탭 그룹
여러 탭 중에서 하나를 선택하도록 설정할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 탭 그룹 컴포넌트의 고유 이름 |
| 레이블 (label) | string | 탭 그룹 좌측에 표기되는 텍스트 |
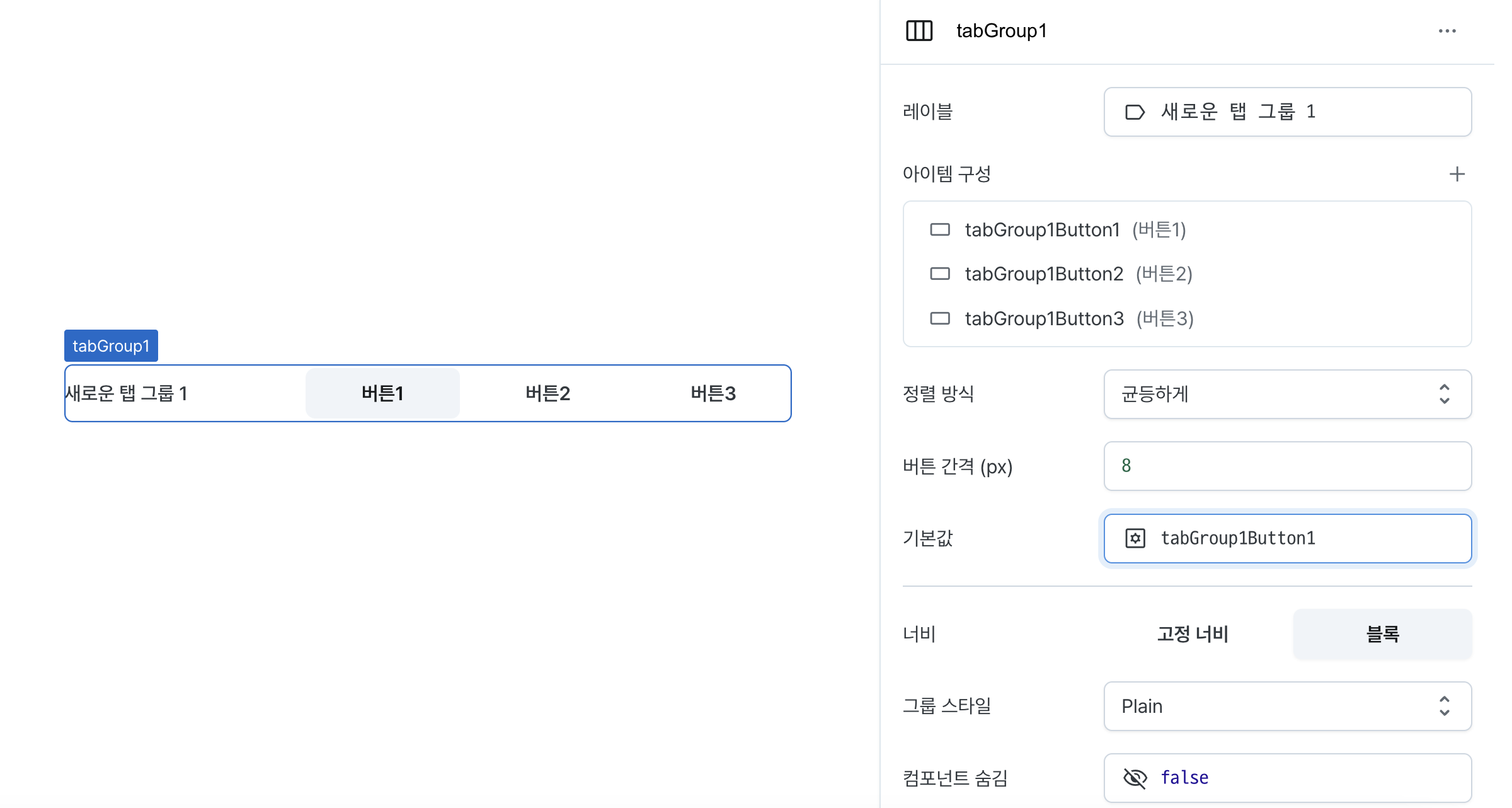
| 아이템 구성 (tabs) | TabProps[] | 탭 그룹 내부 탭 아이템 |
| 정렬 방식 (justifyContent) | TabGroupJustifyContent | 탭 그룹 내부 아이템 정렬 방식 |
| 버튼 간격 (px) (gap) | number | 탭 그룹 내부 아이템 간 간격 |
