첫 페이지 만들어 보기
이번 튜토리얼에서는 페이지를 만들어 보고 워크플로우를 활용한 컴포넌트를 만들어 배포해 보도록 하겠습니다.
페이지 만들기
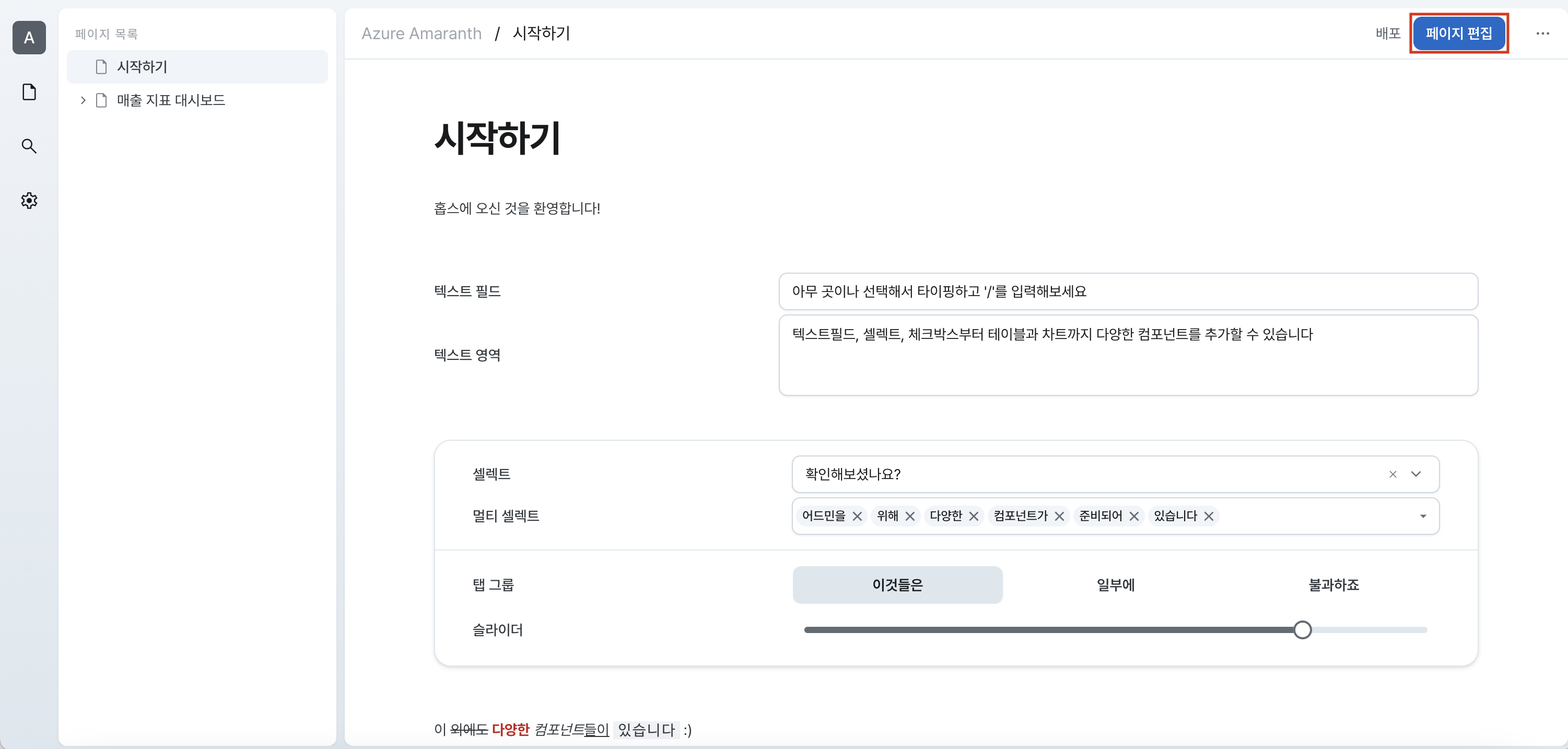
우선 원하는 어드민, 백오피스 화면을 만들기 위해 페이지를 추가해야합니다. 처음 로그인 하셨다면 편집할 수 없는 배포된 페이지를 보고 계실 겁니다. 오른쪽 위 "페이지 편집" 버튼을 통해 새로운 페이지를 추가할 수 있습니다.

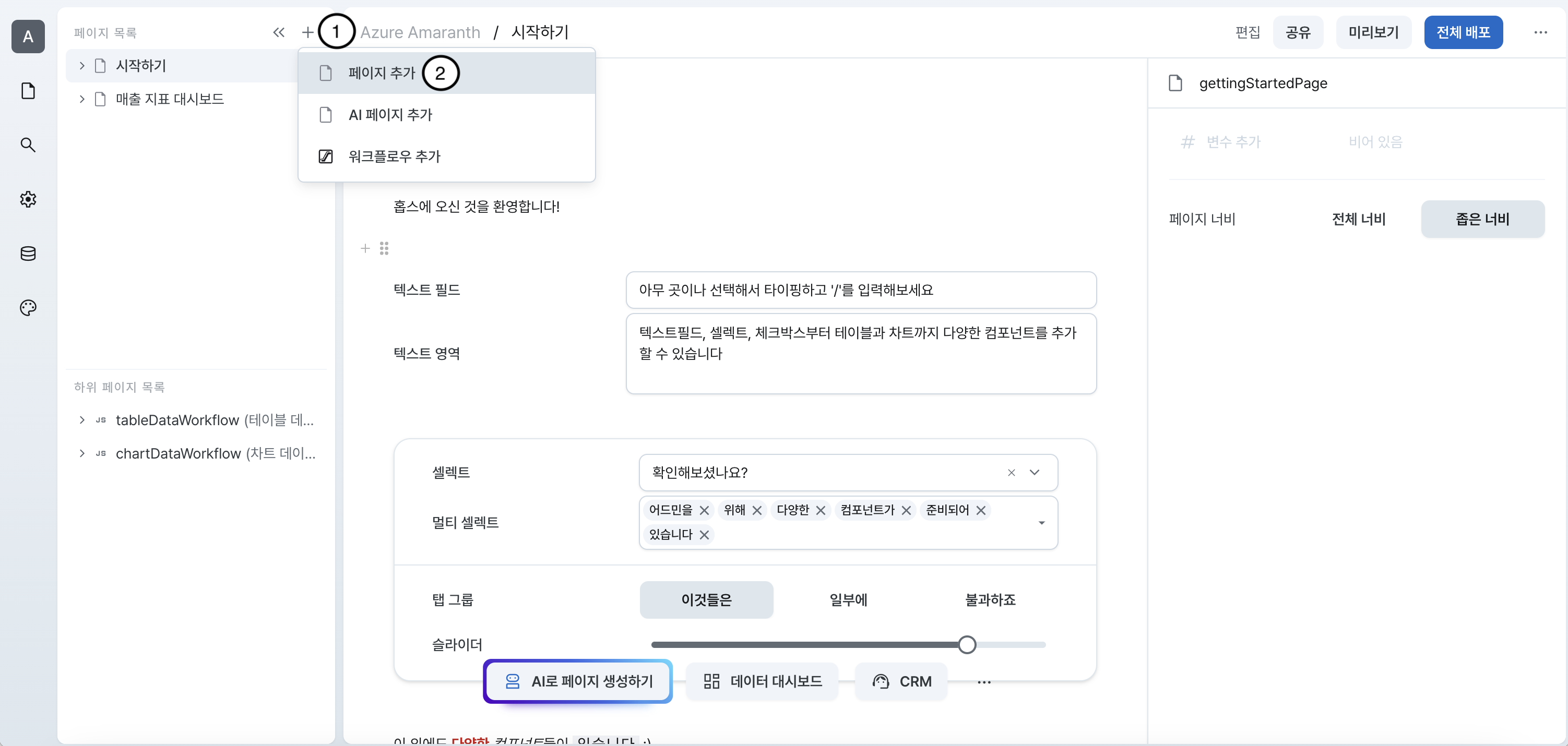
사이드바에서 페이지를 추가할 수 있습니다. 새로운 페이지를 추가하면 비어있는 페이지가 보입니다.

