컨테이너
여러개의 컴포넌트를 하나로 묶어서 관리할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 컨테이너 컴포넌트의 고유 이름 |
| 헤더 영역 (isHeaderVisible) | boolean | 컨테이너 헤더 표시 여부 |
| 푸터 영역 (isFooterVisible) | boolean | 컨테이너 푸터 표시 여부 |
| 외곽선 스타일 (outlineStyle) | OutlineStyle | 컨테이너 외곽선 스타일 |
| 고정 높이 설정 (isHeightFixed) | boolean | 컨테이너 내용 고정 높이 설정 여부 |
| 높이 (contentHeight) | string | 컨테이너 내용 고정 높이 |
| 패딩 (padding) | string | number | 컨테이너의 헤더, 본문, 푸터 패딩 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 컨테이너 숨김 여부 |
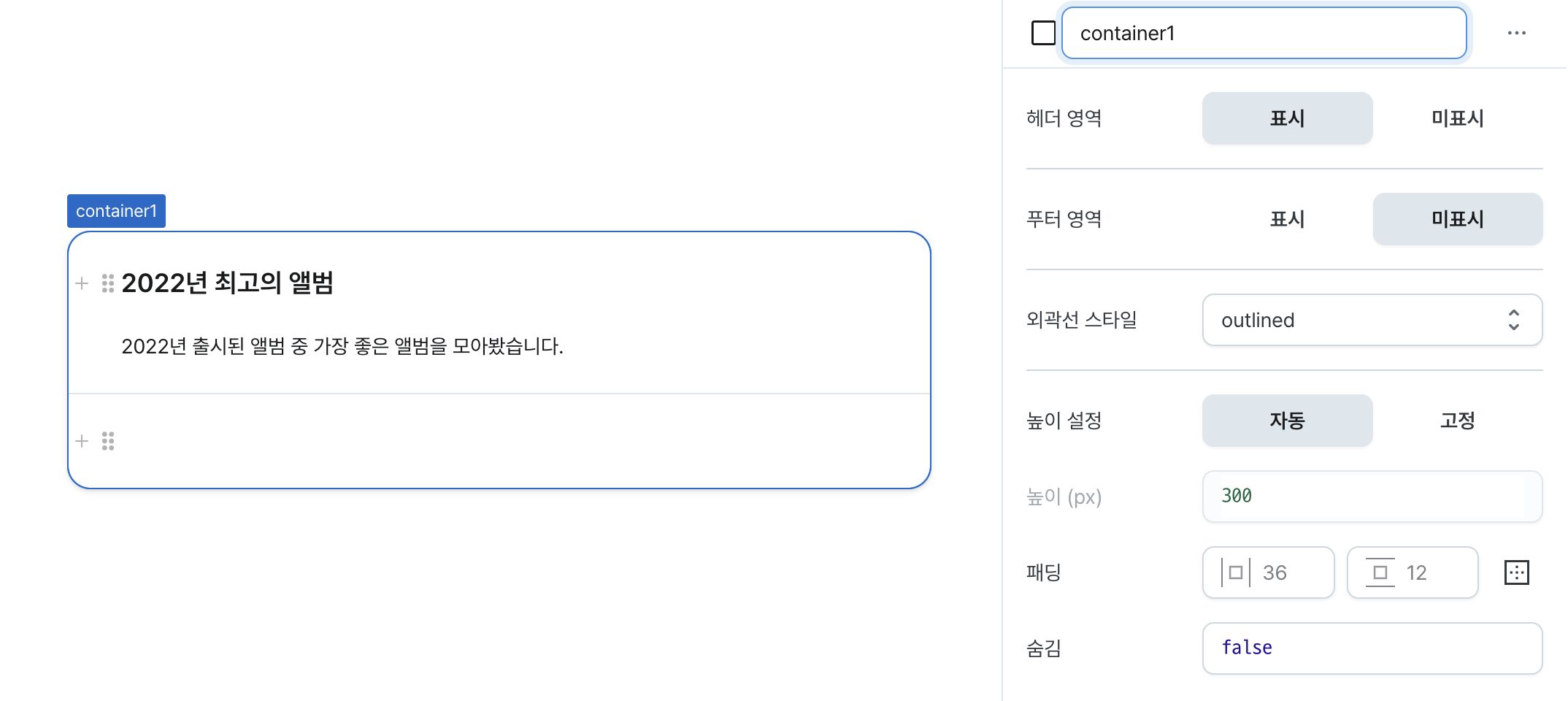
이름 (name)
컨테이너 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

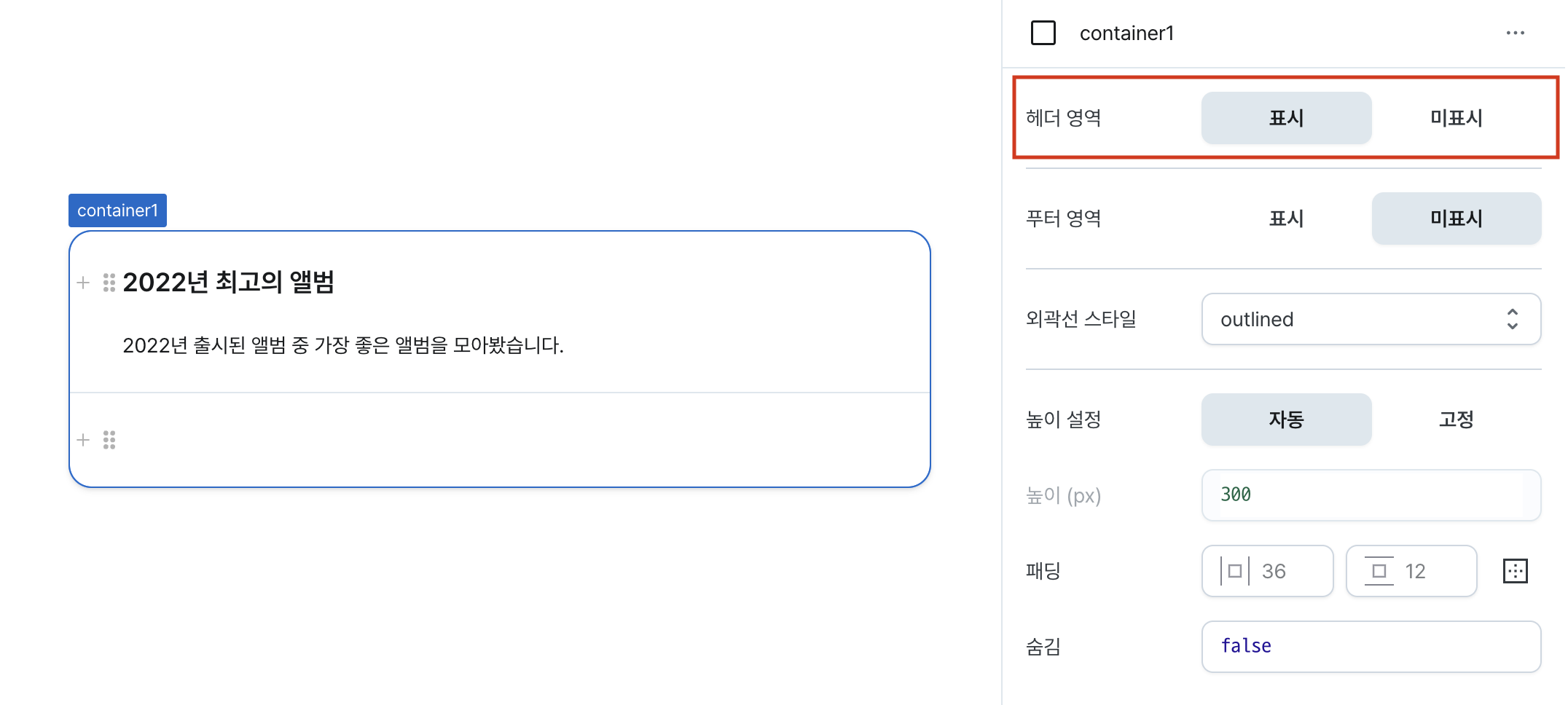
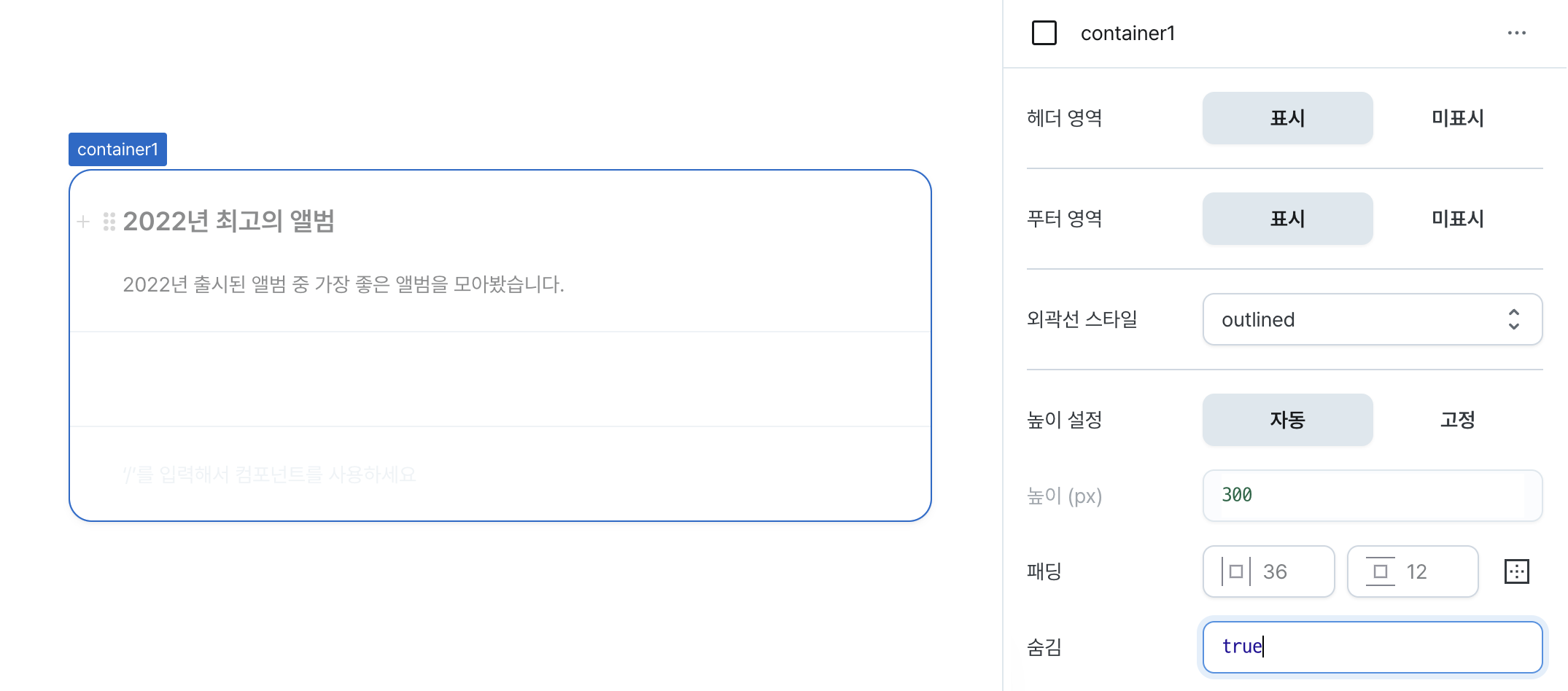
헤더 영역 (isHeaderVisible)
컨테이너의 헤더 표시 여부를 선택할 수 있습니다.