| 기본값 (defaultValue) | string (OptionValue) | 기본으로 선택되어 있는 버튼 name의 값 |
| 너비 (display) | Display | 탭 그룹의 너비 차지 방식 |
| 너비 (px) (contentWidth) | string | 탭 그룹의 고정 너비 |
| 그룹 스타일 (variant) | ButtonVariant | 탭 그룹의 전체 스타일 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 탭 그룹 숨김 여부 |
| 레이블 길이 (labelWidth) | string | 탭 그룹에서 좌측 레이블이 차지하는 길이 |
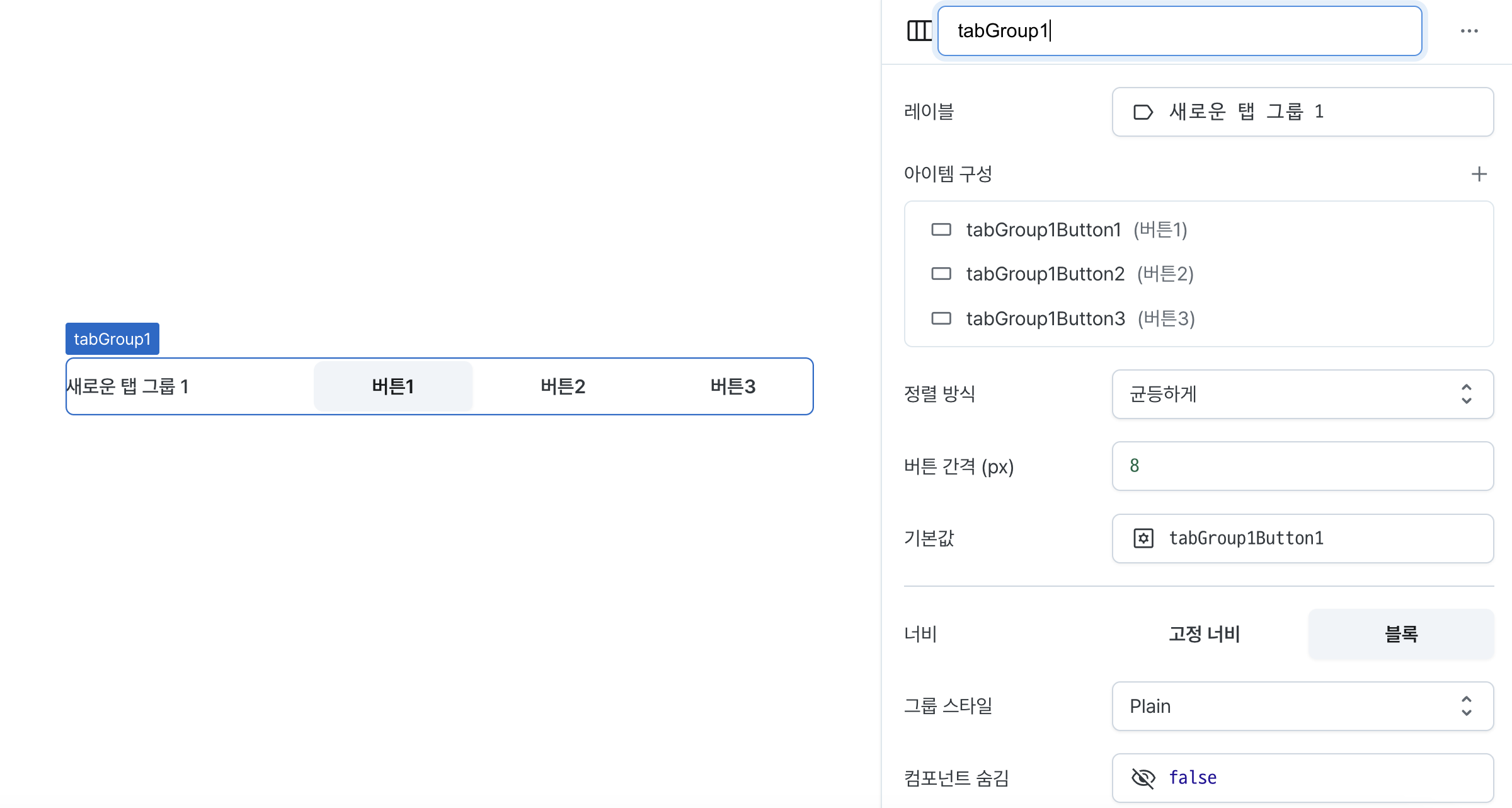
이름 (name)
탭 그룹 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

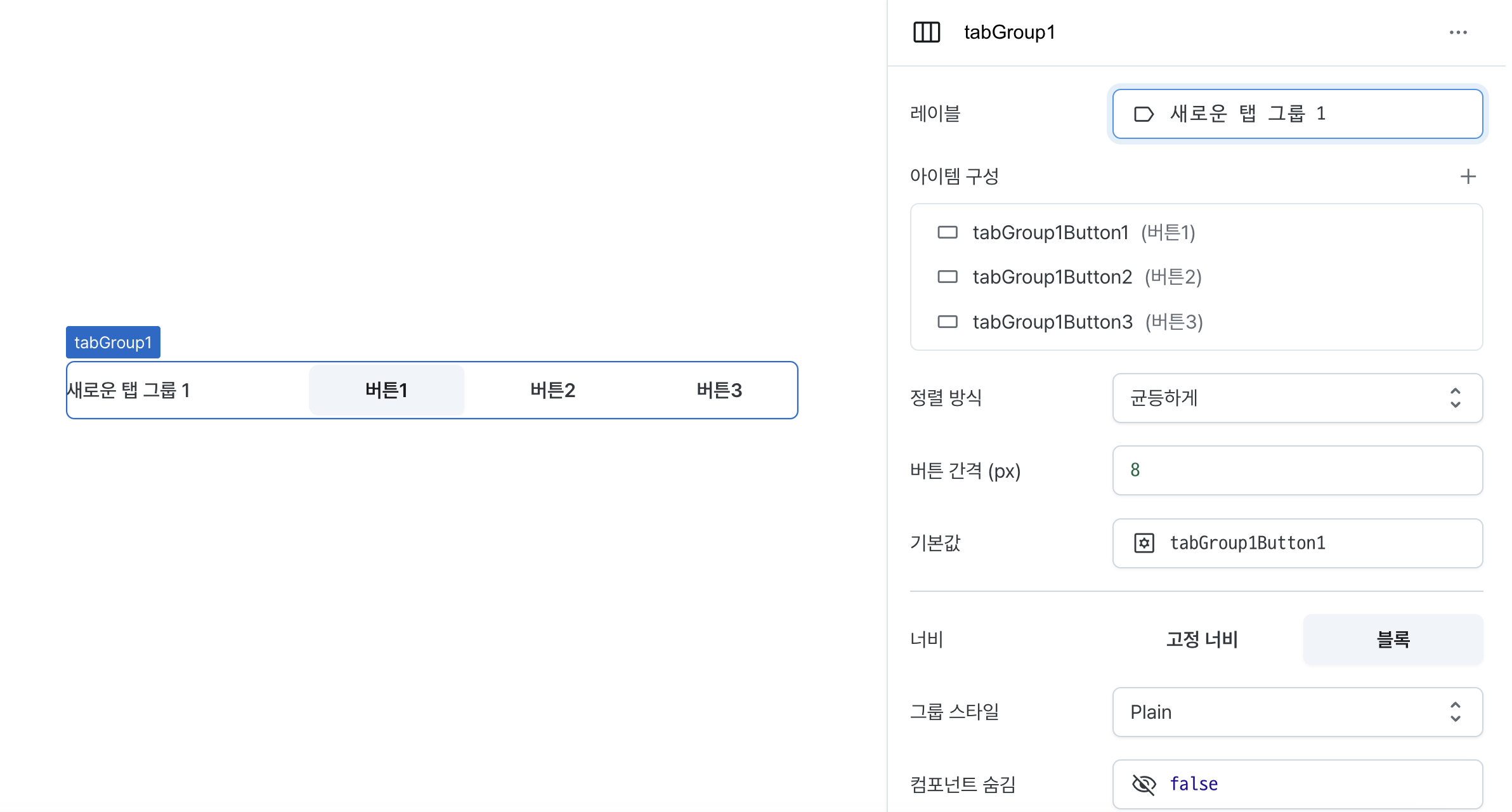
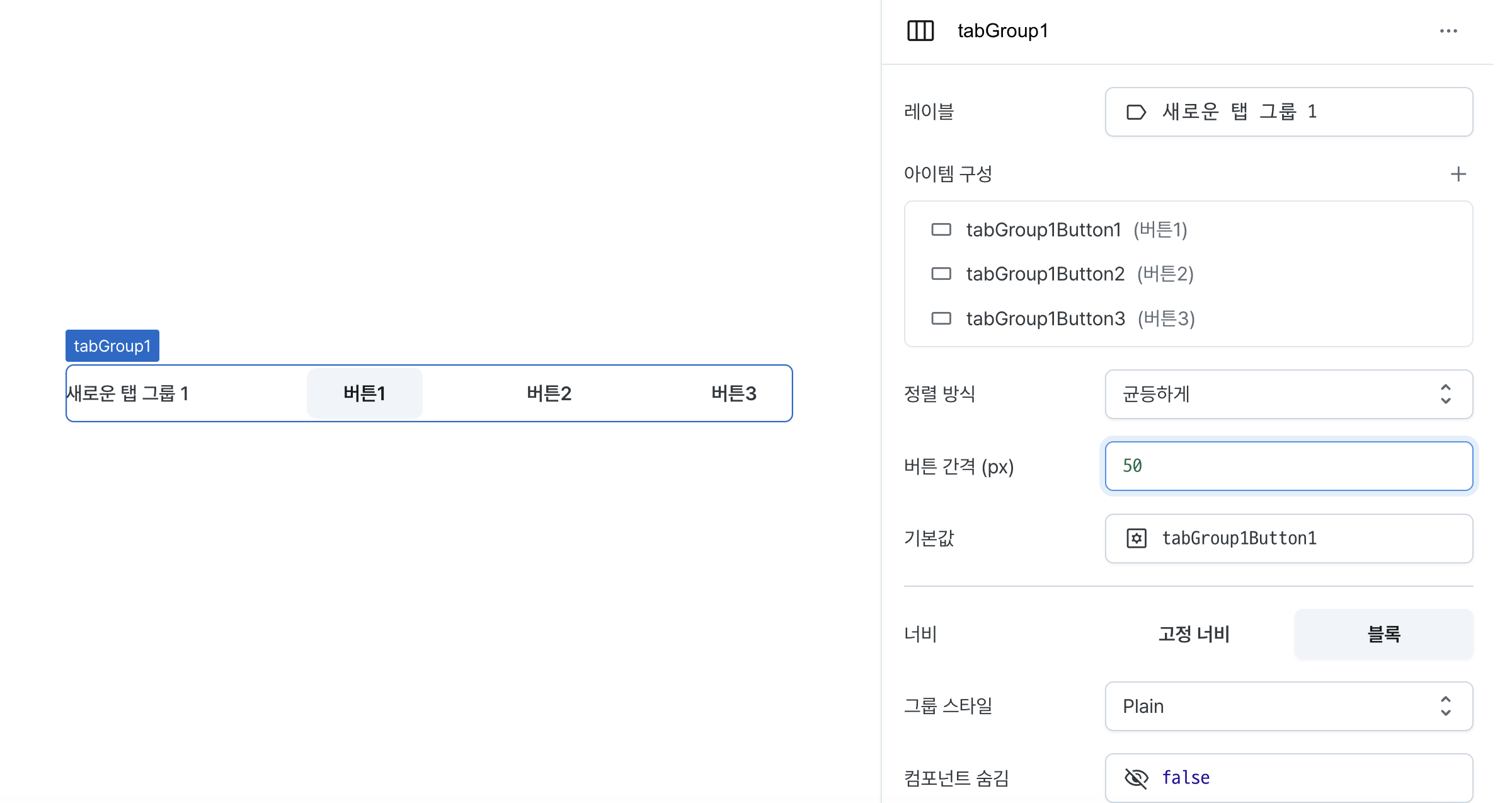
레이블 (label)
탭 그룹 좌측에 표기되는 텍스트를 입력할 수 있습니다. (템플릿 텍스트 입력 가능)

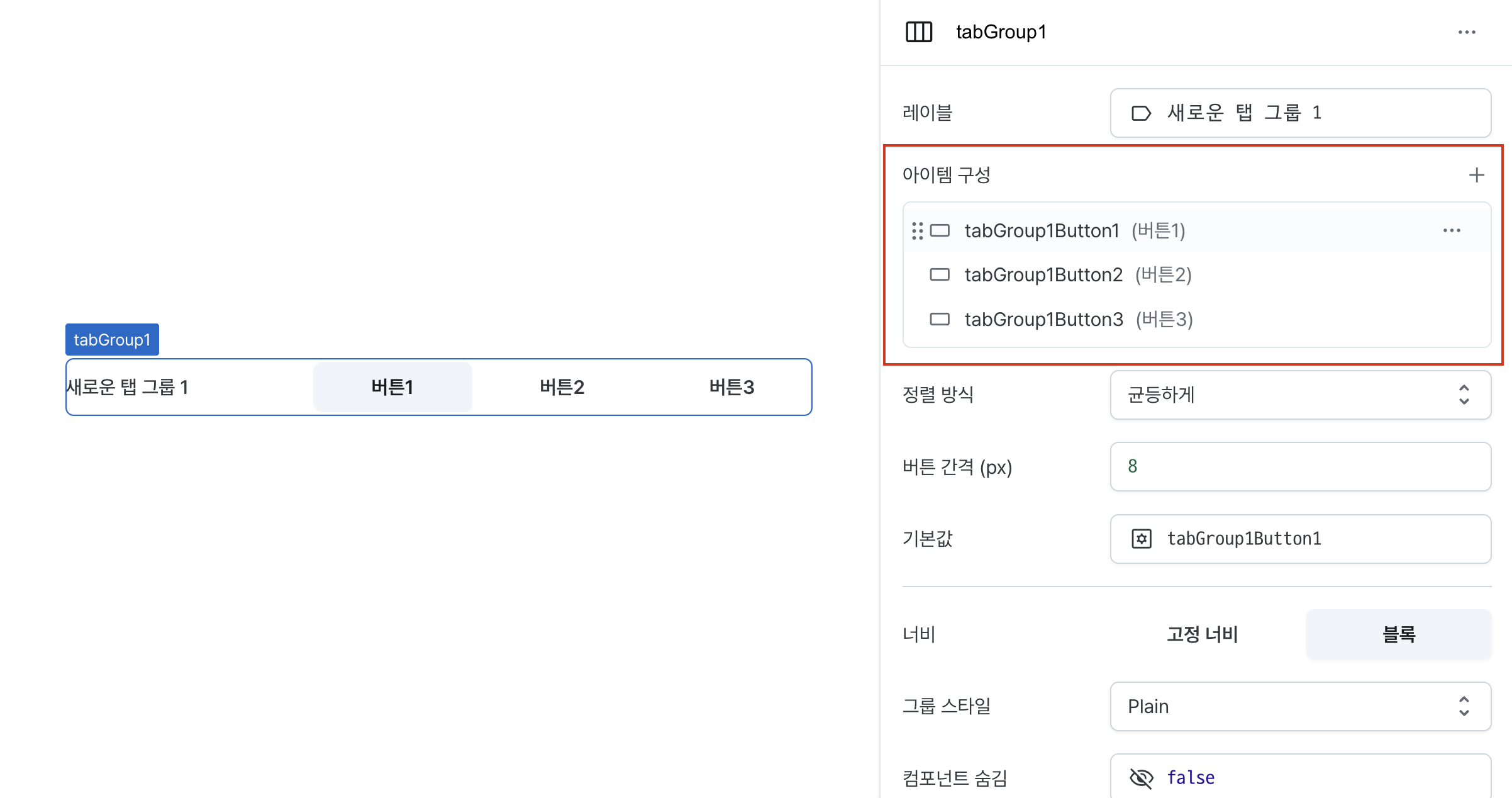
