테이블 데이터 검색 기능 만들어 보기
지난 튜토리얼에서는 테이블의 컬럼 설정에 대해 알아보았습니다.
이번 튜토리얼에서는 테이블 데이터를 검색하는 기능을 만드는 방법에 대해 소개해 드리겠�습니다.
텍스트 필드 컴포넌트 추가하기
우선 지난 시간에 만들어 둔 테이블 컴포넌트 하단에 텍스트 필드 컴포넌트를 만들어 보겠습니다.
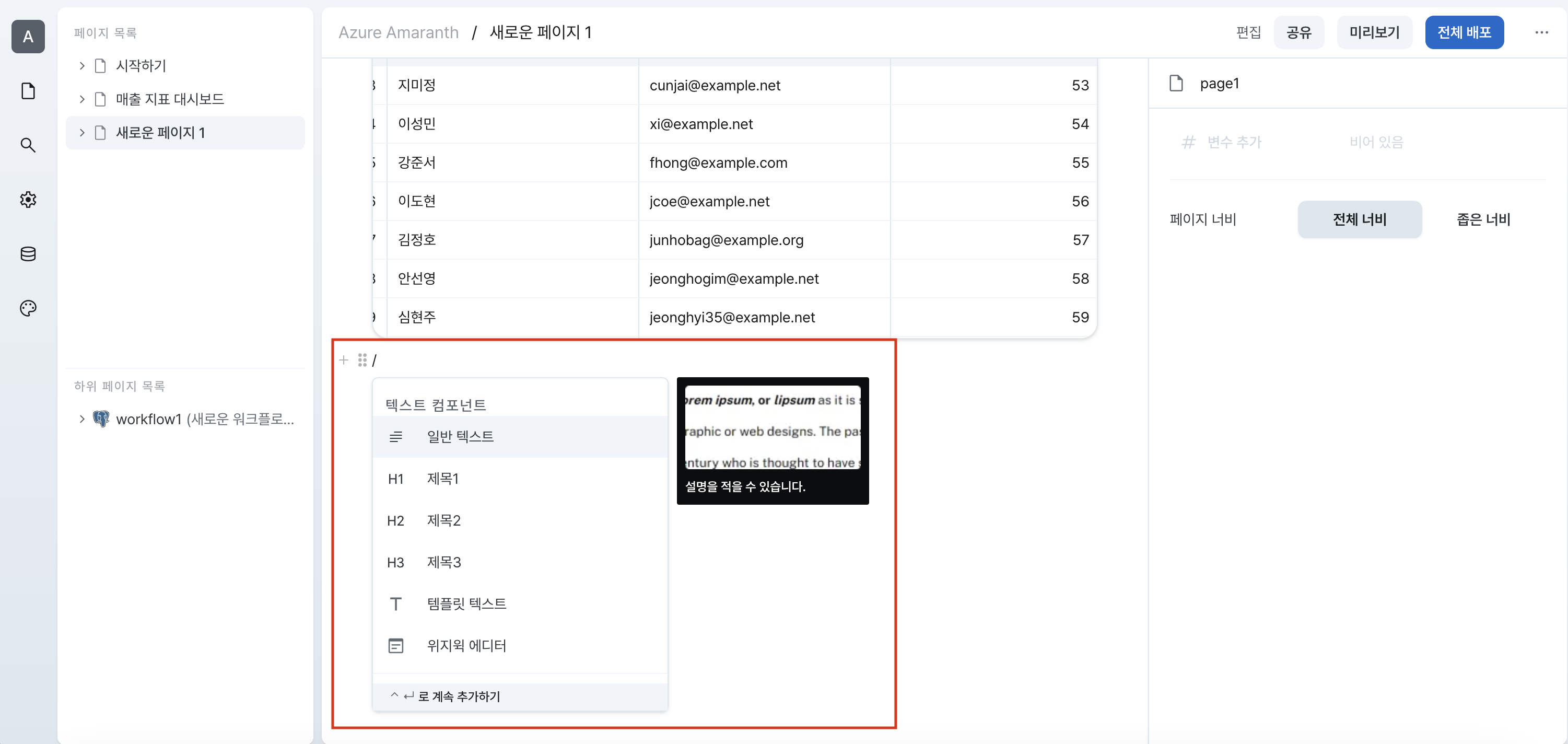
/을 입력하면 추가 할 수 있는 컴포넌트 리스트를 확인 할 수 있습니다.

