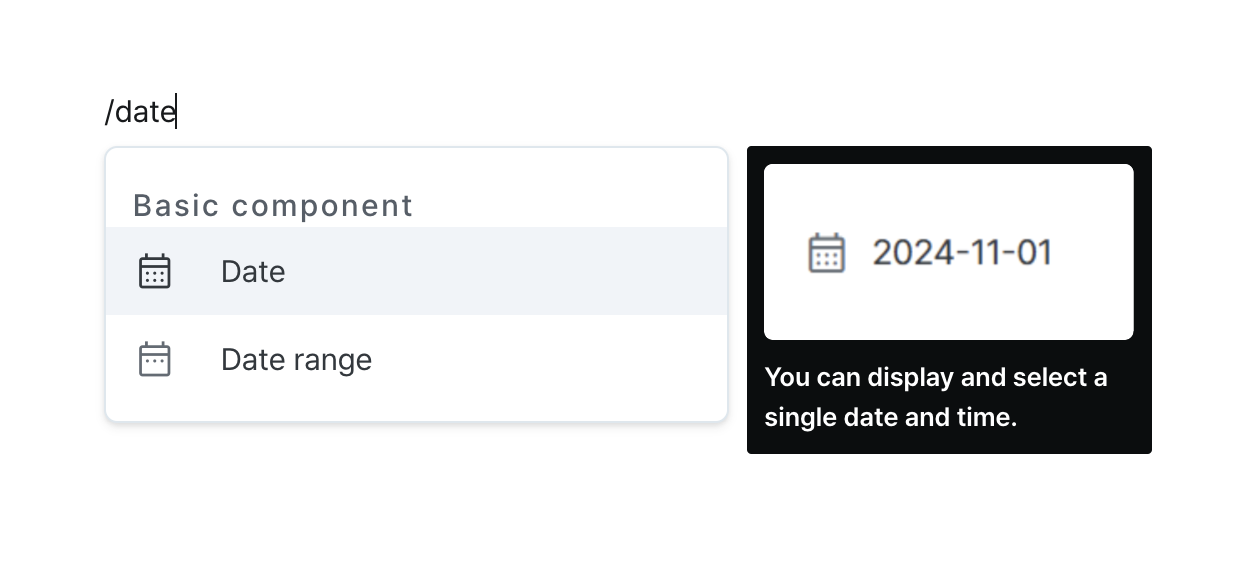
Date Picker
Select and display single dates and times through an intuitive calendar interface.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the date picker component |
| Label (label) | string | Text displayed on the left side of the date picker |
