결과값 변환
결과값 변환은 스텝에서 반환된 데이터를 JavaScript를 사용하여 원하는 형태로 가공하는 기능입니다.
data 변수를 통해 워크플로우 결과값에 접근하고, 이를 변환하여 필요한 형태로 반환할 수 있습니다.
결과값 변환 기능을 사용하면 다음과 같은 작업이 가능합니다:
- 필요한 데이터만 필터링하기
- JSON 객체 구조 변경하기
- 다양한 조건에 따라 데이터 가공하기

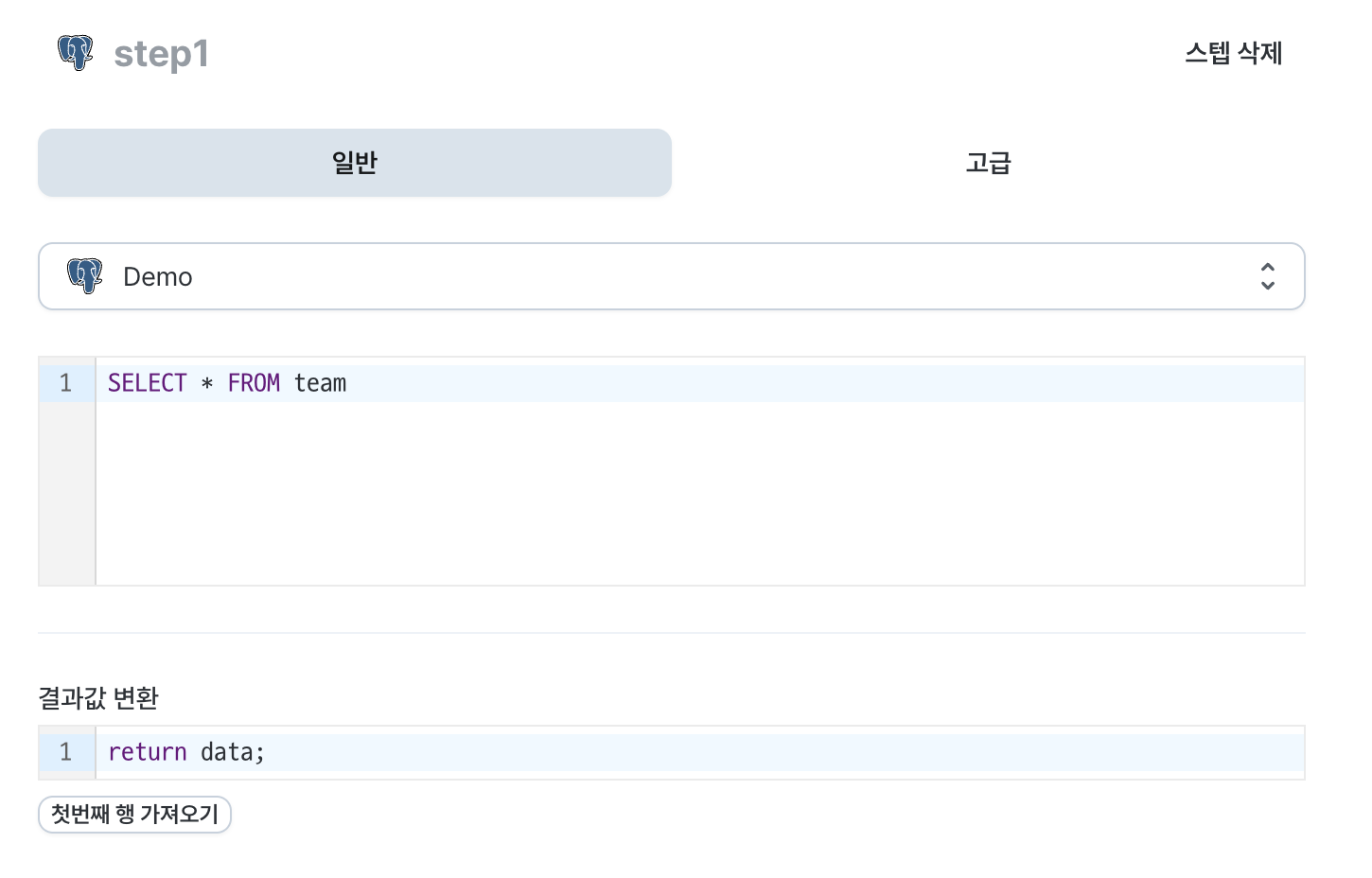
결과값 변환 사용하기
결과값 변환을 사용�하려면 다음 단계를 따라주세요:
- 스텝에 있는 결과값 변환 항목을 찾습니다. JavaScript 같은 일부 스텝은 결과값 변환 기능을 제공하지 않습니다.
