템플릿 텍스트
워크플로우나 컴포넌트의 데이터를 볼 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 템플릿 텍스트 컴포넌트의 고유 이름 |
| 레이블 (text) | string | 템플릿 텍스트에 표기될 텍스트 레이블 |
| 스타일 (style) | TextStyle | 템플릿 텍스트의 스타일 |
| 색상 (textColor) | string | 템플릿 텍스트의 색상 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 템플릿 텍스트 숨김 여부 |
이름 (name)
템플릿 텍스트 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

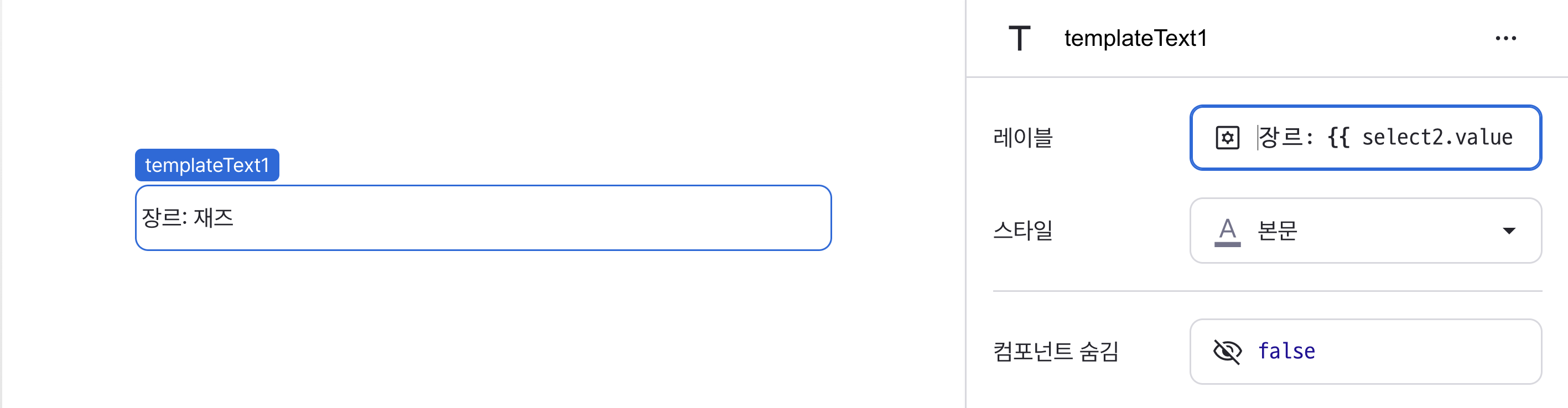
레이블 (text)
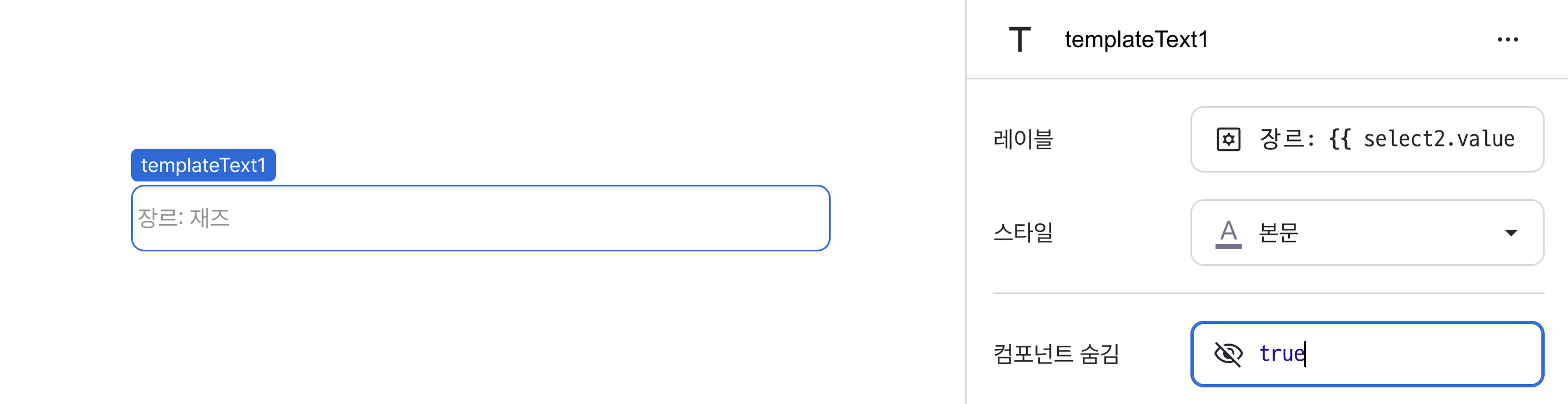
템플릿 텍스트에 표기되는 레이블을 입력할 수 있습니다.