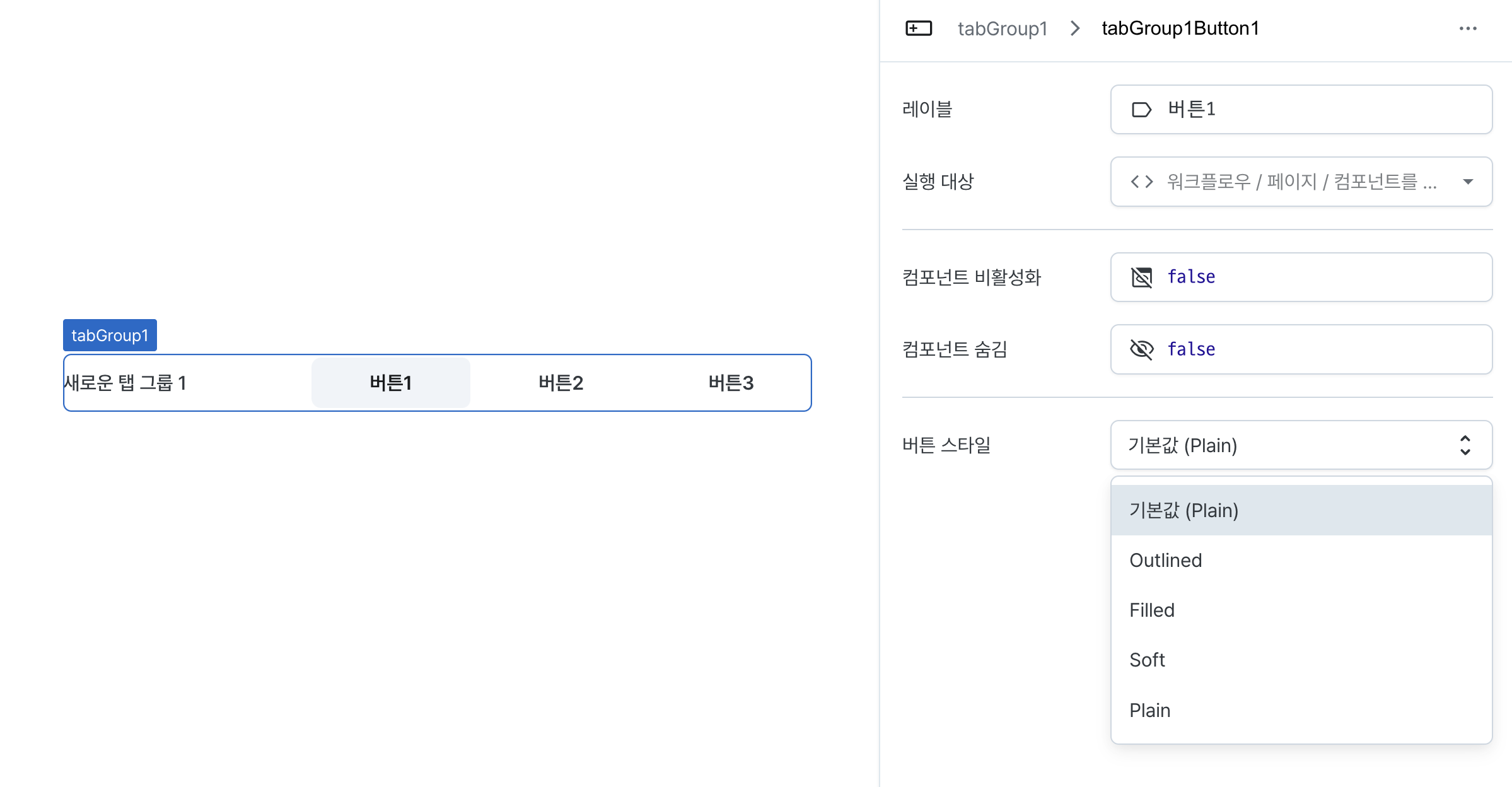
아이템 구성 (tabs)
탭 아이템을 추가, 삭제, 수정할 수 있습니다.
각 아이템을 드래그하면 탭 아이템 간의 순서를 변경할 수 있습니다.

탭 아이템을 클릭하면 탭 아이템 수정이 가능합니다.
버튼 스타일이 기본값인 경우 상위에서 설정한 그룹 스타일에 따라 스타일이 자동 적용됩니다.
그 외 내부 프로퍼티는 버튼 문서를 참고해주세요.

기본값 (defaultValue)
기본으로 선택되어 있는 탭의 name을 입력할 수 있습니다.
워크플로우의 실행 결과로 기본값을 설정하거나, 직접 값을 입력하여 기본값을 설정할 수 있습니다.