| Time Display (type) | 'date' | 'dateTime' | Whether to enable detailed time display |
| Date (defaultValue) | string | Default date template formatted in ISO 8601 |
| Disable Component (isDisabled) | boolean | Whether date picker is disabled |
| Hide Component (isHidden) | boolean | Whether date picker is hidden in deployed page |
| Width (display) | Display | How the date picker component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the date picker component |
| Label Width (labelWidth) | string | Width occupied by the left label in the date picker |
Name (name)
Sets the unique identifier for the date picker component. Please refer to the component naming rules

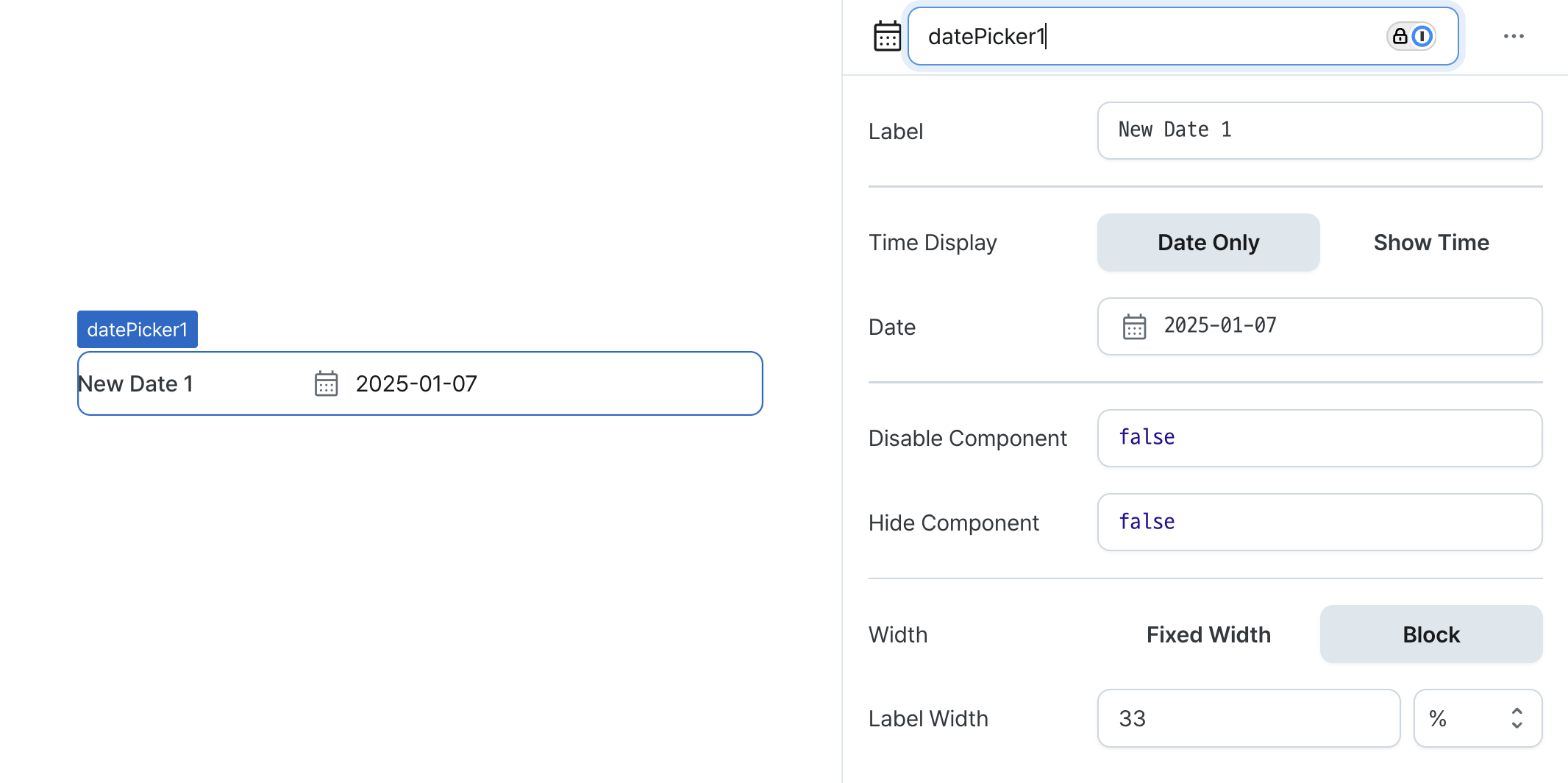
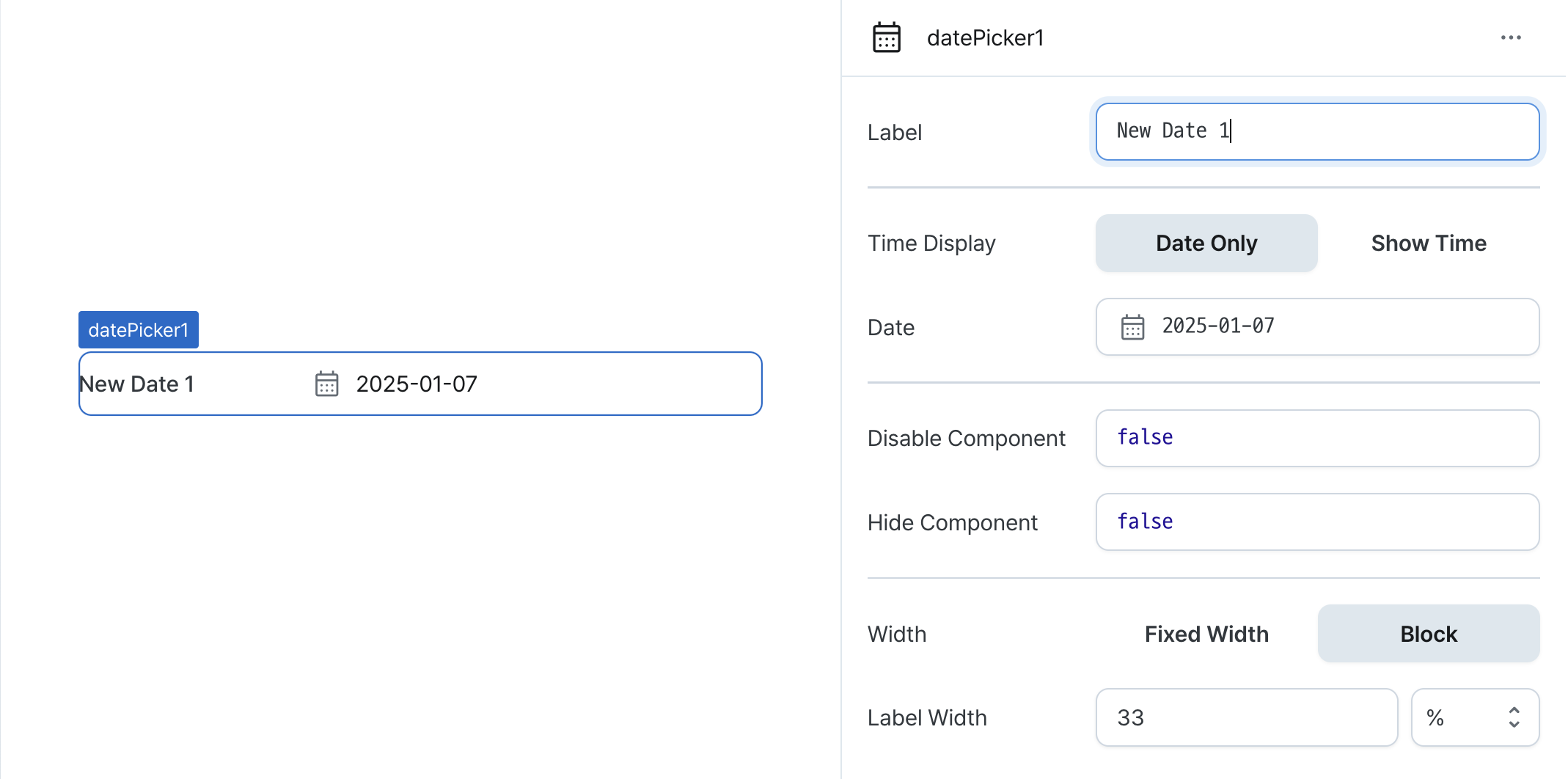
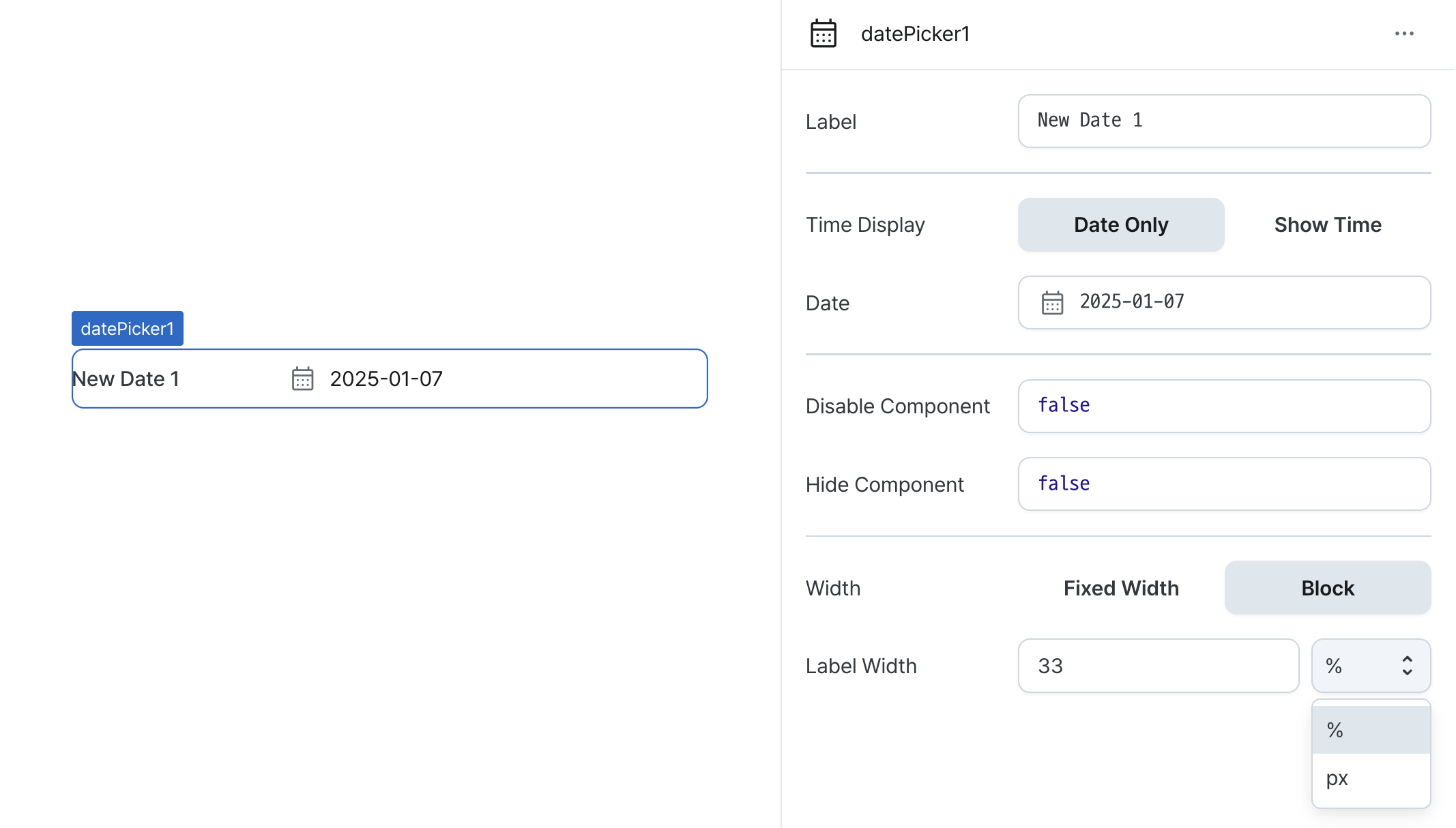
Label (label)
Sets the text displayed on the left side of the date picker. (Supports Template Text)

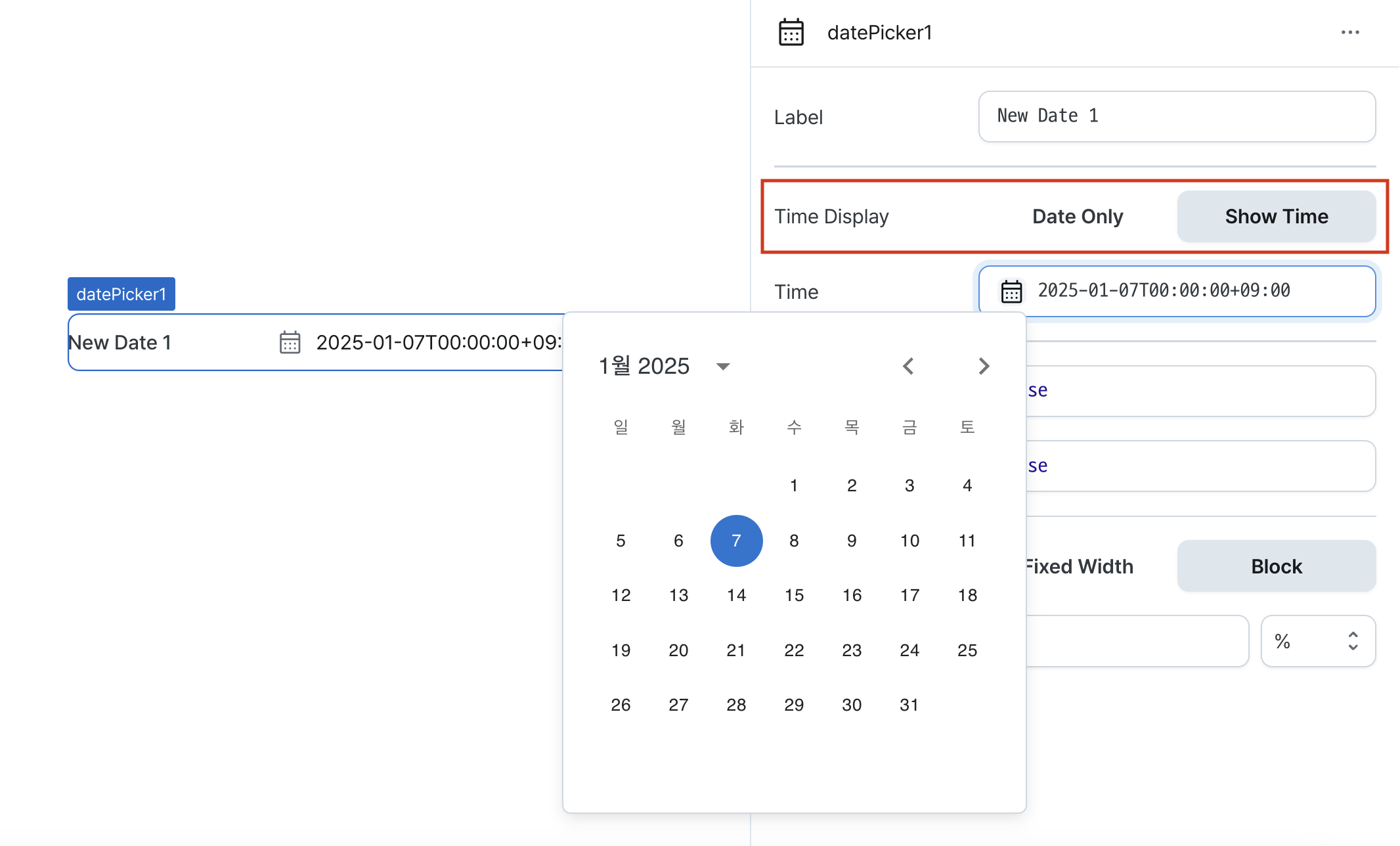