- 코드 편집기에서 JavaScript 코드를 작성합니다.
- 버튼을 통해 필요한 코드를 바로 생성할 수 있습니다.

기본 JavaScript 문법 활용하기
결과값 변환에서는 JavaScript의 모든 기본 기능을 사용할 수 있습니다.
여기서 data 변수는 이전 스텝에서 반환된 결과값을 담고 있습니다.
기본 반환 예시
// 결과값을 그대로 반환
return data;
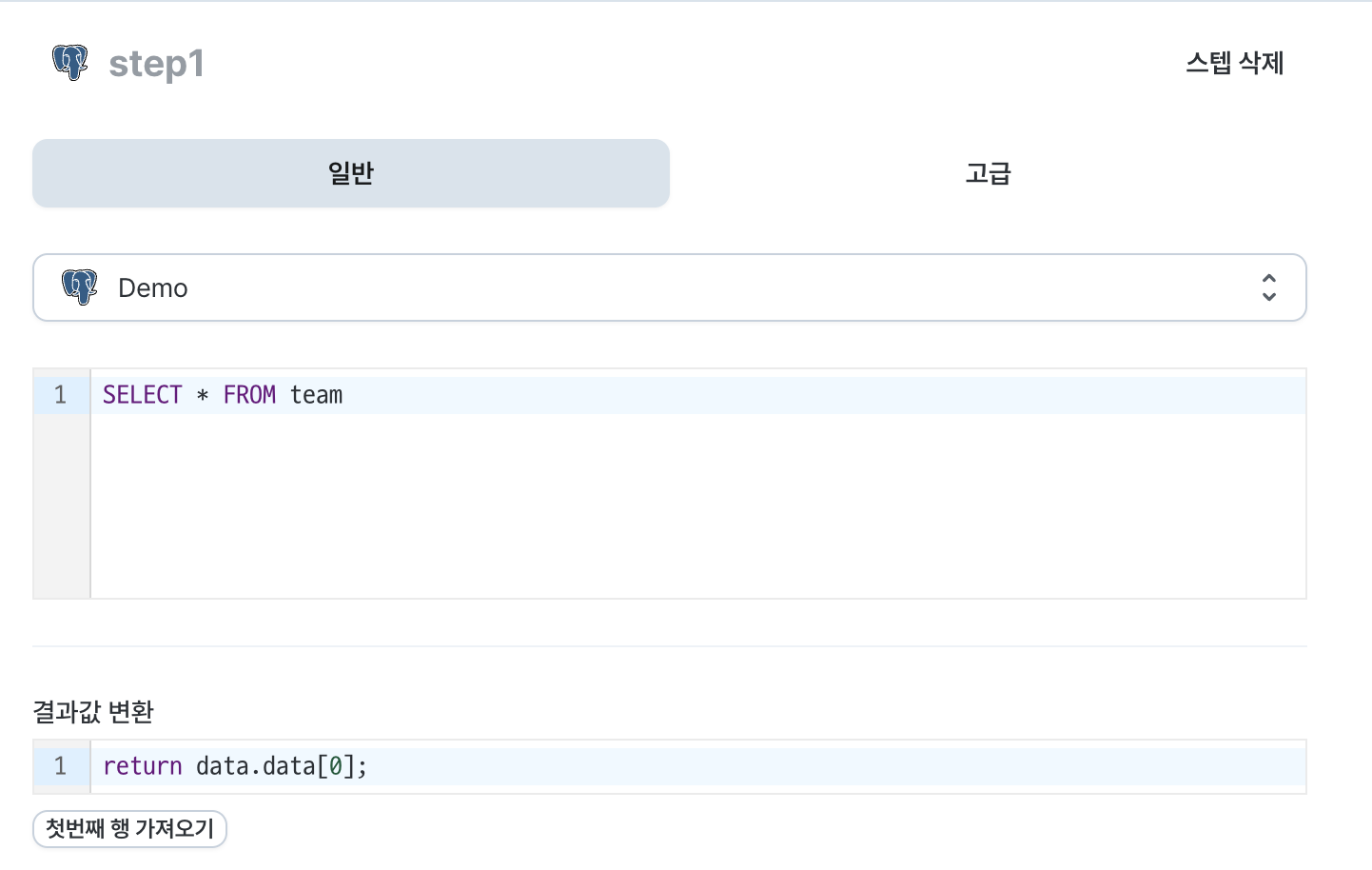
// 배열의 첫 번째 항목만 반환
return data[0];
// 특정 속성만 추출하여 반환
return data.map(item => item.name);
// 조건에 맞는 항목만 필터링하여 반환
return data.filter(item => item.status === 'active');
데이터 가공 예시
// 데이터 가공 후 반환
return data.map(item => {
return {
id: item.id,
fullName: `${item.first_name} ${item.last_name}`,
isActive: item.status === 'active'
};
});
// 결과값 집계
return {
total: data.length,
activeCount: data.filter(item => item.status === 'active').length,
inactiveCount: data.filter(item => item.status !== 'active').length
};
스텝 결과 데이터 구조 이해하기
결과값 변환을 효과적으로 사용하기 위해서는 스텝에서 반환되는 데이터 구조를 이해하는 것이 중요합니다.