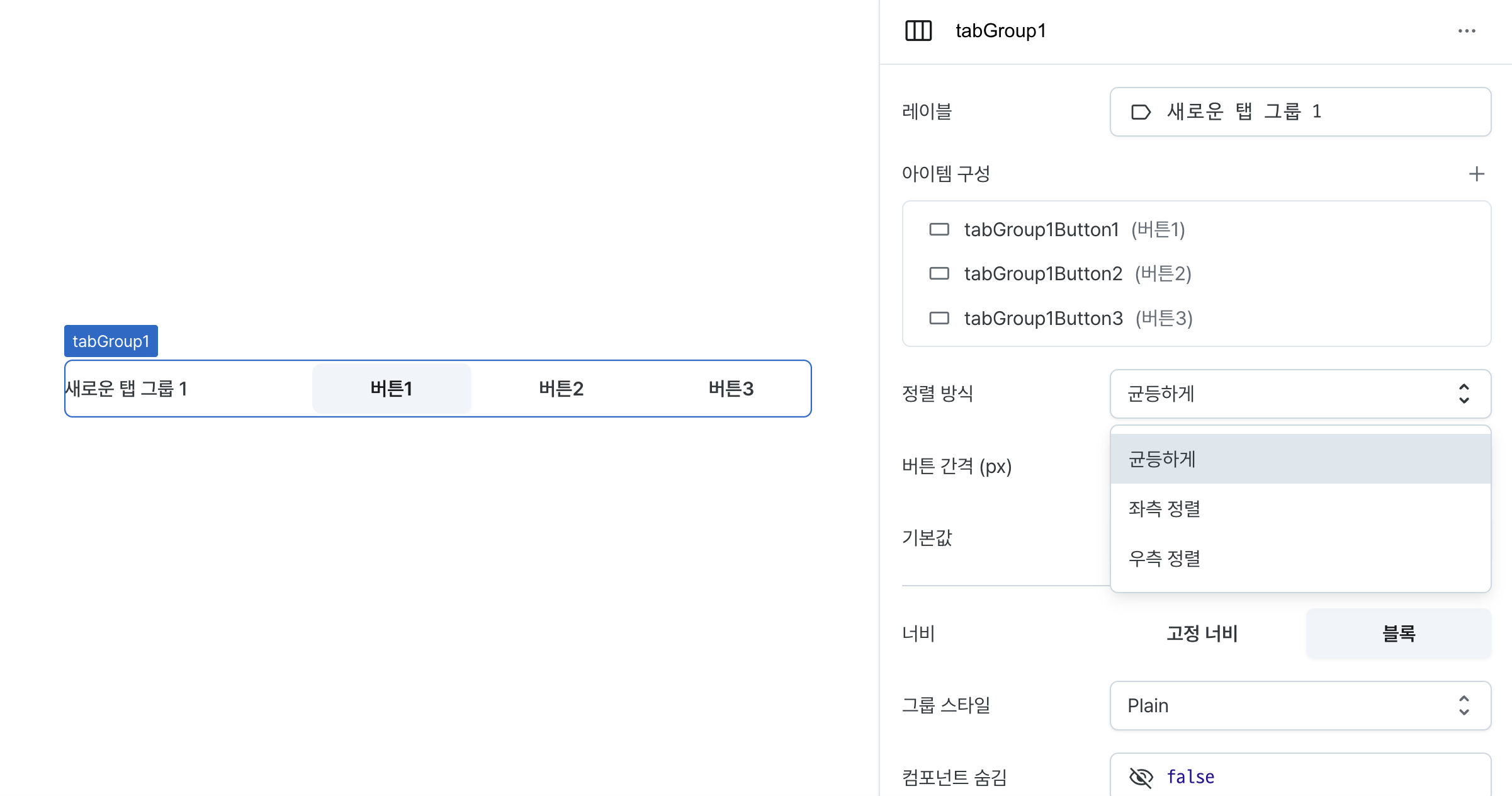
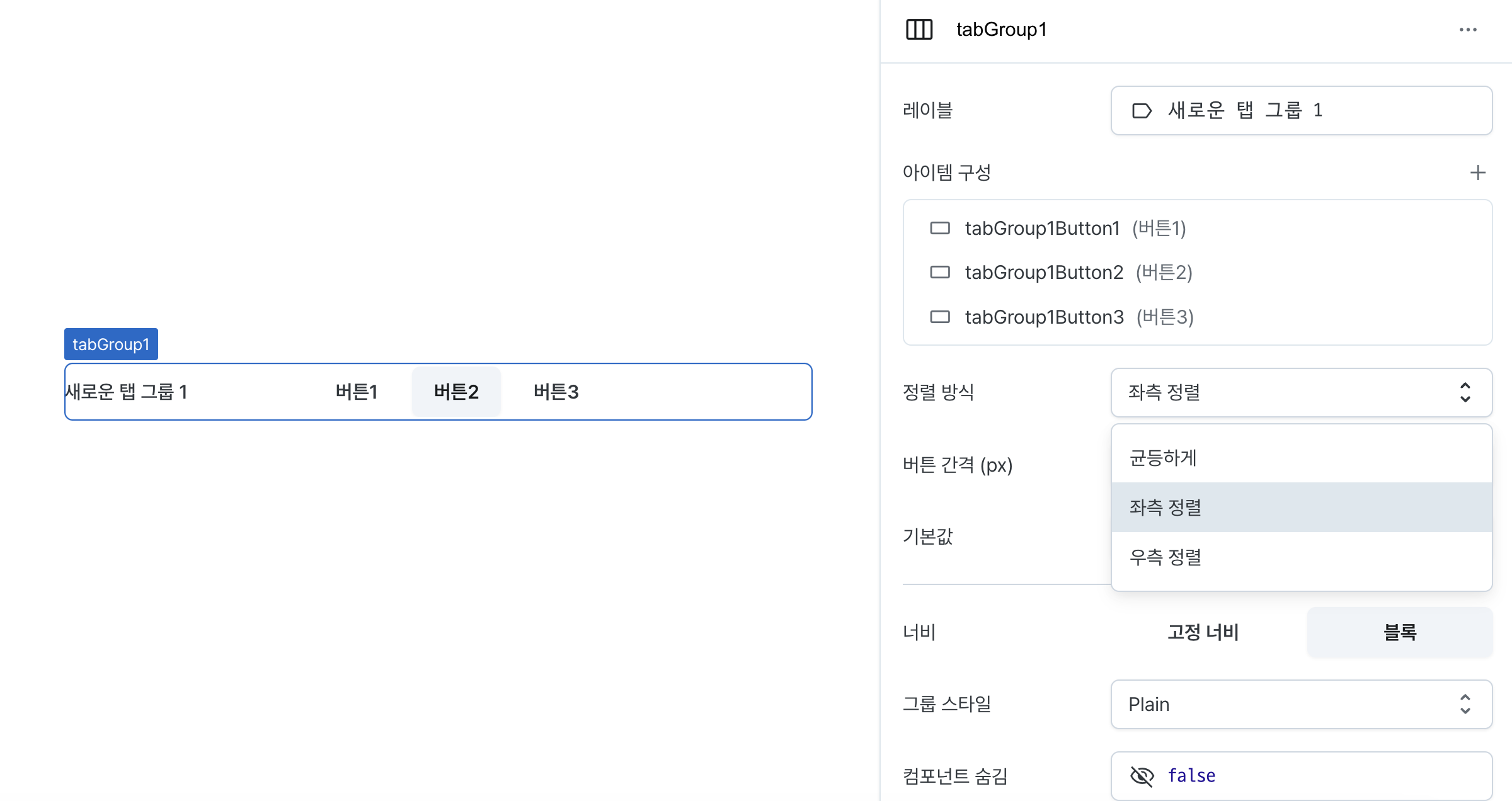
정렬 방식 (justifyContent)
탭 그룹 내부 아이템 정렬 방식을 선택할 수 있습니다.
'균등하게' 선택시 탭 가로 길이에 맞게 내부 탭 아이템들이 동일한 너비로 정렬됩니다.

'좌, 우측 정렬' 선택시 선택한 방향에 맞게 탭 아이템들이 각 측으로 정렬됩니다. 아이템의 너비는 레이블 길이에 맞게 변경됩니다.

버튼 간격 (gap)
탭 그룹 내부 아이템 간격을 입력할 수 있습니다.
입력한 간격에 맞게 아이템 간 간격이 적용됩니다.

