위지윅 에디터
자유로운 서식의 텍스트를 입력하고 편집할 수 있습니다.

프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 위지윅 에디터 컴포넌트의 고유 이름 |
| 기본값 (defaultValue) | string | 위지윅 에디터에 기본적으로 입력되는 HTML (템플릿) |
| 이미지 업로드 (handler) | ActionHandler | 이미지 업로드 시 동작 정의 |
| 편집 상태 (isReadonly) | string (boolean) | 위지윅 에디터 읽기 전용 여부 |
| 높이 (height) | number | 위지윅 에디터의 높이 |
| 숨김 (isHidden) | string (boolean) | 배포된 페이지에서 위지윅 에디터 숨김 여부 |
이름 (name)
위지윅 에디터 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

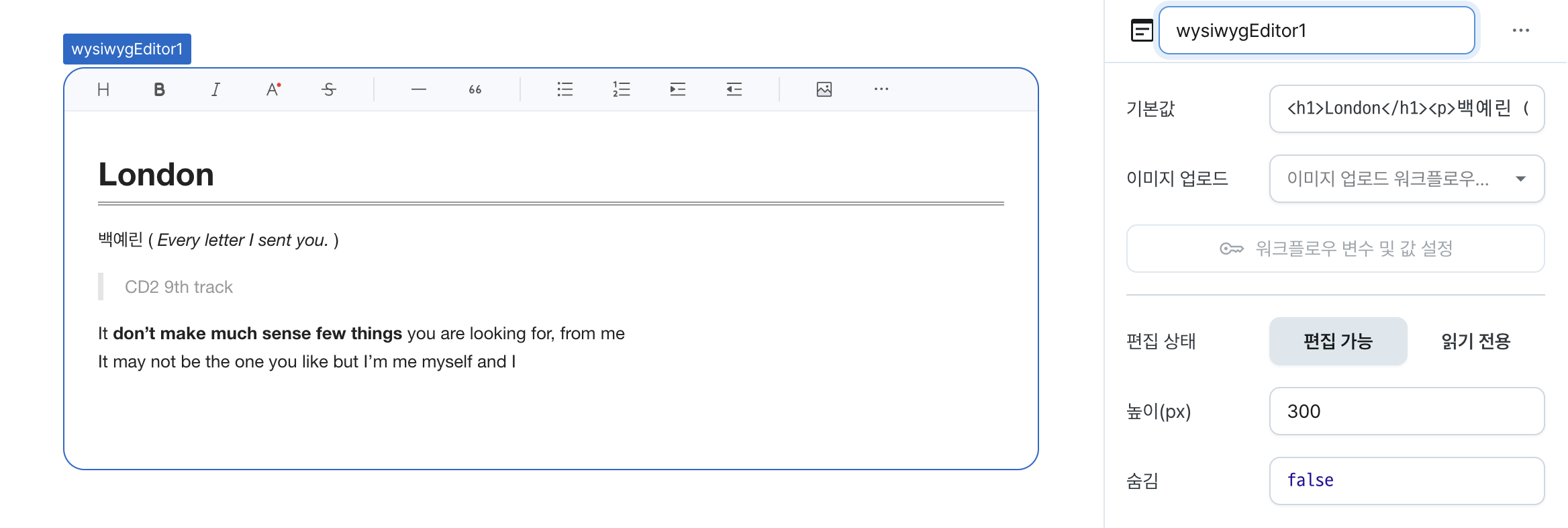
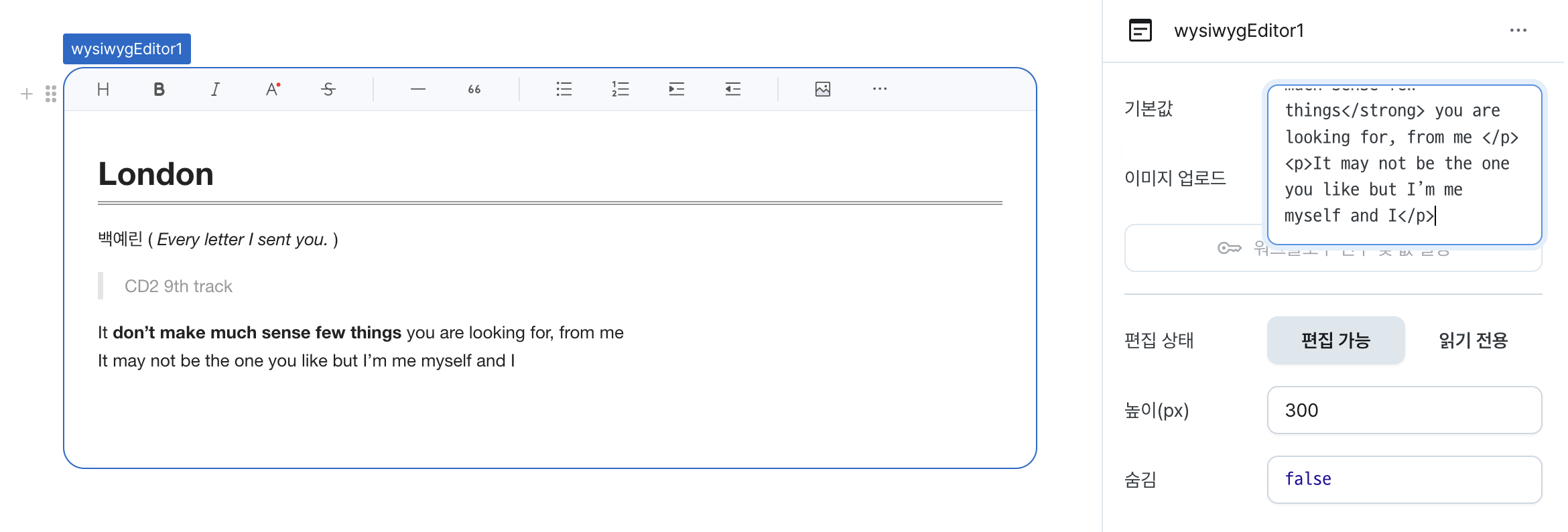
기본값 (defaultValue)
위지윅 에디터의 기본값을 워크플로우의 실행 결과로 추가하거나 직접 값을 입력하여 설정할 수 있습니다. (템플릿 텍스트 입력 가능)

