Rating
Present numerical values through visual rating symbols.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the rating component |
| Label (label) | string | Text displayed on the left side of the rating |
| Score Interval (scale) | number | Minimum interval between selectable scores |
| Default Value (defaultValue) | string (number) | Code that returns a default value |
| Disable Component (isDisabled) | boolean | Whether the rating is disabled |
| Width (display) | Display | How the rating component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the rating component |
| Hide Component (isHidden) | boolean | Whether to hide the rating on the deployed page |
| labelWidth | string | The length that the left label takes up in the rating |
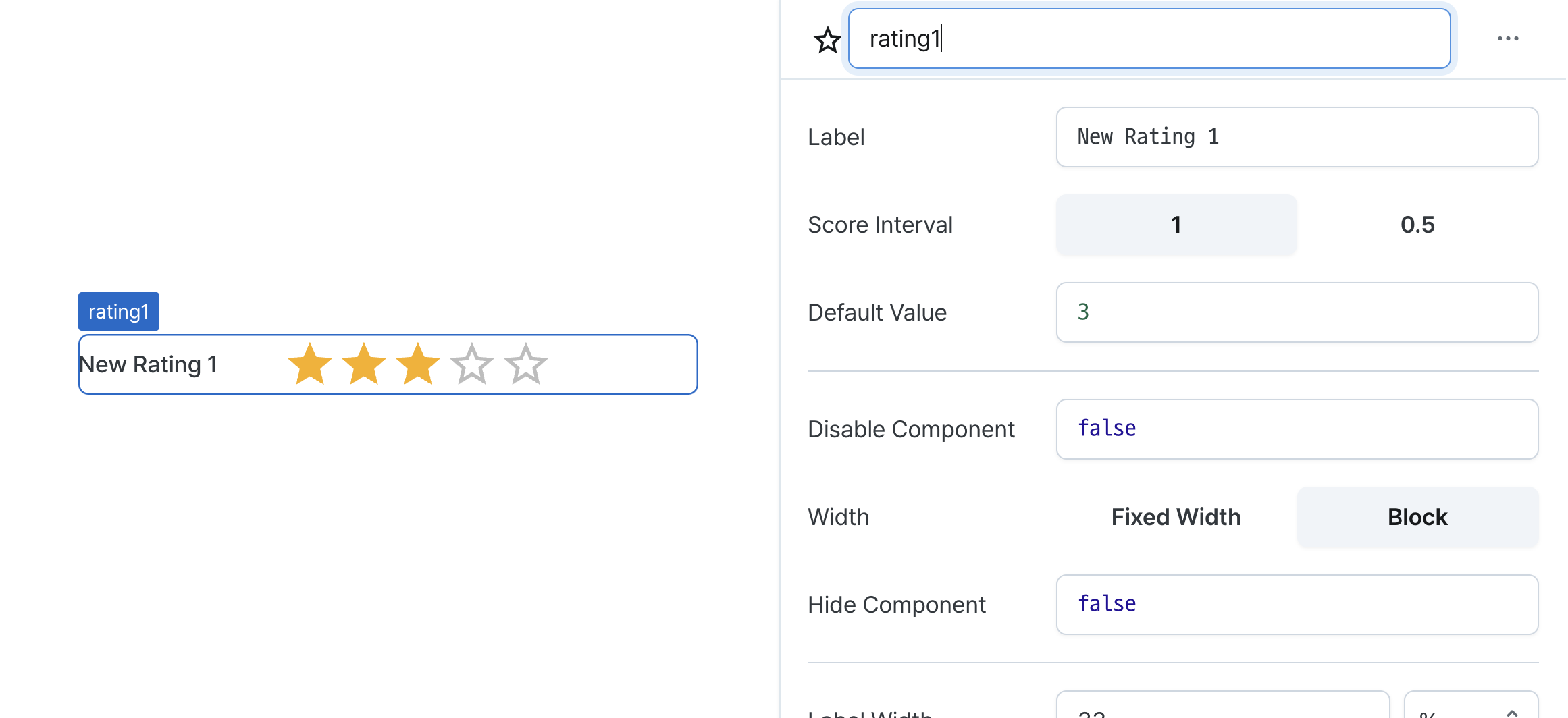
Name (name)
Sets the unique identifier for the rating component. Please refer to the component naming rules

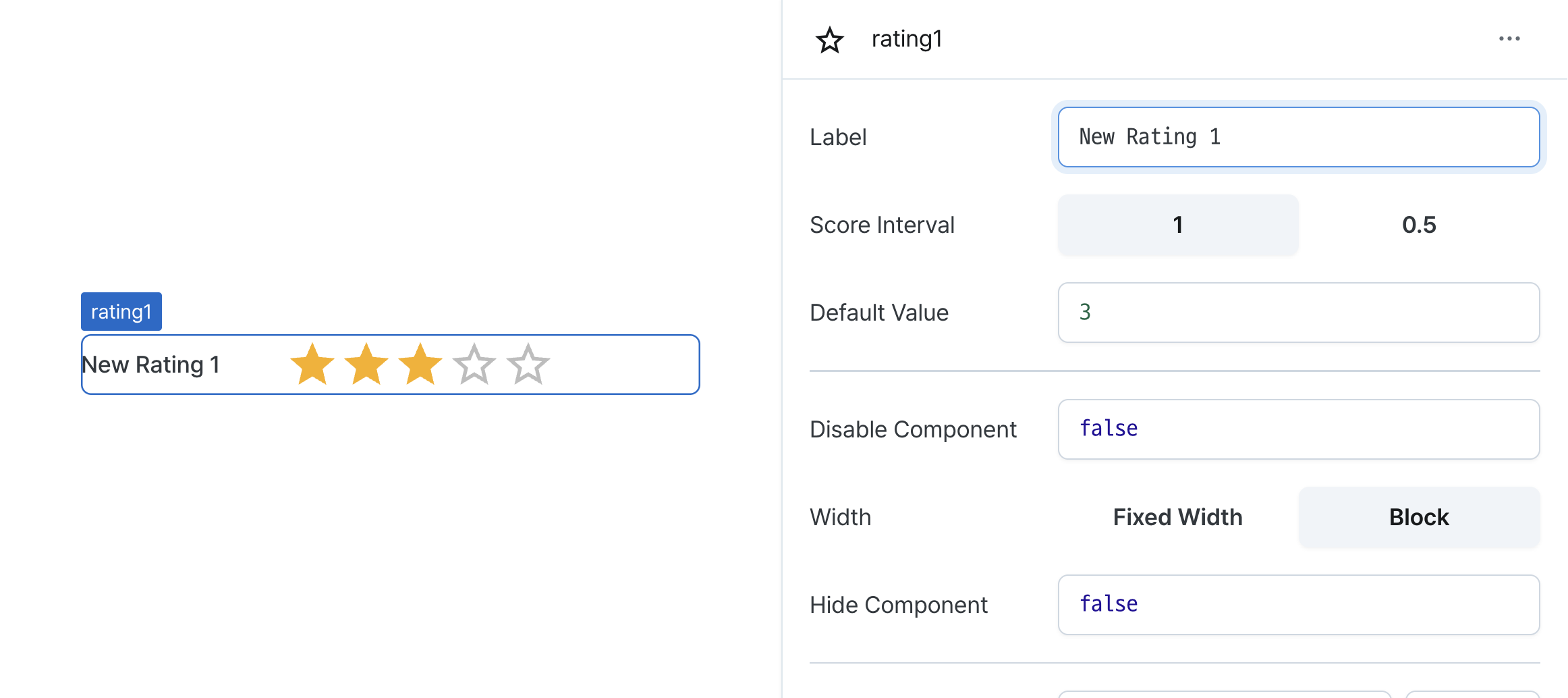
Label (label)