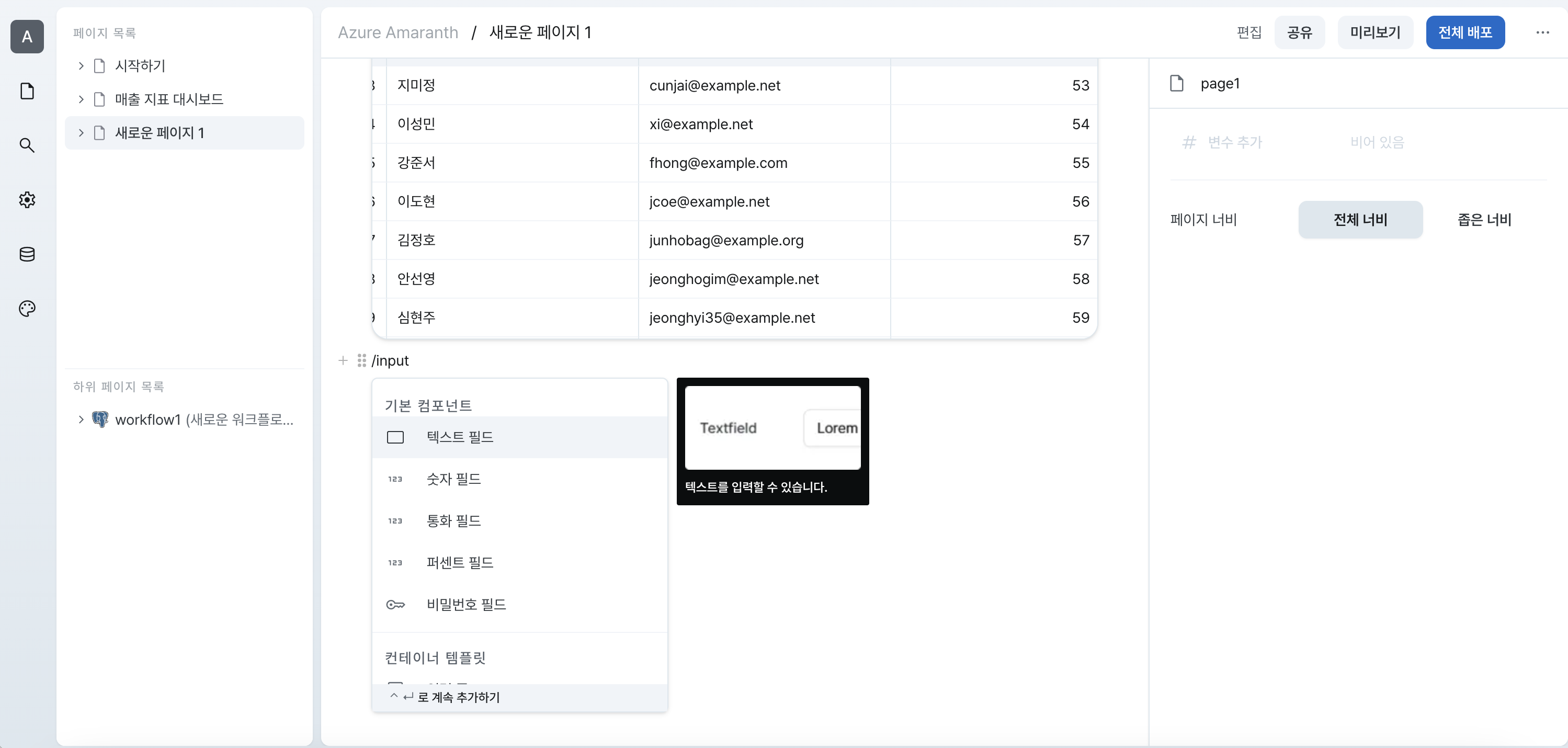
이후 input을 입력하여 텍스트 필드를 추가 합니다.
input, text, text field, 텍스트, 텍스트 필드 등 다양하게 입력 후 검색하여 추가 할 수도 있습니다.

