Date Range Picker
Choose date ranges with start and end times through a dual calendar interface.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the date range picker component |
| Label (label) | string | Text displayed on the left side of the date range picker |
| Time Display (type) | 'date' | 'dateTime' | Whether to enable detailed time display |
| Start Date (defaultStart) | string | Default start date of the date range template formatted in ISO 8601 |
| End Date (defaultEnd) | string | Default end date of the date range template formatted in ISO 8601 |
| Disable Component (isDisabled) | boolean | Whether date range picker is disabled |
| Hide Component (isHidden) | boolean | Whether date range picker is hidden in deployed page |
| Width (display) | Display | How the date range picker component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the date range picker component |
| Label Width (labelWidth) | string | Width occupied by the left label in the date range picker |
Name (name)
Sets the unique identifier for the date range picker component. Please refer to the component naming rules

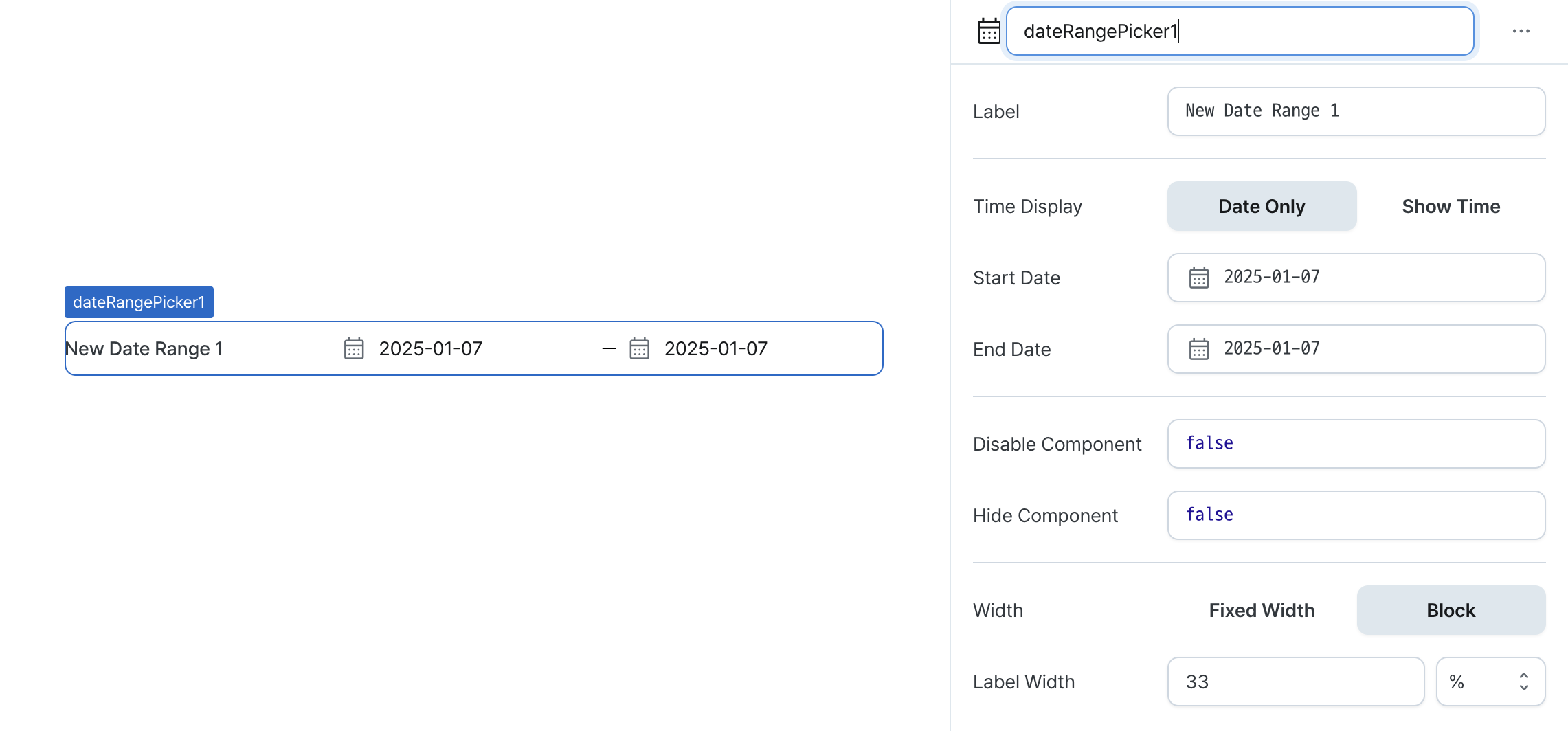
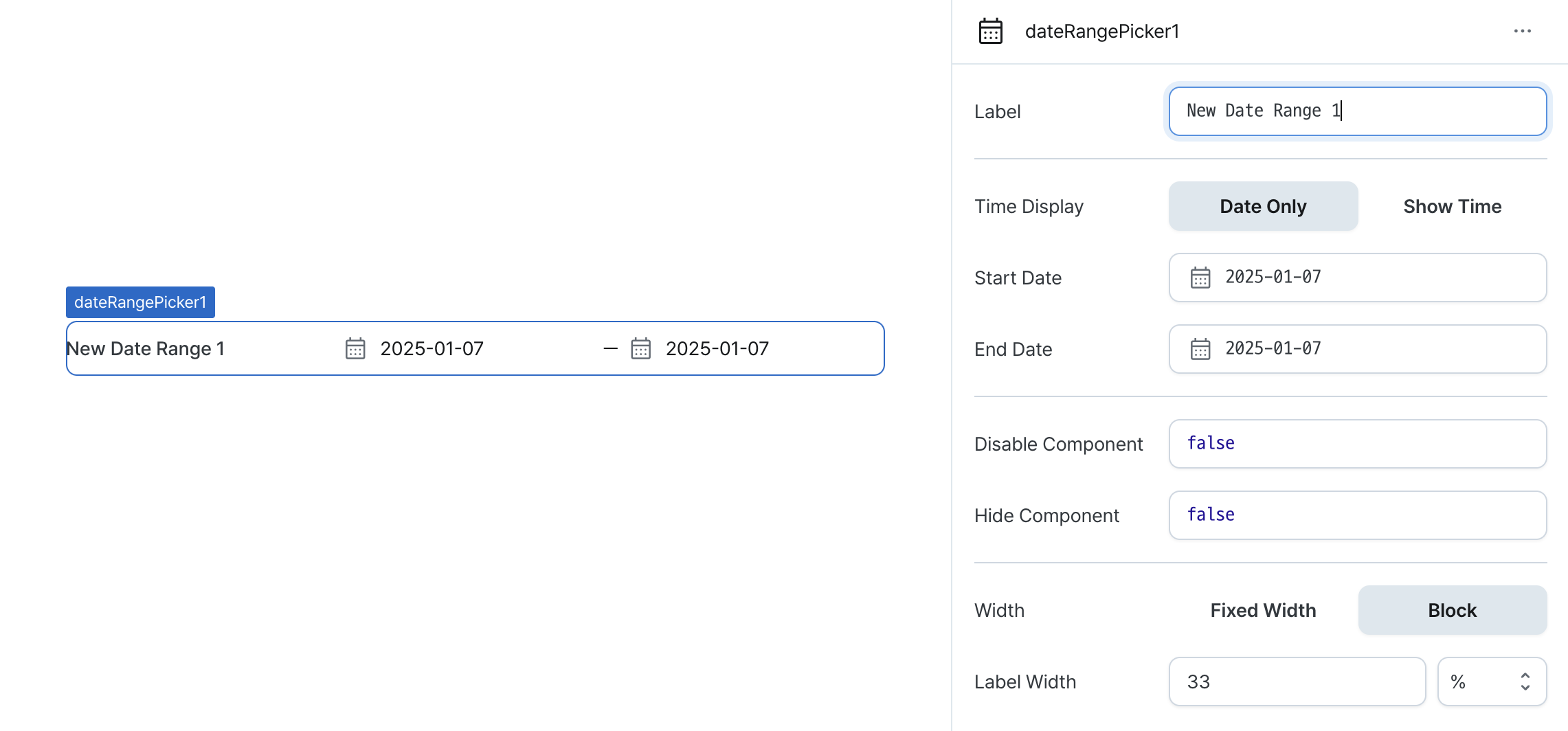
Label (label)
Sets the text displayed on the left side of the date range picker. (Supports Template Text)

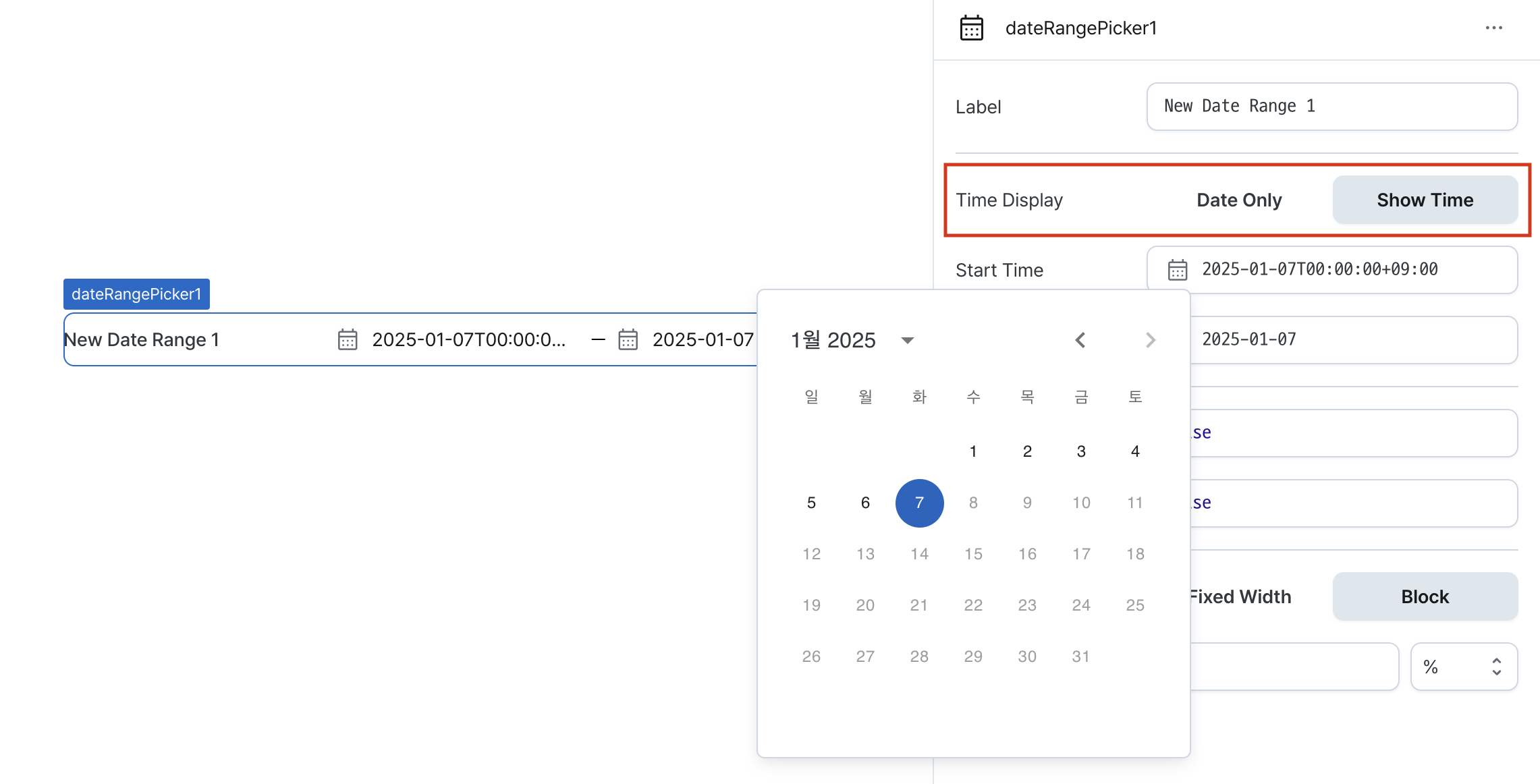
Time Display (type)
Determines the date/time format displayed in the field.
Select date for Date Only format or Show Time to include time information.
Affects how the date value is displayed and edited.

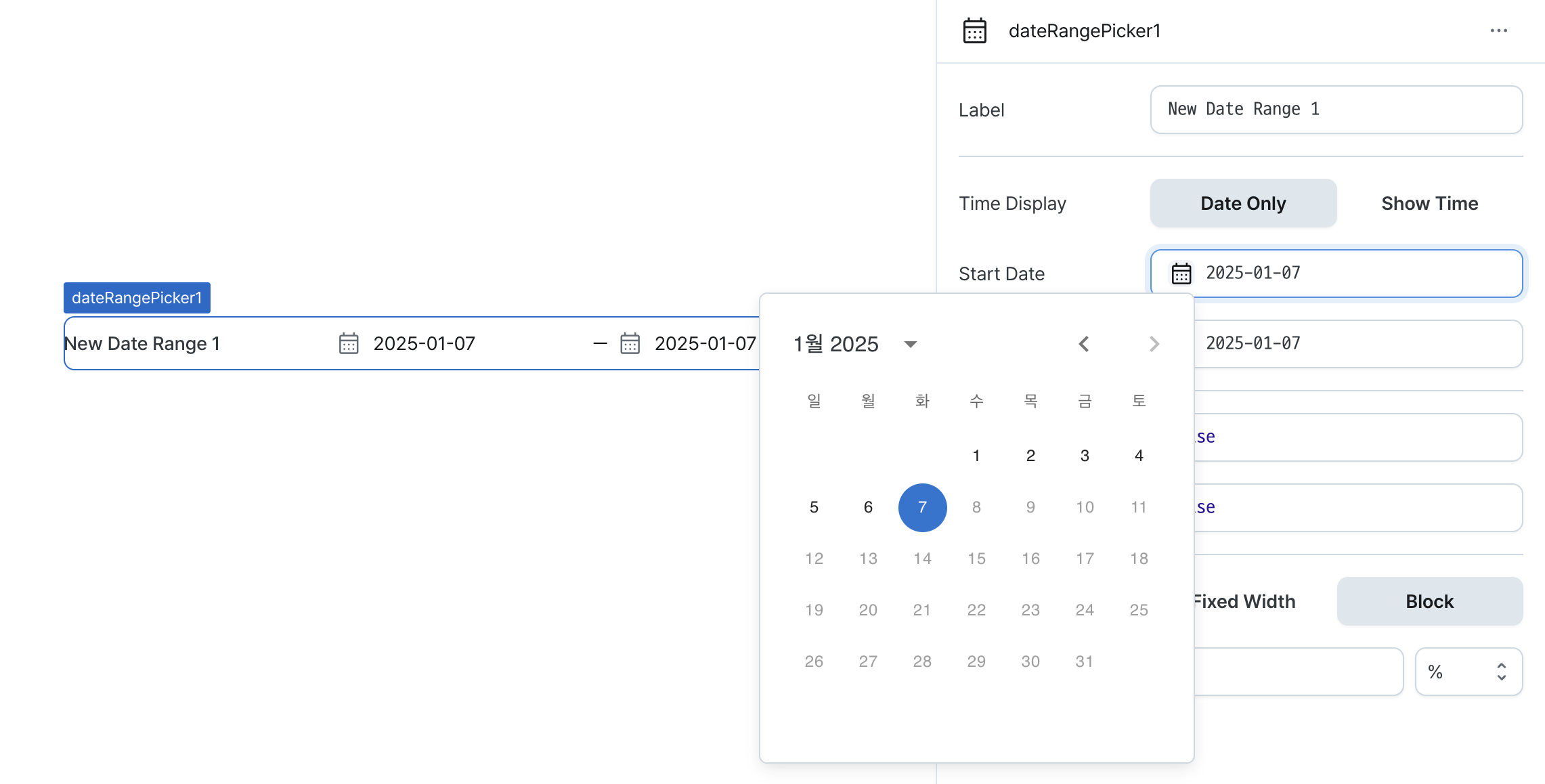
Start Date (defaultStart)
Sets the default start date value for the component.
