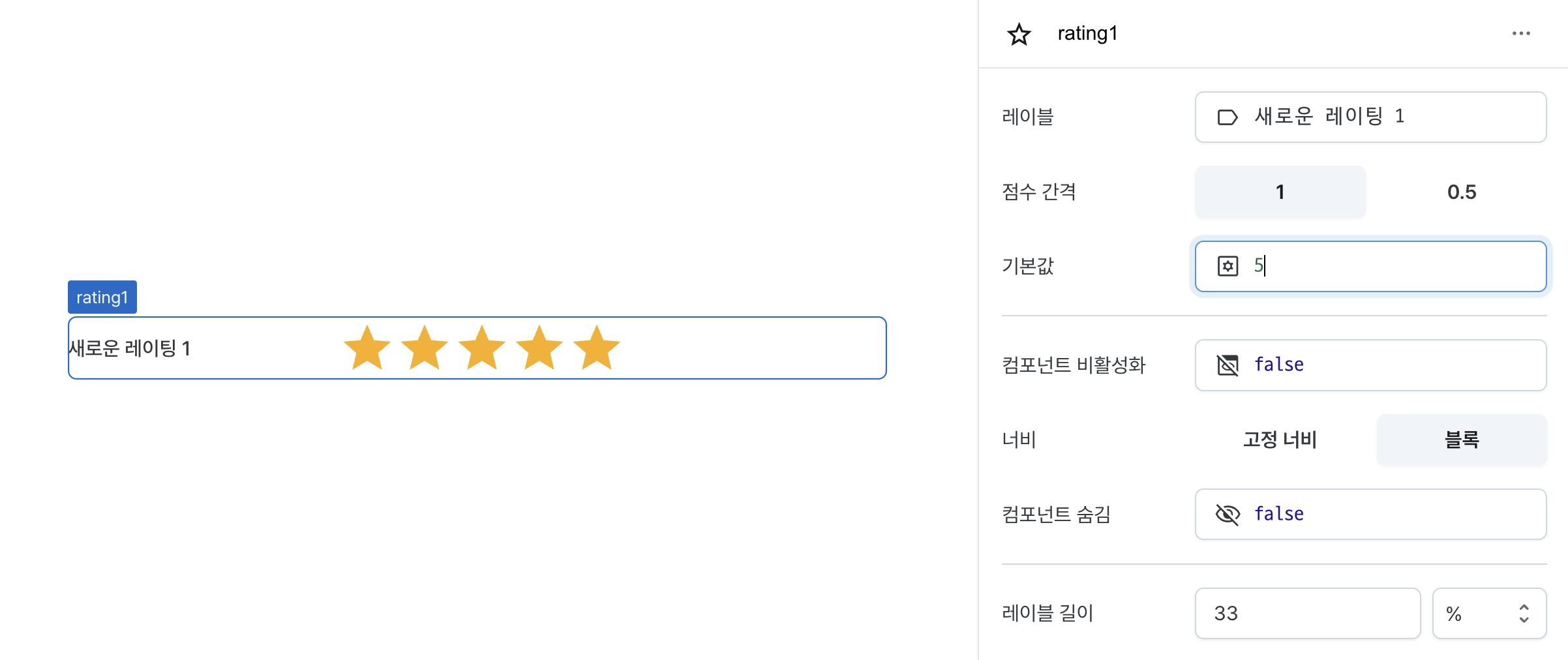
기본값 (defaultValue)
레이팅 컴포넌트의 기본값을 워크플로우의 실행 결과로 추가하거나 직접 값을 입력하여 설정할 수 있습니다.