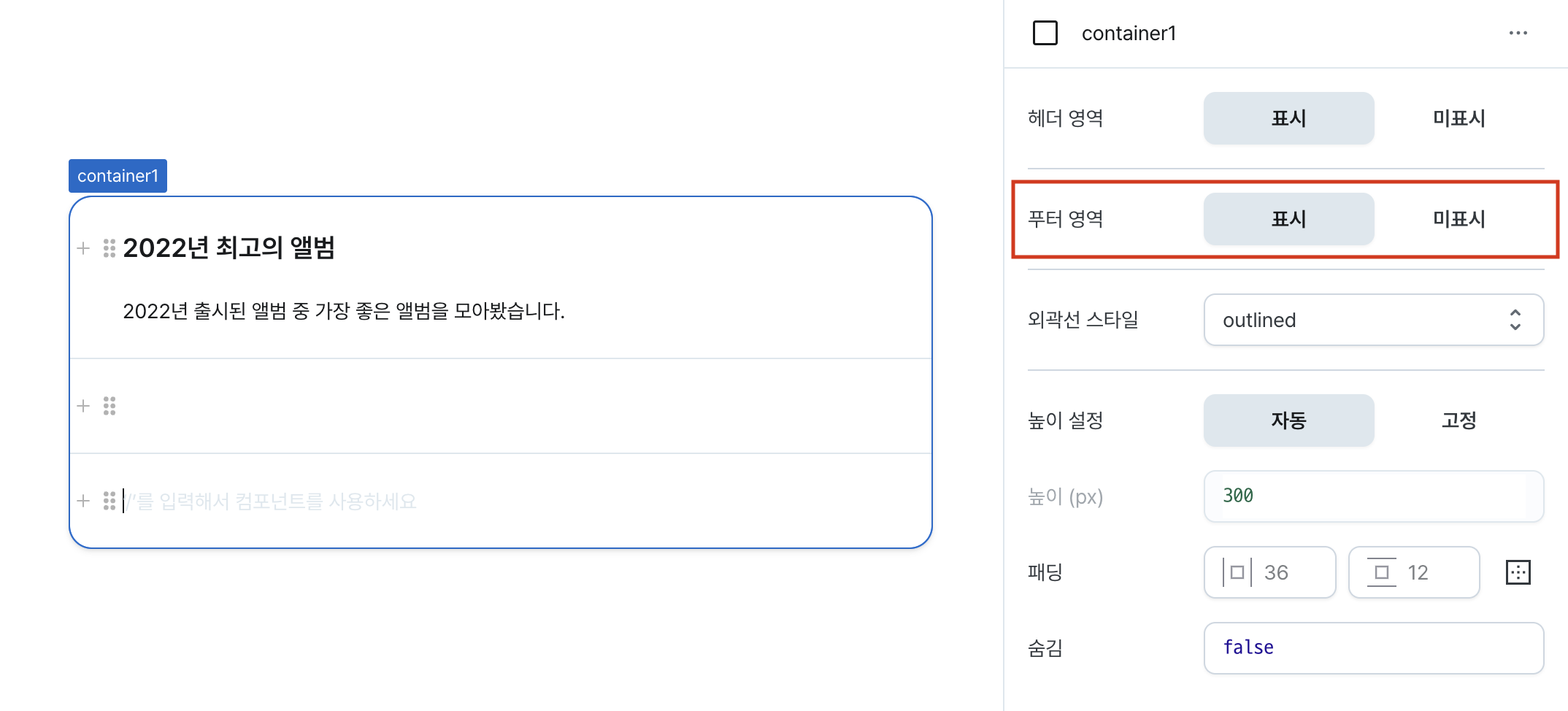
푸터 영역 (isFooterVisible)
컨테이너의 푸터 표시 여부를 선택할 수 있습니다.

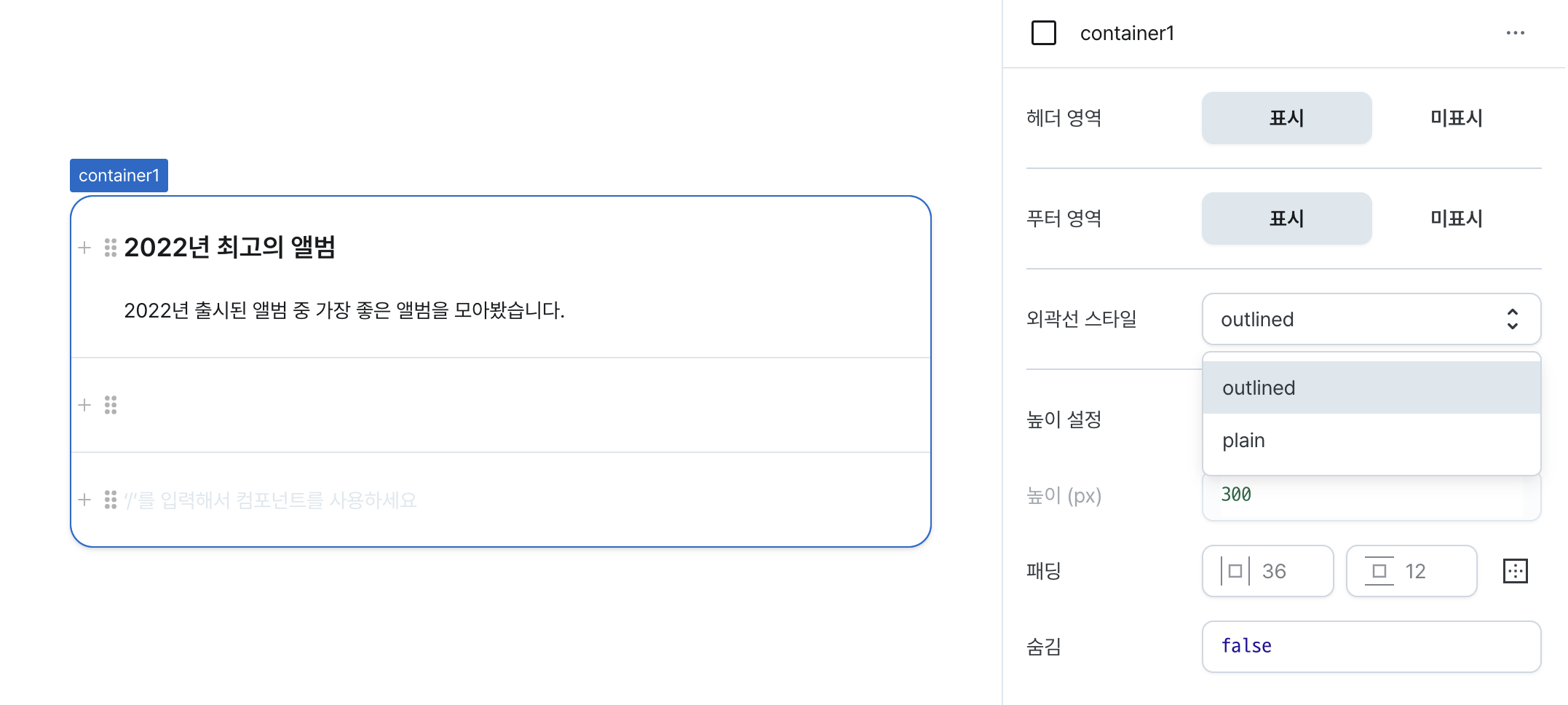
외곽선 스타일 (outlineStyle)
컴포넌트의 외곽선 스타일을 설정할 수 있습니다.