Sets the text displayed on the left side of the rating. (Supports Template Text)

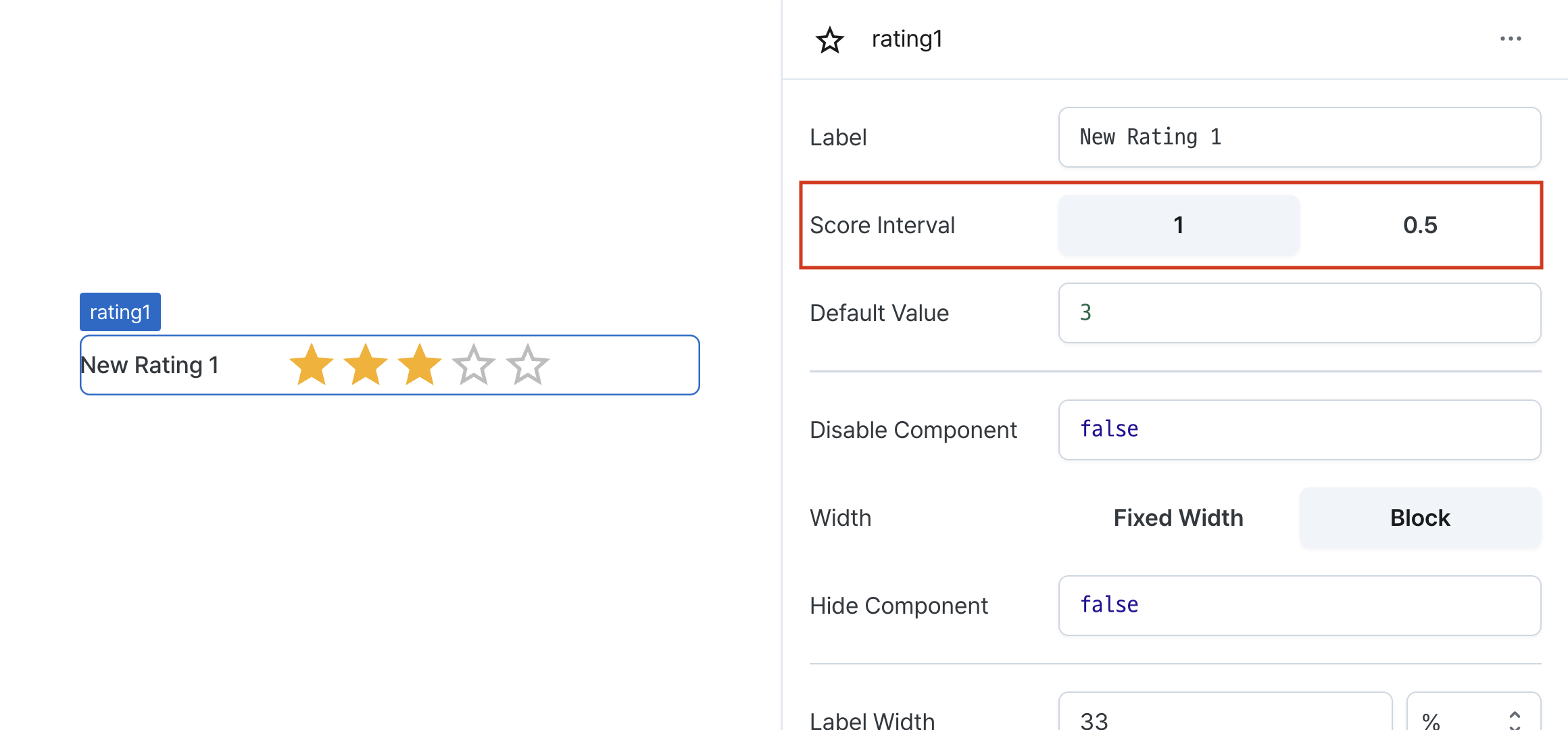
Score Interval (scale)
Sets the minimum increment between rating values.
Controls the granularity of selectable ratings.

