File Field
Accept and handle file uploads with customizable file type restrictions.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the file field component |
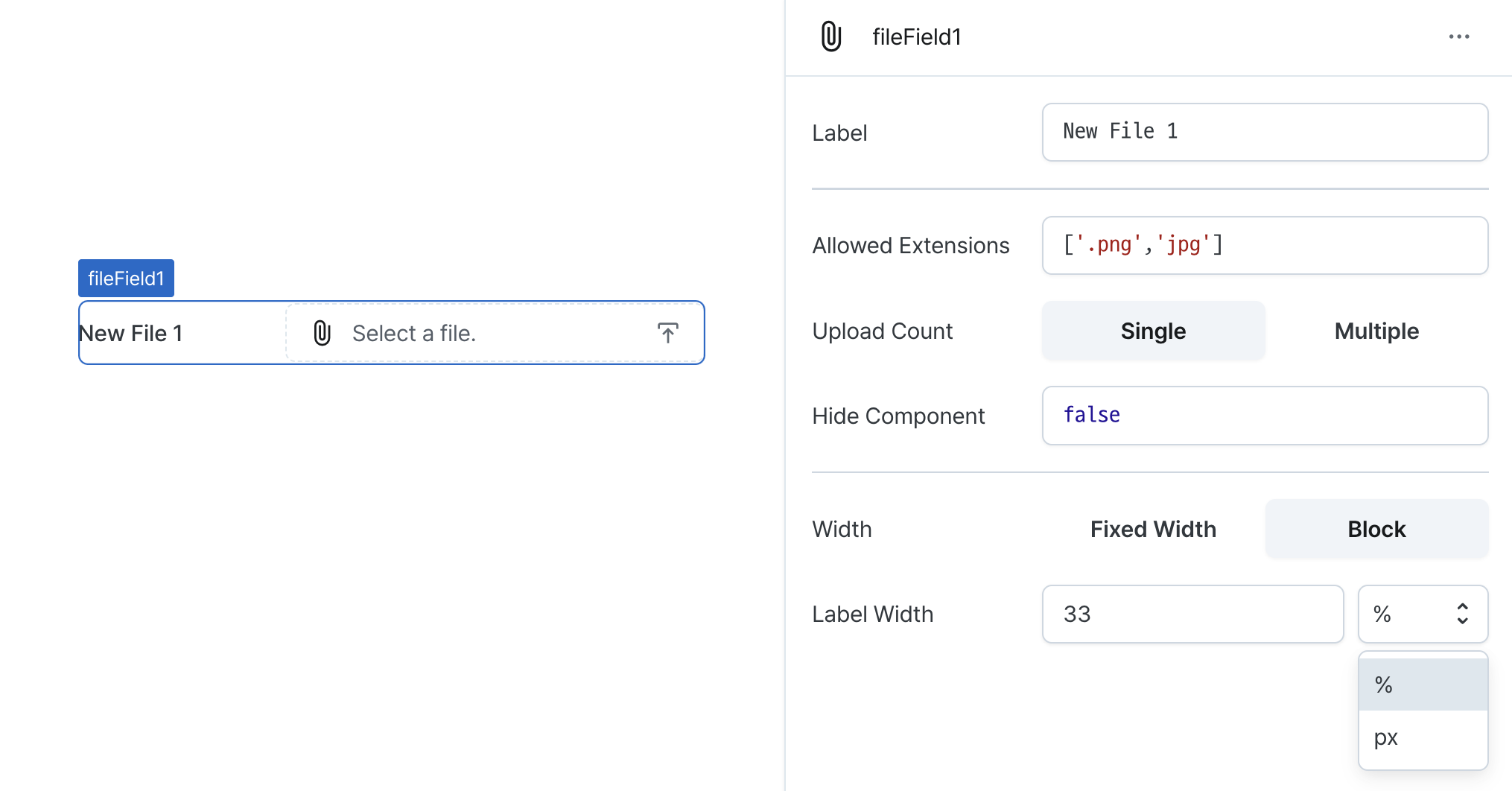
| Label (label) | string | Text displayed on the left side of the file field |