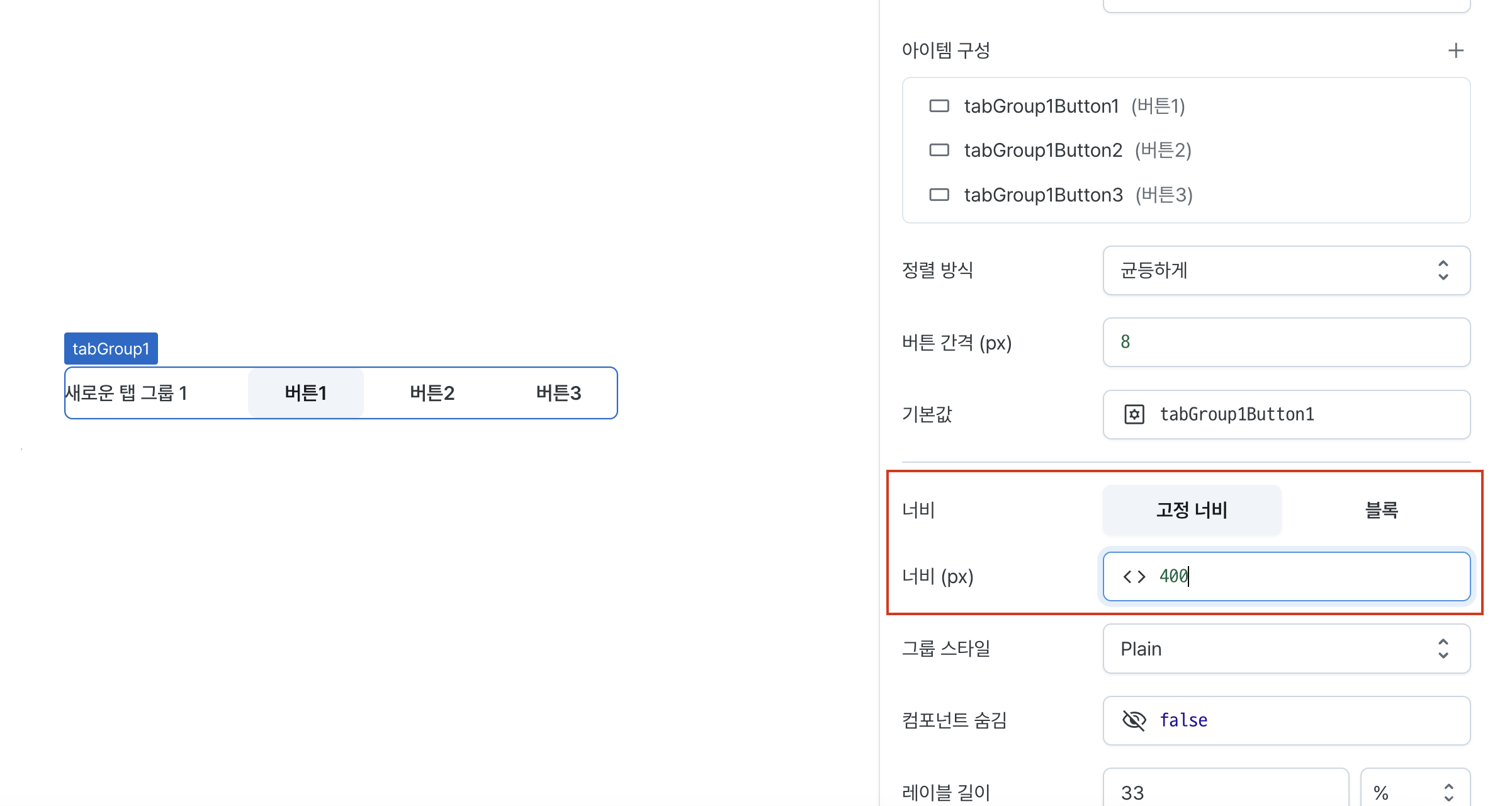
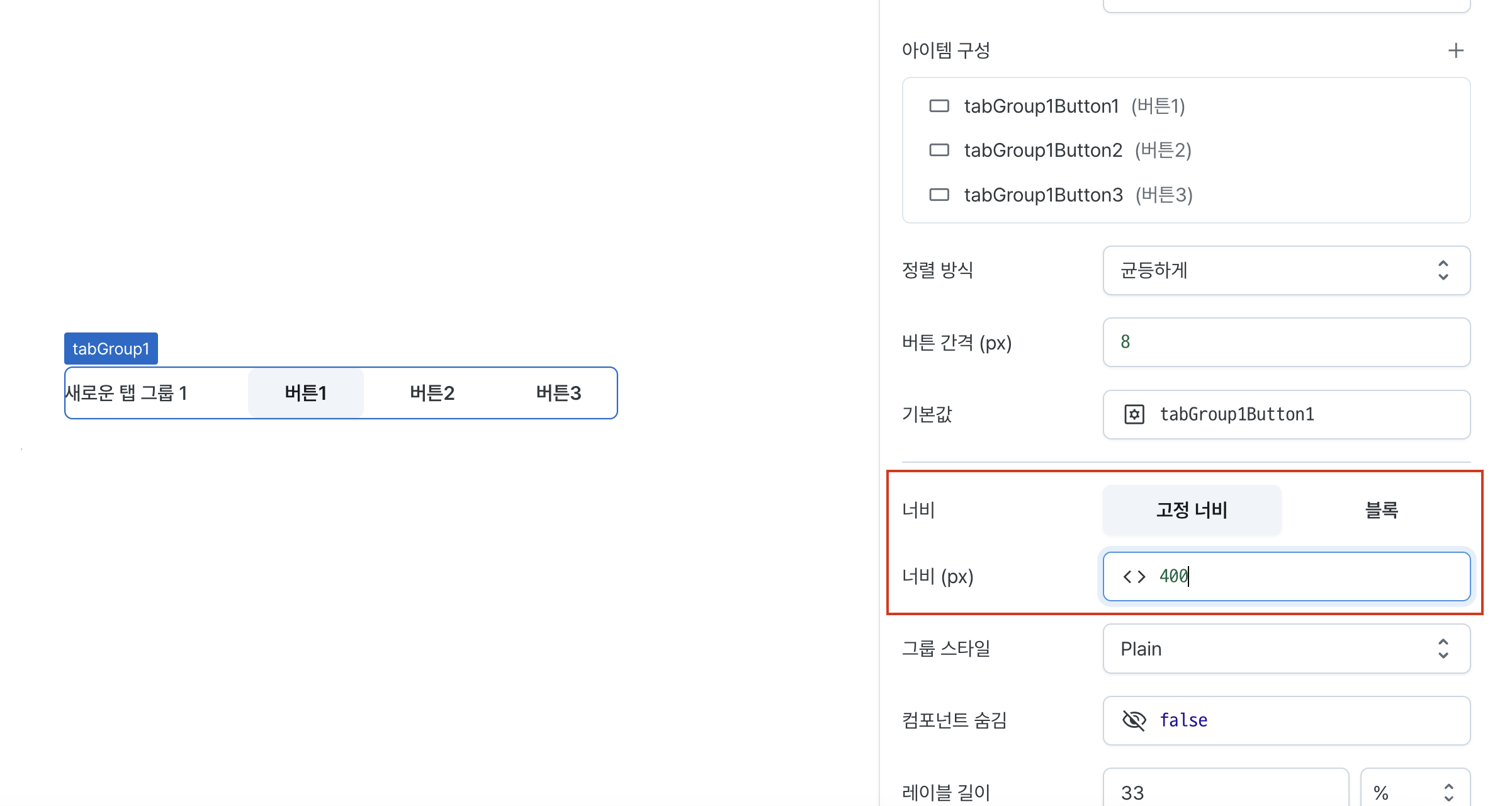
너비 (display)
컴포넌트가 너비를 차지하는 방식을 선택할 수 있습니다.