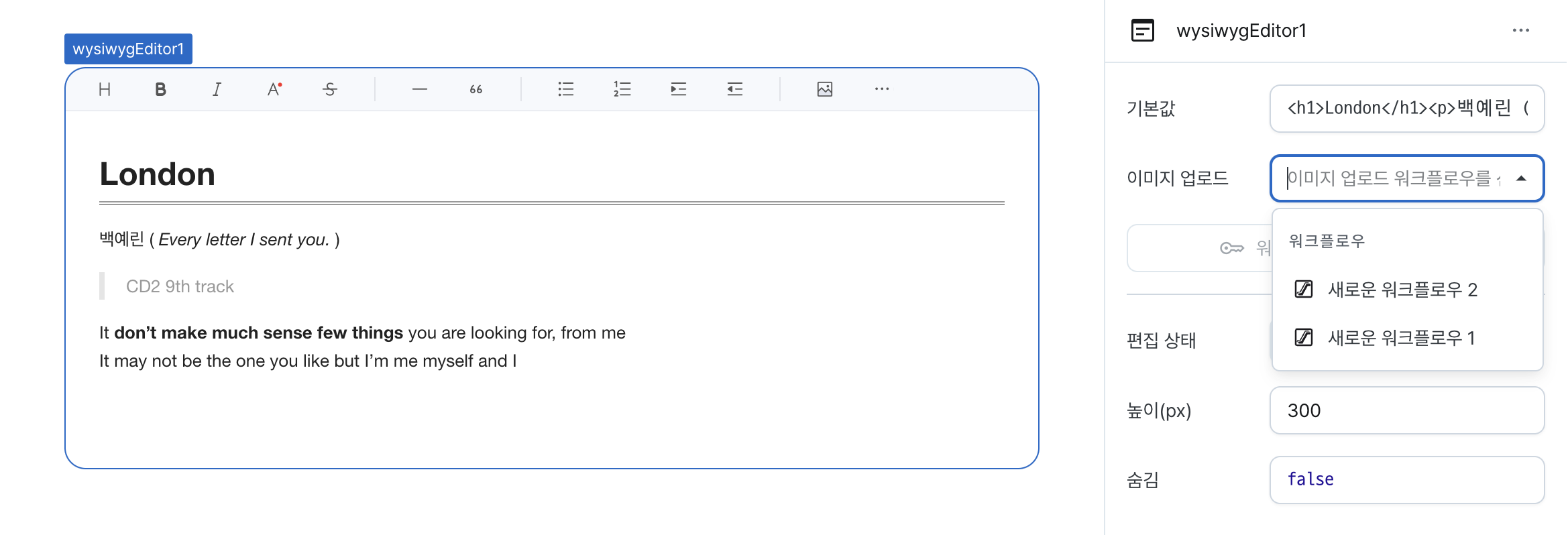
이미지 업로드 (handler)
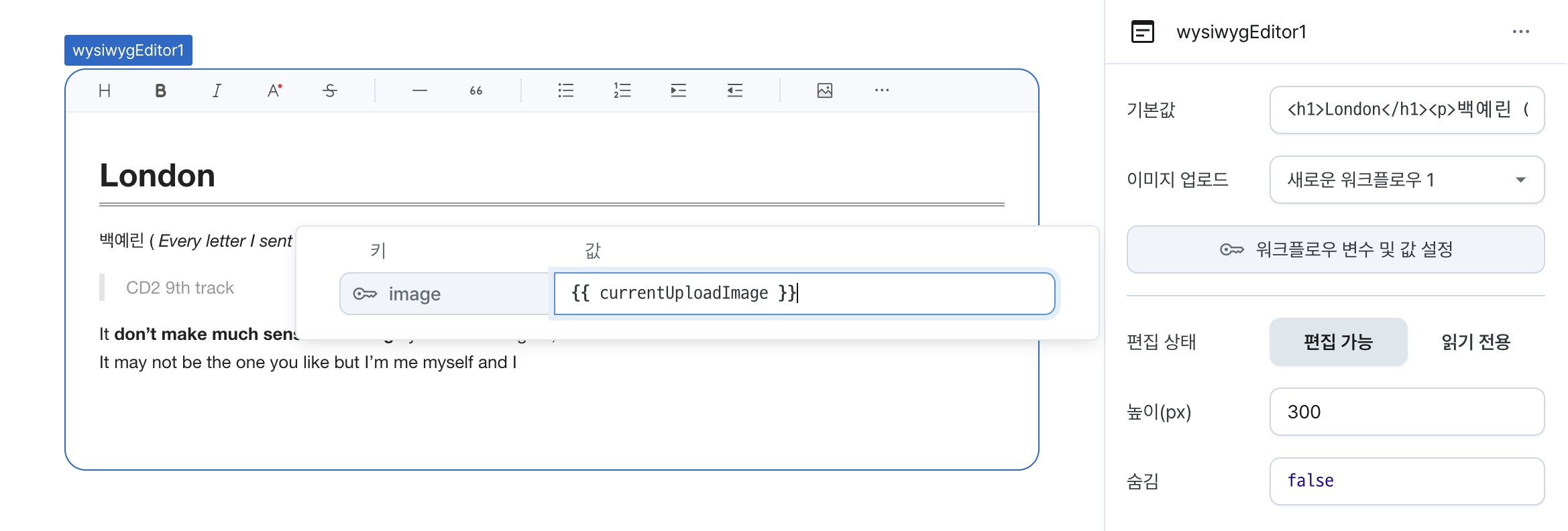
이미지 업로드 시 동작을 정의할 수 있습니다. 선택한 워크플로우에 변수가 있다면 값을 전달할 수 있습니다.
또한 currentUploadImage를 통해 현재 업로드 할 이미지 데이터를 얻어 올 수 있습니다.
해당 기능은 다음과 같이 사용이 가능합니다.
- Amazon S3와 같은 클라우드 서비스, 서버 등에 이미지를 저장하기 위한 워크플로우를 작성한다.
- 저장 후 이미지
url(string)를 return 한다.