| Allowed extensions (fileTypes) | string (string[]) | Code that returns the allowed file extensions |
| Upload Count (isMultiple) | string (boolean) | Whether to allow multiple file uploads |
| Hide Component (isHidden) | boolean | Whether to hide the file field on the deployed page |
| Width (display) | Display | How the file field component occupies width |
| Width (px) (contentWidth) | string (number) | Fixed width of the file field component |
| Label Width (labelWidth) | string | Width occupied by the left label in the file field |
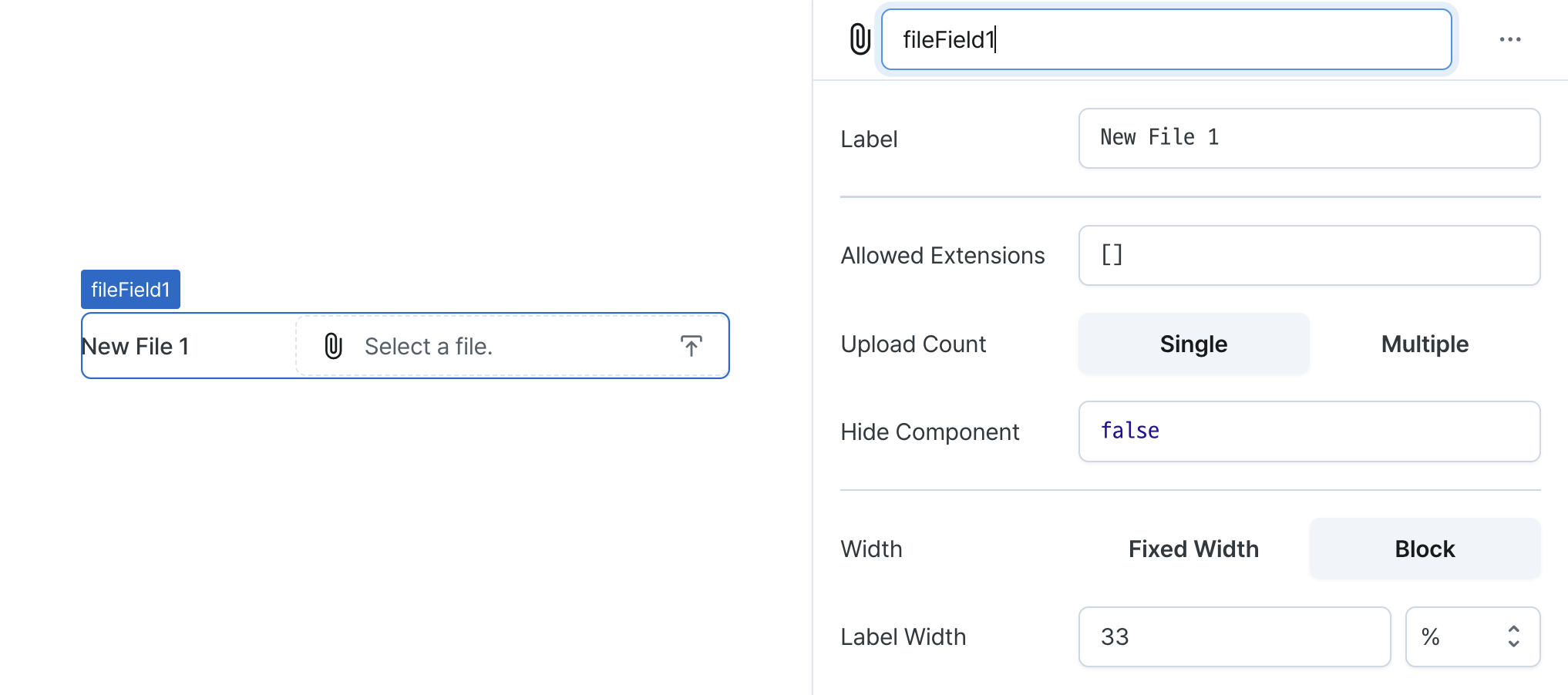
Name (name)