워크플로우 만들기
새로운 페이지를 다 만들었다면 워크플로우를 사용해볼 차례입니다. 워크플로우는 데이터 소스와 연결하여 외부 데이터를 가지고 오거나 자바스크립트 코드로 어드민의 비즈니스 로직을 구현할 수 있습니다.
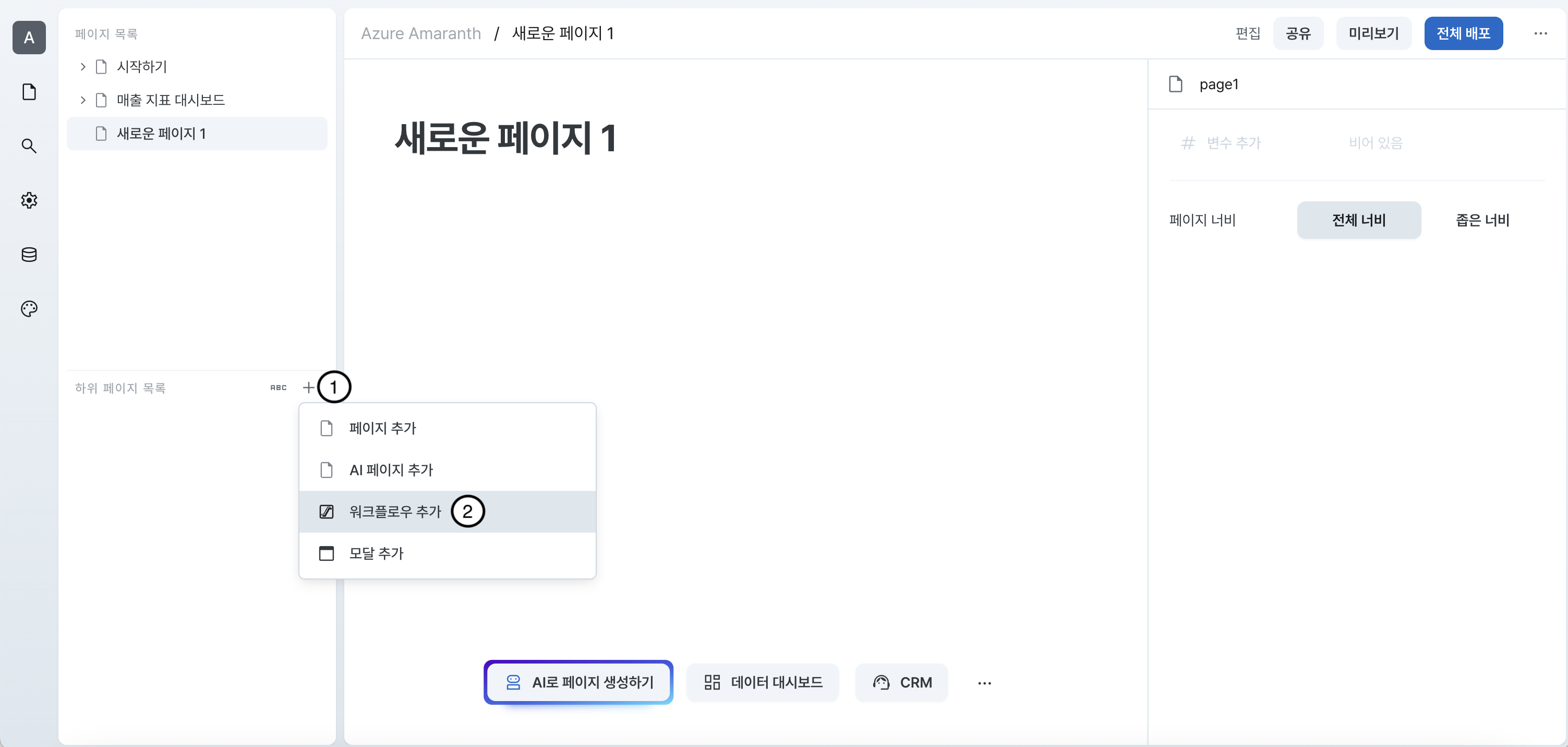
"워크플로우 추가" 버튼을 누른 뒤 워크플로우의 이름을 입력해도 됩니다. "빈 워크플로우 생성"을 클릭하면 워크플로우가 생성됩니다.