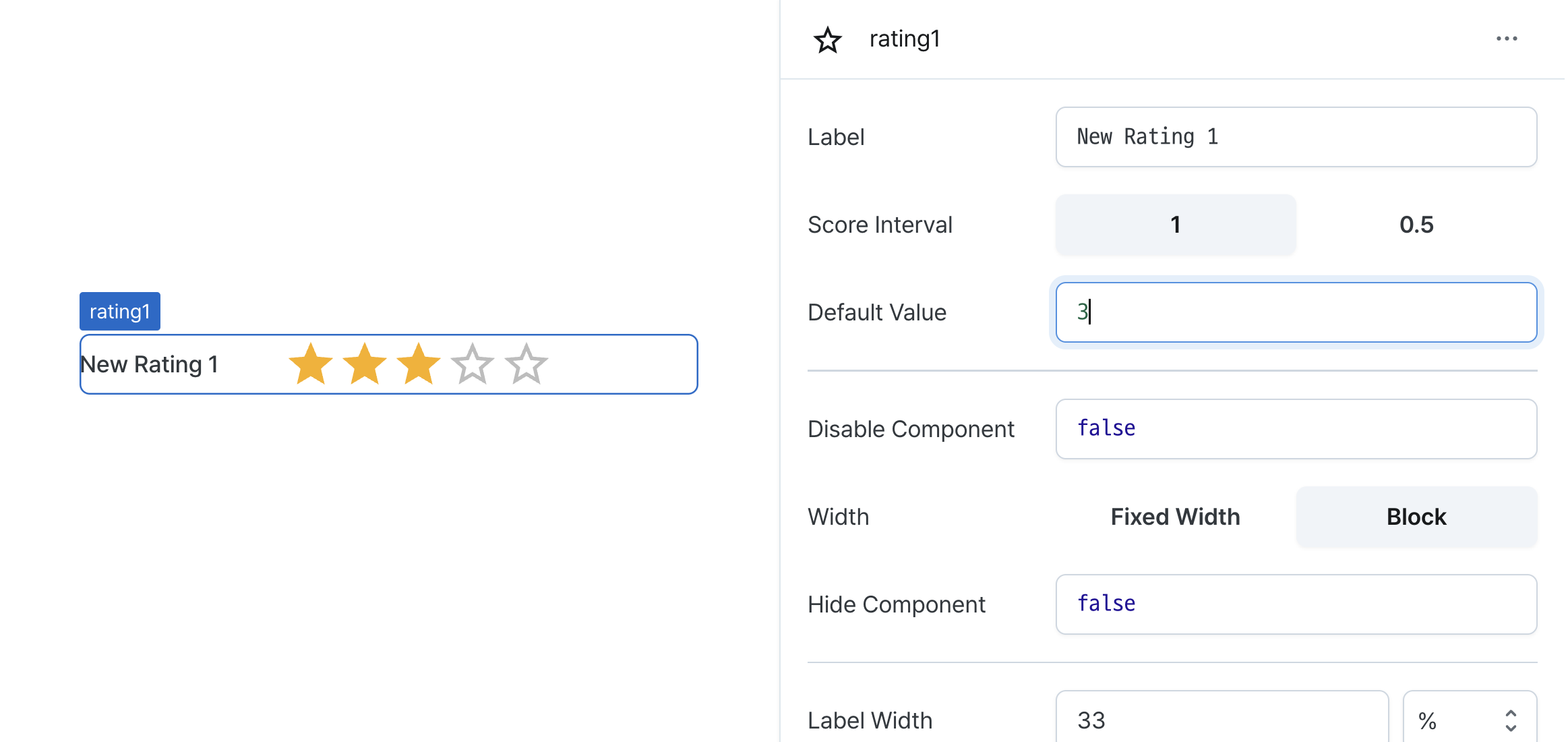
Default Value (defaultValue)
Sets the initial rating value.
Can be set through workflow results, direct input.

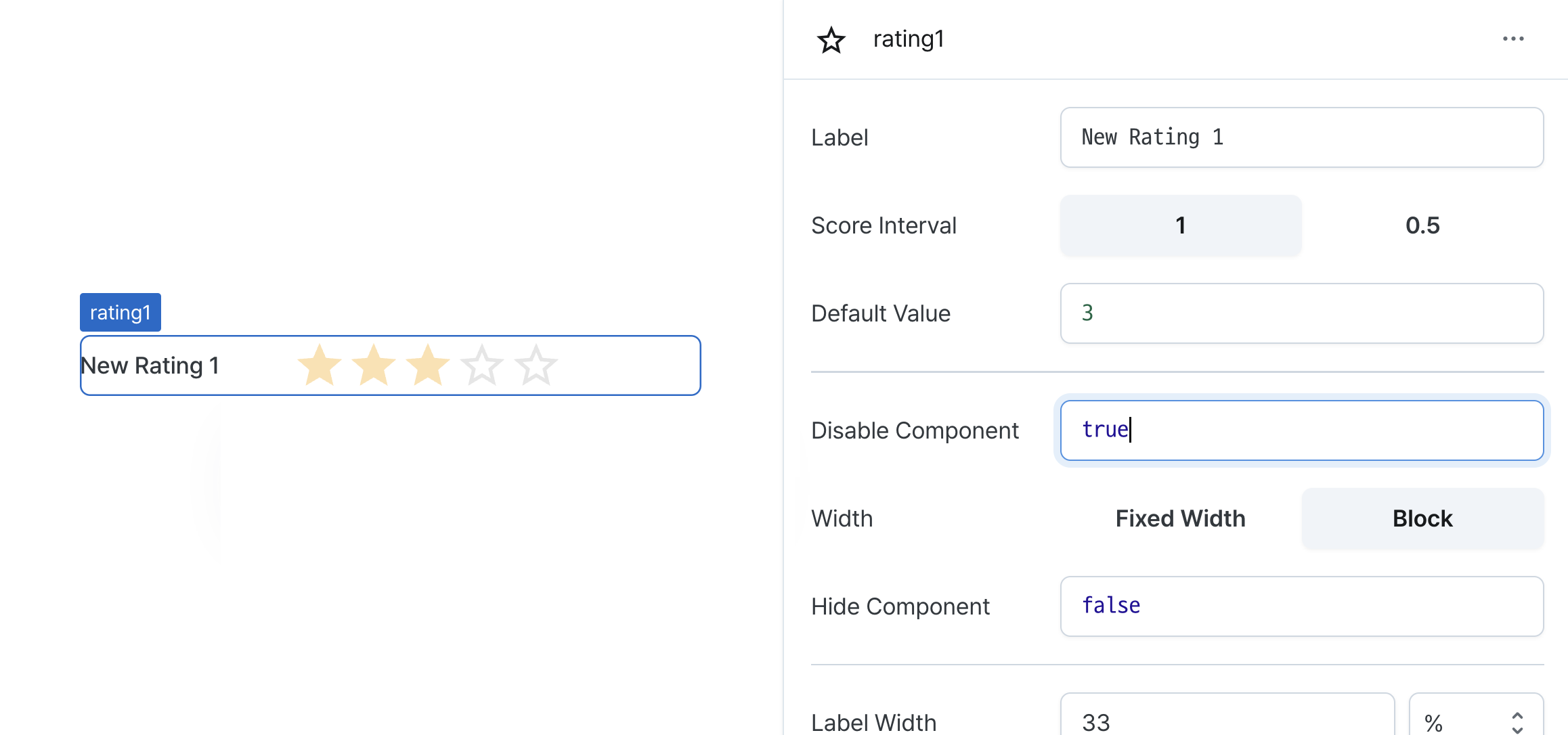
Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