'블록' 선택시 컴포넌트가 한 줄 전체를 차지합니다.
'고정 너비' 선택시 너비(px)를 입력할 수 있습니다. 앞 뒤로 고정 너비 방식의 컴포넌트를 배치할 수 있습니다.

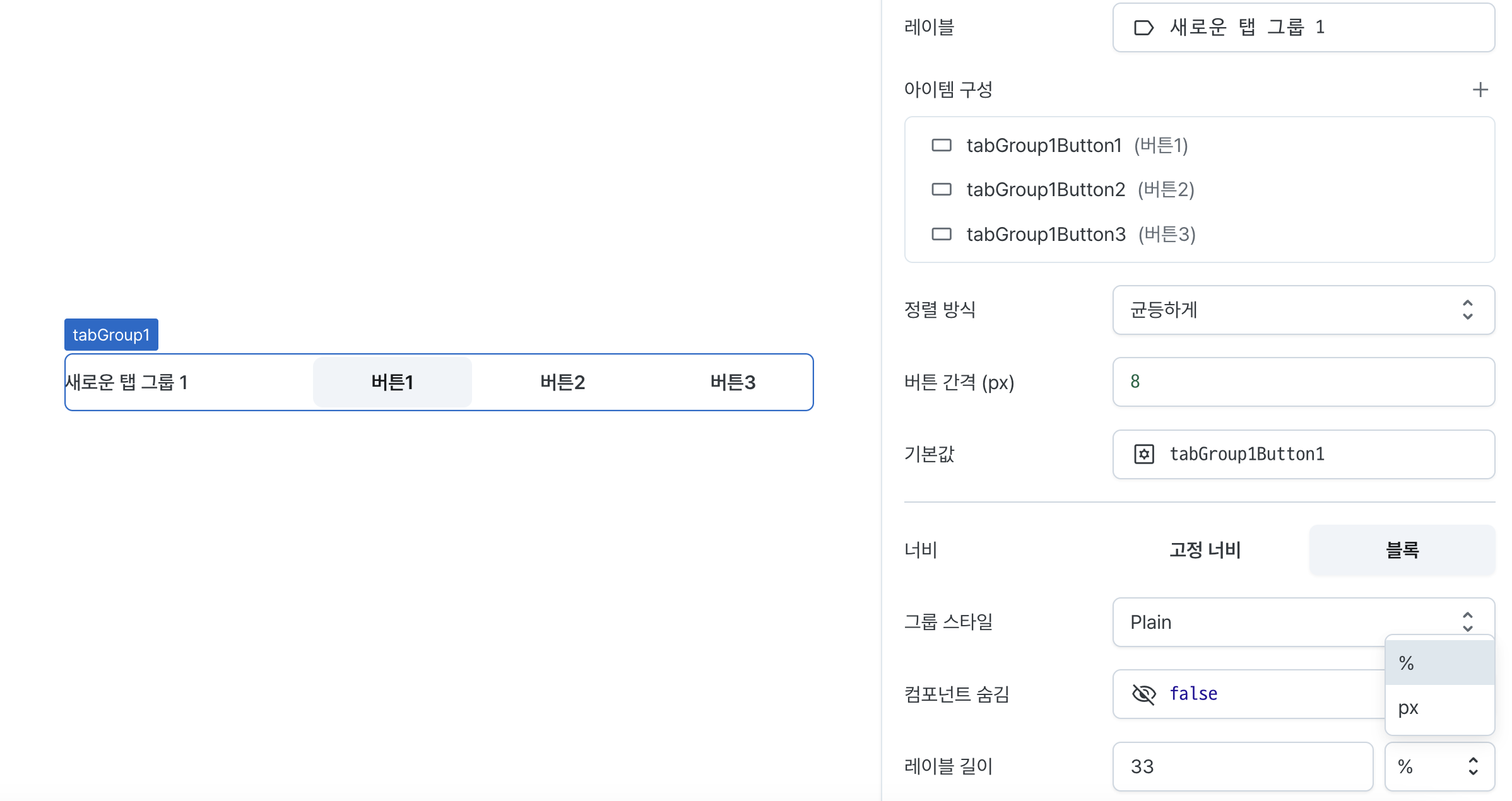
너비 (px) (contentWidth)
컴포넌트의 고정 너비 값을 px 단위로 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 너비를 설정할 수 있습니다.

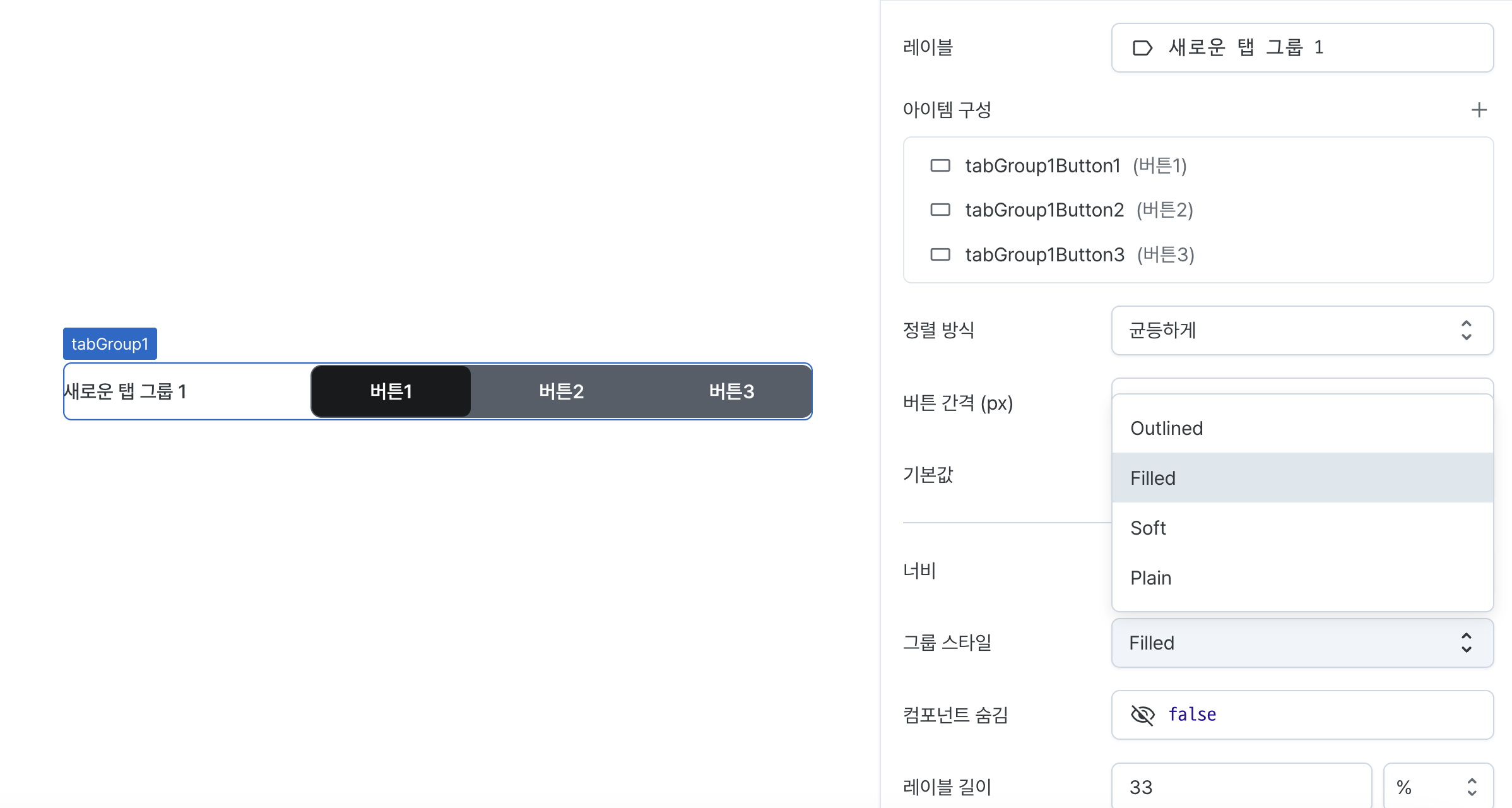
그룹 스타일 (variant)
탭 그룹 전체 스타일을 선택할 수 있습니다.