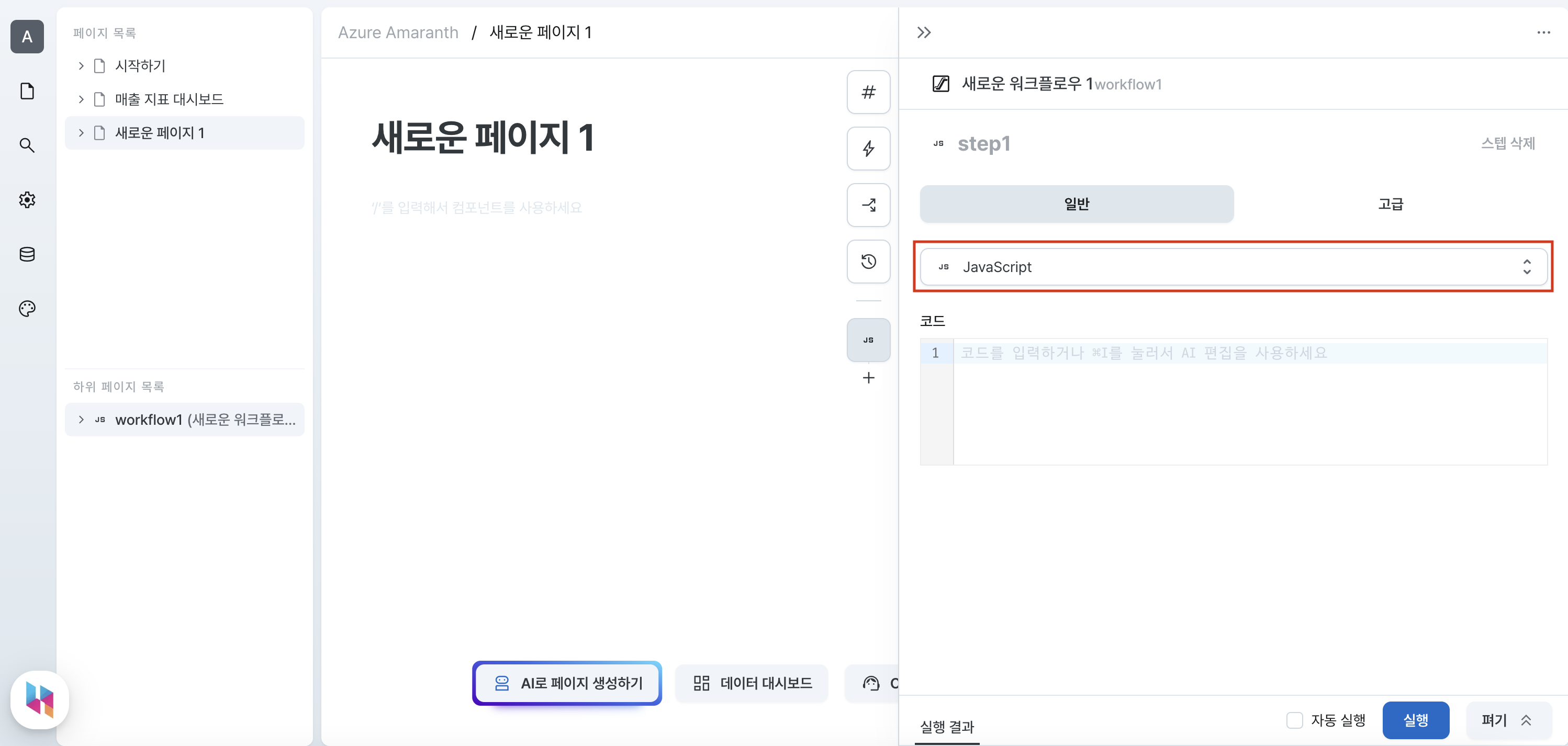
워크플로우는 간단한 코드를 적을 수 있도록 오른쪽에서 별도의 윈도우가 열립니다. 데이터 소스 목록에서 데이터를 가지고올 외부 서비스를 선택합니다. 튜토리얼에서는 미리 준비해둔 PostgreSQL 데이터베이스 서버에서 직접 데이터를 가지고 와보겠습니다.

보고 계시는 샘플 데이터베이스가 필요하시다면 이메일(contact@hopsoffice.com)로 연락주세요! 연결 방법은 데이터 소스 가이드를 참고 부탁드립니다.
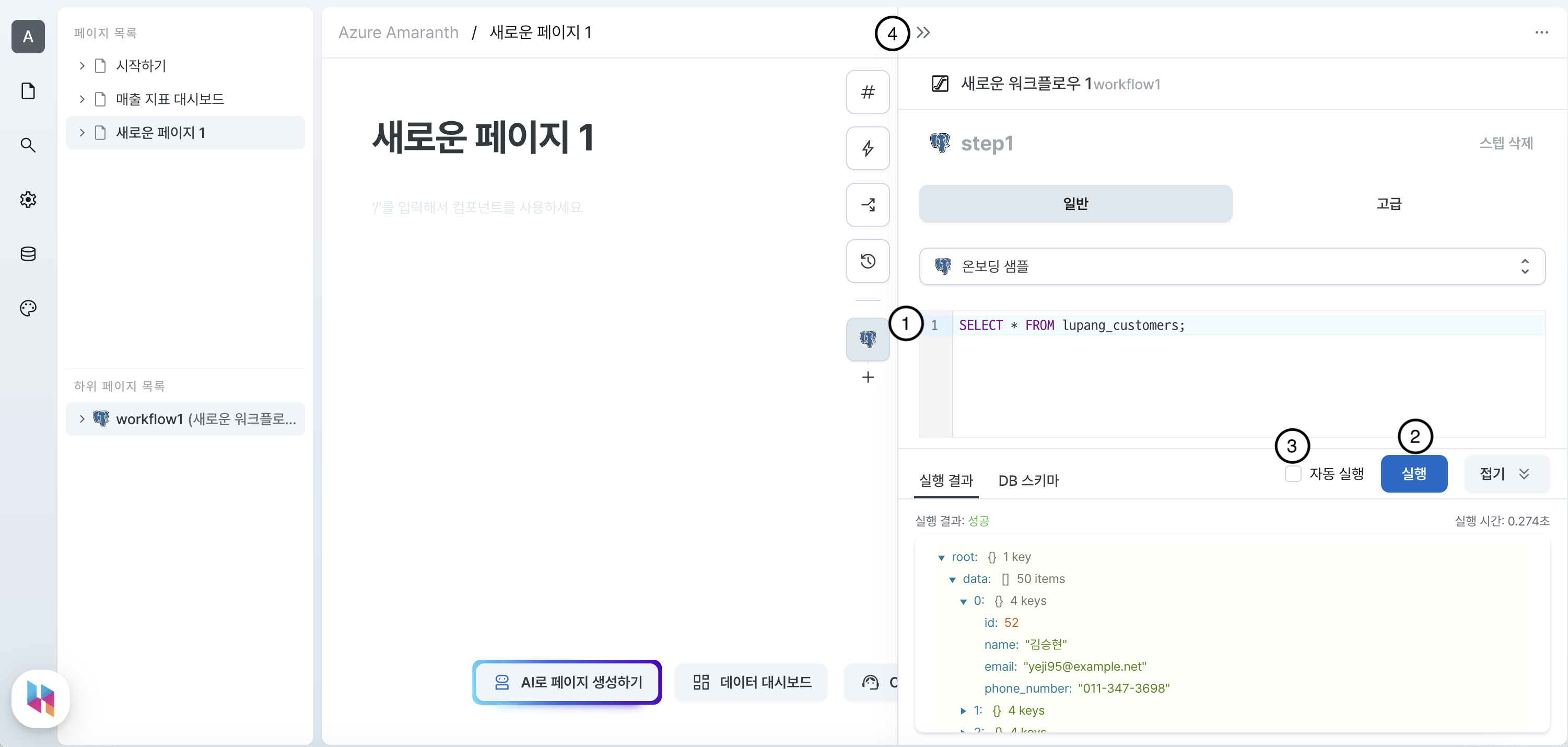
아래처럼 SQL을 작성합니다. "실행"을 클릭하여 결과를 확인할 수 있는데요. "자동 실행"을 클릭하여 페이지가 처음 열리거나 워크플로우에 포함된 값이 바뀌었을때 자동으로 실행될 수 있도록 합니다.