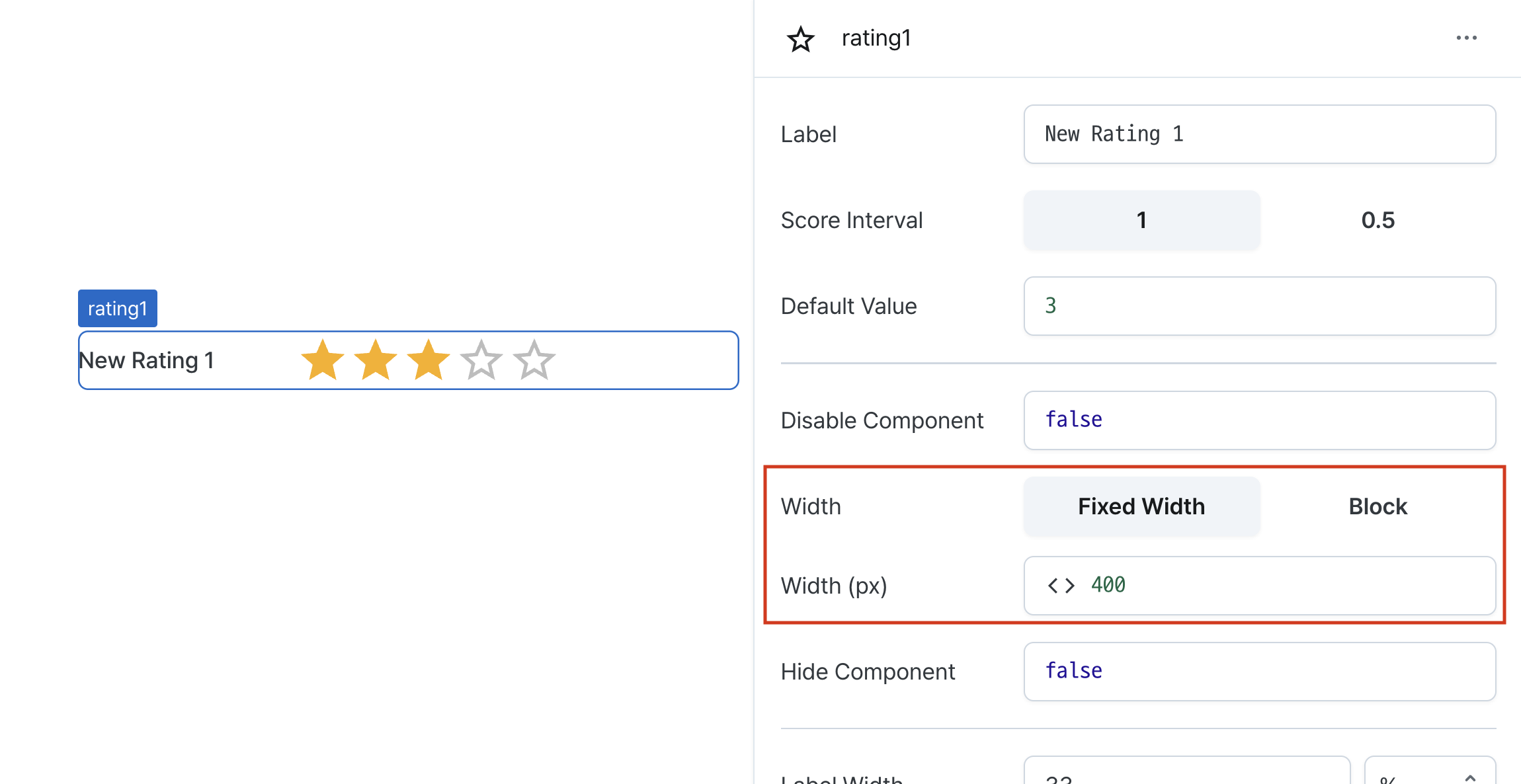
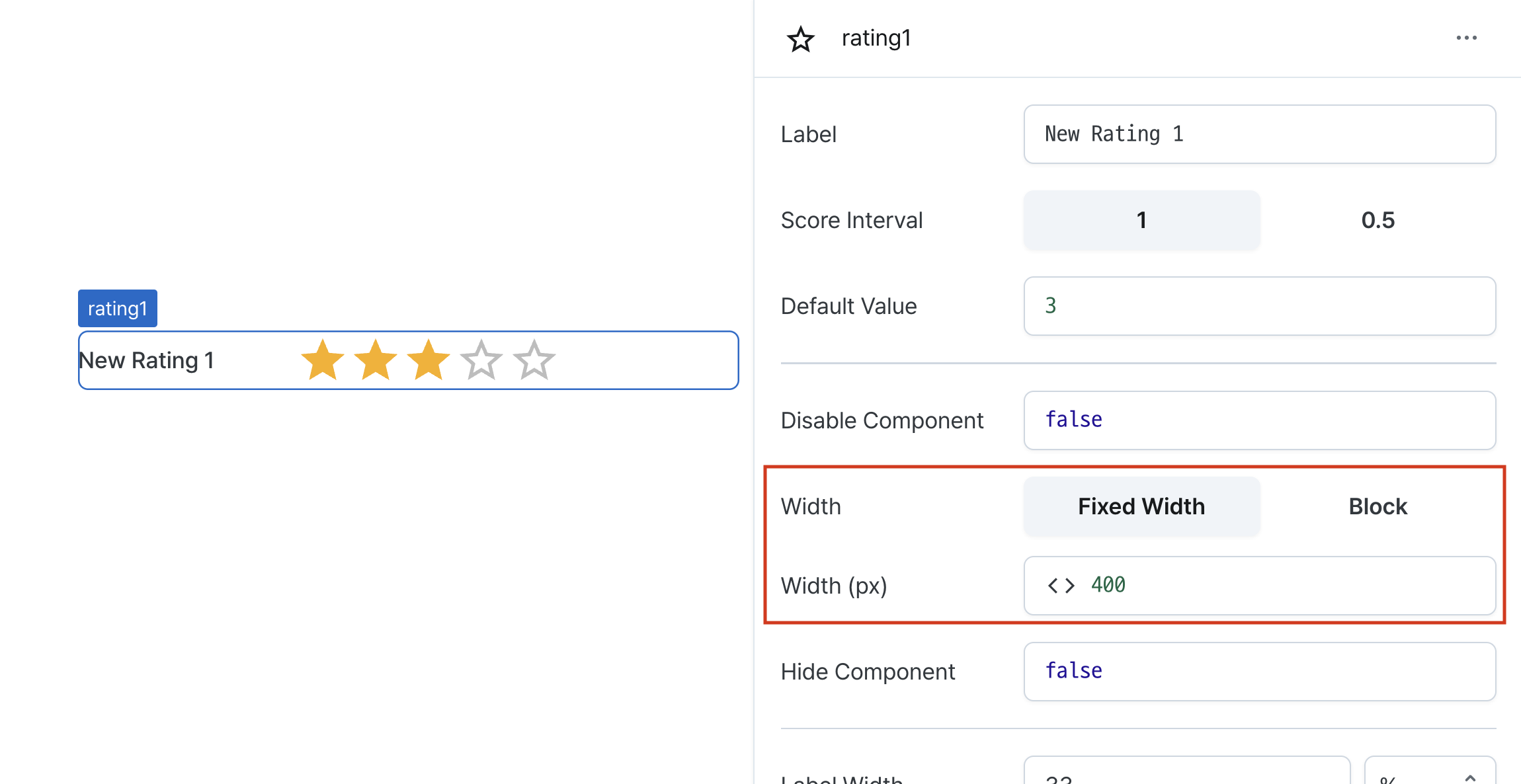
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

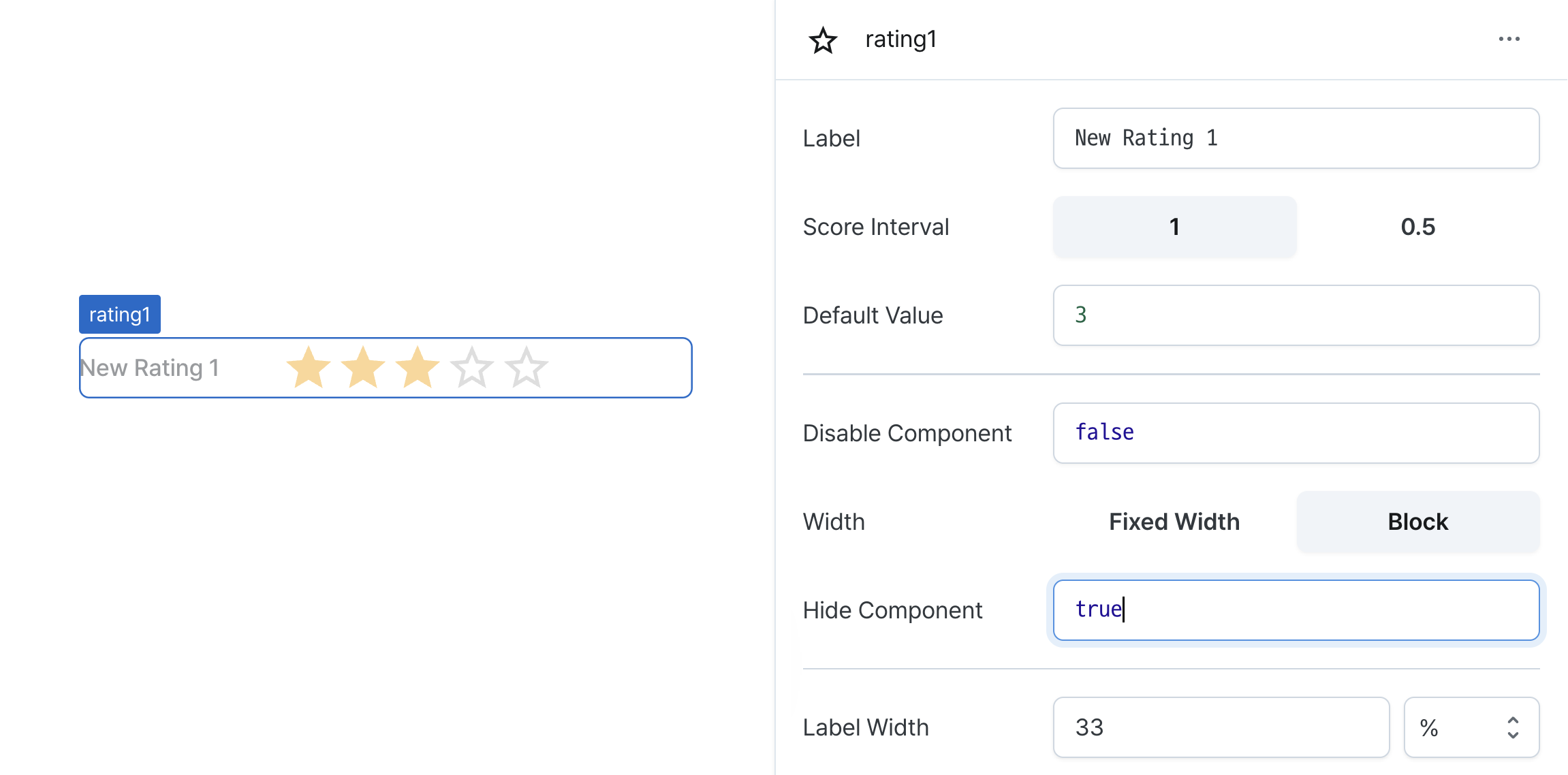
Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