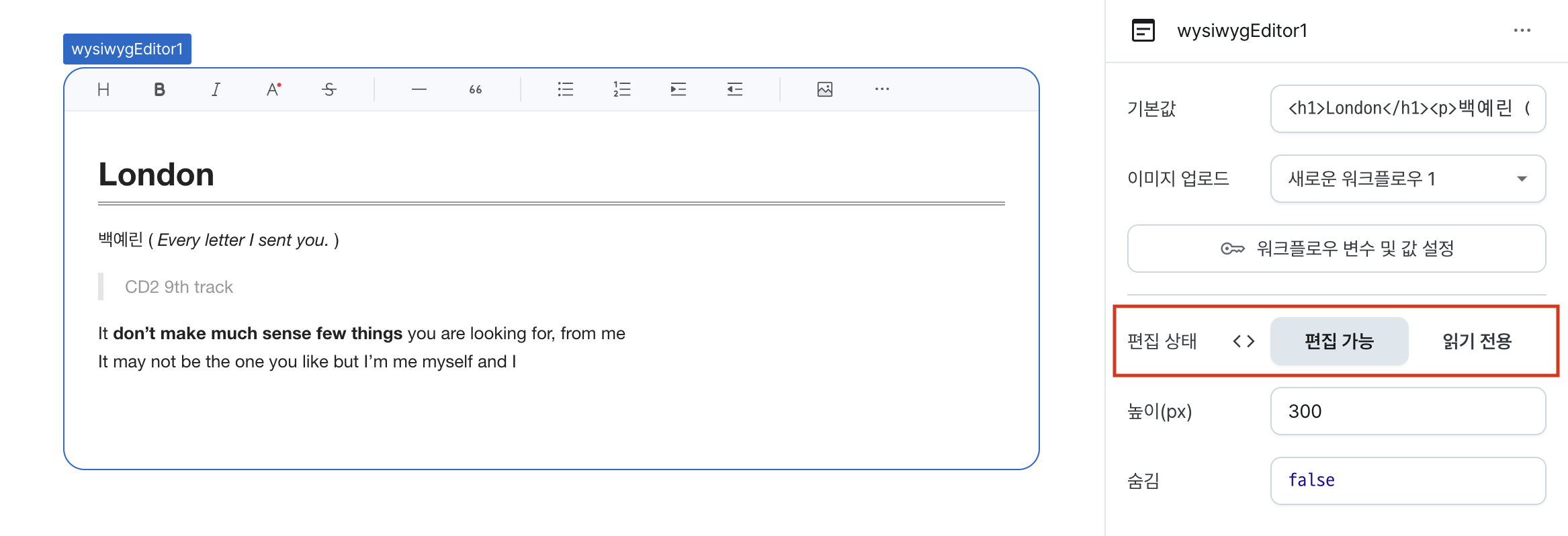
편집 상태 (isReadonly)
컴포넌트의 읽기 전용 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 읽기 전용 상태를 설정할 수 있습니다.