SELECT * FROM lupang_customers;

컴포넌트 만들기
이제 워크플로우가 전부 준비되었으니 결과 값을 보여줄 컴포넌트를 만들 차례입니다. 데이터베이스의 고객 데이터이니 테이블로 보여주도록 하겠습니다.
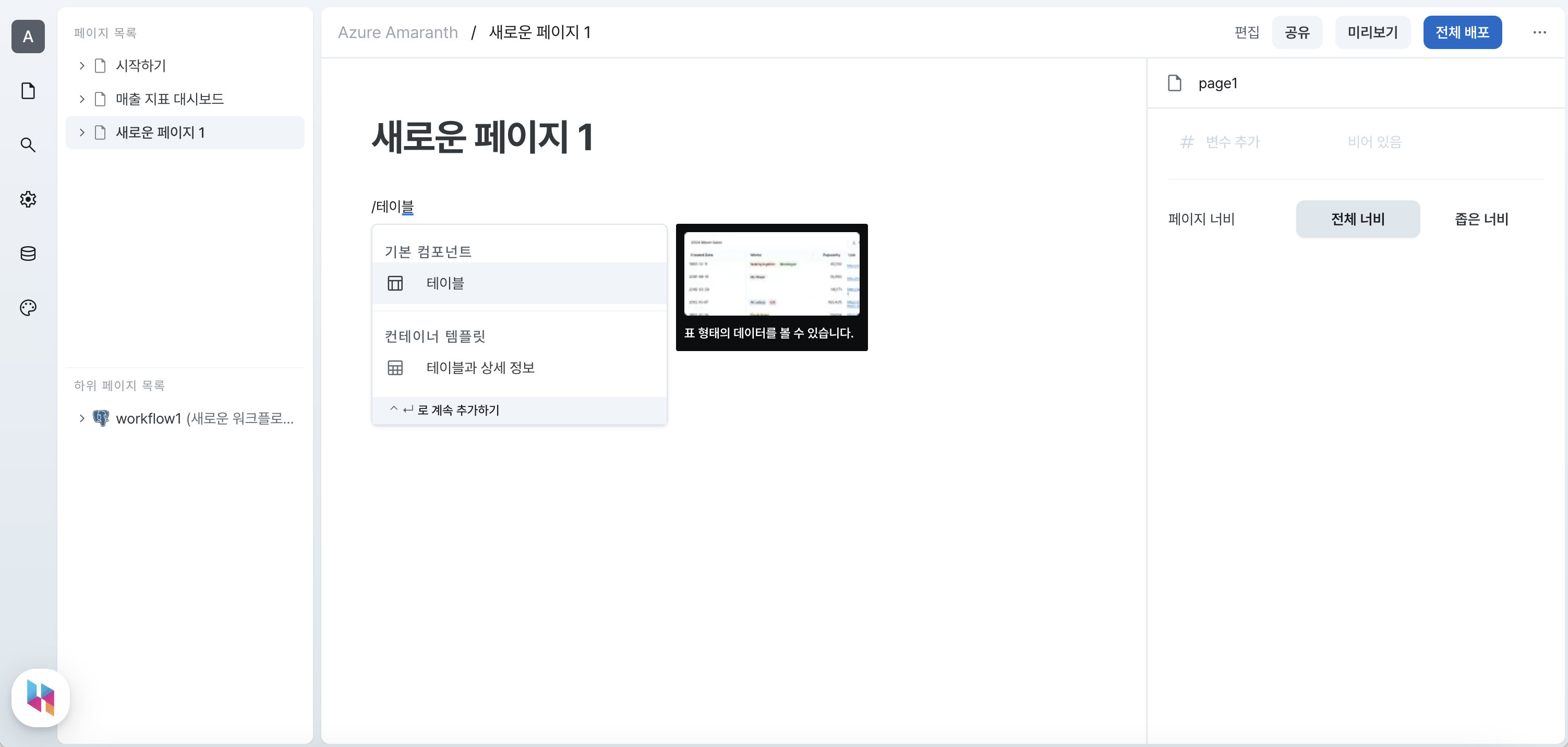
페이지에 빈 부분을 클릭 후 /table, /테이블 등의 명령어를 입력하고 엔터를 누릅니다.

