모달
오버레이되는 별도의 화면을 통해 여러개의 컴포넌트를 구성할 수 있습니다.
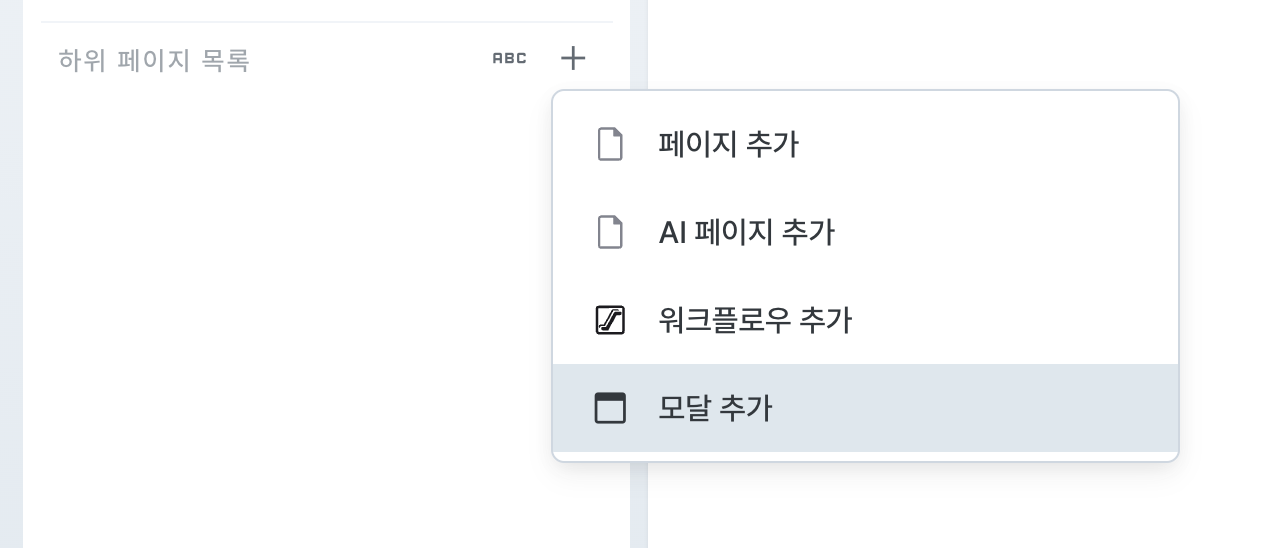
편집 페이지 내 하위 페이지 목록에서 + 버튼을 통해 모달을 추가할 수 있습니다.

모달은 편집 페이지 내 모달 목록에서 모달을 선택하여 수정하거나 확인할 수 있습니다.
워크플로우의 이벤트 핸들러에서 모달을 열거나 닫도록 할 수 있습니다. 버튼 컴포넌트의 실행 대상 프로퍼티에서도 모달을 열거나 닫게 할 수 있습니다. 모달 바깥을 클릭할 경우, 모달이 닫히게 됩니다.