템플릿에는 직접 값을 입력하거나 {{}} 안에 JavaScript, 등록된 워크플로우의 결과값을 입력할 수 있습니다.
예를 들어 select2 이름을 가진 셀렉트가 "재즈"라는 문자열을 반환 한다면 {{ select2.value }}처럼 사용하는 게 가능합니다.

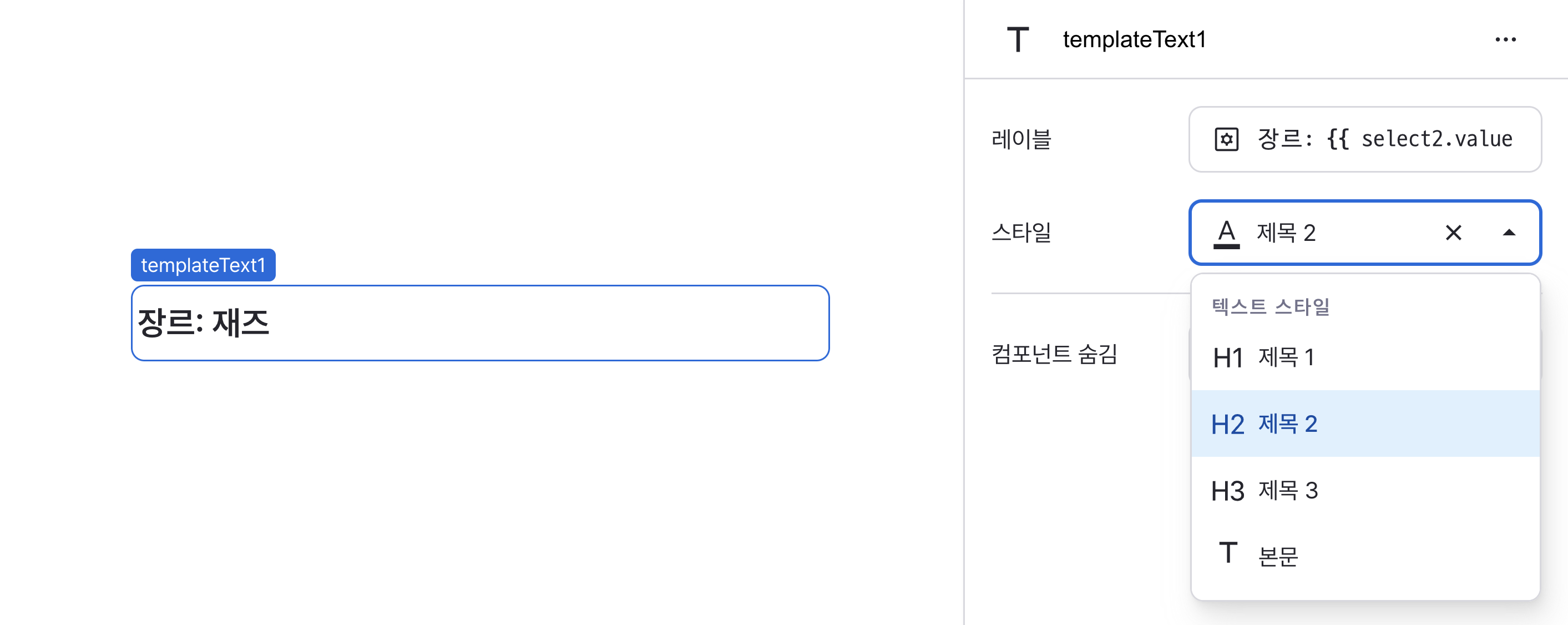
스타일 (style)
템플릿 텍스트의 스타일을 정의�할 수 있습니다.