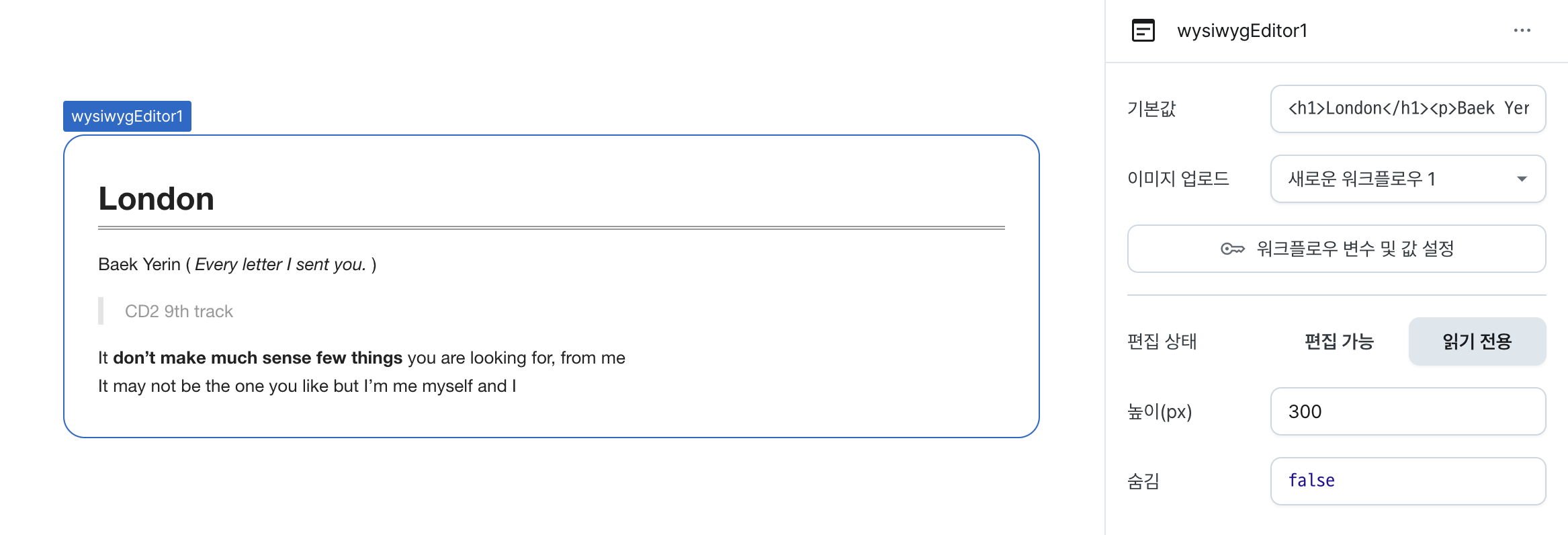
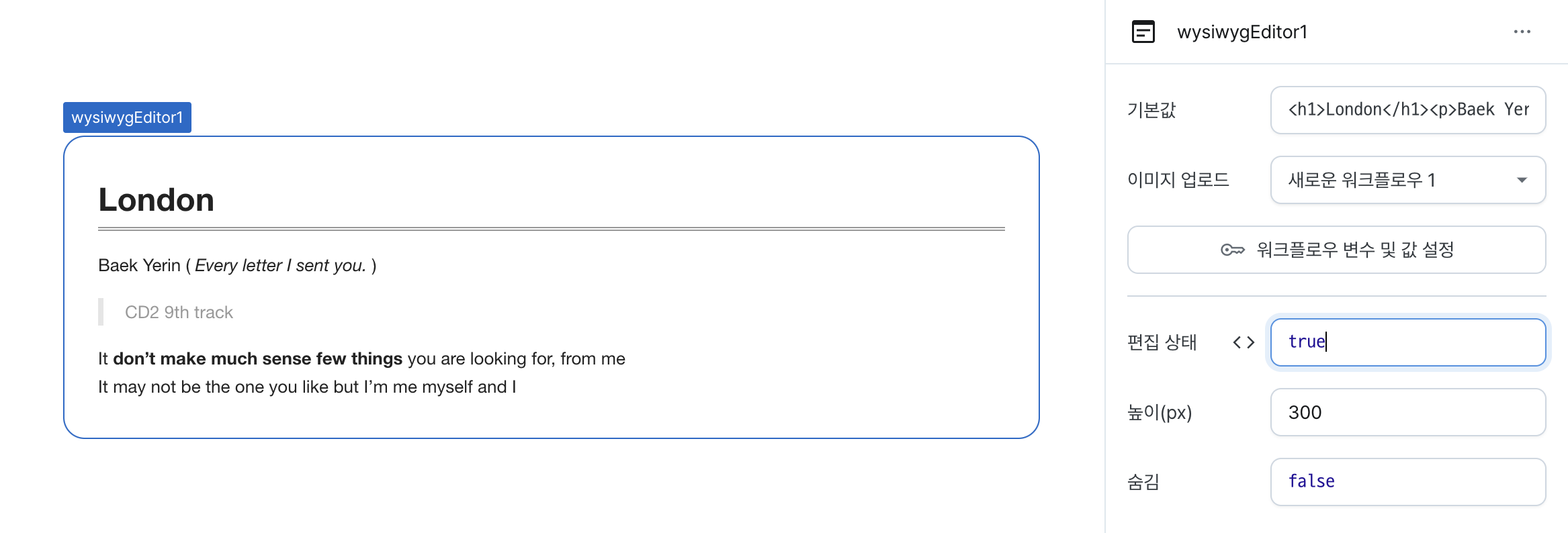
값을 true로 설정할 경우, 해당 컴포넌트가 읽기 전용 상태로 변경됩니다.