outlined와 plain 중 하나를 선택할 수 있습니다.
outlined는 외곽선이 표시되며, plain은 외곽선이 없습니다.

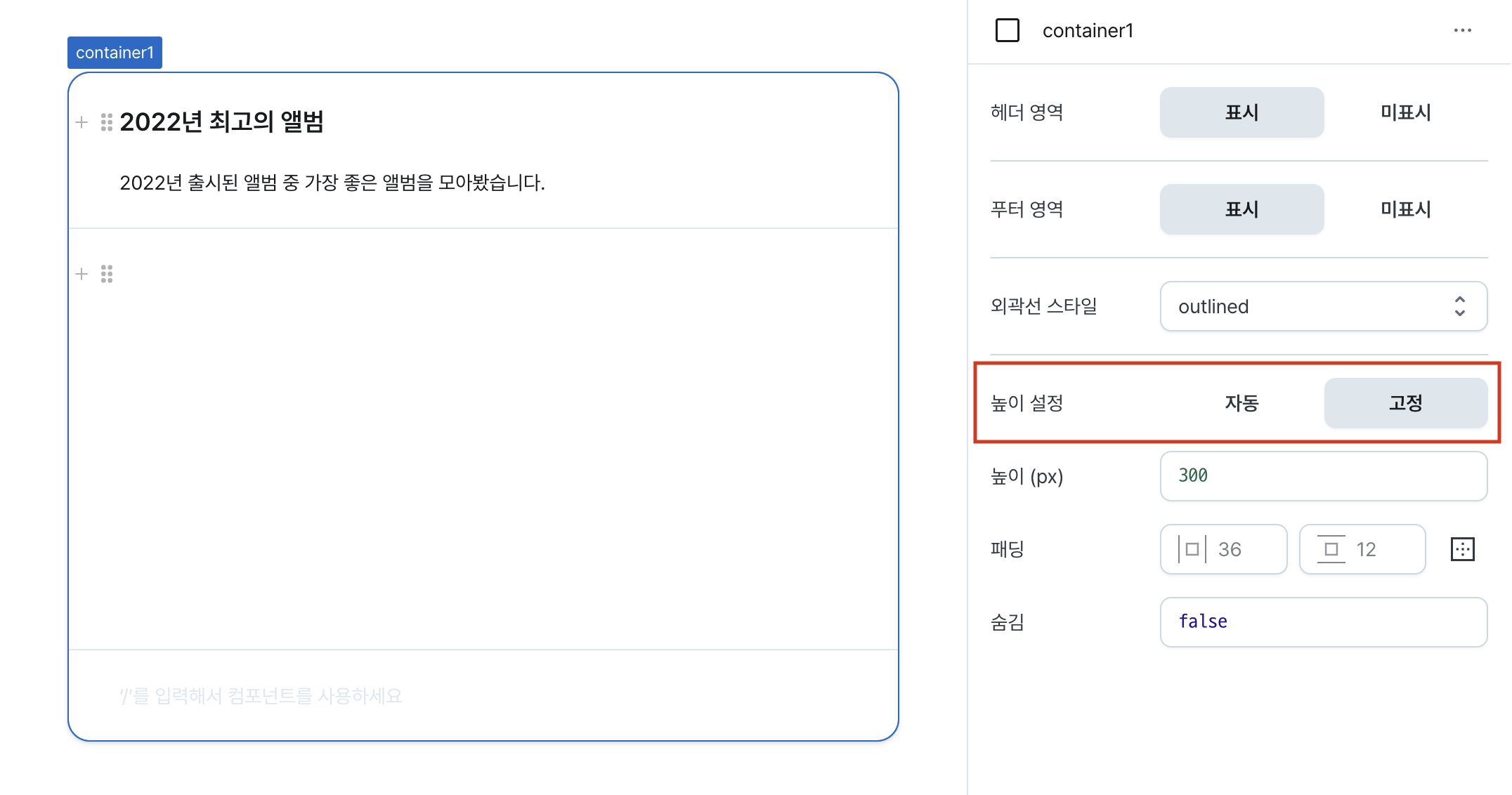
고정 높이 설정 (isHeightFixed)
고정 높이 설정 여부를 선택할 수 있습니다.
고정 높이를 자동으로 설정하면 컴포넌트 내부 크기에 맞추어 높이가 늘어납니다.