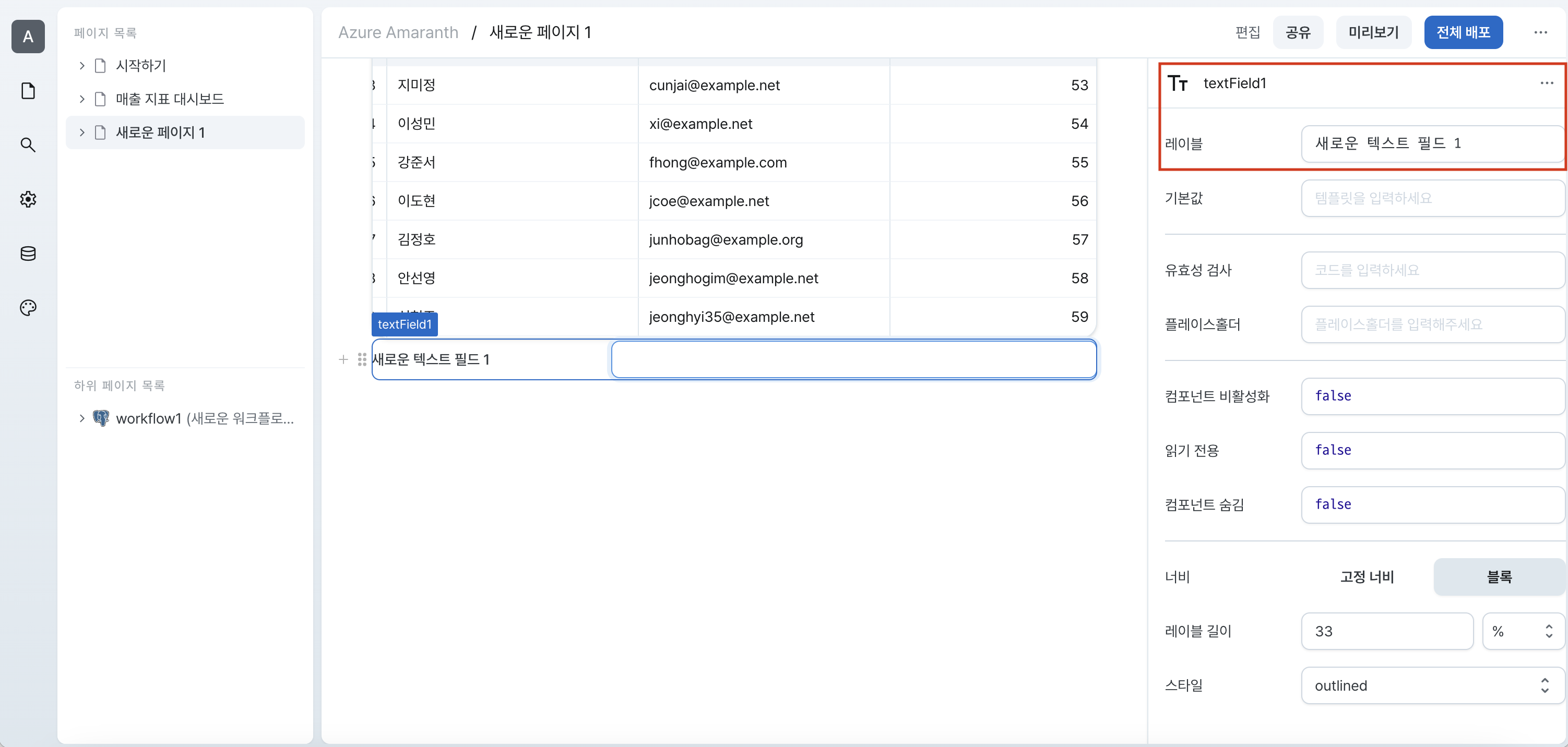
텍스트 필드 컴포넌트가 추가 되었다면 프로퍼티에서 추가 된 컴포넌트의 이름과 레이블을 확인 할 수 있습니다.

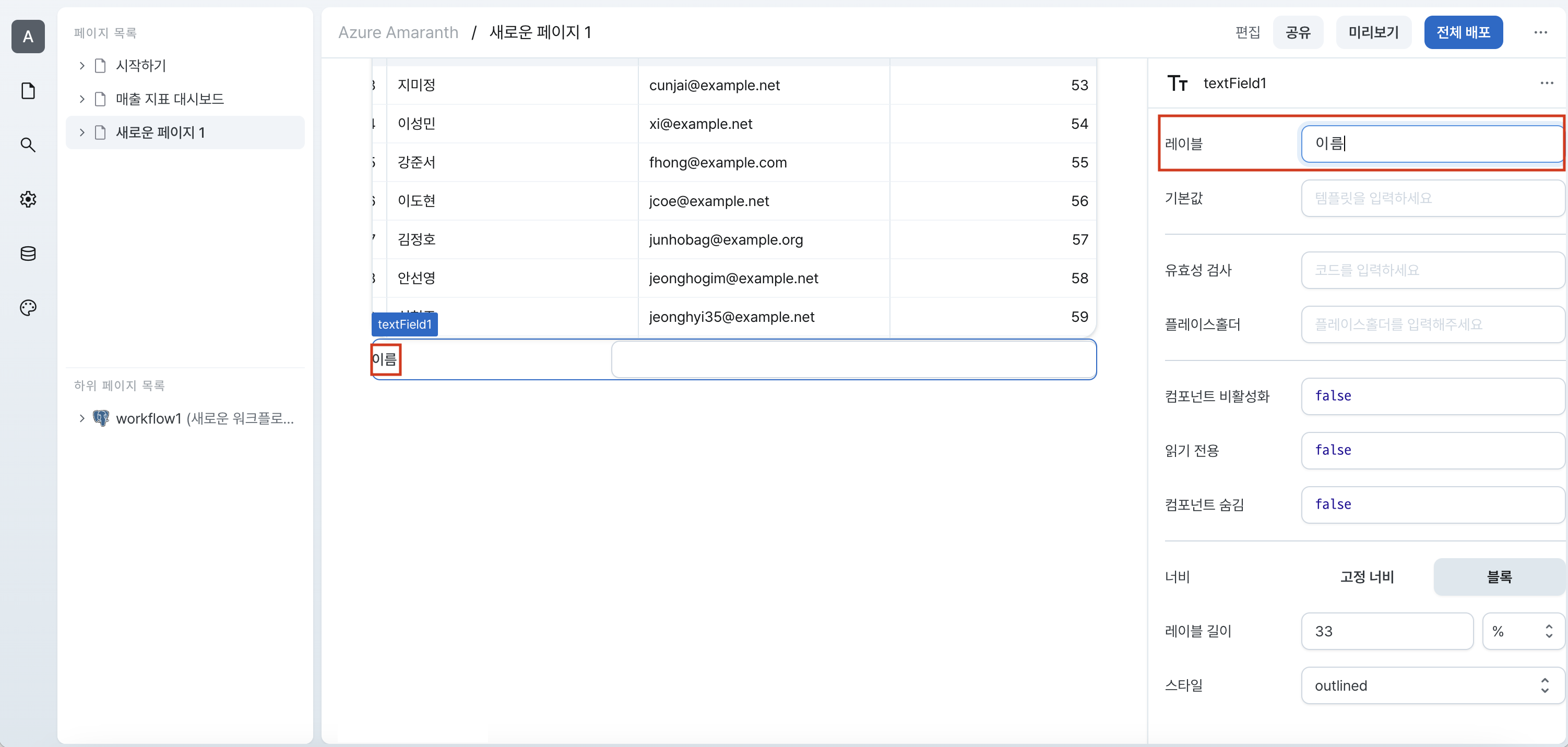
이제 레이블을 이름으로 바꾸어 봅시다.