Can be set through workflow results, direct input, or calendar selection.
Click the calendar icon to open the date picker interface.

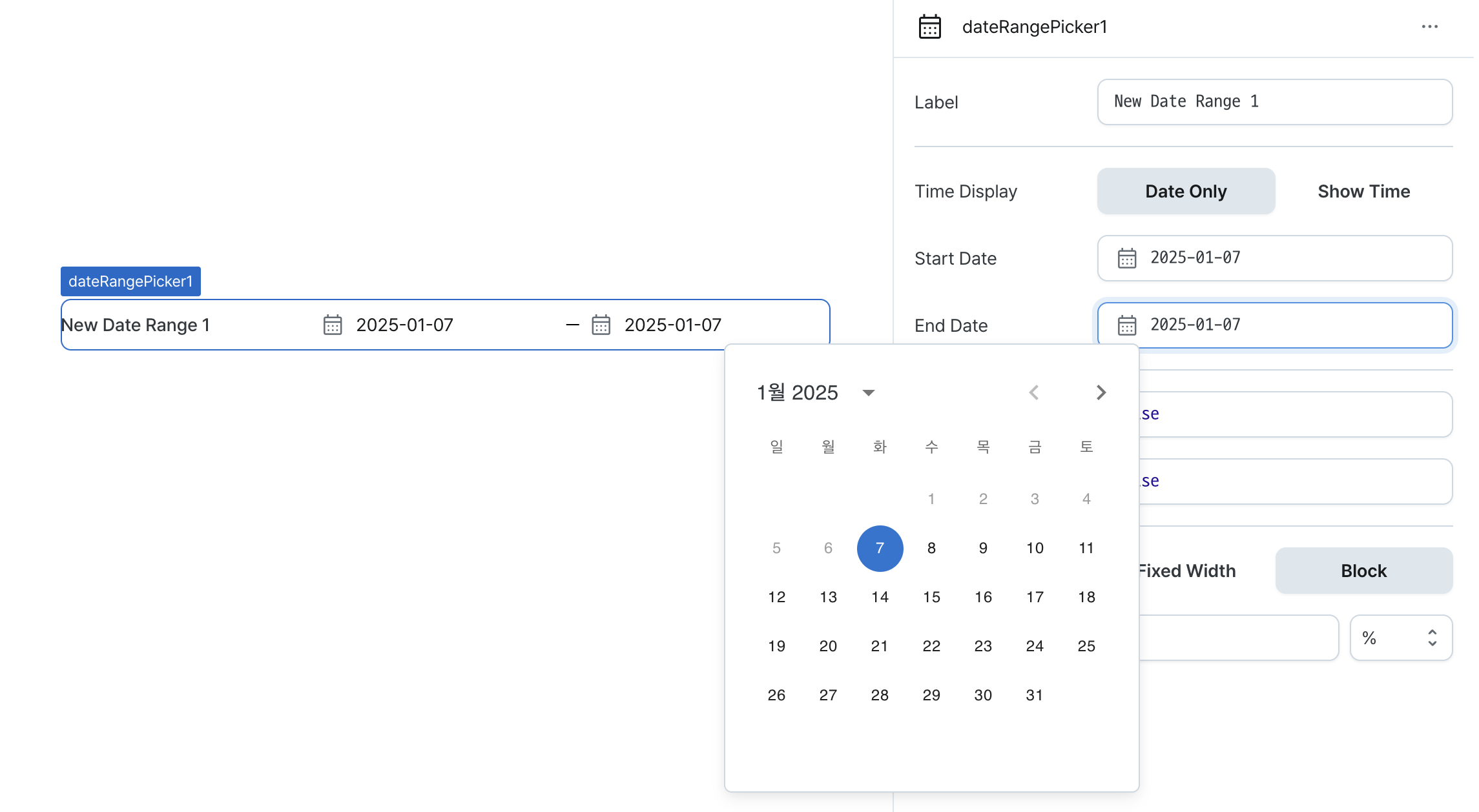
End Date (defaultEnd)
Sets the default end date value for the component.