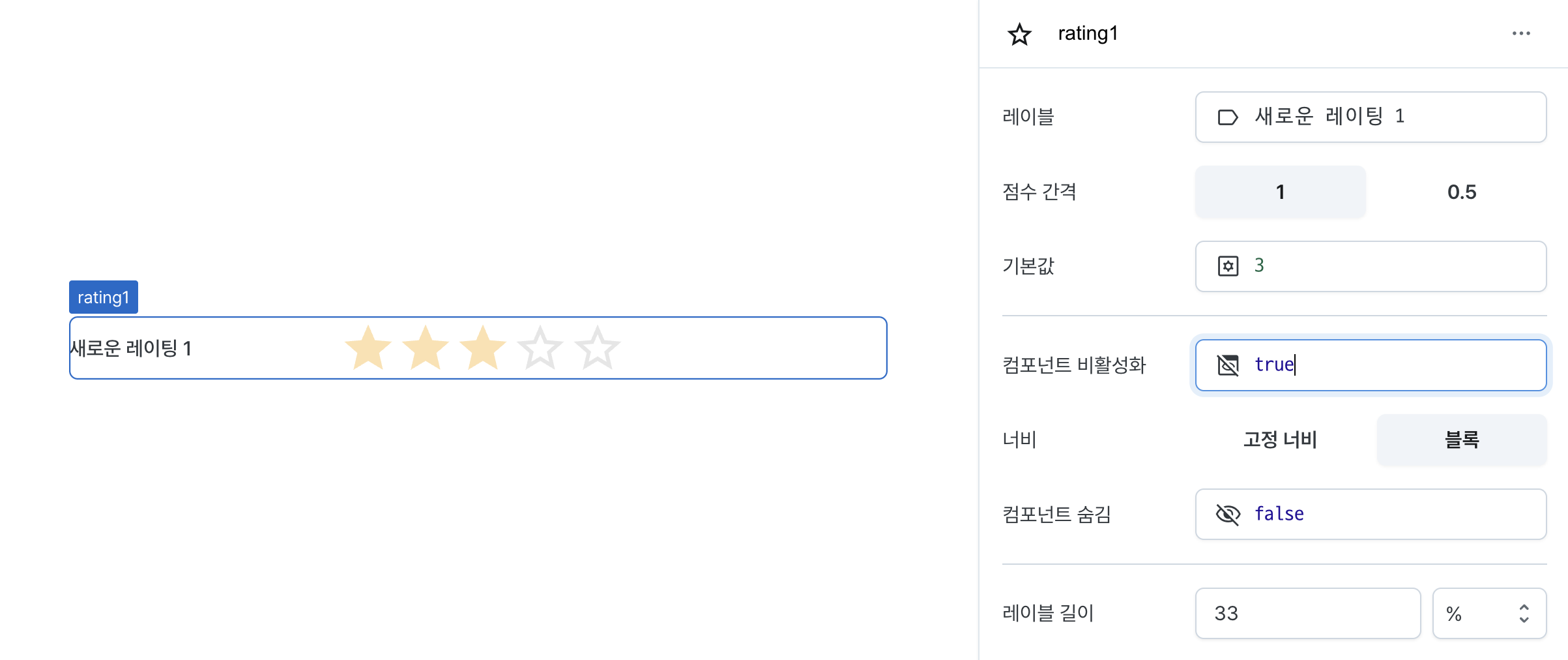
비활성화 (isDisabled)
컴포넌트의 비활성화 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 비활성화 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 