테이블 워크플로우에 텍스트 필드 입력값 활용하기
다음으로 테이블 데이터를 검색하기 위한 워크플로우를 작성합니다.
첫 번째 튜토리얼에서 작성한 워크플로우를 수정해 봅시다.
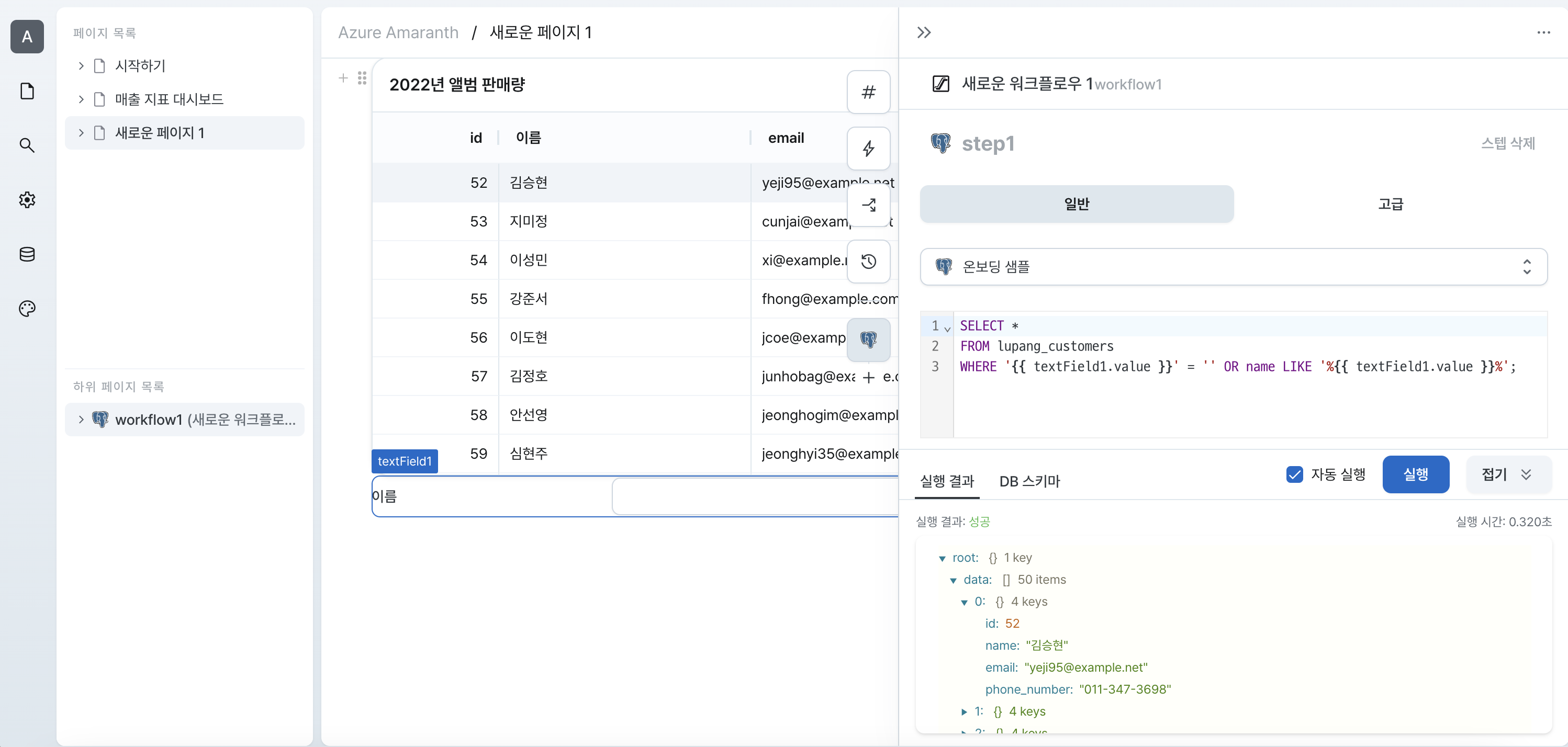
SQL에서 {{}}을 활용하면 템플릿을 사용할 수 있습니다.