편집 가능한 상태인 경우 상단에 스타일을 수정할 수 있는 툴바가 생기고 내용을 편집할 수 있습니다.

읽기 전용 상태인 경우 툴바가 사라지며 내용을 편집할 수 없습니다.

템플릿으로 읽기 전용 프로퍼티를 설정할 수 있습니다.

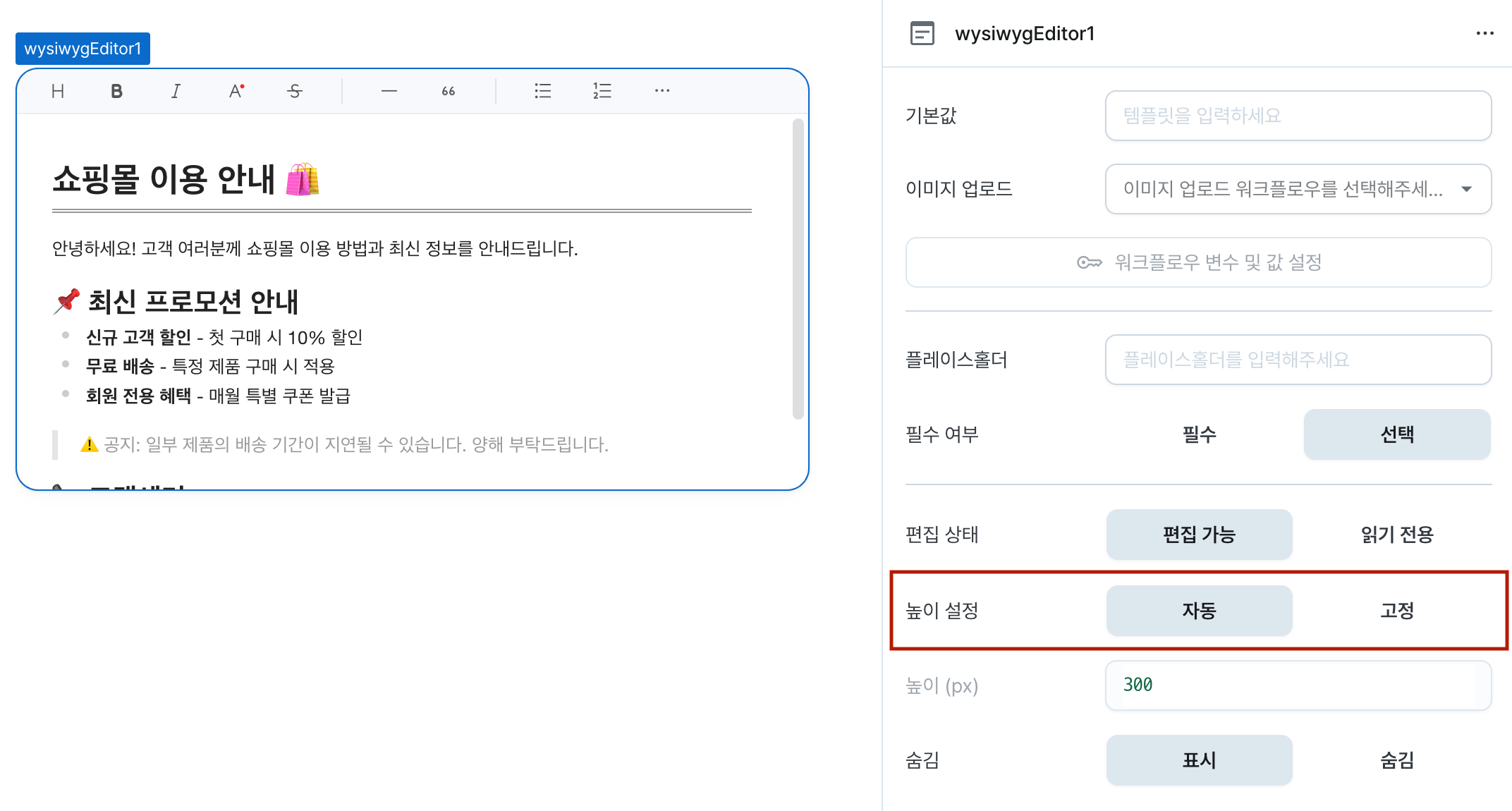
고정 높이 설정 (isHeightFixed)
고정 높이 설정 여부를 선택할 수 있습니다.