해당 컴포넌트가 비활성화 상태로 변경됩니다.

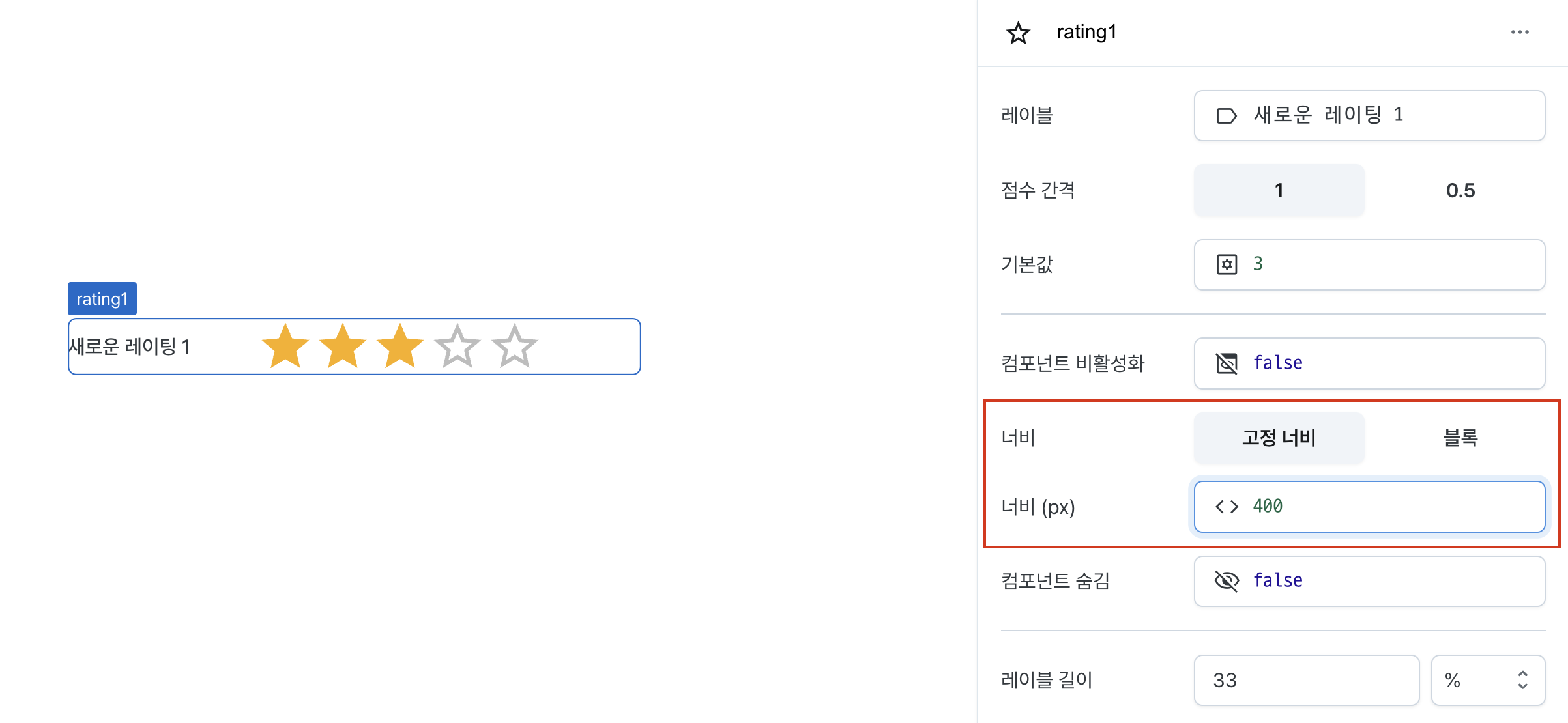
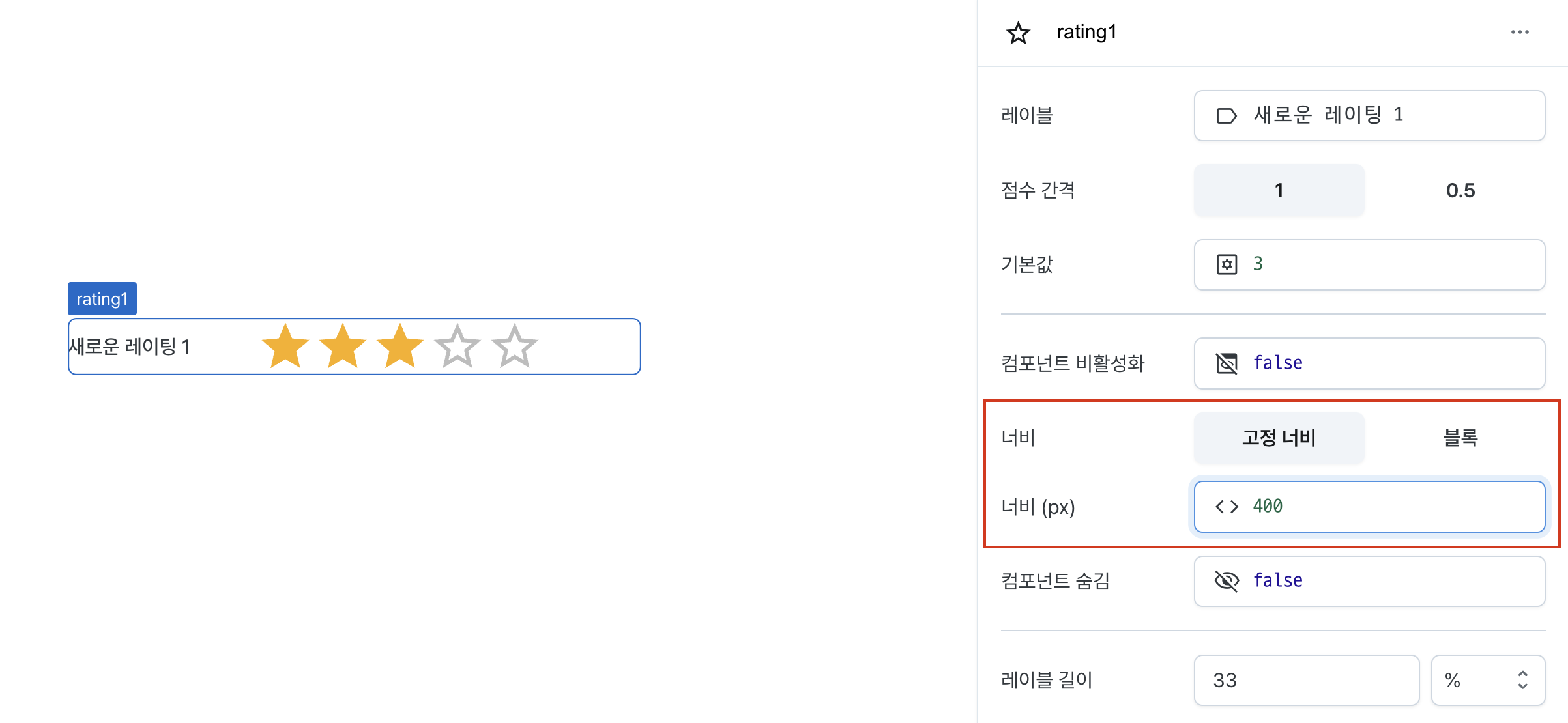
너비 (display)
컴포넌트가 너비를 차지하는 방식을 선택할 수 있습니다.