아까 확인한 텍스트 필드의 이름을 활용하여 {{ textField1.value }}으로 텍스트 필드에 입력된 값을 가져옵니다.
컴포넌트의 값을 가져오는 것은 스텝 쿼리 사용하기 문서를 참고해 주세요.
그리고 자동 실행 옵션을 체크하여 텍스트 필드의 값이 바뀌는 것을 감지하여 테이블 데이터가 바뀌도록 합니다.

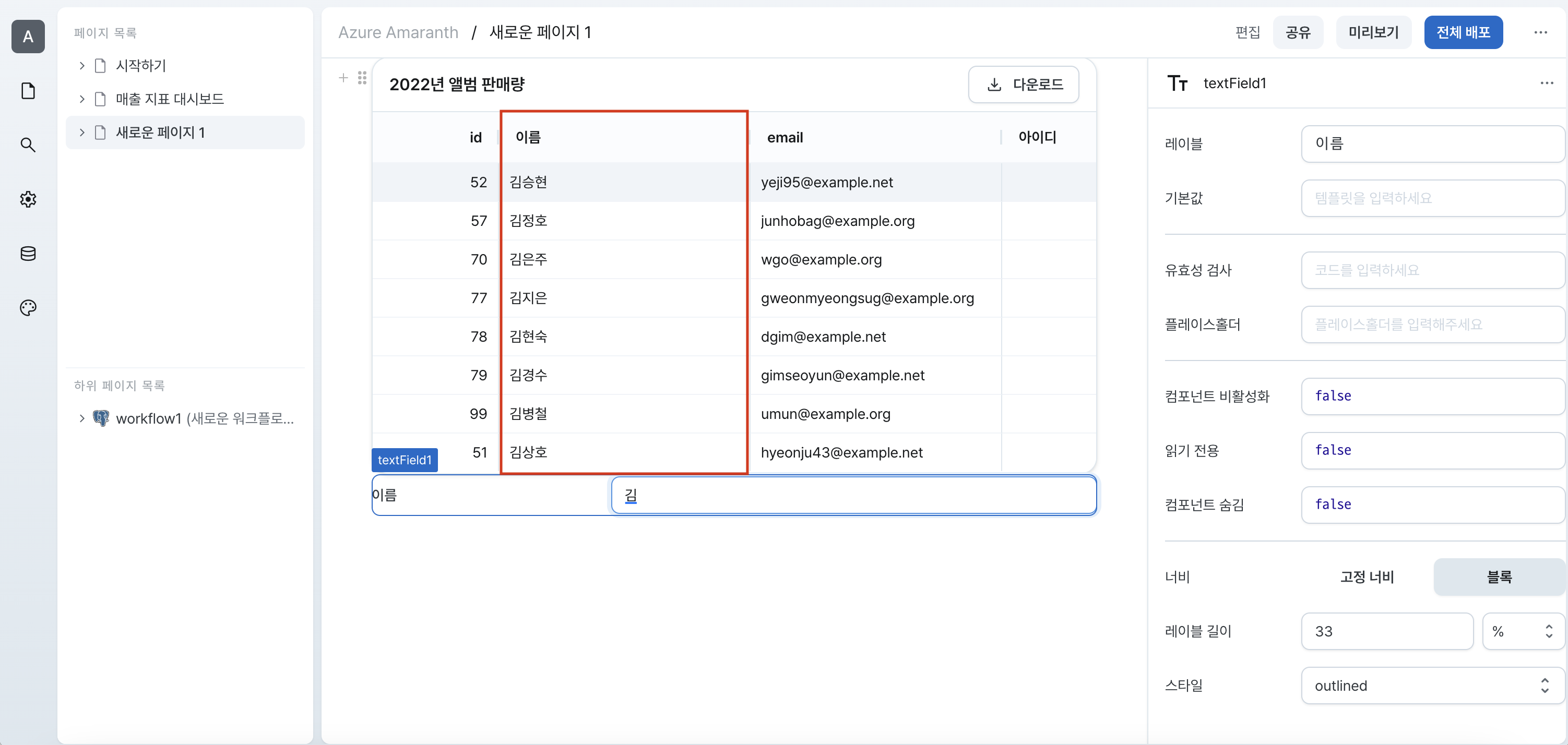
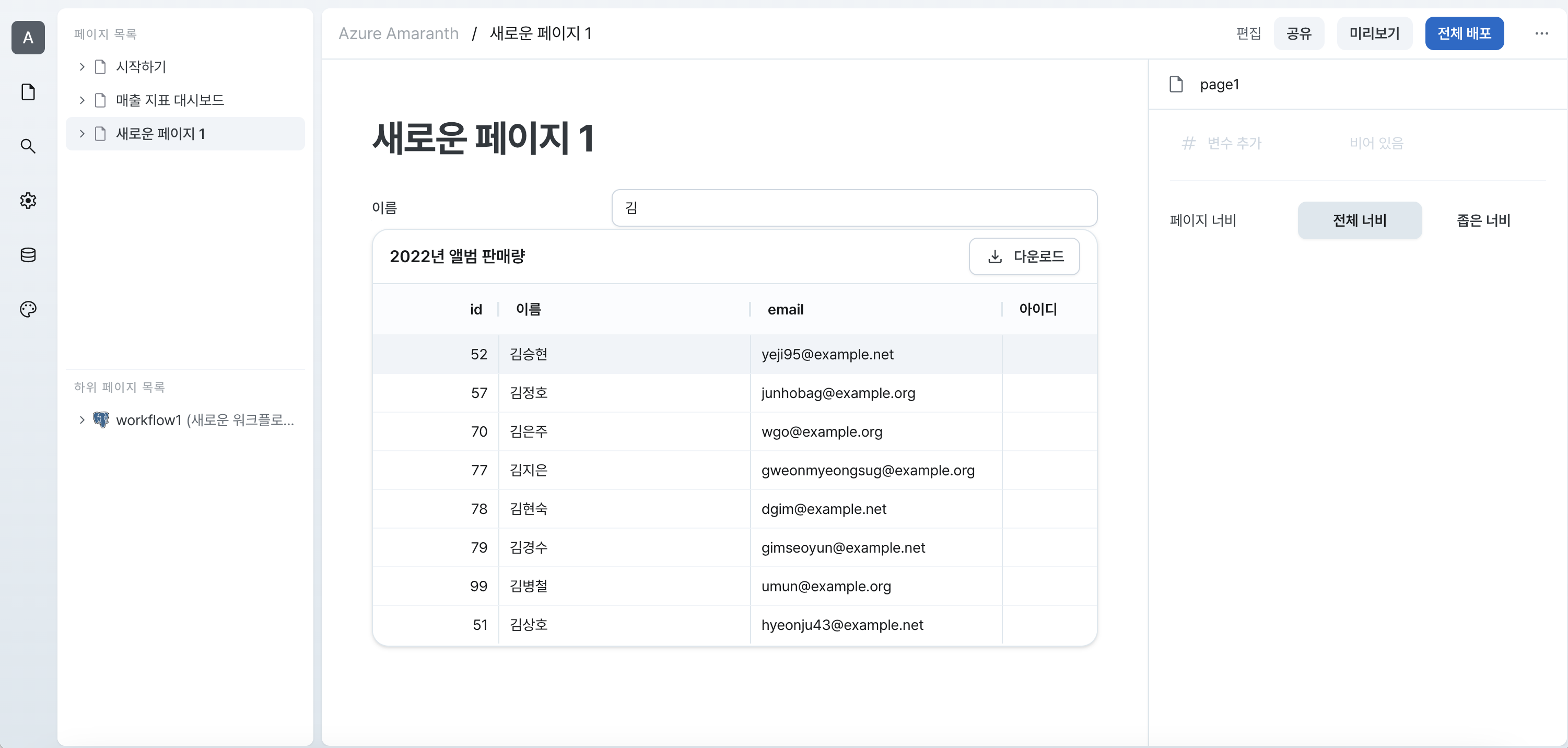
이렇게 하면 아래와 같이 텍스트 필드에 김을 입력했을 때 테이블의 값이 실시간으로 바뀌는 것을 확인 할 수 있습니다.