고정 높이를 자동으로 설정하면 컴포넌트 내부 크기에 맞추어 높이가 늘어납니다.

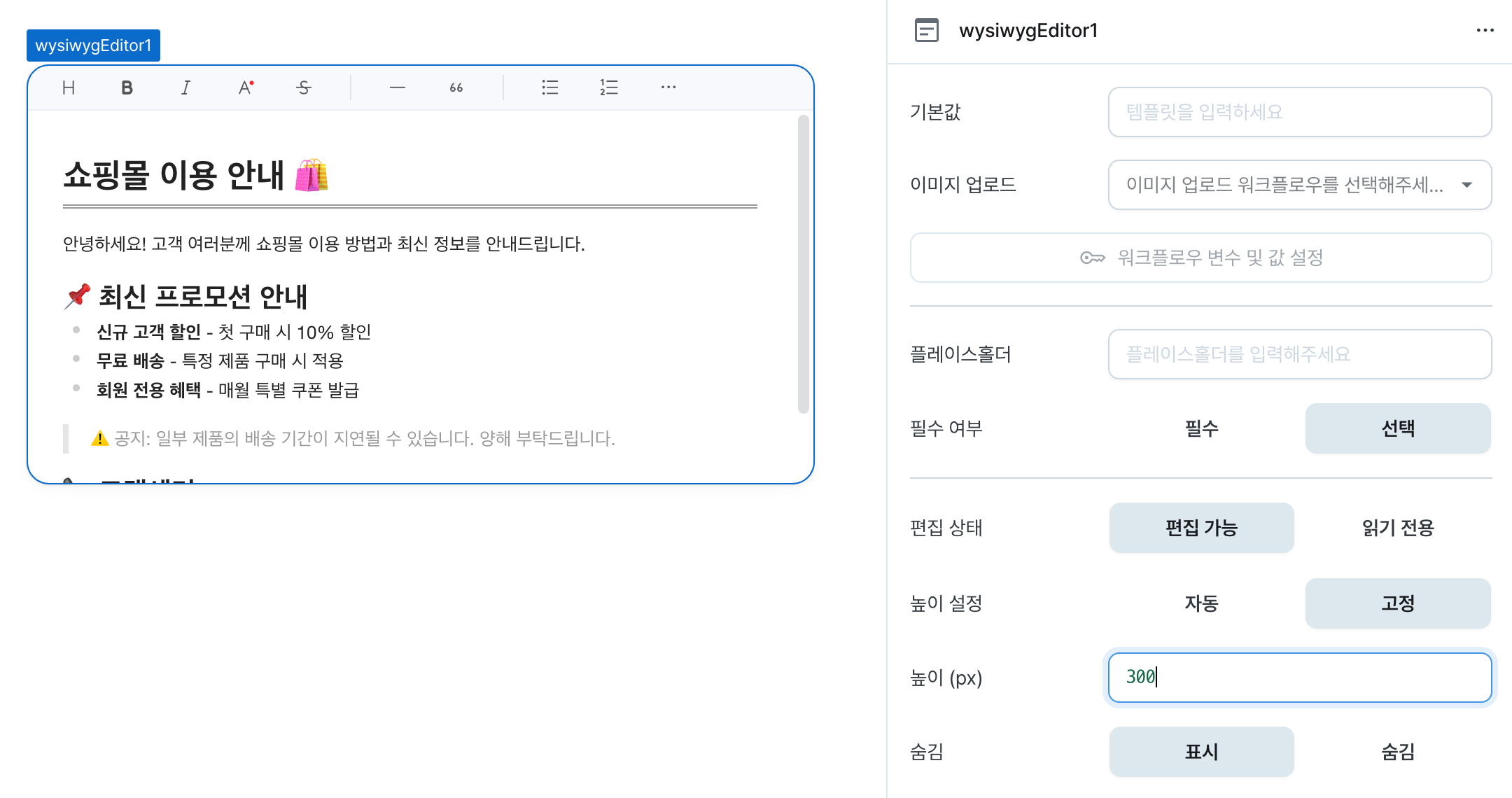
높이 (height)
컴포넌트의 고정 높이 값을 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 높이를 설정할 수 있습니다.