'블록' 선택시 컴포넌트가 한 줄 전체를 차지합니다.
'고정 너비' 선택시 너비(px)를 입력할 수 있습니다. 앞 뒤로 고정 너비 방식의 컴포넌트를 배치할 수 있습니다.

너비 (px) (contentWidth)
컴포넌트의 고정 너비 값을 px 단위로 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 너비를 설정할 수 있습니다.

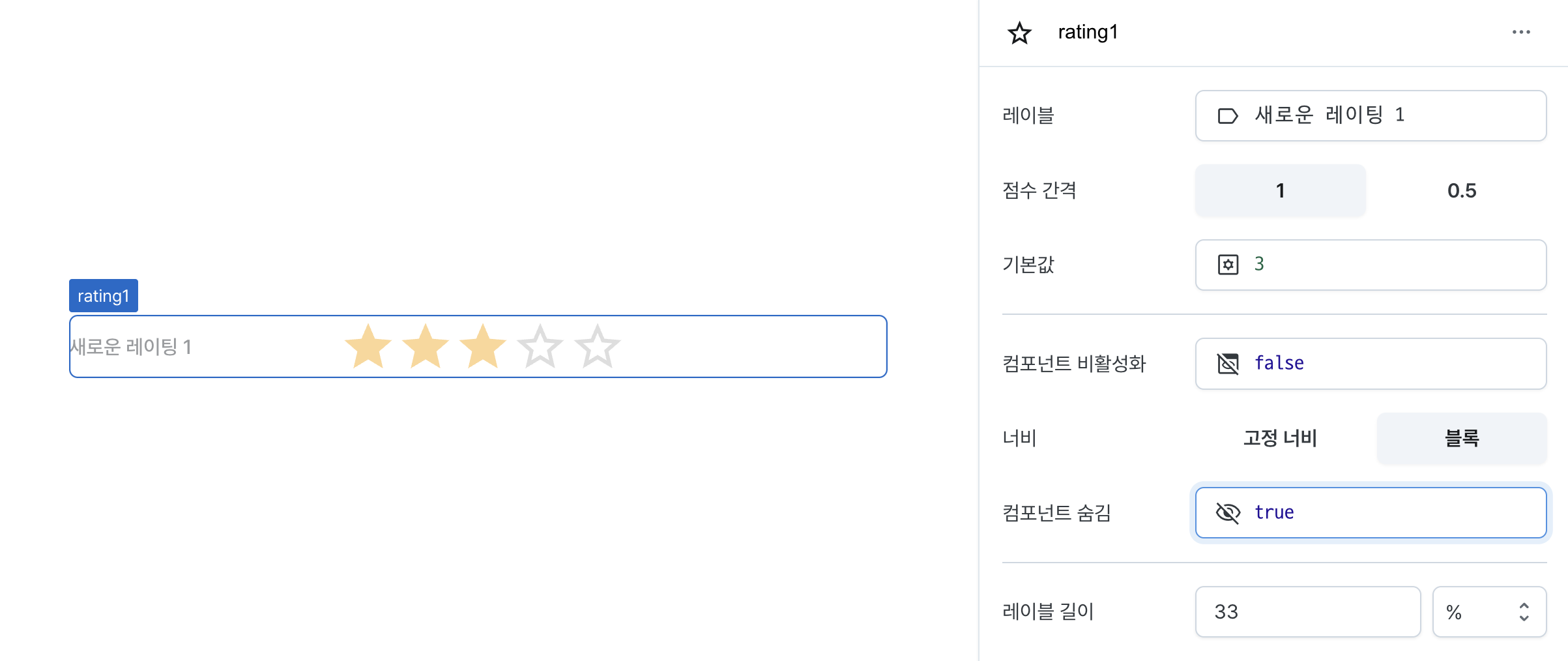
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

레이블 길이 (labelWidth)
레이블 길이를 입력할 수 있습니다.
px 또는 % 단위에 맞�게 값을 입력하면 해당 값에 따라 레이블의 길이가 조정됩니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | 'number' | 'undefined' | 선택한 값 |
| 점수 간격 (scale) | number | 선택할 수 있는 최소 점수 간격 |
타입 정의
type Display = 'inline-block' | 'block';