검색 레이아웃 구성하기
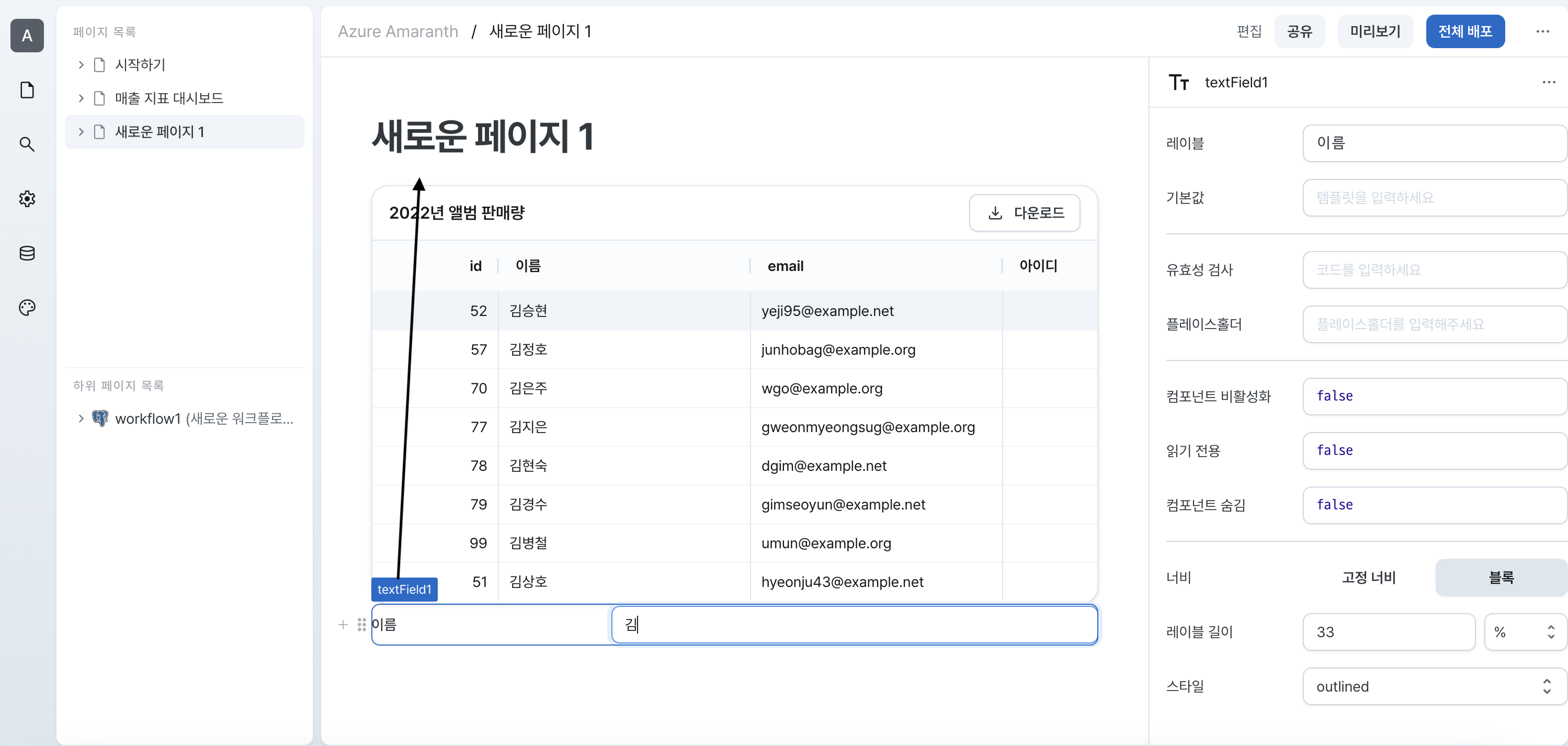
이름 필터링은 보편적으로 테이블 위에 있으니 옮겨보도록 하겠습니다.