Time Display (type)
Determines the date/time format displayed in the field.
Select date for Date Only format or Show Time to include time information.
Affects how the date value is displayed and edited.

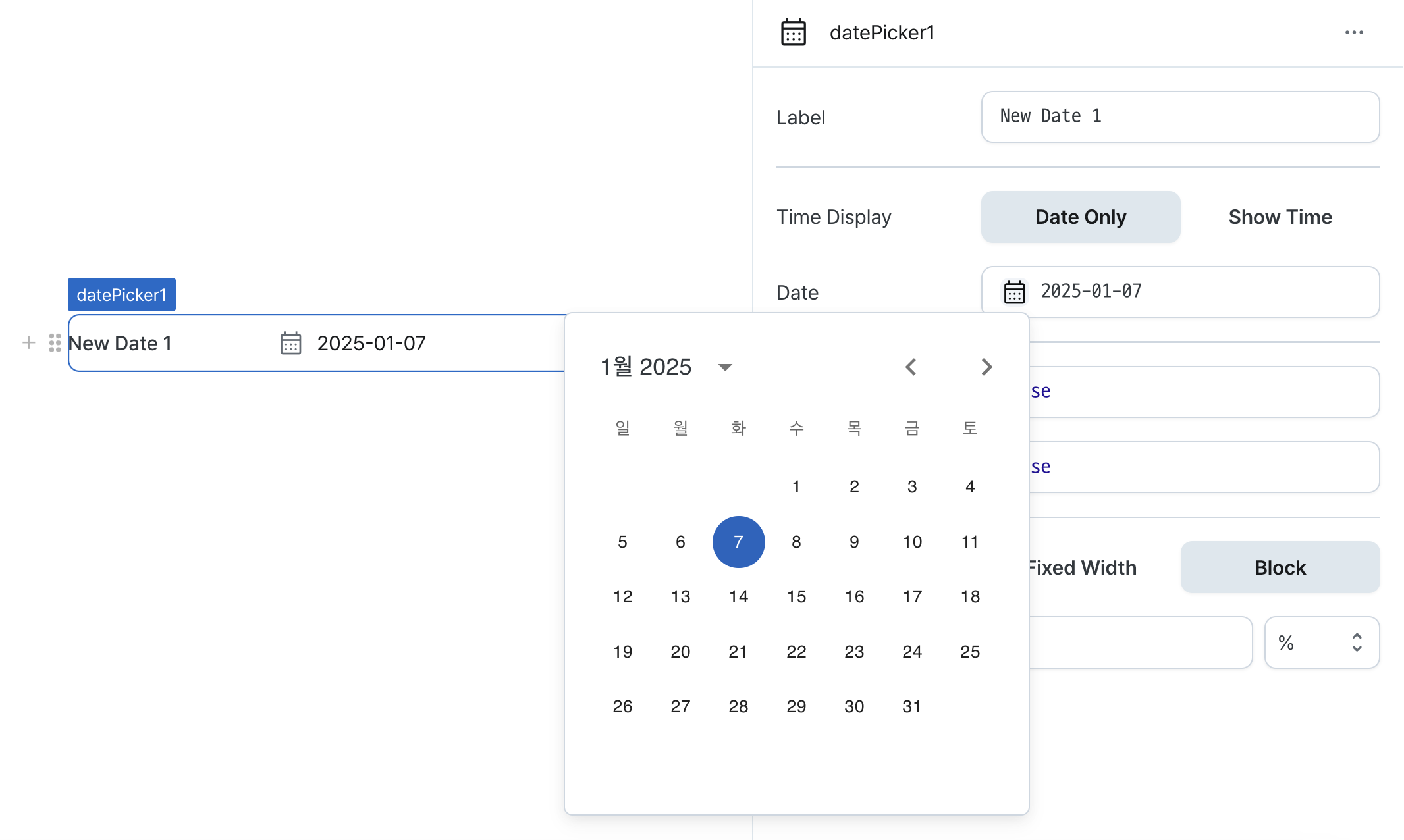
Date (defaultValue)
Sets the default date value for the component.