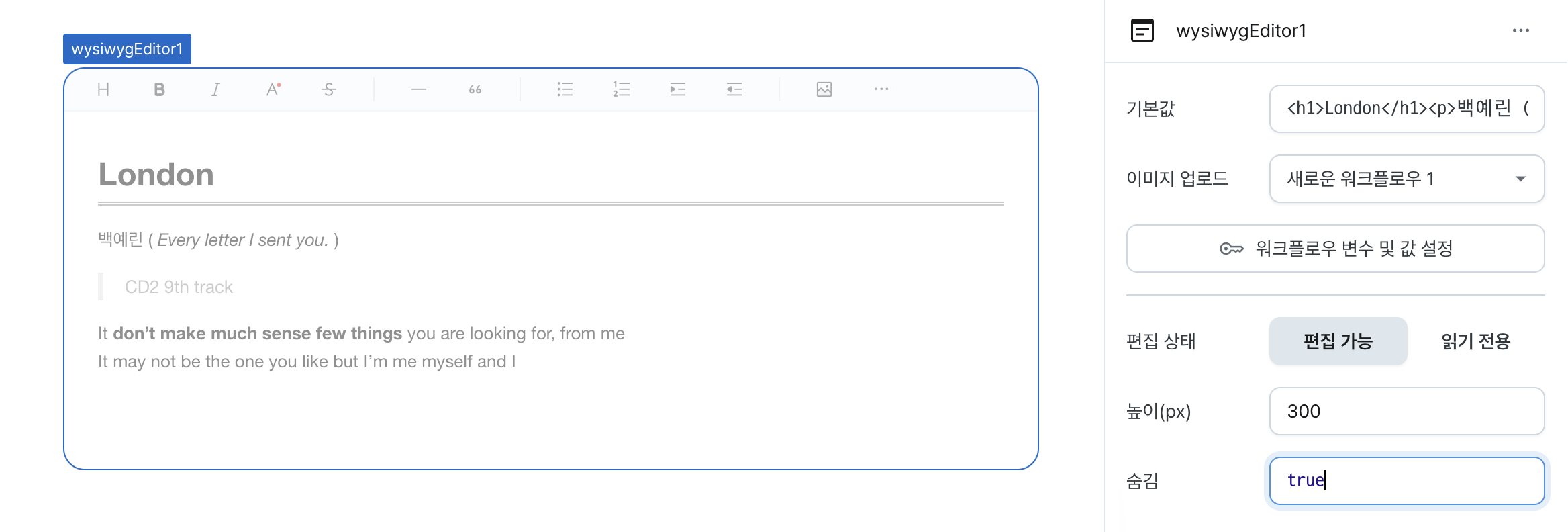
숨김 (isHidden)
컴포넌트의 숨김 상태를 입력할 수 있습니다.
워크플로우의 실행 결과를 사용하거나 직접 값을 입력하여 컴포넌트 숨김 상태를 설정할 수 있습니다.
값을 true로 설정할 경우, 배포된 상태에서는 컴포넌트가 숨겨지고 편집 상태에서는 불투명한 상태로 편집이 가능합니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 값 (value) | string | 위지윅 에디터에 입력된 문서를 HTML로 변환한 결과 |
타입 정의
interface ExecuteWorkflowEventAction {
type: 'workflow';
workflowId: string;
variables: Record<string, string>;
}
interface ActionHandler {
action: ExecuteWorkflowEventAction;
}