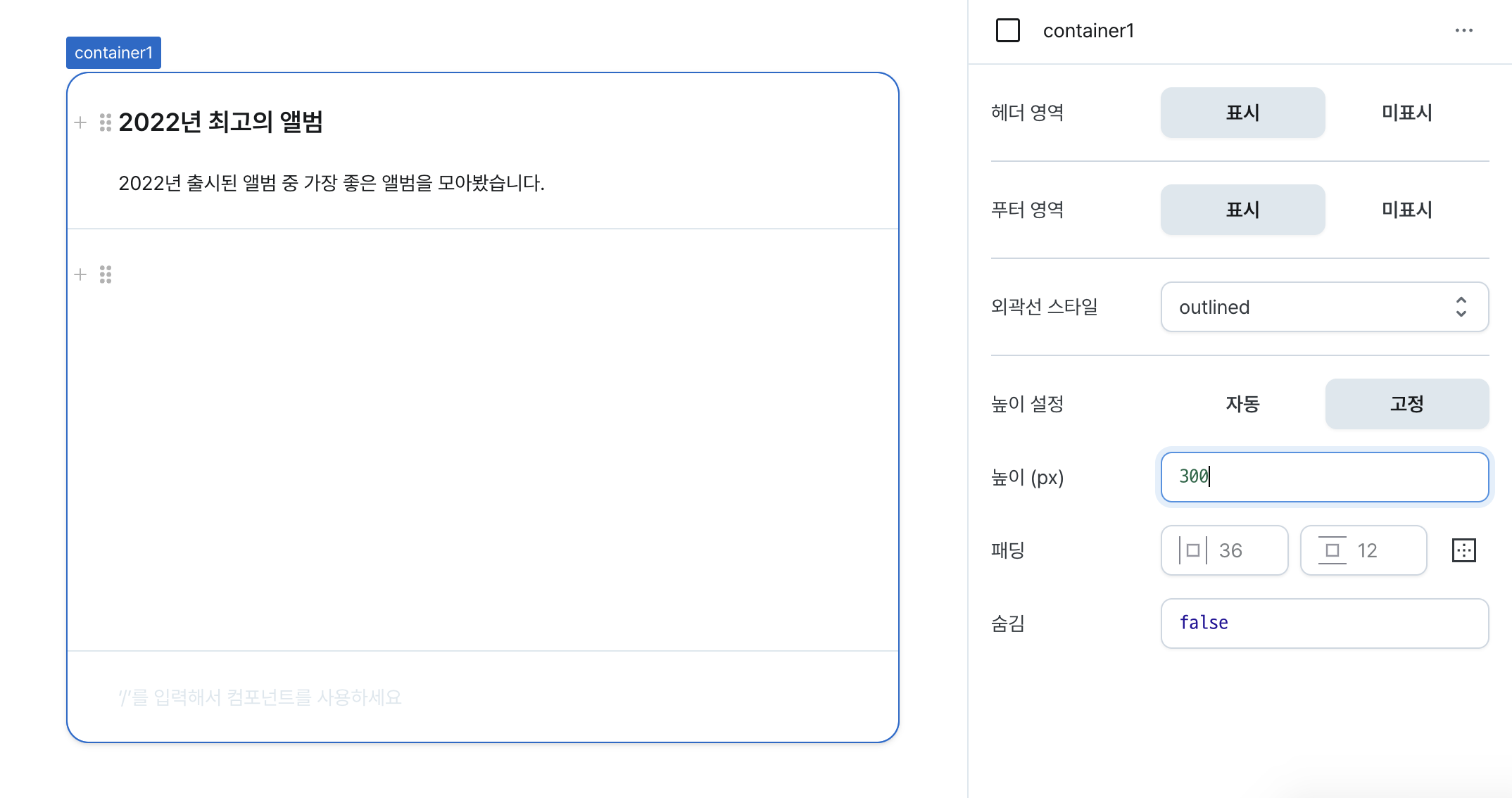
높이 (contentHeight)
컴포넌트의 고정 높이 값을 입력할 수 있습니�다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 높이를 설정할 수 있습니다.

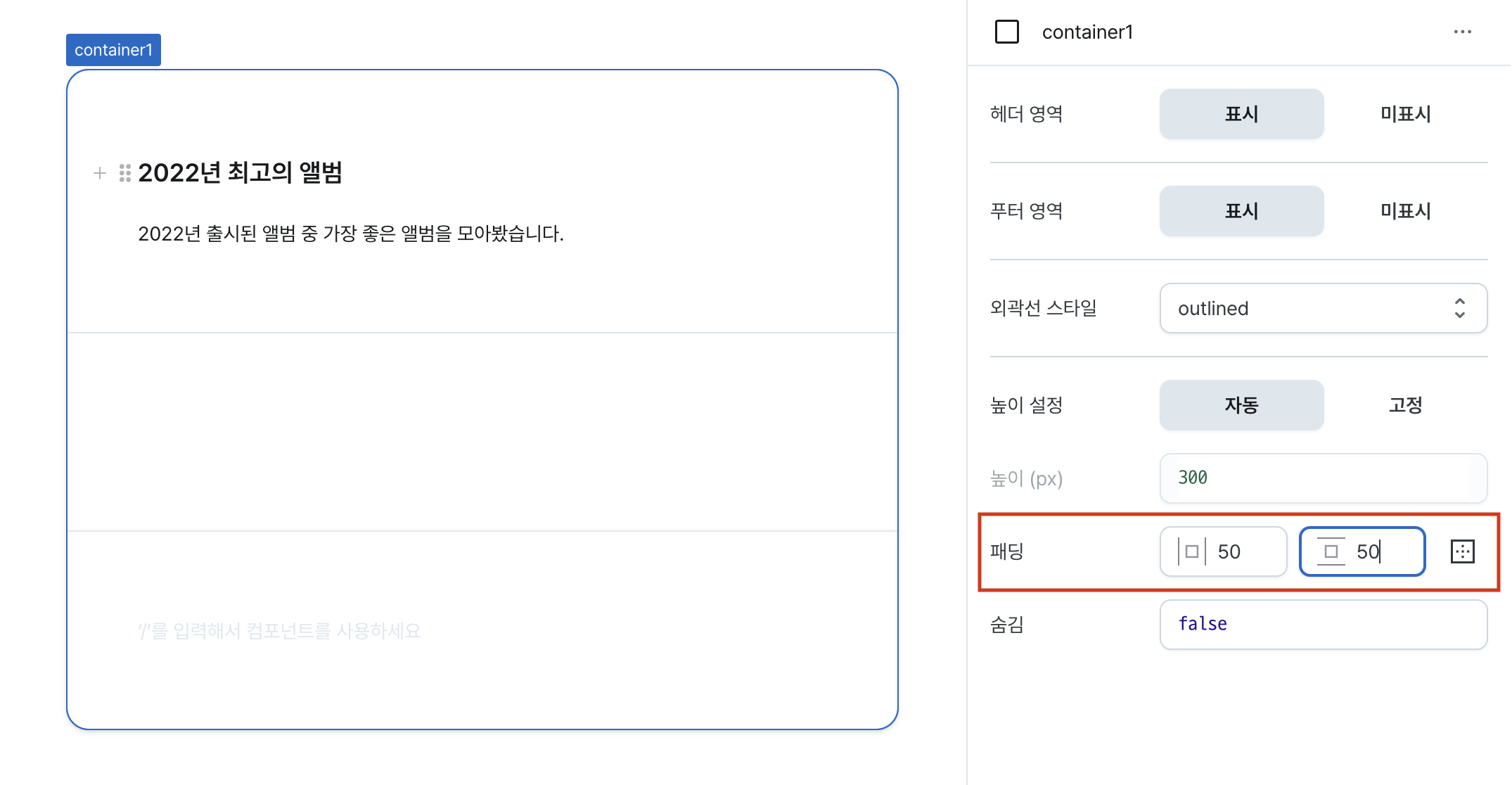
패딩 (padding)
헤더, 본문, 푸터에 동일한 패딩을 적용합니다.
컴포넌트 내부 패딩을 입력할 수 있습니다.
좌우 또는 상하에 숫자를 입력하면 동일한 패딩이 설정되며, 36,24와 같이 쉼표로 구분지어 각각의 패딩을 설정할 수 있습니다.
- 예시 1: 좌우 패딩에