Can be set through workflow results, direct input, or calendar selection.
Click the calendar icon to open the date picker interface.

Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

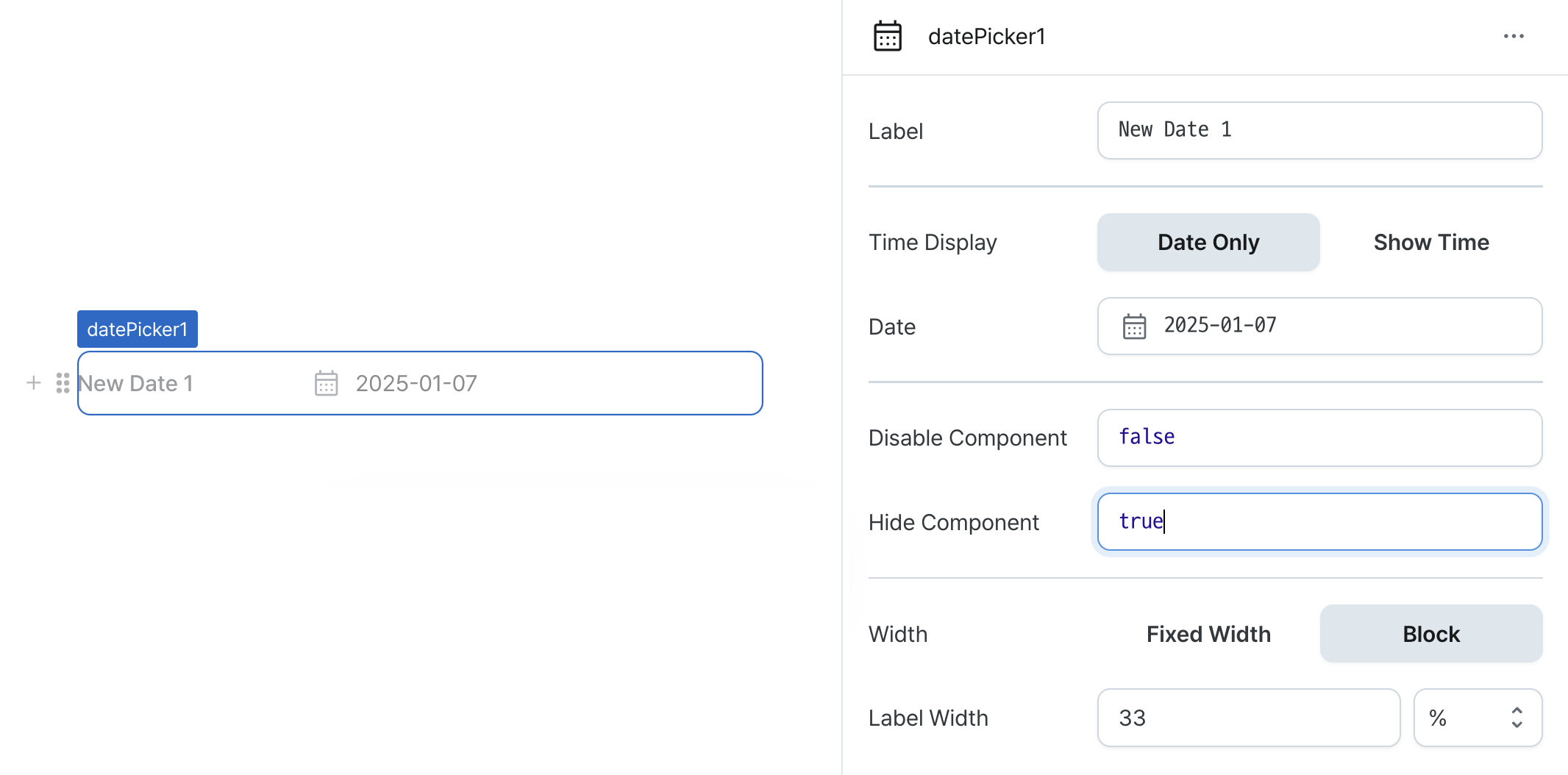
Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

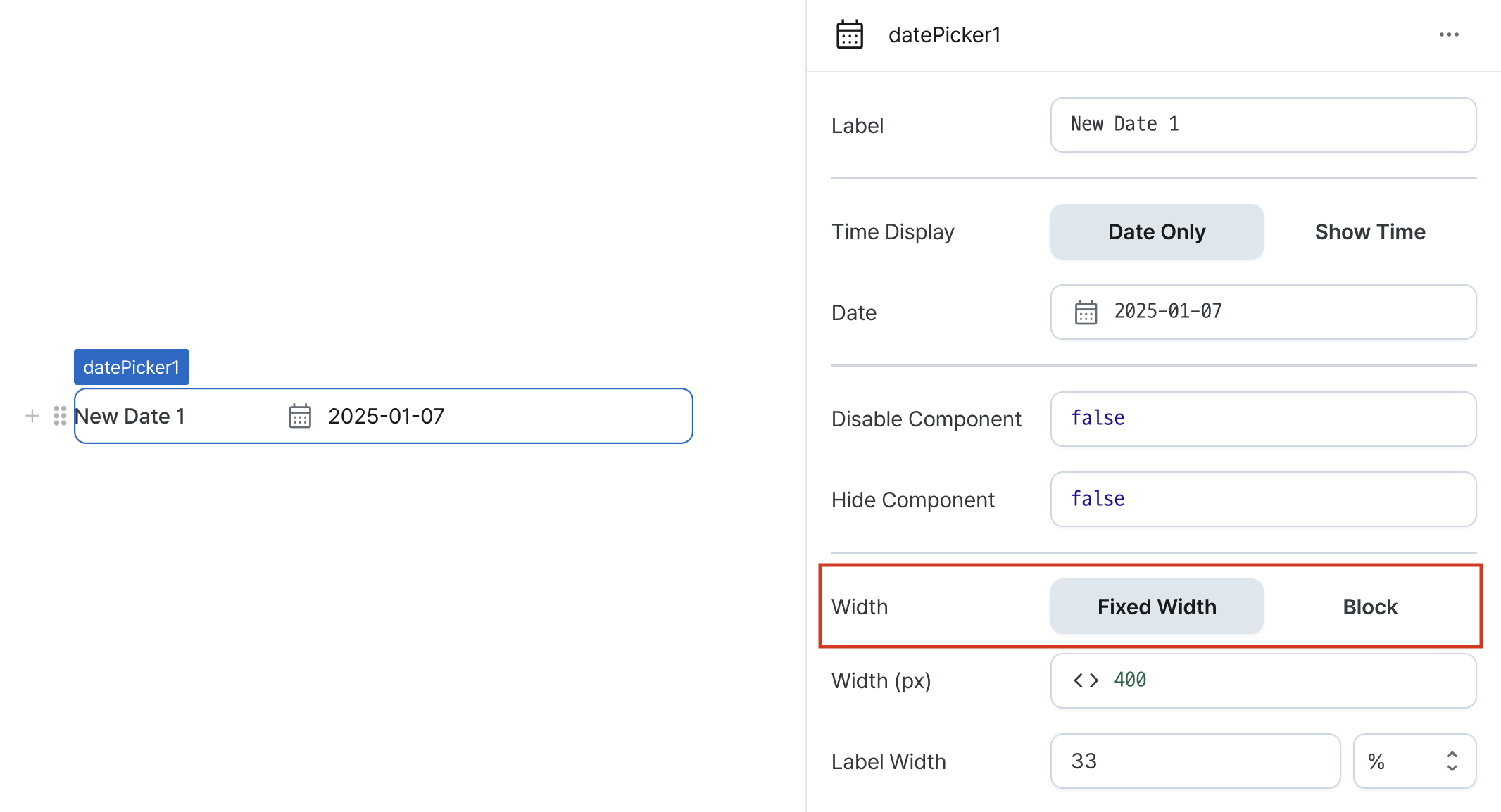
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

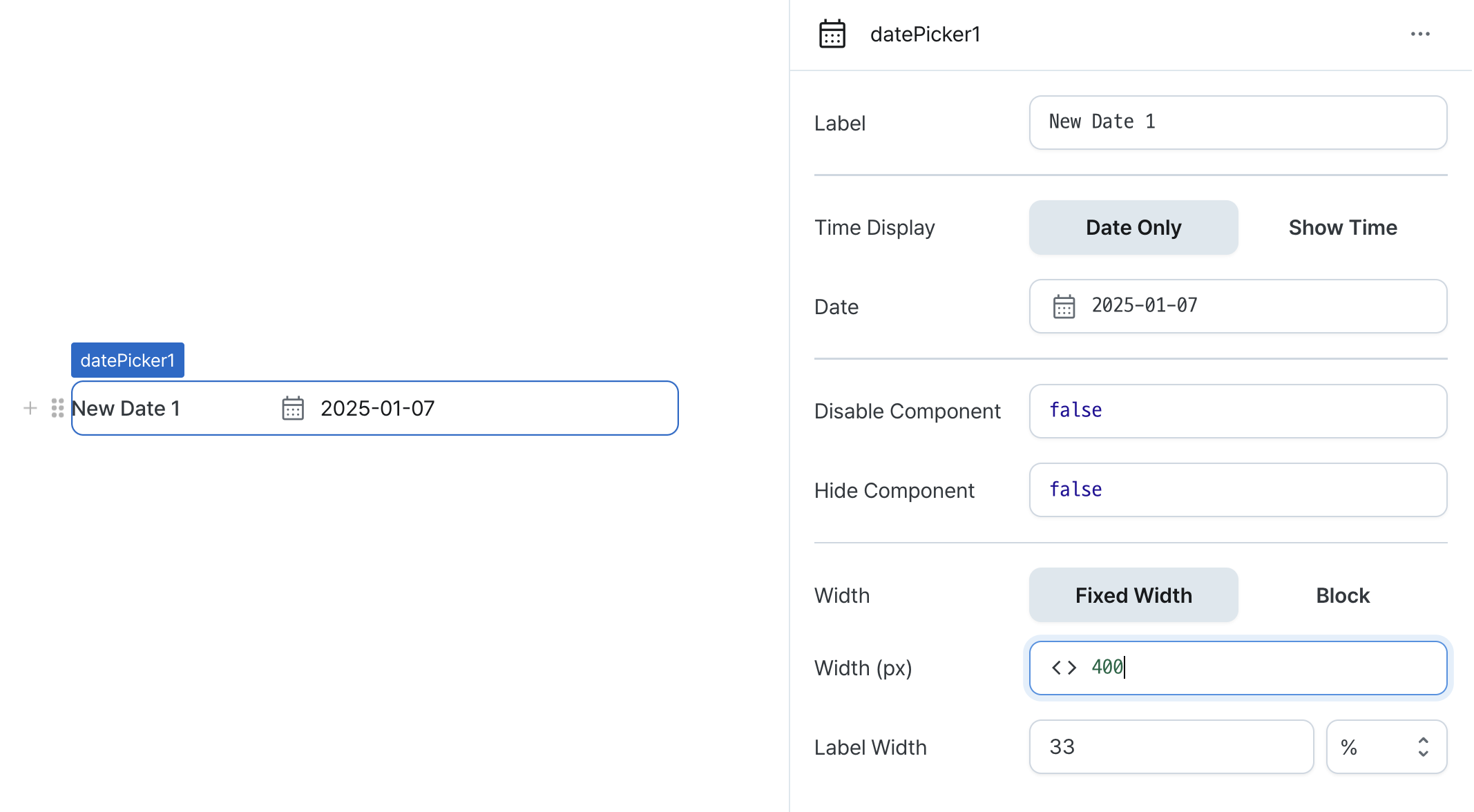
Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | string | The selected date or date and time formatted in ISO 8601 in the date picker |
Type Definitions
type Display = 'inline-block' | 'block';
Hops does not perform validation on date field values.
It is recommended to validate the value before using it.