Can be set through workflow results, direct input, or calendar selection.
Click the calendar icon to open the date picker interface.

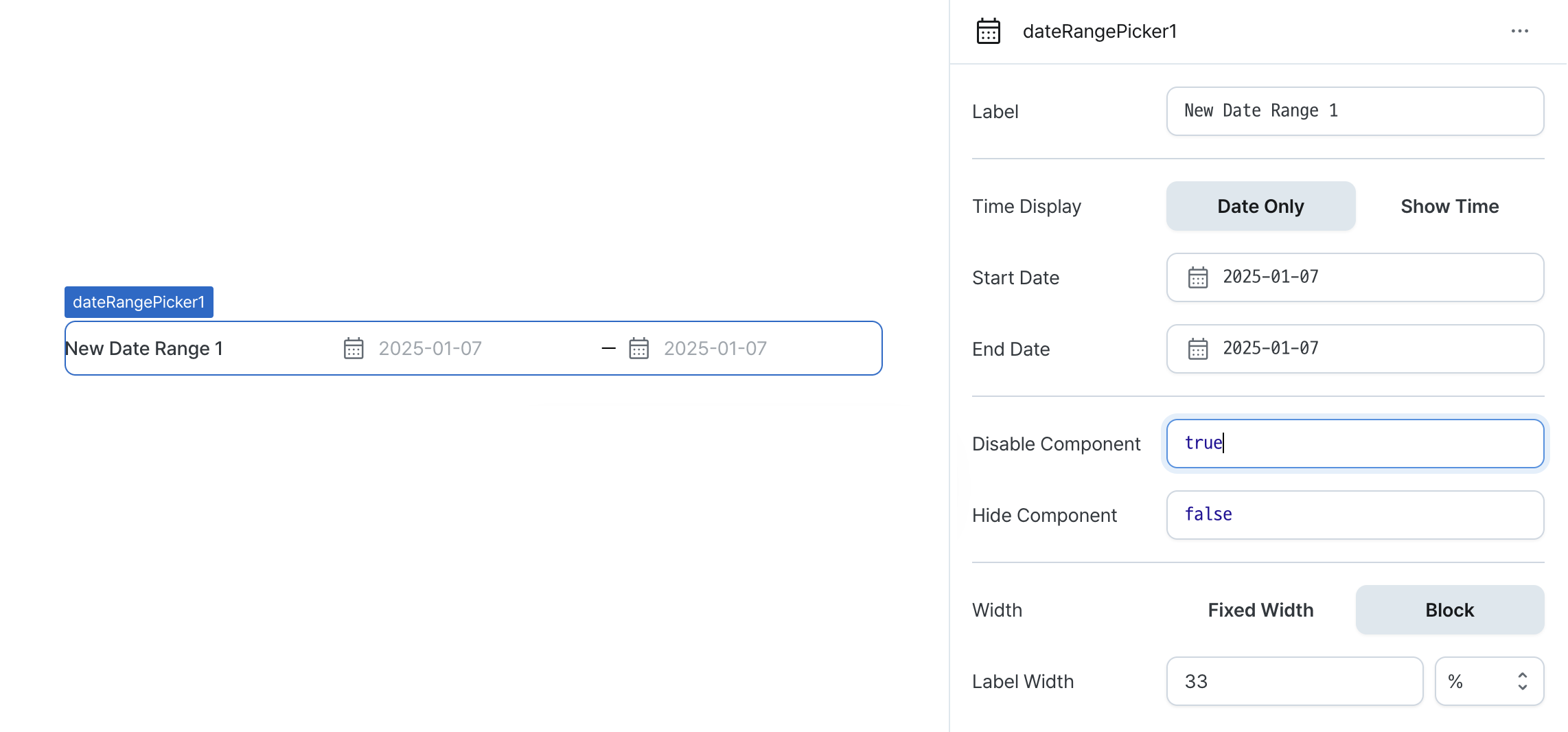
Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