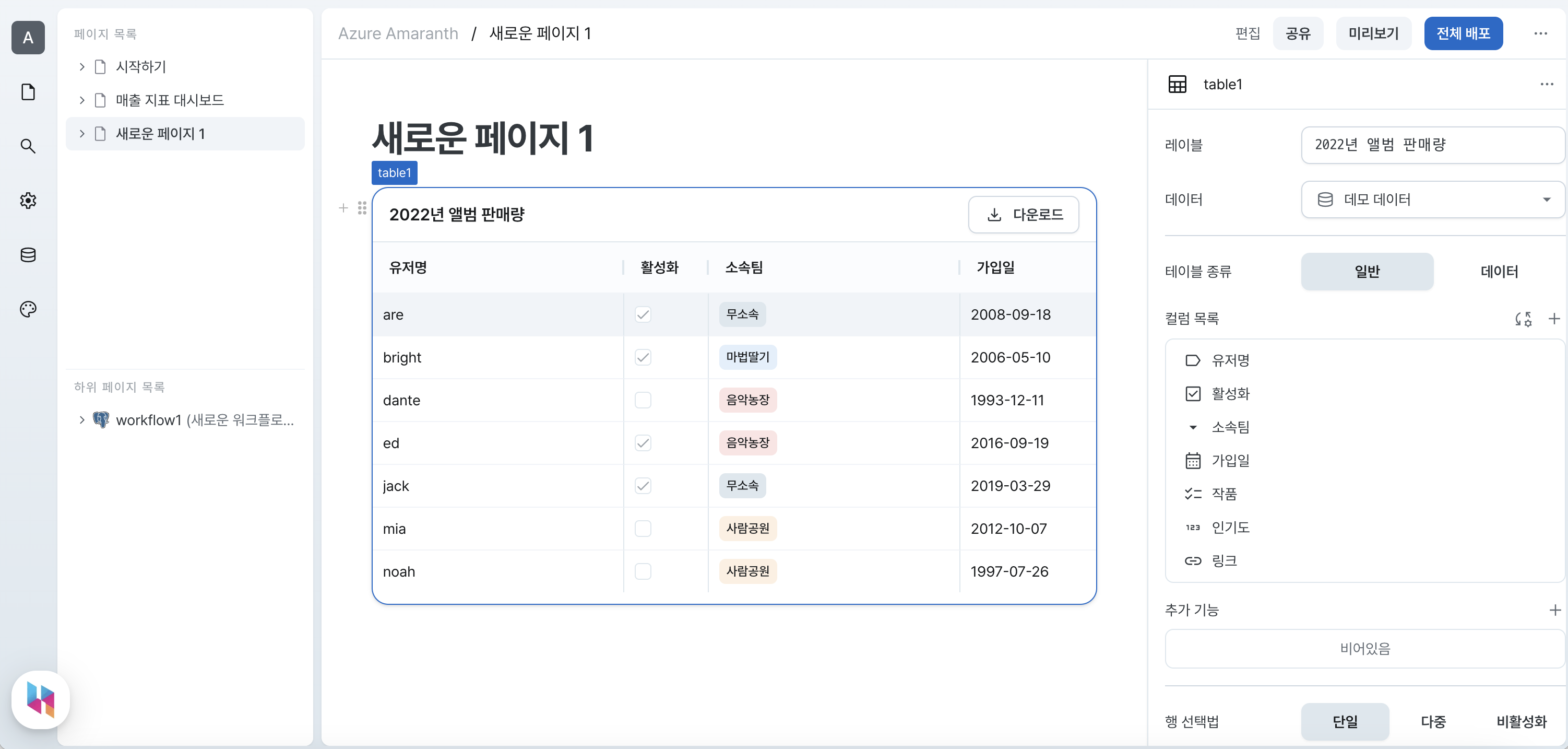
테이블이 추가되고 테이블의 세부 설정이 가능한 프로퍼티가 열려있습니다. 컴포넌트에 데이터를 연결하기 위해 워크플로우의 결과 값을 넣어주도록 하겠습니다.

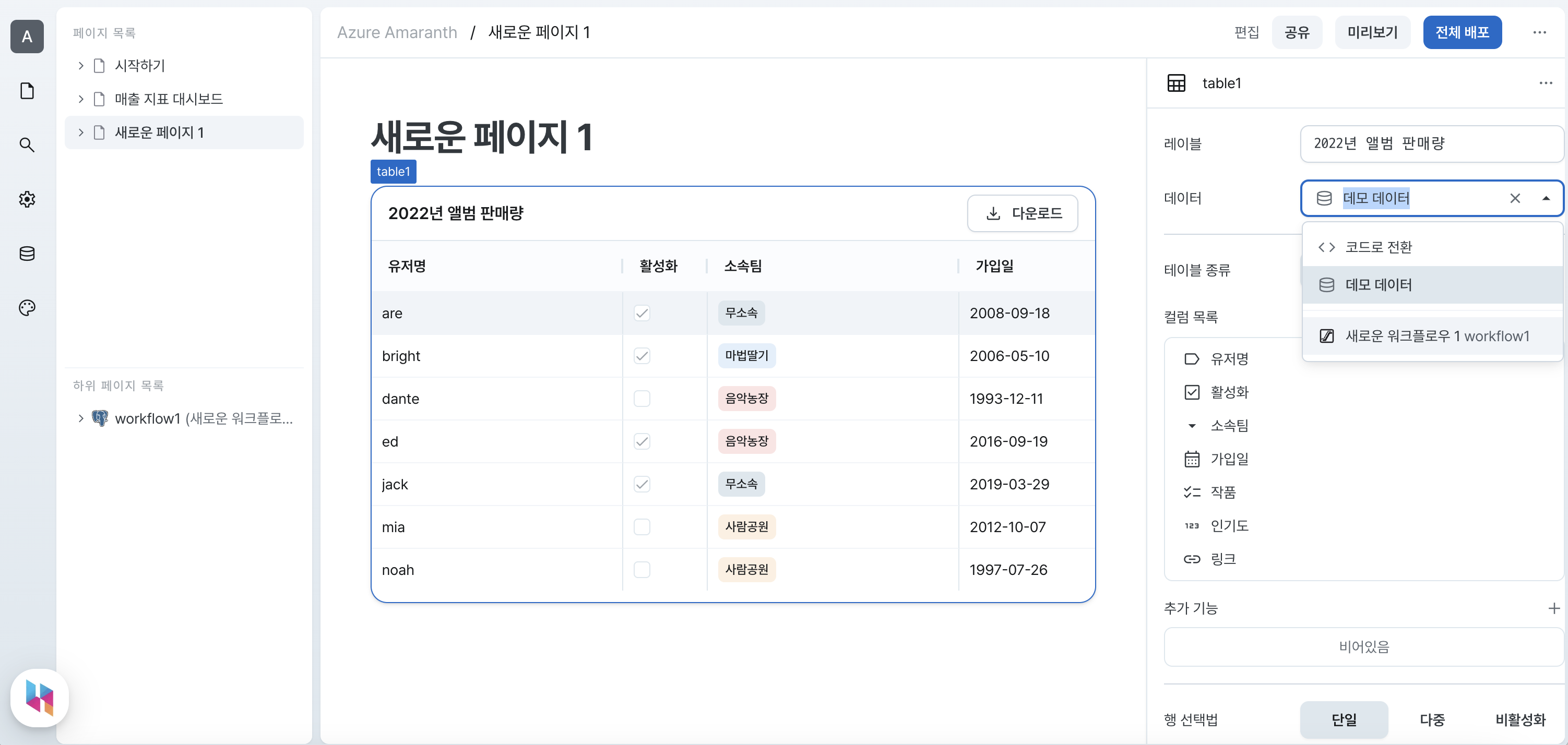
우측의 데이터 프로퍼티에서 셀렉트를 클릭해 적용할 워크플로우를 선택할 수 있습니다.

또는 워크플로우의 데이터는 워크플로우의 이름으로도 가지고 올 수 있습니다.
우리가 만든 워크플로우의 이름이 workflow1이기 때문에 workflow1.data처럼 데이터를 가지고 올 수 있습니다.