프로퍼티
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 이름 (name) | string | 모달 컴포넌트의 고유 이름 |
| 헤더 영역 (isHeaderVisible) | boolean | 모달 컴포넌트 헤더 표시 여부 |
| 푸터 영역 (isFooterVisible) | boolean | 모달 컴포넌트 푸터 표시 여부 |
| 너비 (width) | ModalWidth | 모달 컴포넌트의 너비 |
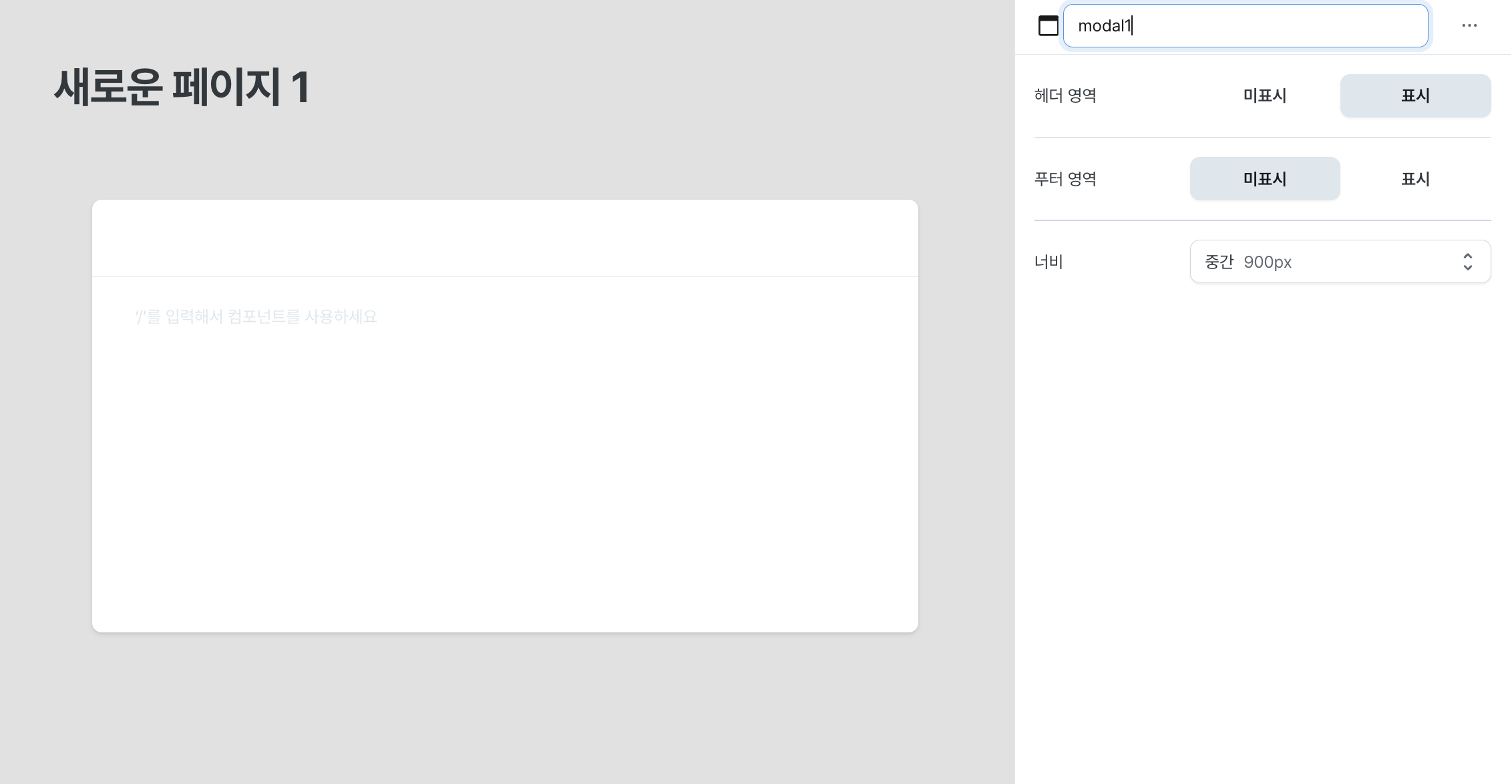
이름 (name)
모달 컴포넌트를 식별하는 고유한 이름입니다. 이름 규칙을 참고하세요.