기본 데이터 구조
워크플로우 스텝(예: MySQL, API 등)의 결과는 일반적으로 다음 구조를 가집니다:
// MySQL 쿼리 결과 구조
{
data: [
{ id: 1, name: "홍길동", status: "active" },
{ id: 2, name: "김철수", status: "inactive" }
// ... 추가 레코드
]
}
// API 호출 결과 구조 (API에 따라 다를 수 있음)
{
results: [
{ id: "a1", title: "상품 1", price: 10000 },
{ id: "a2", title: "상품 2", price: 20000 }
],
pagination: {
total: 100,
page: 1,
limit: 10
}
}
데이터 접근 방법
결과값 변환에서 이러한 데이터에 접근하는 방법은 다음과 같습니다:
// MySQL 결과의 모든 레코드 접근
return data.data;
// API 결과에서 results 배열만 접근
return data.results;
// 중첩된 데이터 구조에 접근
if (data.pagination && data.pagination.total > 0) {
return data.results.filter(item => item.price > 15000);
} else {
return [];
}
결과값 변환 사례 및 예제
다양한 스텝 시나리오별 결과값 변환 예제입니다.
예제 1: 사용자 데이터 가공
MySQL 스텝에서 사용자 목록을 가져온 후, 필요한 정보만 추출하는 예제입니다.
-- MySQL 스텝 (step1):
SELECT id, first_name, last_name, email, created_at
FROM users
WHERE status = 'active';
// 결과값 변환:
return data.data.map(user => {
return {
id: user.id,
name: `${user.first_name} ${user.last_name}`,
email: user.email,
memberSince: new Date(user.created_at).toLocaleDateString('ko-KR')
};
});
예제 2: 데이터 집계
주문 데이터를 가져와 총합과 평균을 계산하는 예제입니다.
-- MySQL 스텝 (step1):
SELECT order_id, customer_id, amount, created_at
FROM orders
WHERE created_at >= '2023-01-01';
// 결과값 변환:
const totalAmount = data.data.reduce((sum, order) => sum + order.amount, 0);
const averageAmount = totalAmount / data.data.length;
return {
orders: data.data,
summary: {
count: data.data.length,
totalAmount: totalAmount,
averageAmount: averageAmount.toFixed(2)
}
};
예제 3: 복잡한 필터링
여러 조건에 따라 데이터를 필터링하고 그룹화하는 예제입니다.
-- MySQL 스텝 (step1):
SELECT p.id, p.name, p.price, c.name as category
FROM products p
JOIN categories c ON p.category_id = c.id;
// 결과값 변환:
const categories = {};
// 카테고리별로 상품 그룹화
data.data.forEach(product => {
if (!categories[product.category]) {
categories[product.category] = [];
}
categories[product.category].push({
id: product.id,
name: product.name,
price: product.price
});
});
// 각 카테고리의 상품을 가격순으로 정렬
Object.keys(categories).forEach(category => {
categories[category].sort((a, b) => a.price - b.price);
});
return categories;
주의사항 및 팁
결과값 변환 기능 사용 시 알아두면 좋은 주의사항과 팁입니다.
주의사항
-
대용량 데이터 처리: 대량의 데이터를 처리할 때는 성능에 영향을 줄 수 있으므로, 가능한 데이터베이스 쿼리에서 필터링을 먼저 수행하는 것이 좋습니다.
-
에러 처리: 데이터가 예상한 형식이 아닐 경우를 대비해 항상 에러 처리 로직을 포함하세요.
try {
const result = data.map(item => item.value * 2);
return result;
} catch (error) {
return { error: '데이터 처리 중 오류가 발생했습니다.' };
} -
undefined/null 체크: 데이터의 각 속성에 접근할 때 undefined나 null 체크를 하는 것이 안전합니다.
return data.map(item => {
return {
id: item.id,
name: item.name ?? '이름 없음',
email: item.email ?? '이메일 없음'
};
});
결과값 변환 기능을 활용하여 스텝의 결과를 효과적으로 가공하고, 필요한 형태로 변환할 수 있습니다. 궁금한 점이나 추가 도움이 필요하시면 Hops 지원팀에 문의해주세요.