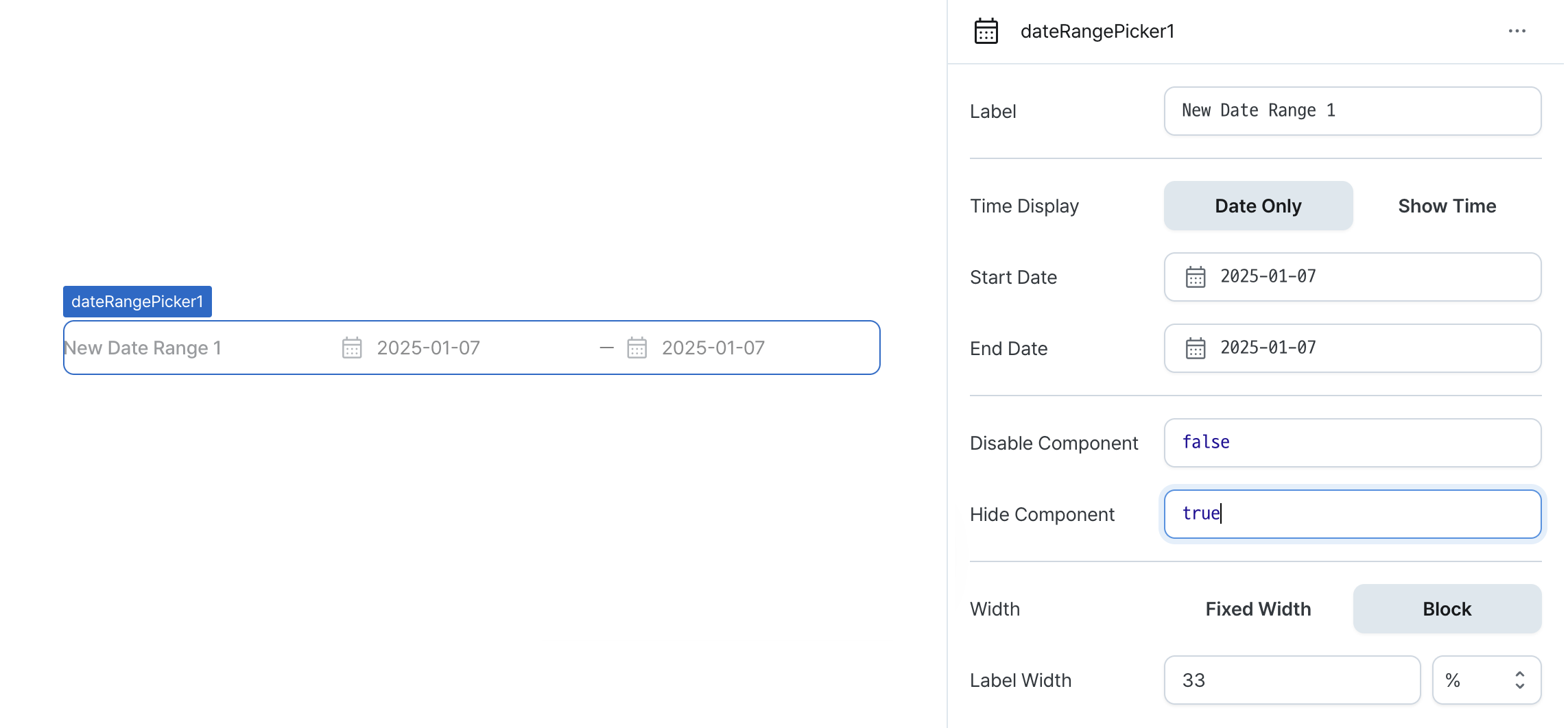
Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

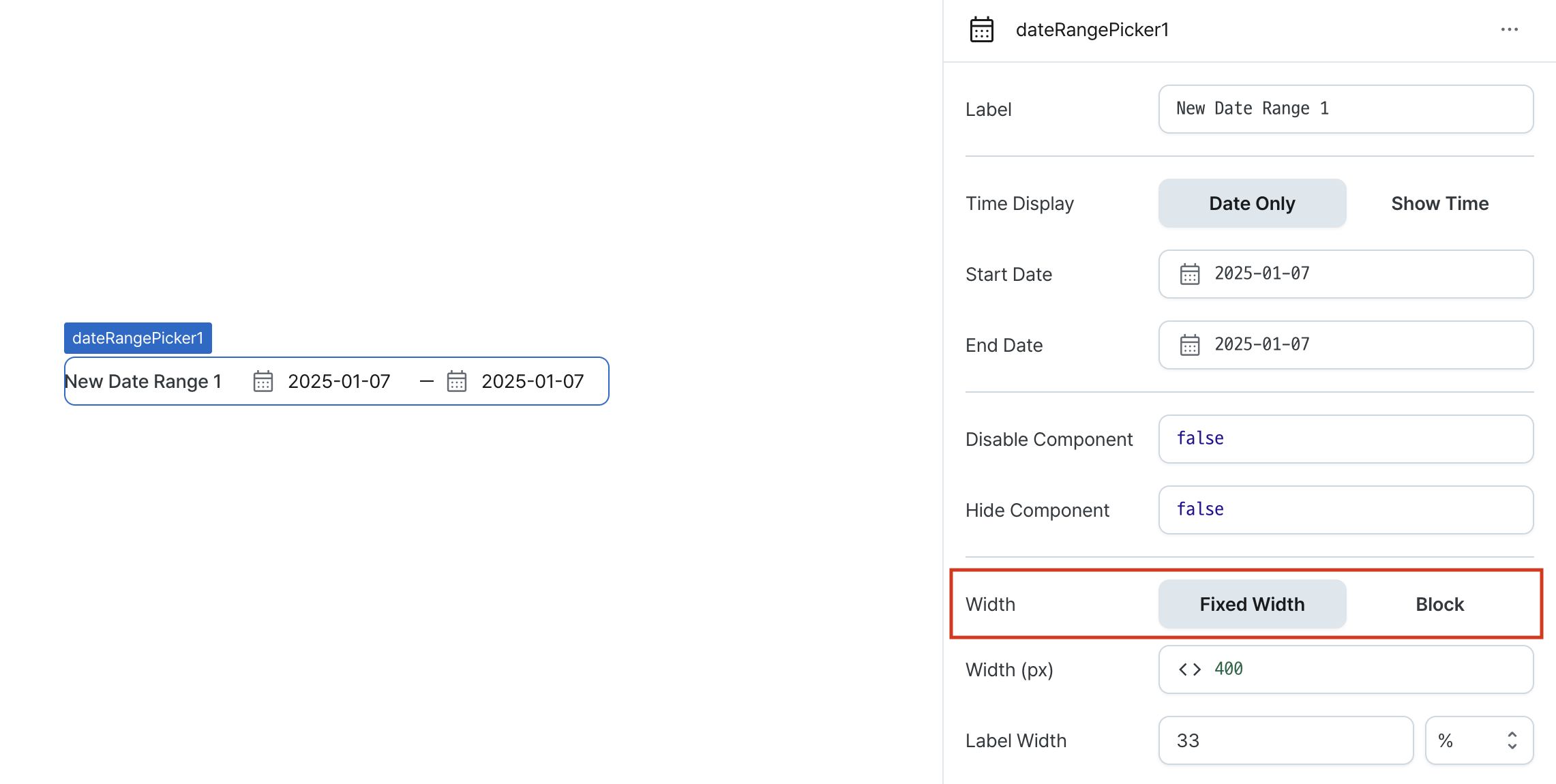
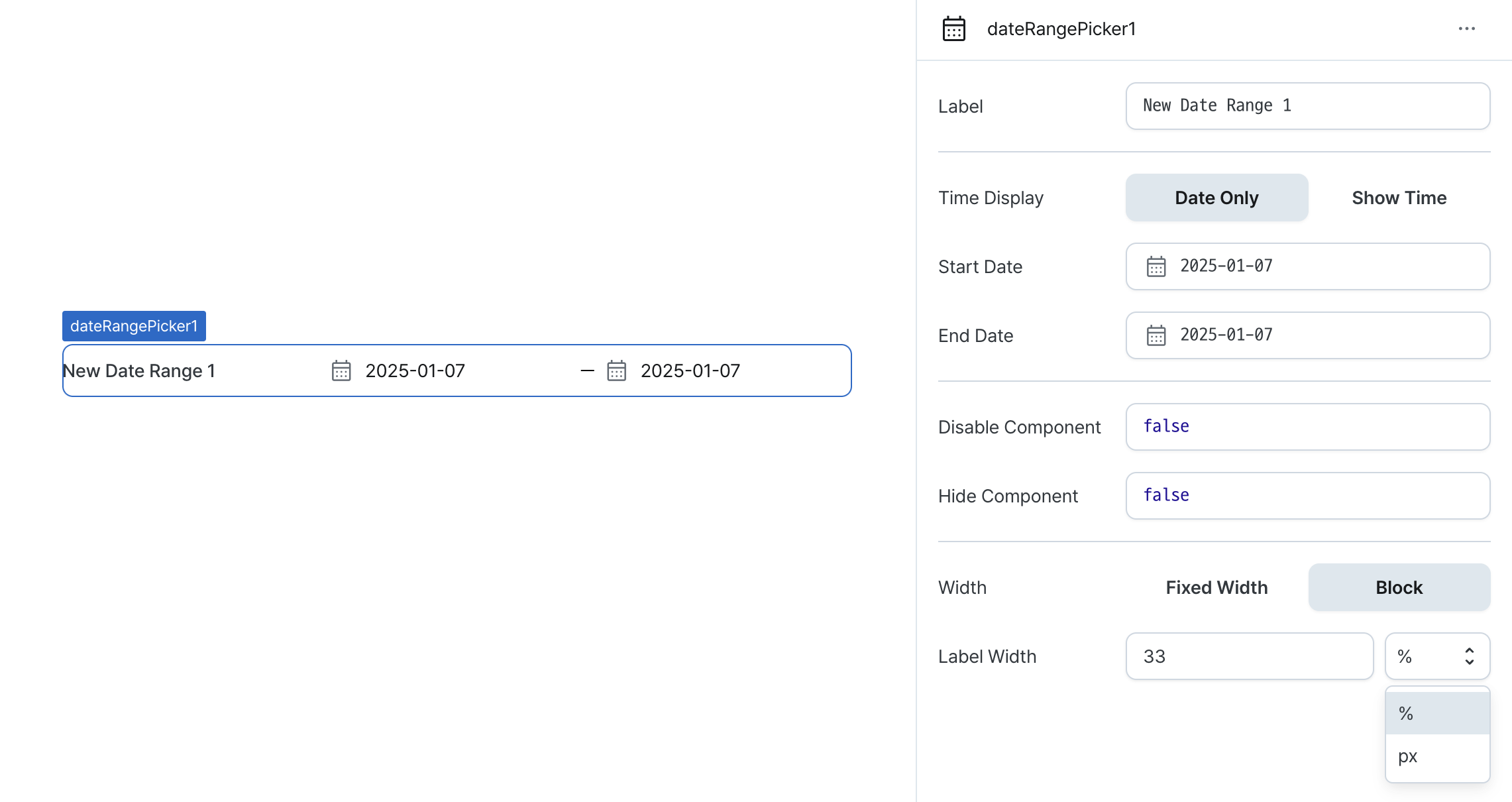
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

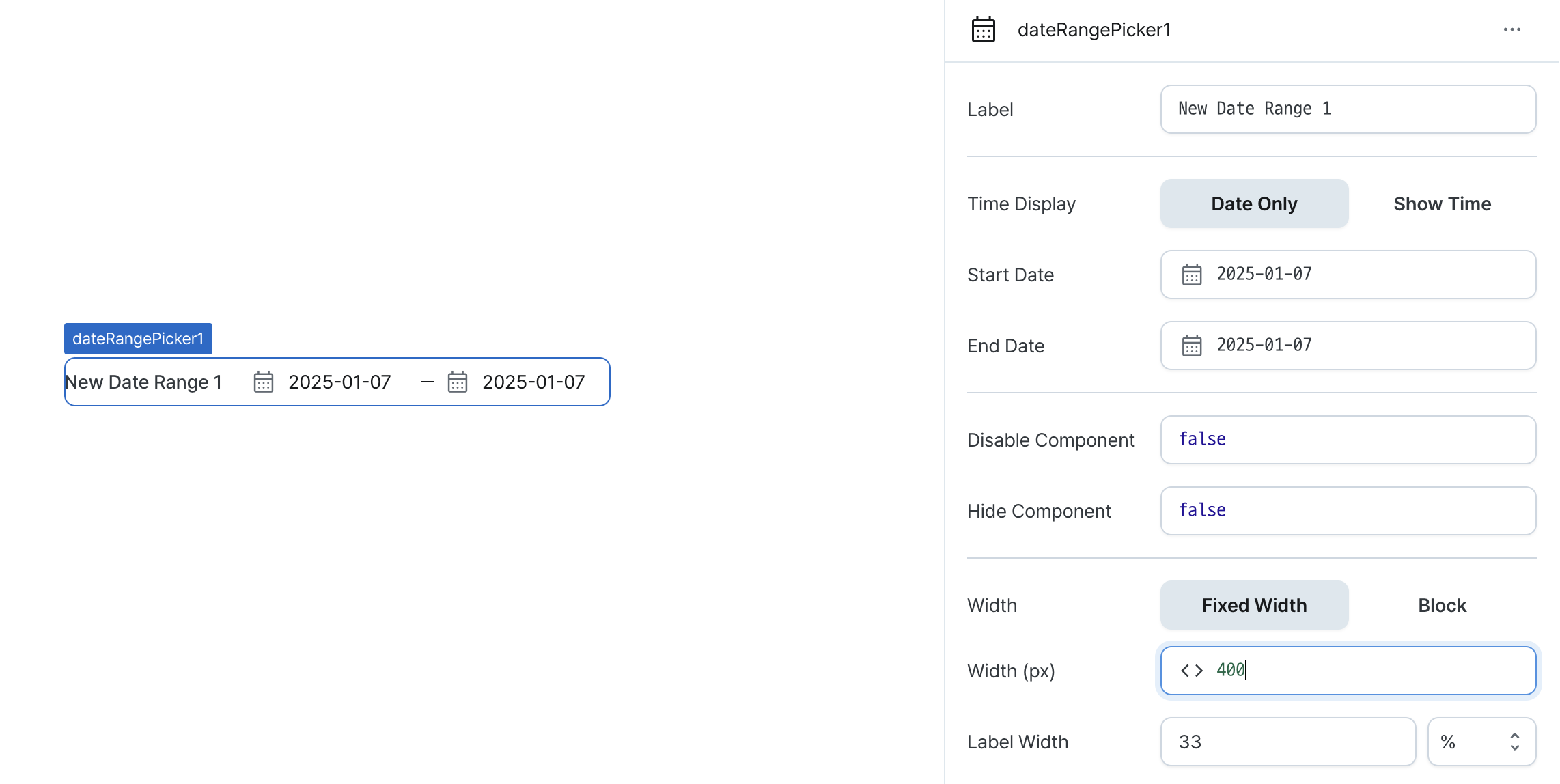
Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

labelWidth
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| start | string | The selected date or date and time formatted in ISO 8601 in the date range picker |
| end | string | The selected date or date and time formatted in ISO 8601 in the date range picker |
Type Definitions
type Display = 'inline-block' | 'block';
Hops does not perform validation on date field values.
It is recommended to validate the value before using it.