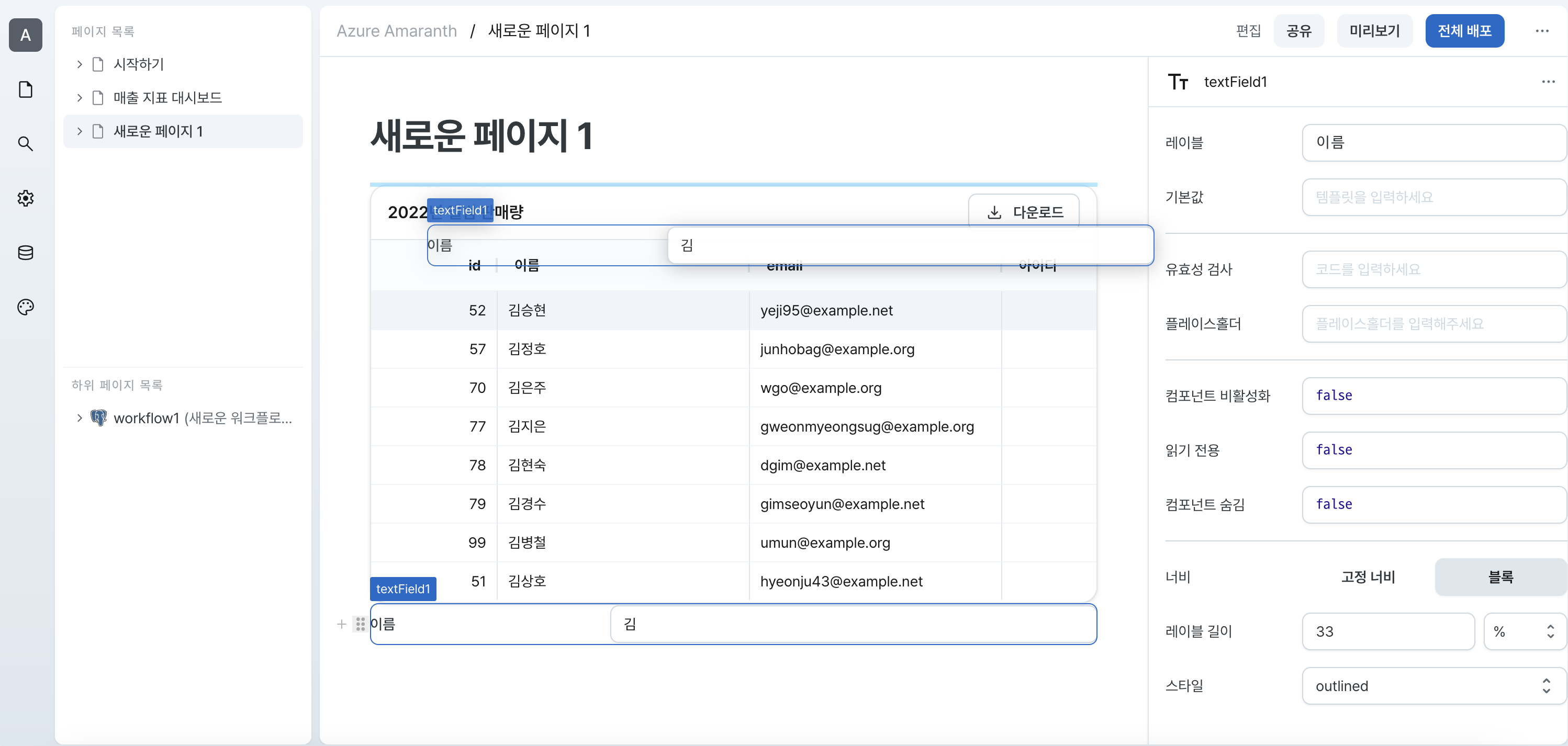
마우스로 드래그 앤 드롭하여 텍스트 필드 컴포넌트를 테이블 컴포넌트 위로 옮겨줍니다.

최종적으로 테이블 검색 기능이 만들어 진 것을 확인할 수 있습니다.

더 알아보기
이번 튜토리얼에서는 워크플로우와 여러 컴포넌트를 조합하여 테이블의 데이터를 검색하는 방법을 소개해 드렸습니다.
워크플로우와 함께 여러 컴포넌트를 조합한다면 쉽고 빠르게 멋진 어드민을 만들어 낼 수 있습니다.
앞으로 더 많은 컴포넌트 조합과 다양한 활용법으로 어드민을 만들어 내는 방법을 소개해 드리도록 하겠습니다.