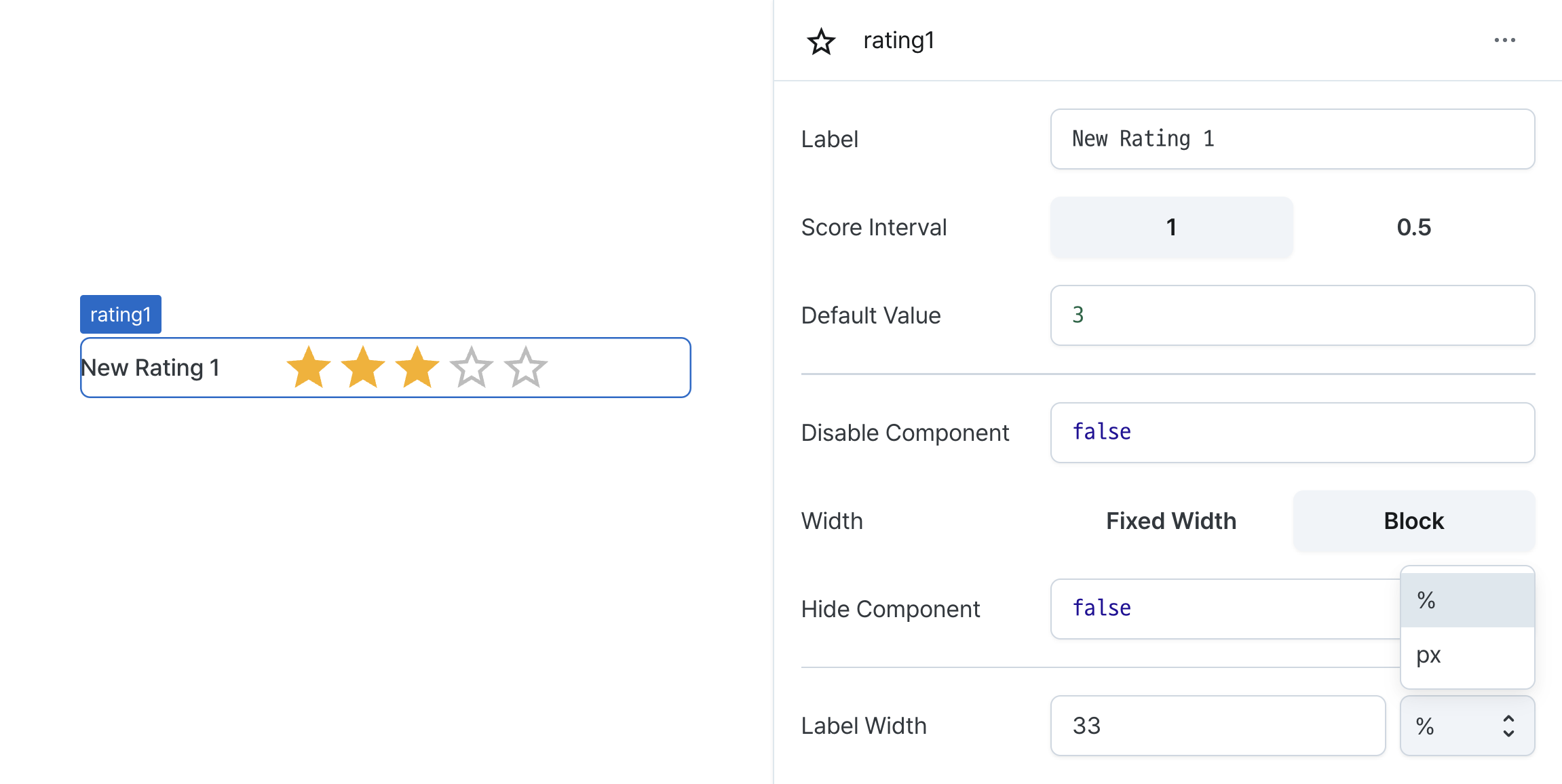
Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | 'number' | 'undefined' | Selected value |
| scale | number | Minimum interval between selectable scores |
Type Definitions
type Display = 'inline-block' | 'block';