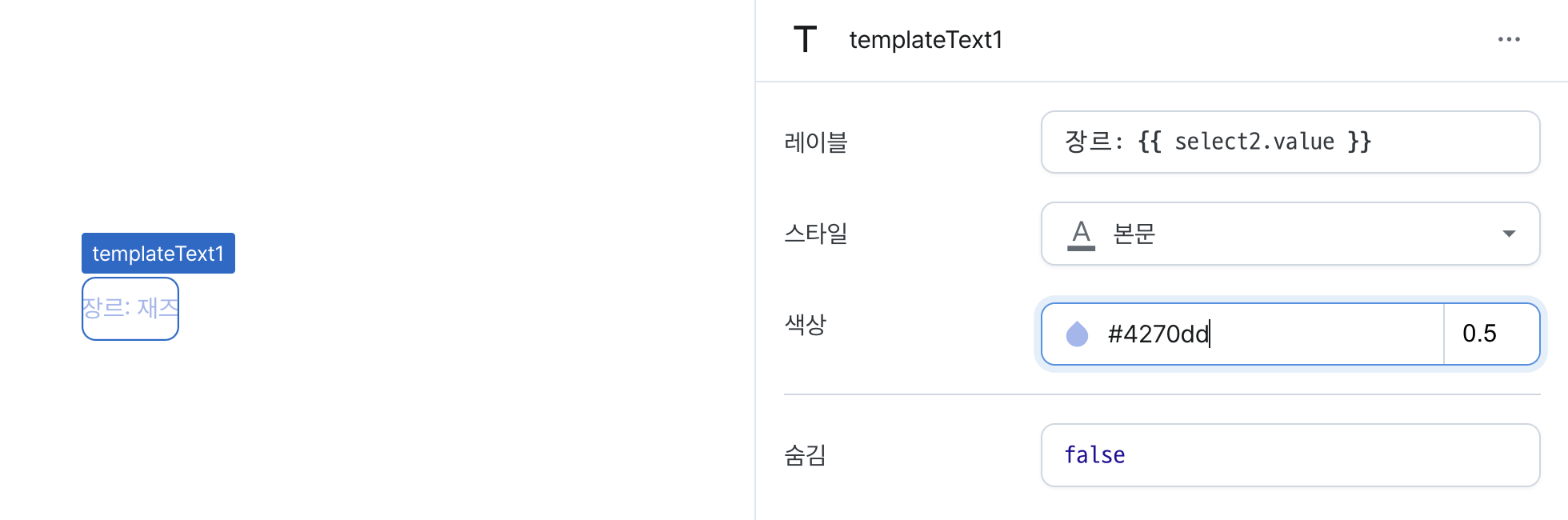
색상 (textColor)
템플릿 텍스트의 색상을 정의할 수 있습니다.
브랜드 컬러나 디자인 요구사항에 맞는 커스텀 색상을 사용할 수 있습니다.
색상은 두가지 방법으로 설정할 수 있습니다.
- 색상 아이콘을 클릭하여 시각적 색상 피커를 사용하여 설정
- 정확한 색상을 위해 HEX 코드를 직접 입력

숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | string | text 프로퍼티의 컴파일된 결과값 |
타입 정의
export type TextStyle =
// 큰 제목1
| 'display1'
// 큰 제목2
| 'display2'
// 큰 제목3
| 'display3'
// 제목1
| 'heading1'
// 제목2
| 'heading2'
// 제목3
| 'heading3'
// 본문
| 'body';