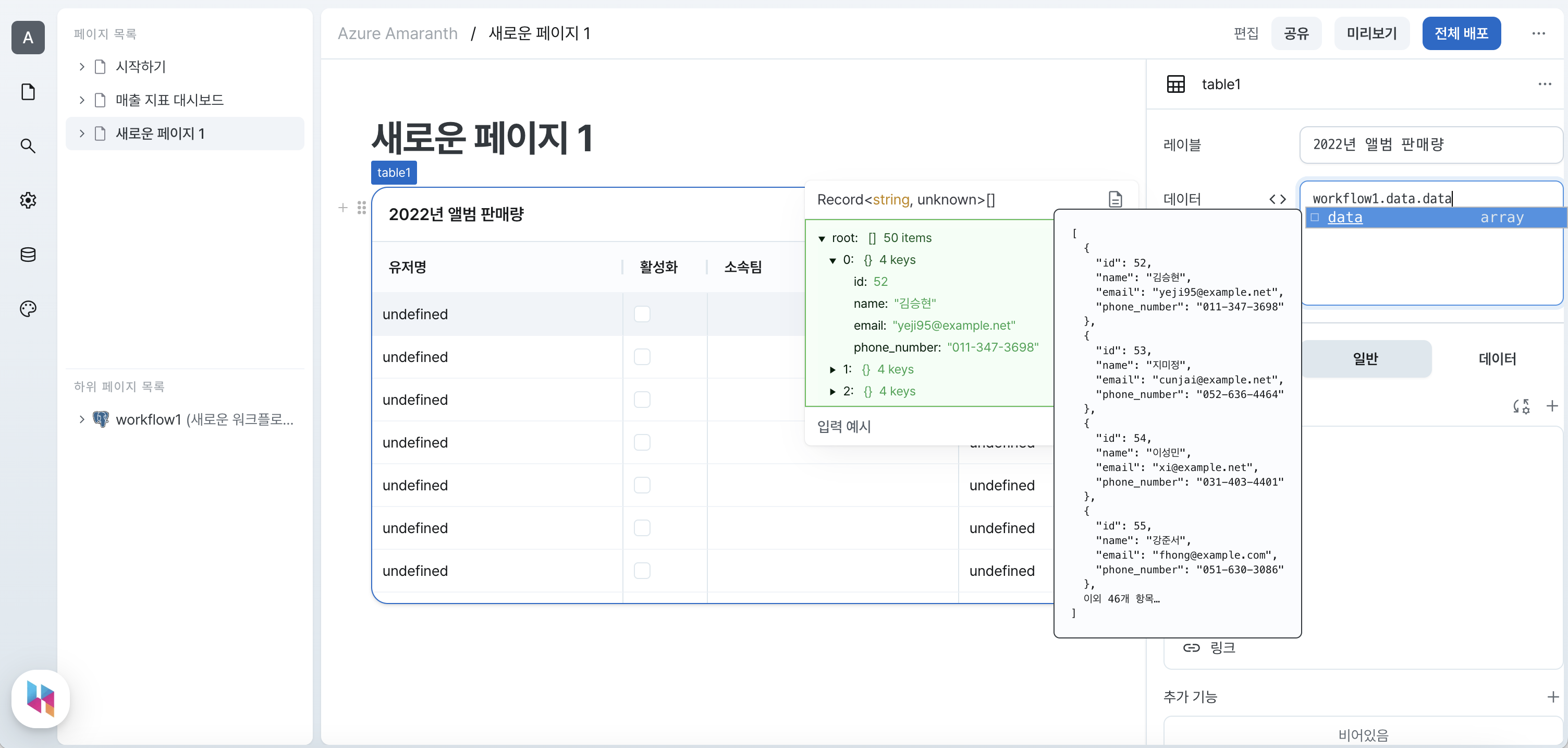
데이터베이스는 { data: Record<string, unknown>[] } 타입의 값이 반환되므로 코드 부분에 workflow1.data.data를 입력하겠습니다.
아래와 같이 자동완성을 통해 어떤 값들이 있는지 확인할 수 있습니다.

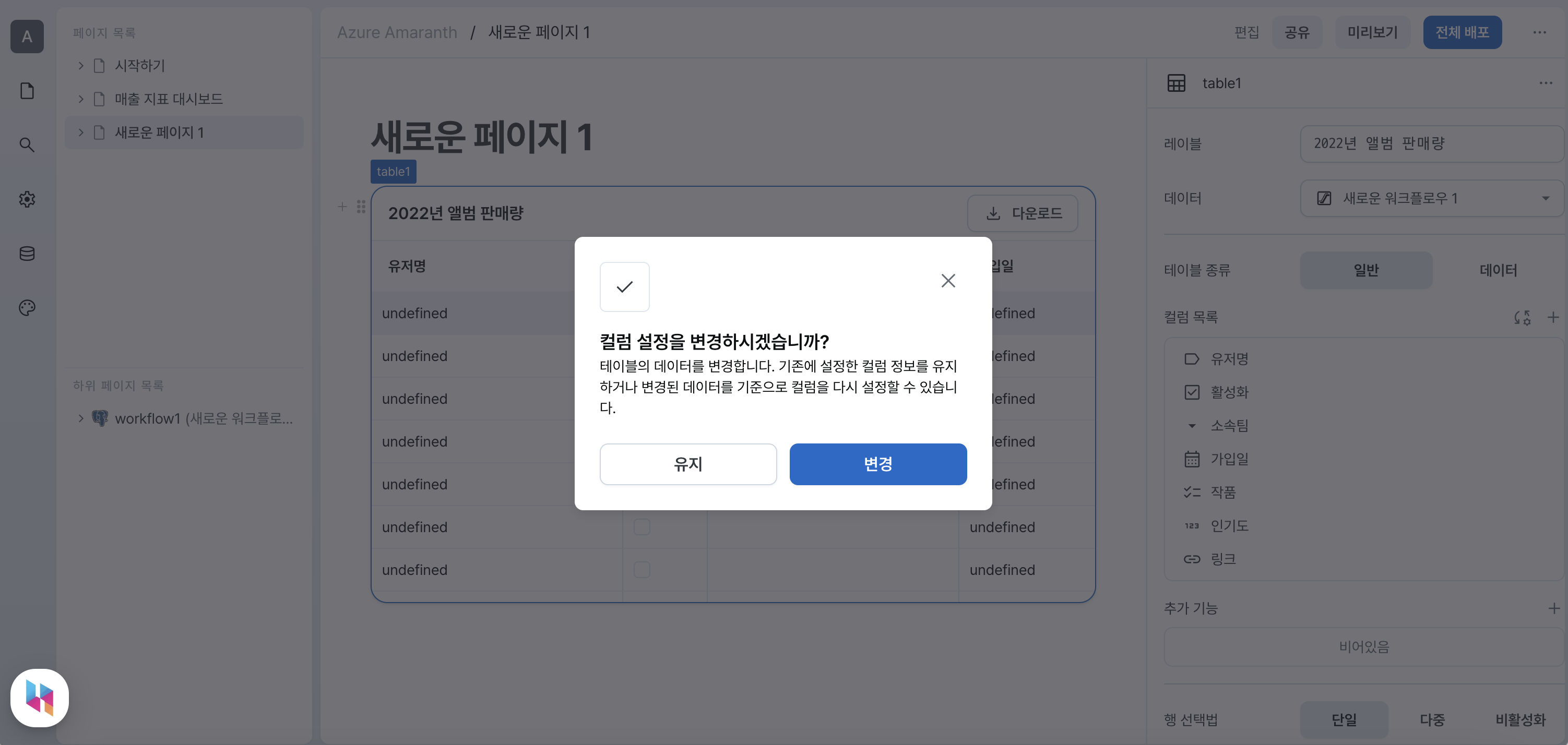
셀렉트에서 워크플로우를 선택했다면 다음과 같은 팝업이 나타납니다.