하위 탭 아이템 버튼 스타일이 '기본값'인 경우 해당 프로퍼티에서 선택한 스타일에 따라 탭 아이템 스타일이 적용됩니다.

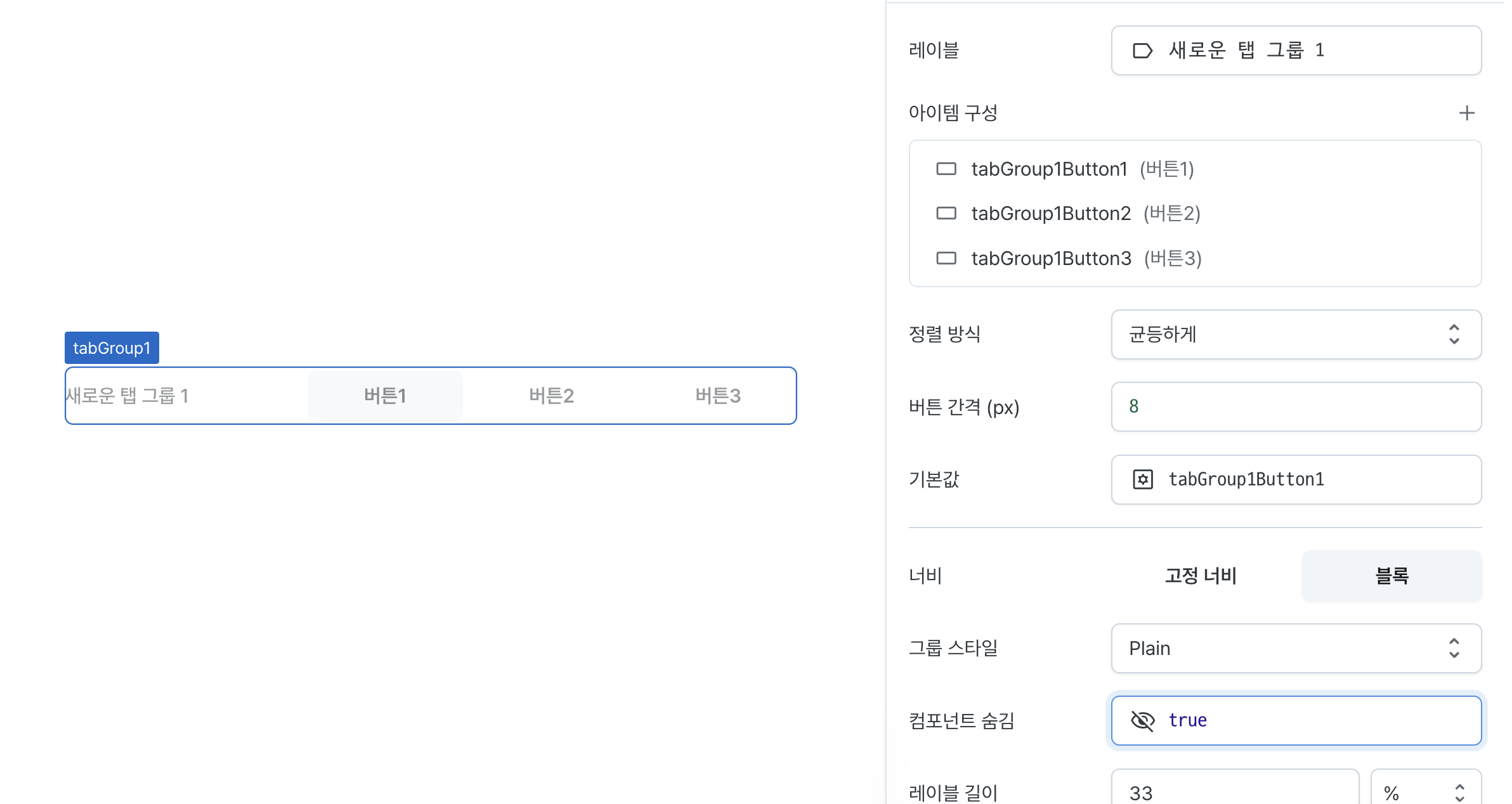
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

레이블 길이 (labelWidth)
레이블 길이를 입력할 수 있습니다.
px 또는 % 단위에 맞게 값을 입력하면 해당 값에 따라 레이블의 길이가 조정됩니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | string | 선택된 탭 name |
| 탭 아이템 목록 (tabs) | TabProps[] | 탭 아이템 목록 |
타입 정의
type ButtonColor = 'neutral' | 'primary' | 'danger' | 'warning' | 'success';
type ButtonVariant = 'outlined' | 'filled' | 'soft' | 'plain';
type Display = 'inline-block' | 'block';
type TabGroupJustifyContent = 'flex-start' | 'flex-end' | 'space-between';
interface TabProps {
// 탭 아이텝 고유 이름
name: string;
// 탭 아이텝 좌측 텍스트
label: string;
// 탭 아이템 색상
color: ButtonColor;
// 탭 아이템 너비 차지 방식
display: Display;
// 탭 아이템 스타일
variant: ButtonVariant | 'default';
// 탭 아이템 비활성화 여부 (템플릿)
isDisabled: string (boolean);
// 탭 아이템 숨김 여부 (템플릿)
isHidden: string (boolean);
}