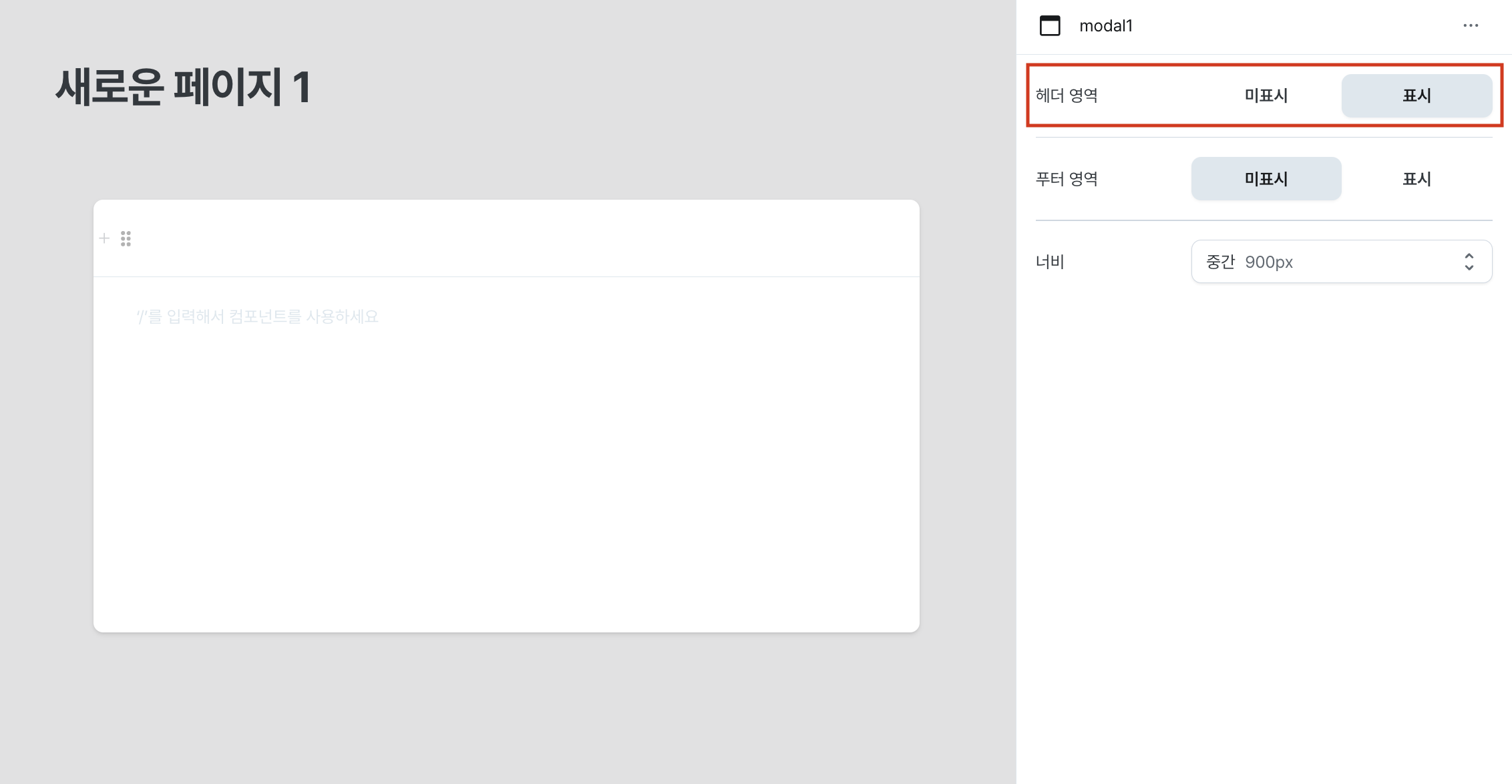
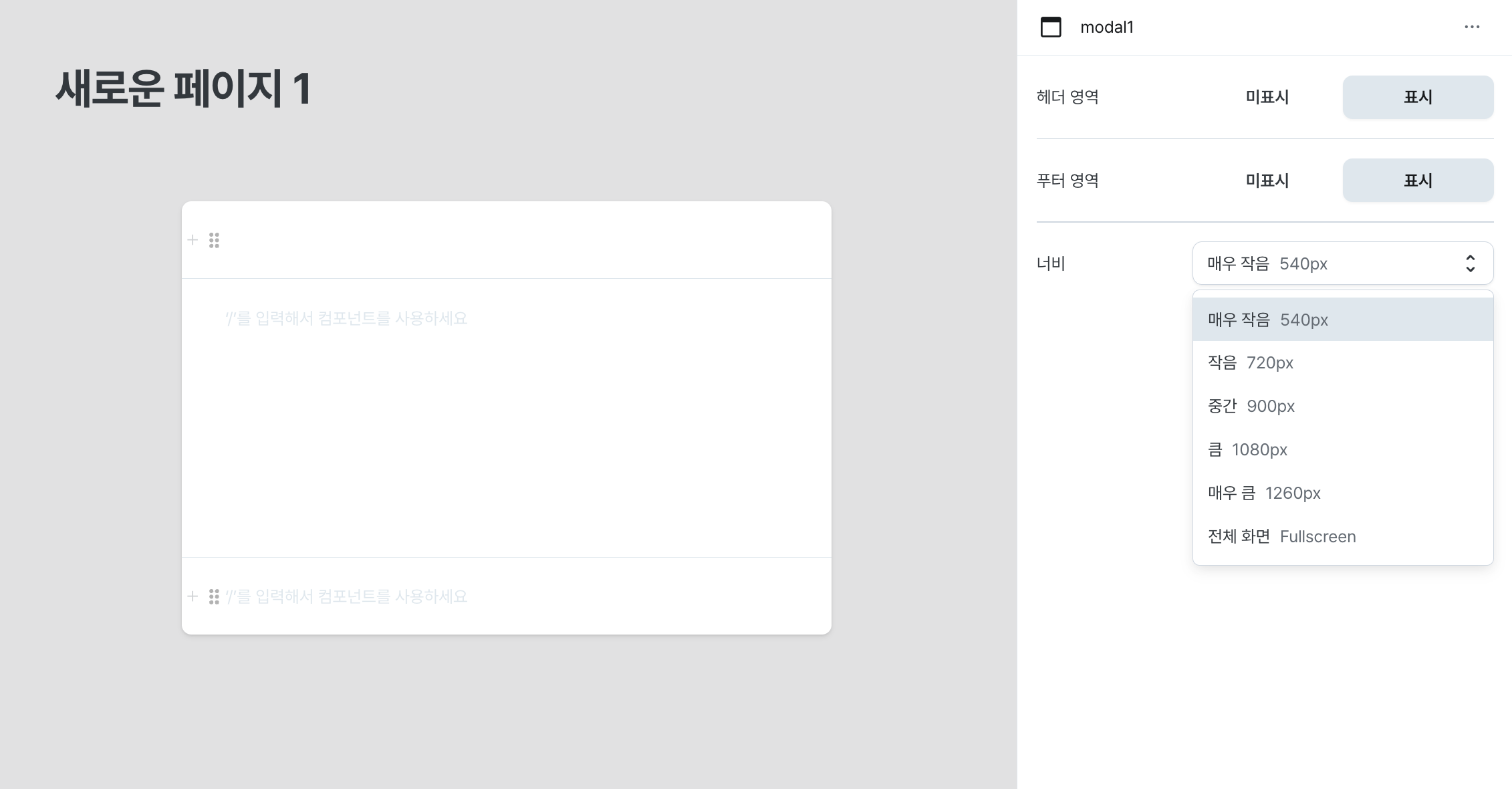
헤더 영역 (isHeaderVisible)
모달의 헤더 표시 여부를 선택할 수 있습니다.

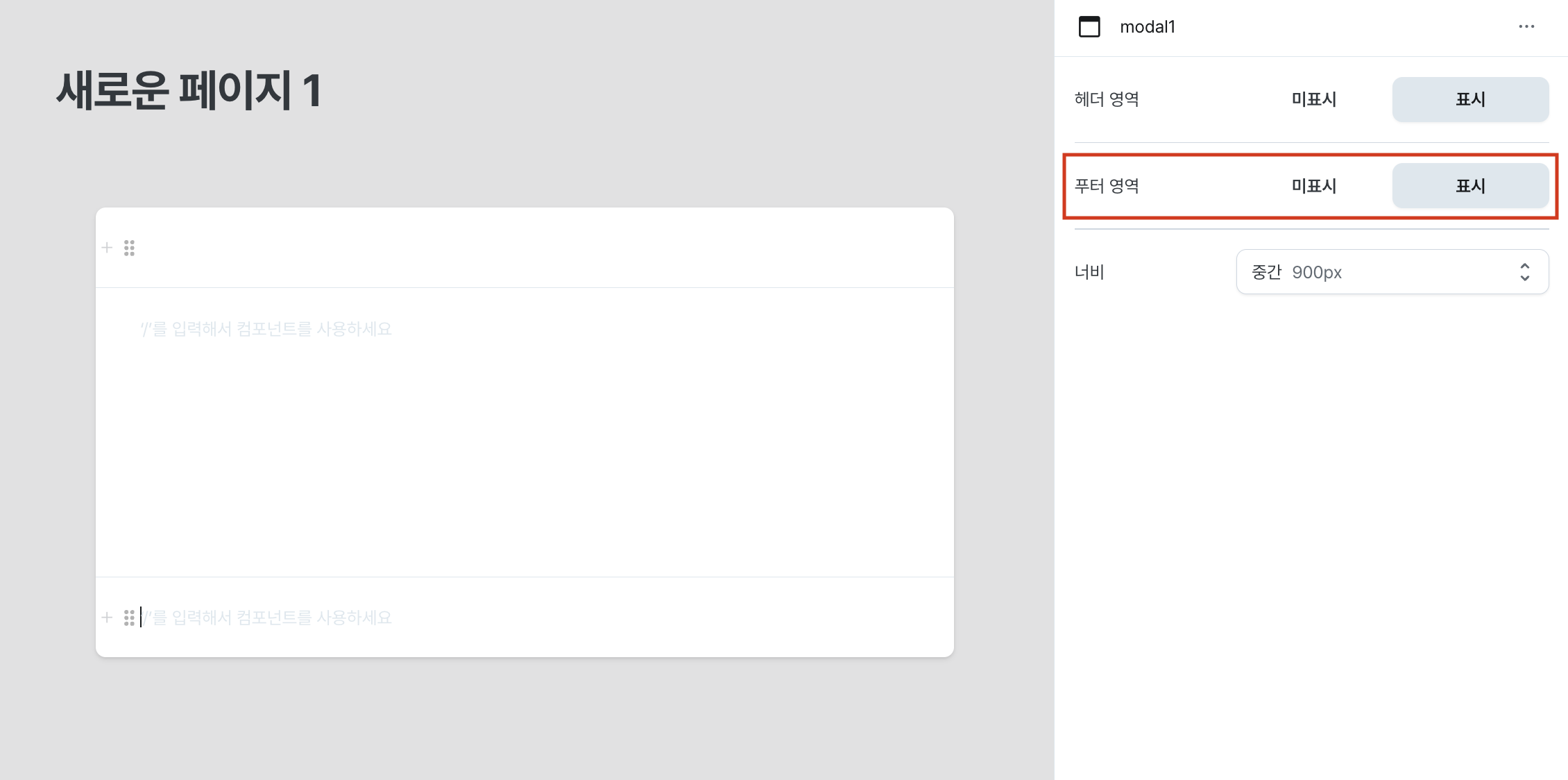
푸터 영역 (isFooterVisible)
모달의 푸터 표시 여부를 선택할 수 있습니다.

너비 (width)
모달 컴포넌트의 너비를 설정할 수 있습니다.
다음과 같은 옵션 중에 선택할 수 있습니다.
- 매우 작음 (540px)
- 작음 (720px)
- 중간 (900px, 기본)
- 큼 (1080px)
- 매우 큼 (1260px)
- 전체화면 (100% - 160px)

헤더
모달의 헤더 표시를 활성화하면 헤더를 자유롭게 구성할 수 있습니다. 헤더 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.
헤더 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

본문
모달의 본문을 자유롭게 구성할 수 있습니다. 본문 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.
본문 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

푸터
모달의 푸터 표시를 활성화하면 푸터를 자유롭게 구성할 수 있습니다. 푸터 내부의 컴포넌트들은 일반 컴포넌트들과 동일하게 프로퍼티 설정이 가능합니다.
푸터 내부는 기본 에디터와 마찬가지로 원하는 컴포넌트들을 추가하거나 수정할 수 있습니다.

상태
| 프로퍼티 | 타입 | 설명 |
|---|---|---|
| 열림 여부 (isOpened) | boolean | 모달의 열림 상태 |
타입 정의
type ModalWidth =
// 540px
| 'xs'
// 720px
| 'sm'
// 900px
| 'md'
// 1080px
| 'lg'
// 1260px
| 'xl'
// Fullscreen
| 'full';