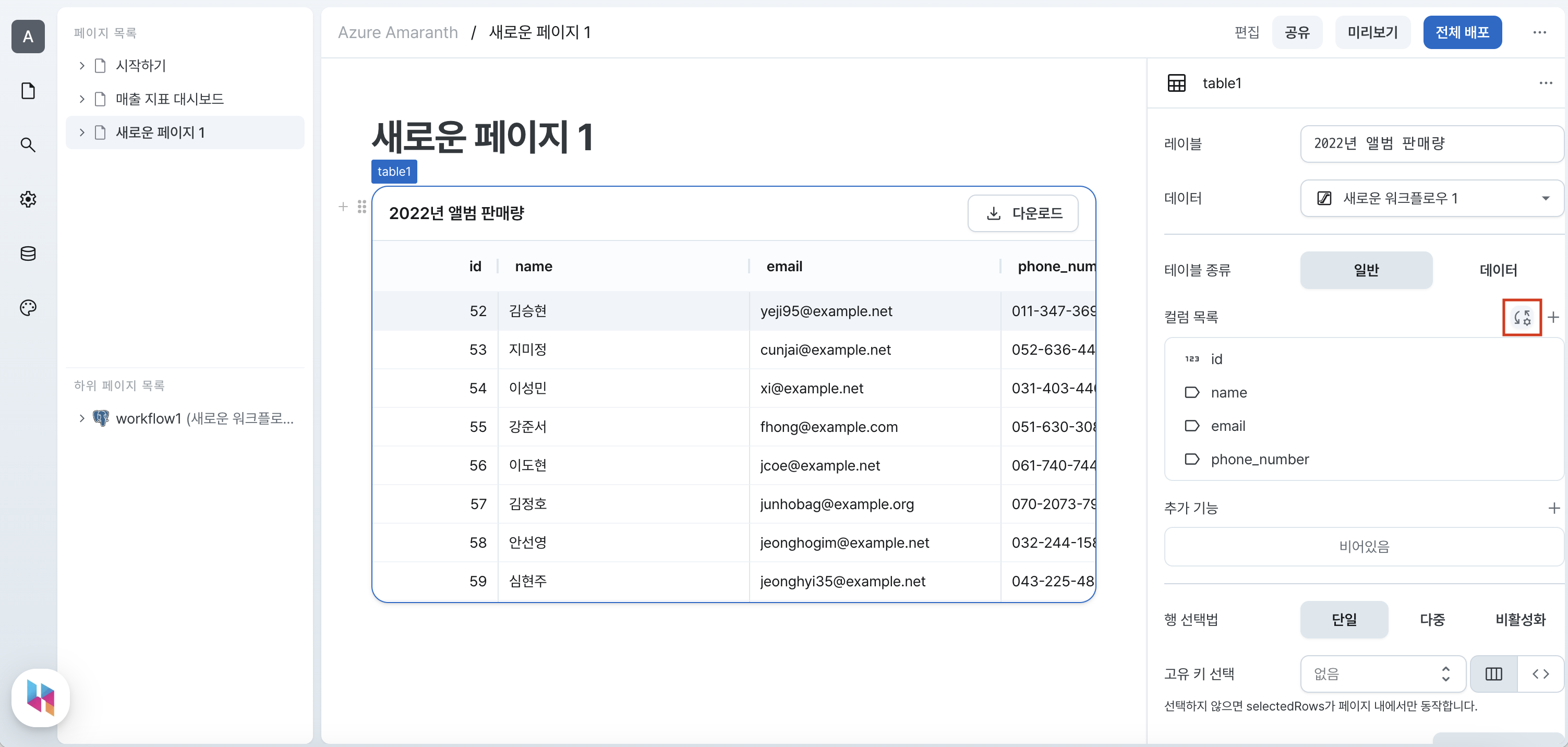
컬럼 재설정 확인을 누르고 나면 코드의 결과 값에 맞추어 테이블의 컬럼이 재설정되어 모든 데이터가 보이게 됩니다.

코드 입력 후 테이블의 컬럼 설정을 코드에 맞추어 보이게 하려면 컬럼 목록 우측의 컬럼 재설정 버튼을 눌러 재설정을 할 수도 있습니다.
이제 팀의 모든 멤버가 이 페이지를 볼 수 있도록 배포할 차례입니다.