Sets the unique identifier for the file field component. Please refer to the component naming rules

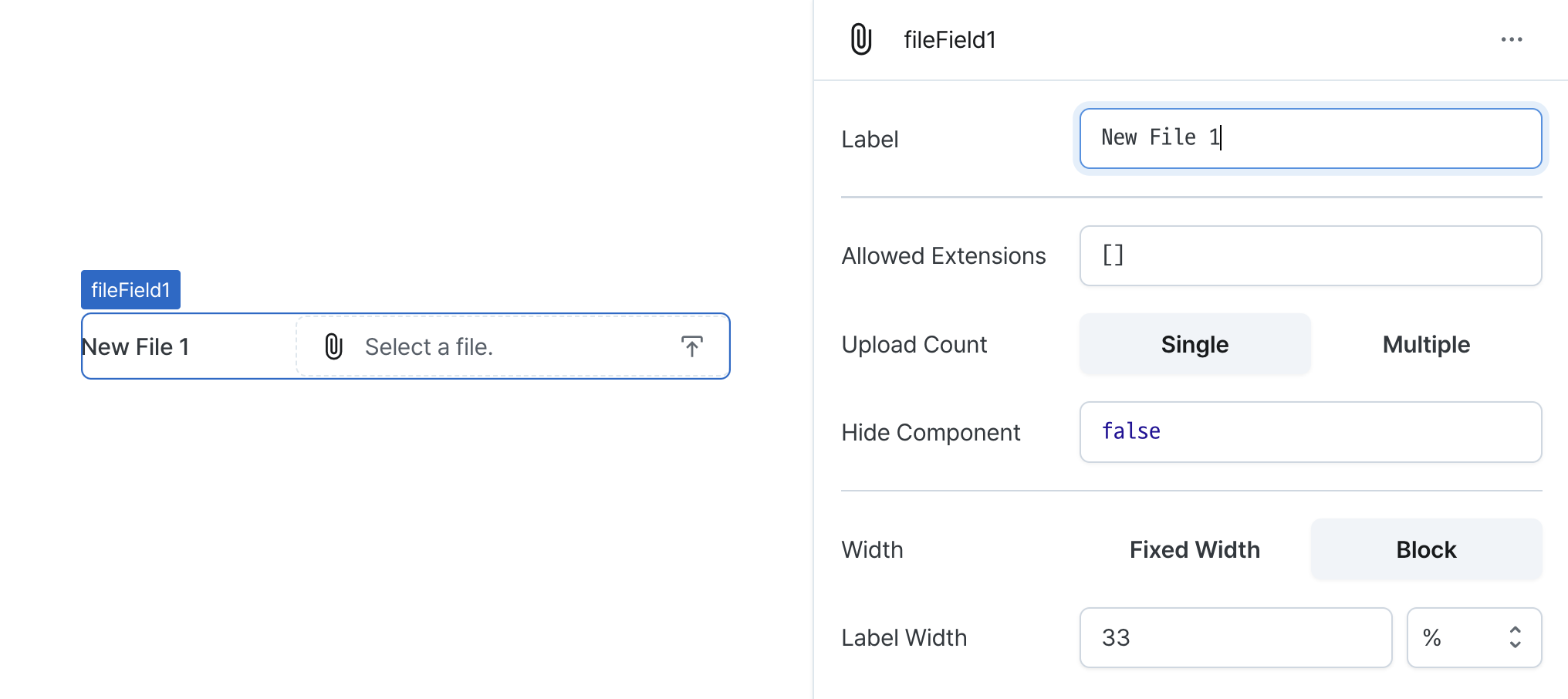
Label (label)
Sets the text displayed on the left side of the file field. (Supports Template Text)

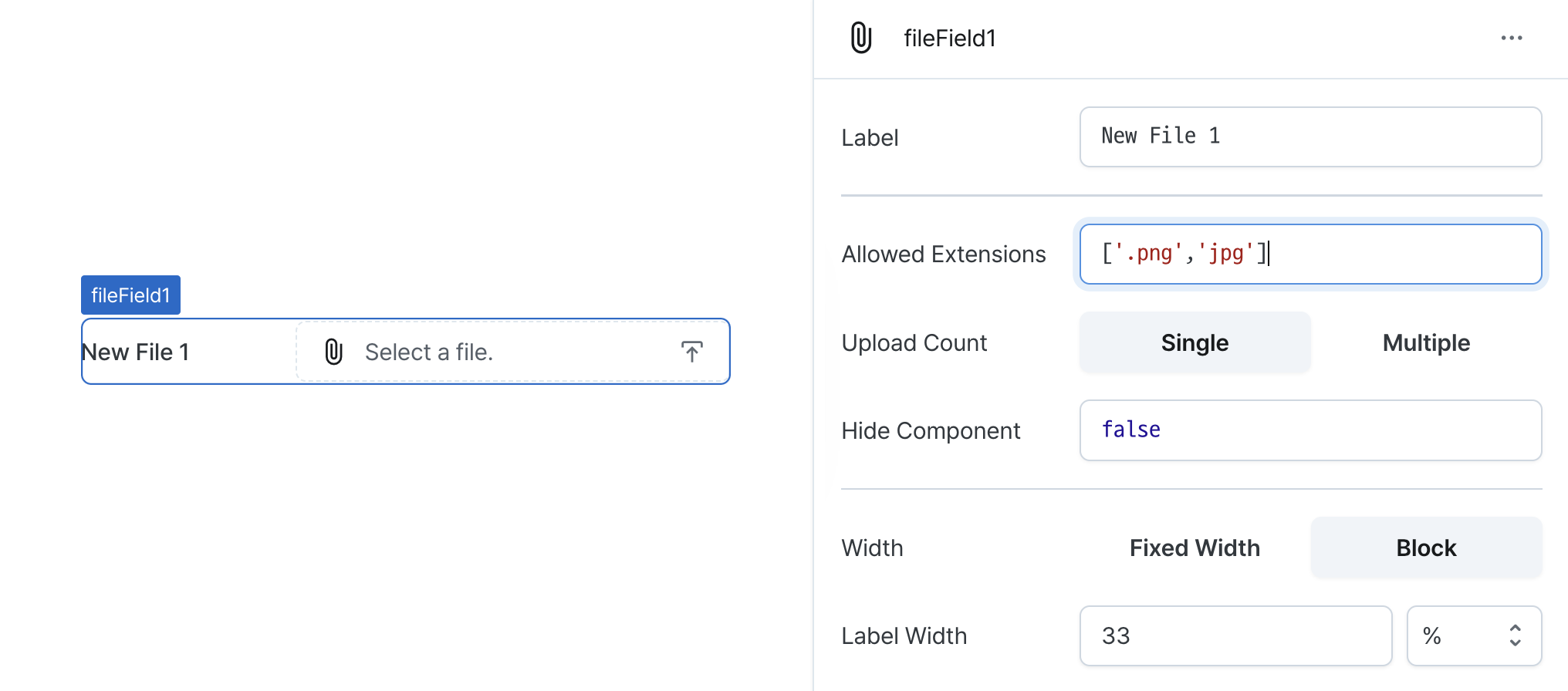
Allowed extensions (fileTypes)
Sets the allowed file extensions.