36입력할 경우 각각 36px 패딩 적용 - 예시 2: 좌우 패딩에
36,24입력할 경우 좌측 36px, 우측 24px 패딩 적용
우측의 확장 버튼을 누르면 상, 하, 좌, 우 패딩을 각각 입력하실 수 있습니다.
값을 입력하지 않는 경우 각 패딩의 기본 패딩값이 적용됩니다.

숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

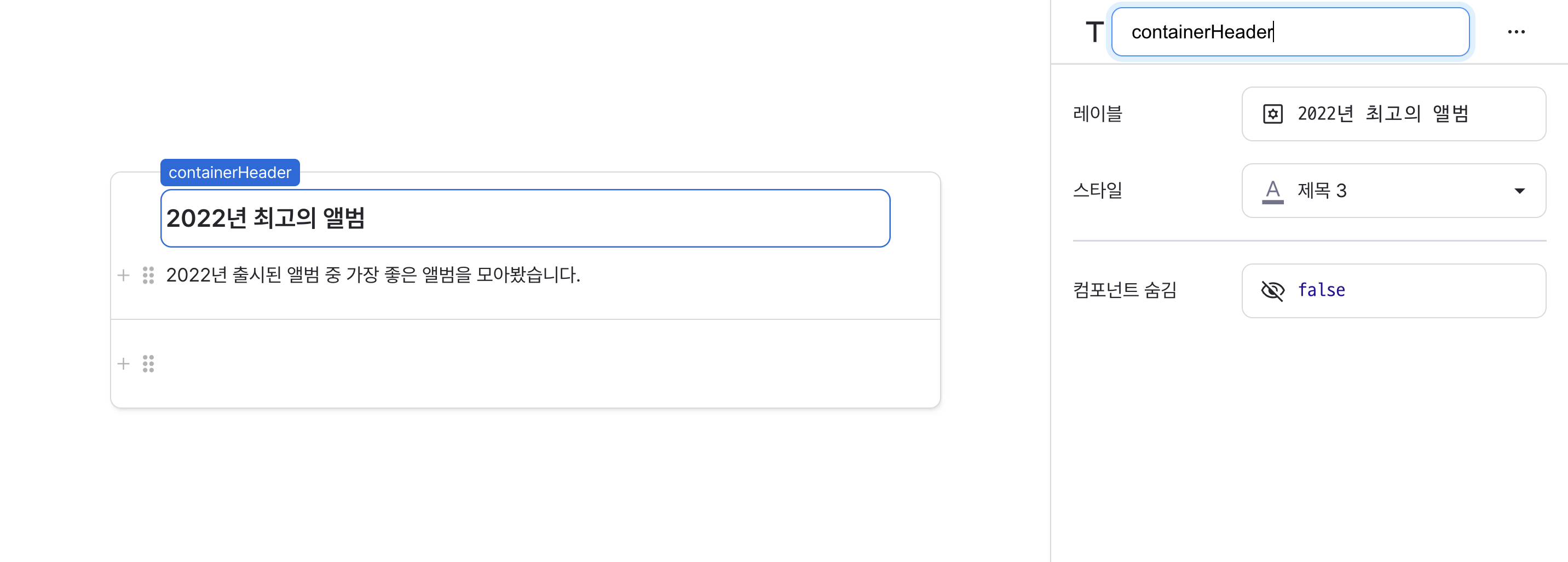
헤더
컨테이너의 헤더 표시를 활성화하면 헤더를 자유롭게 구성할 수 있습니다. 헤더 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.