배포하기
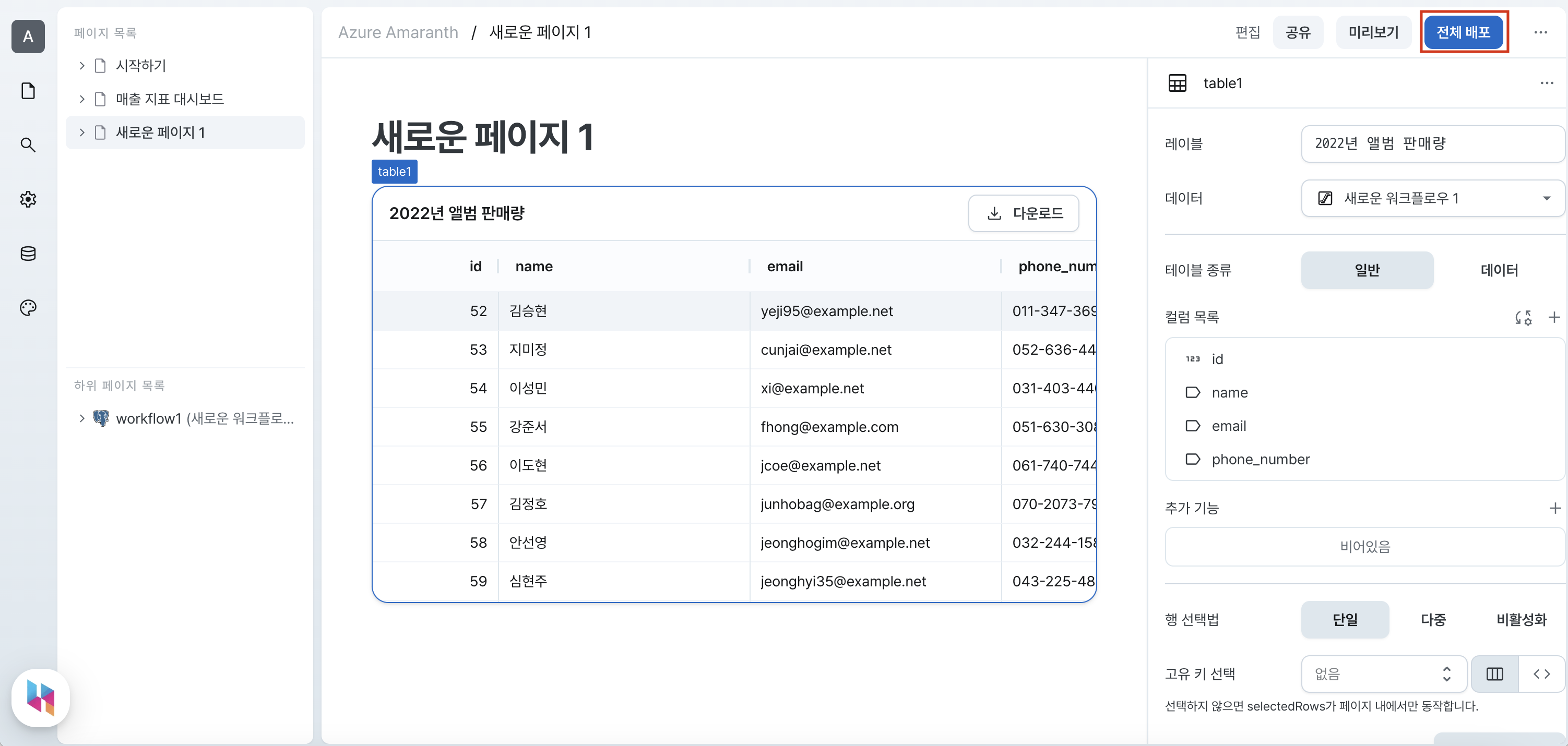
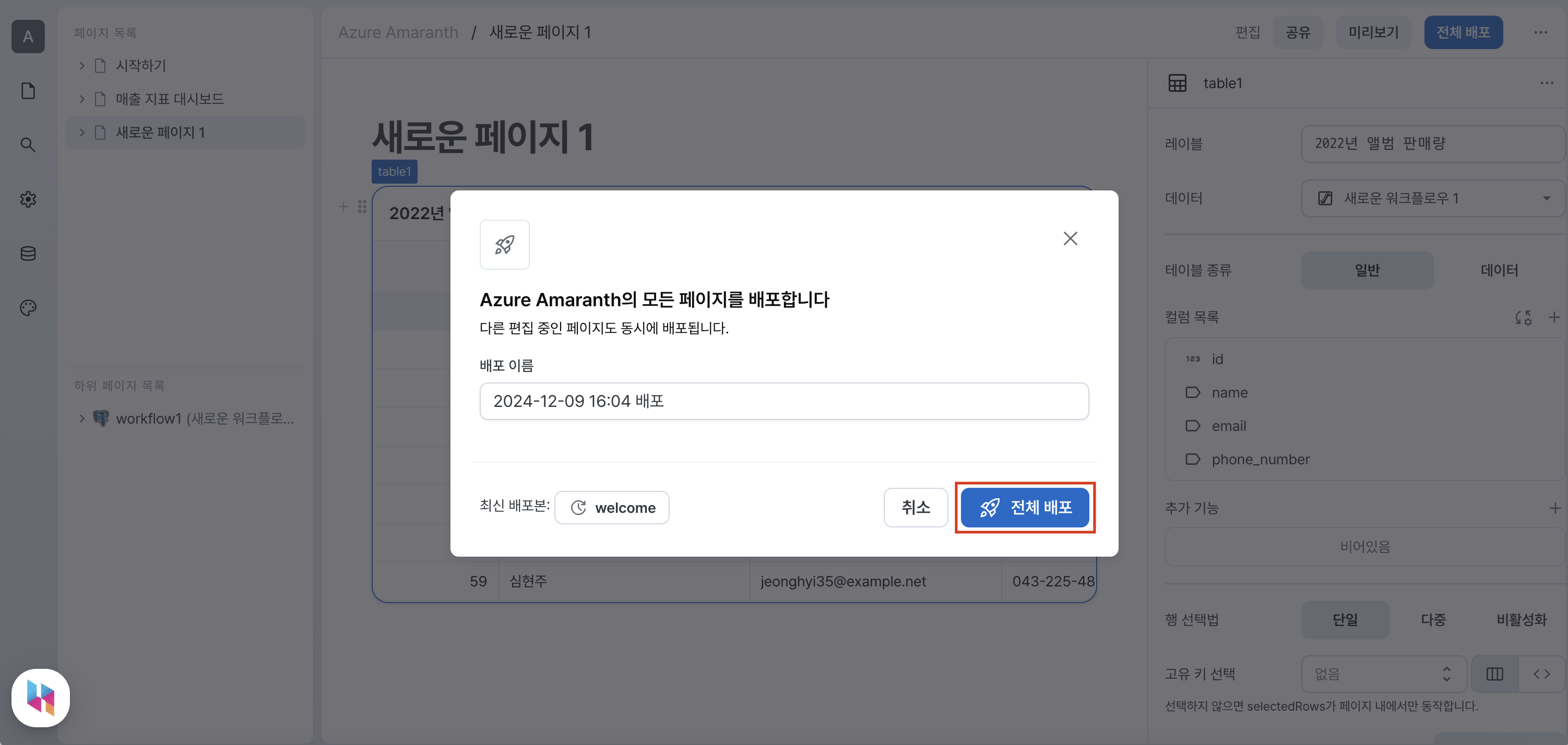
편집 페이지에서는 오른쪽 위 전체 배포를 통해 언제든지 페이지를 배포할 수 있습니다.
배포를 진행하면 관리자가 아닌 멤버도 페이지를 보고 사용할 수 있게 됩니다.
페이지를 완성하였다면 항상 전체 배포를 눌러 배포를 진행하면 됩니다.

전체 배포를 클릭하면 배포가 완료됩니다.

더 알아보기
테이블에 PostgreSQL 데이터베이스를 사용하여 데이터를 연결하는 방법을 소개해 드렸습니다. 앞으로 더 많은 튜토리얼을 통해 홉스로 얼마나 빠르고 쉽게 어드민, 백오피스 개발을 할 수 있는지 소개해 드리도록 하겠습니다.