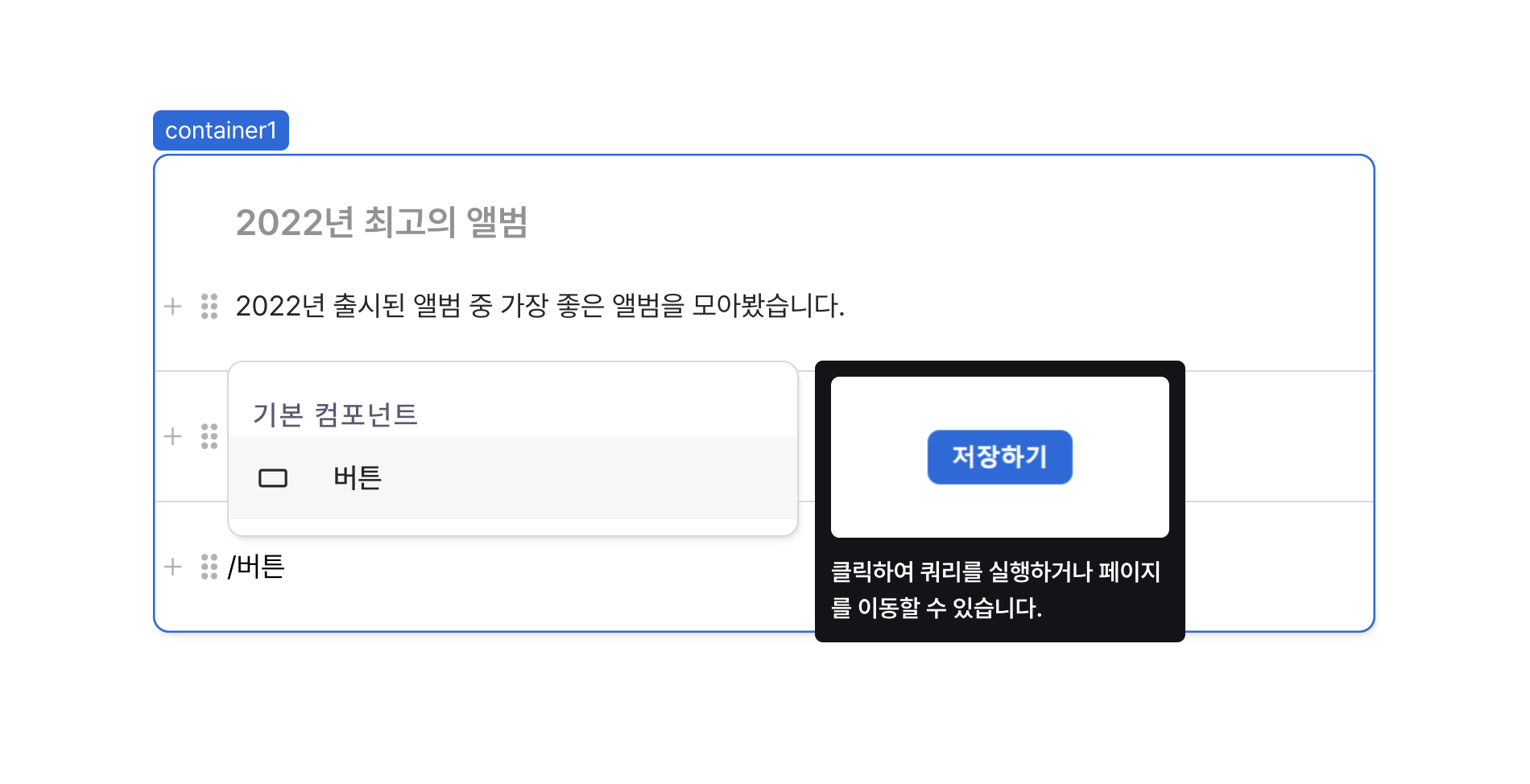
헤더 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

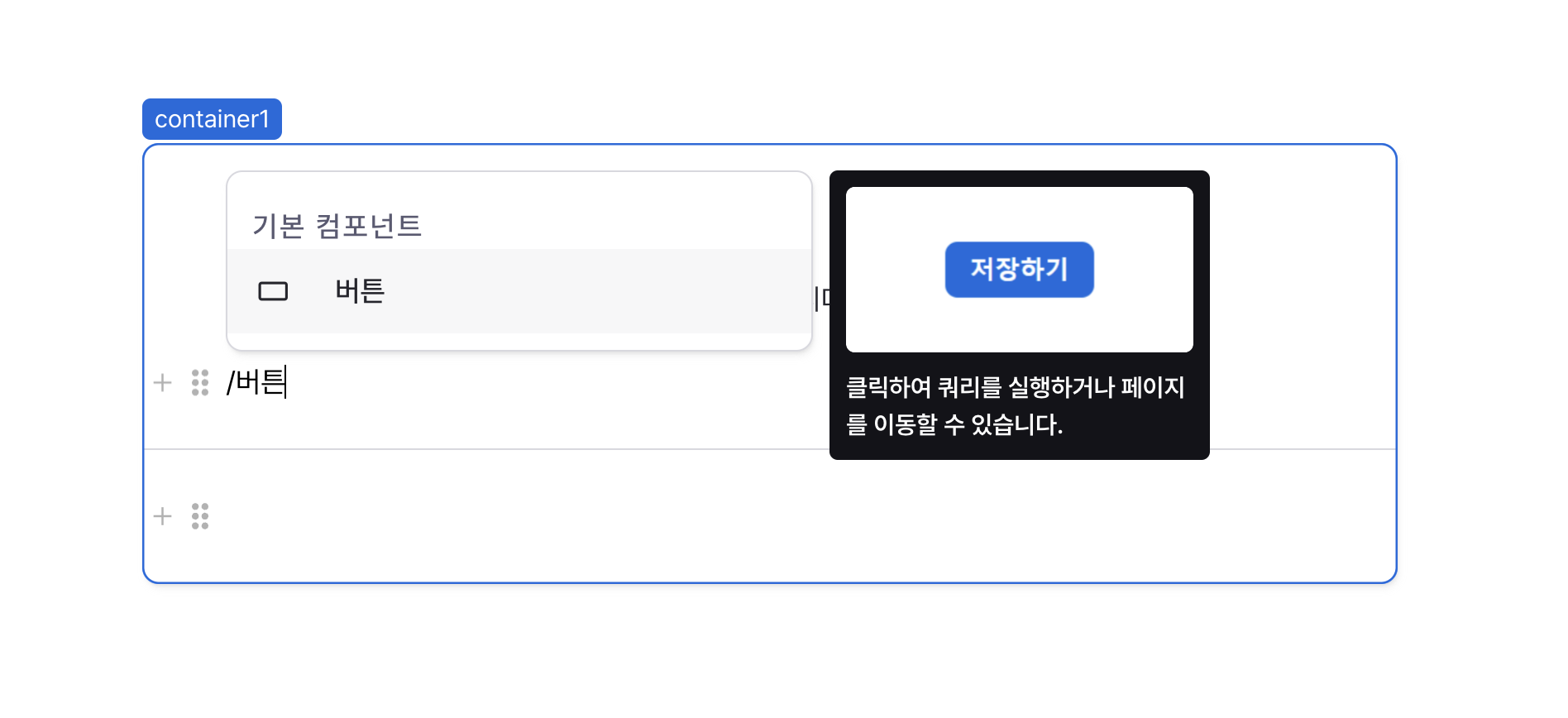
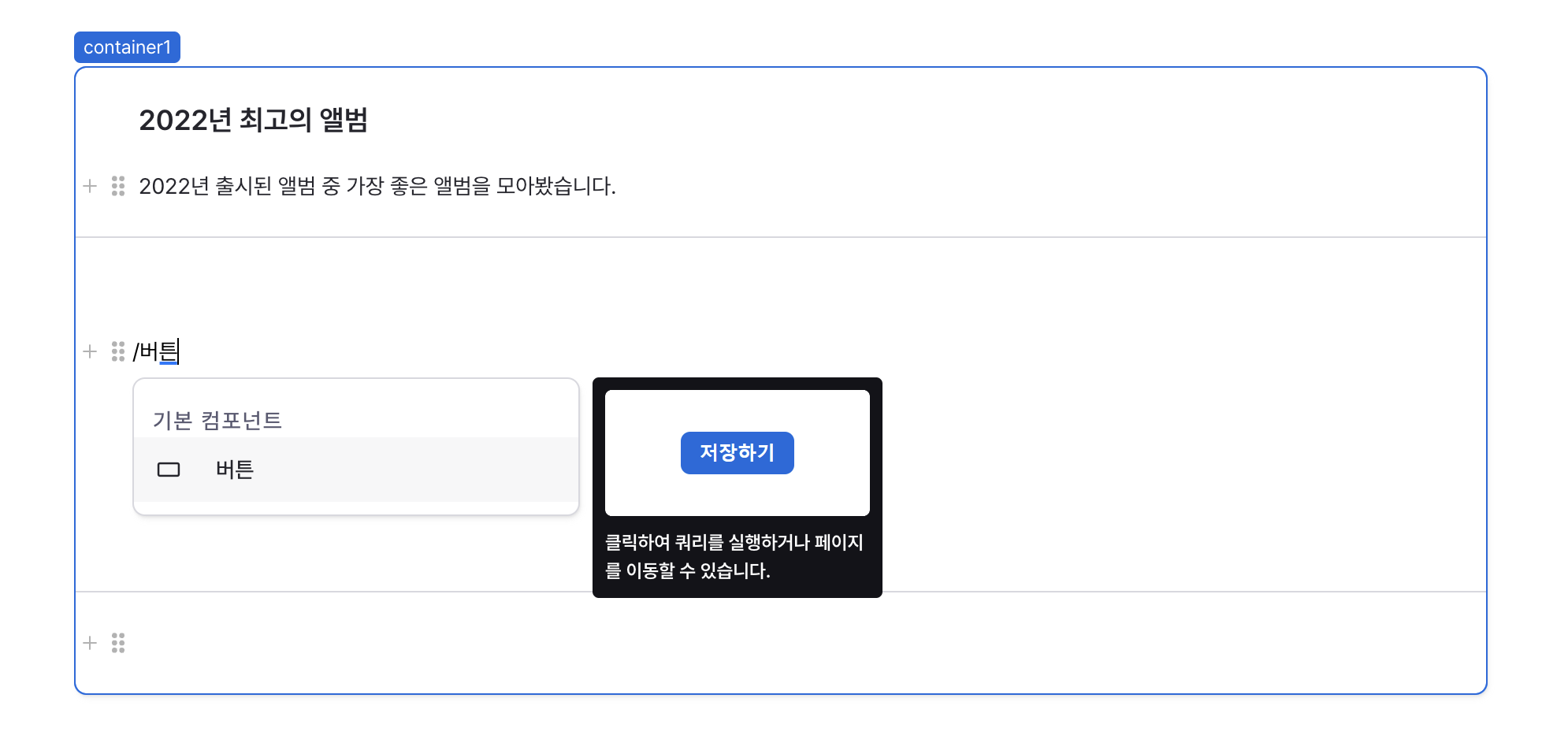
본문
컨테이너의 본문을 자유롭게 구성할 수 있습니다. 본문 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.
본문 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

푸터
컨테이너의 푸터 표시를 활성화하면 푸터를 자유롭게 구성할 수 있습니다. 푸터 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.
푸터 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

상태
| 프로퍼티 | �타입 | 설명 |
|---|---|---|
| 값 (value) | Record<string, unknown> | 컨테이너 컴포넌트 본문 내부 컴포넌트들의 값 |
타입 정의
type OutlineStyle = 'outlined' | 'plain';