Can be set through workflow results, direct input.
Example:
['.jpg', '.png', '.pdf']

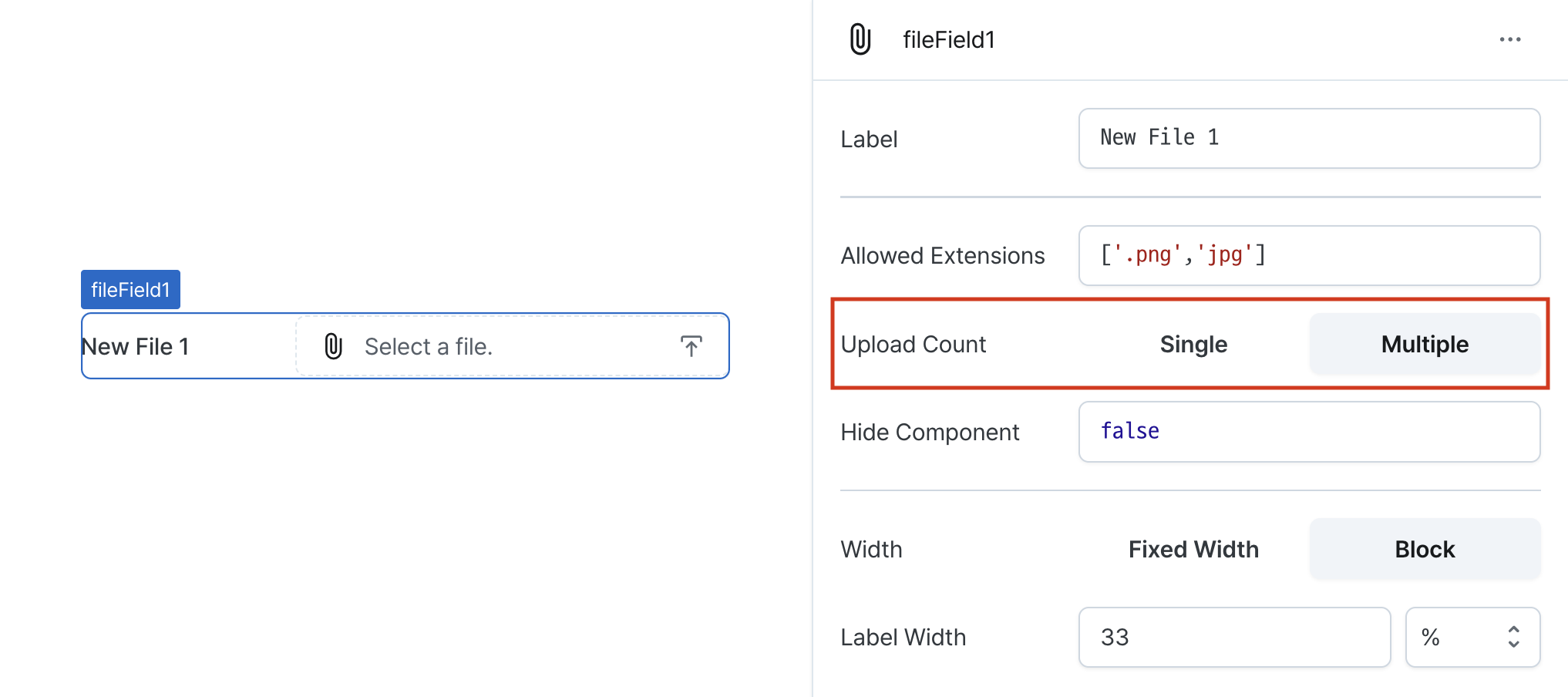
Upload Count (isMultiple)
Controls multiple file upload capability.
When enabled, allows users to select multiple files simultaneously.

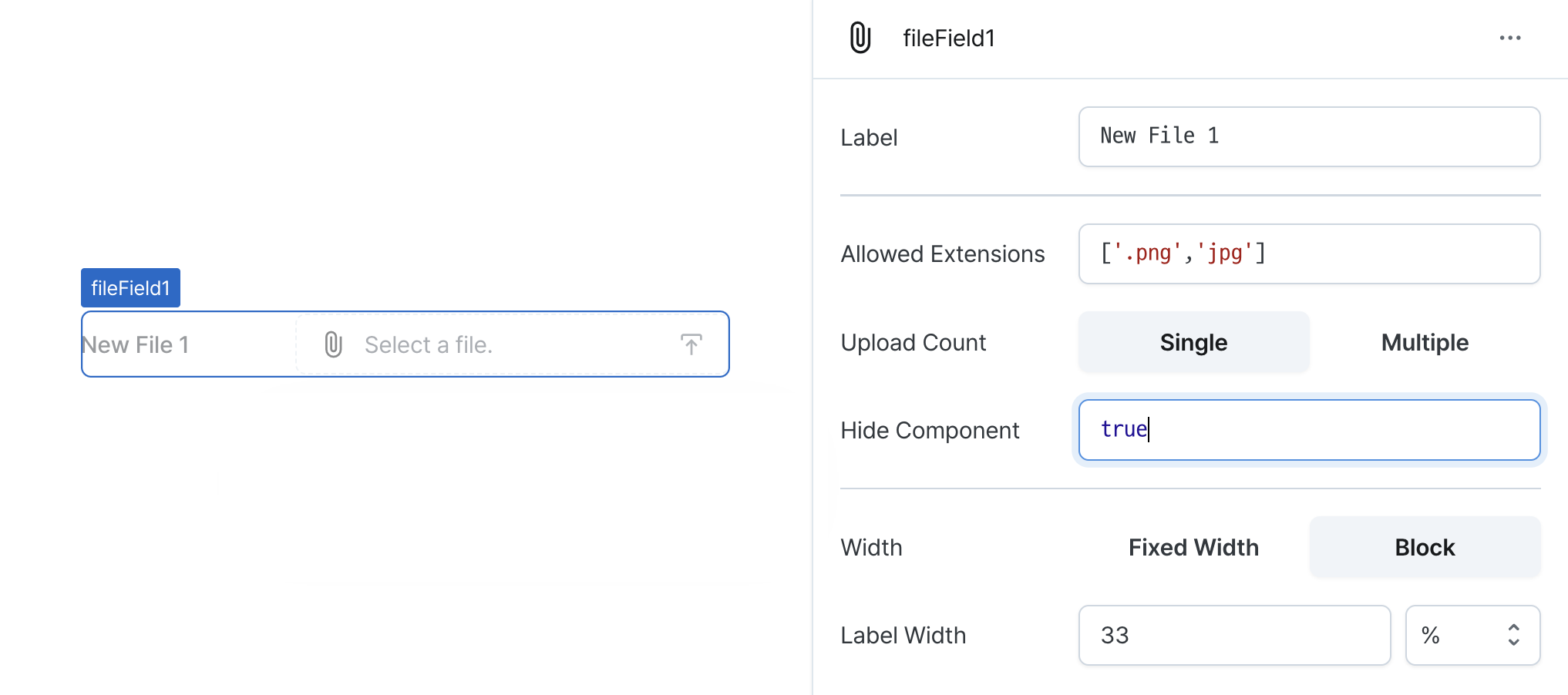
Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

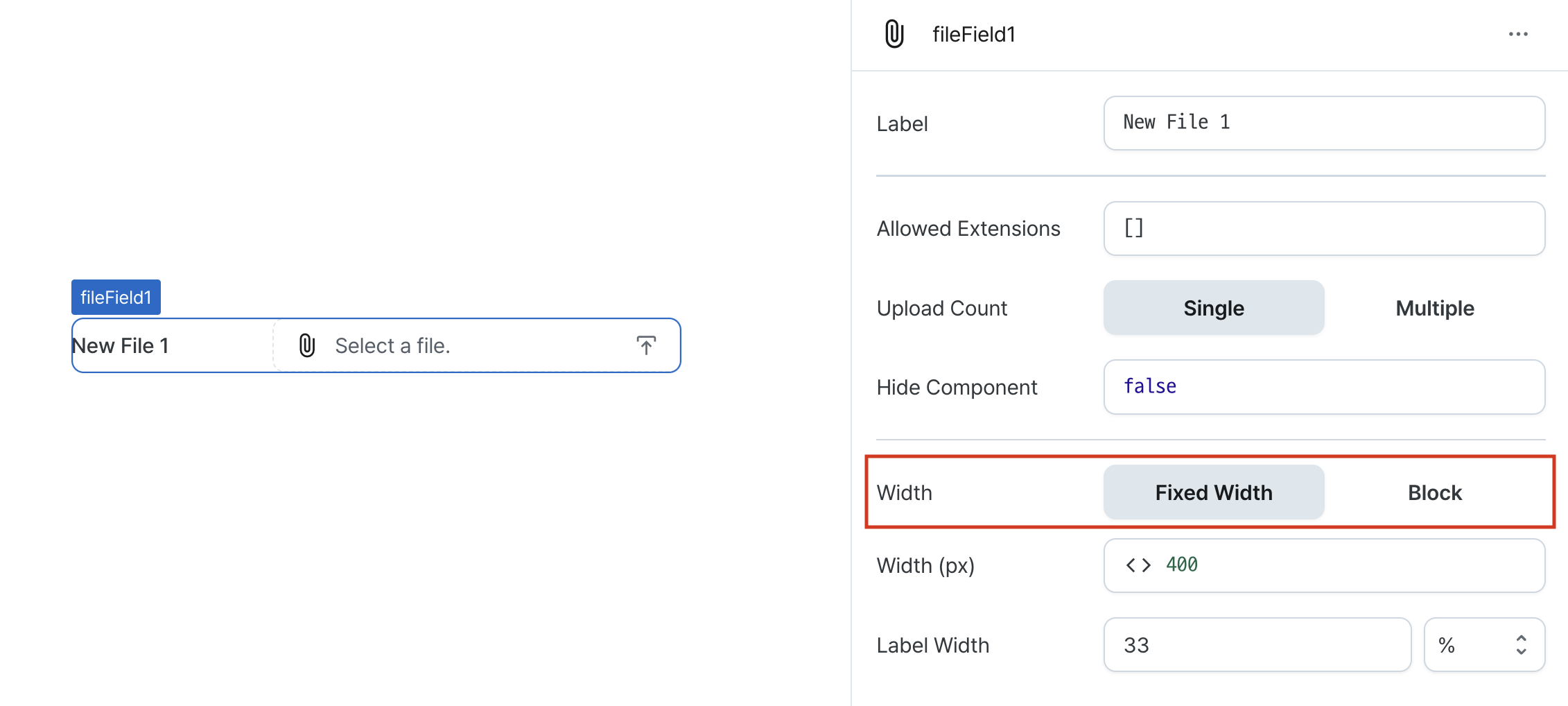
Width (display)
Sets how the component occupies width.
Selecting "Block" enables full-width usage, while "Fixed width" allows you to enter a specific width in pixels.
Fixed-width components can be arranged sequentially.

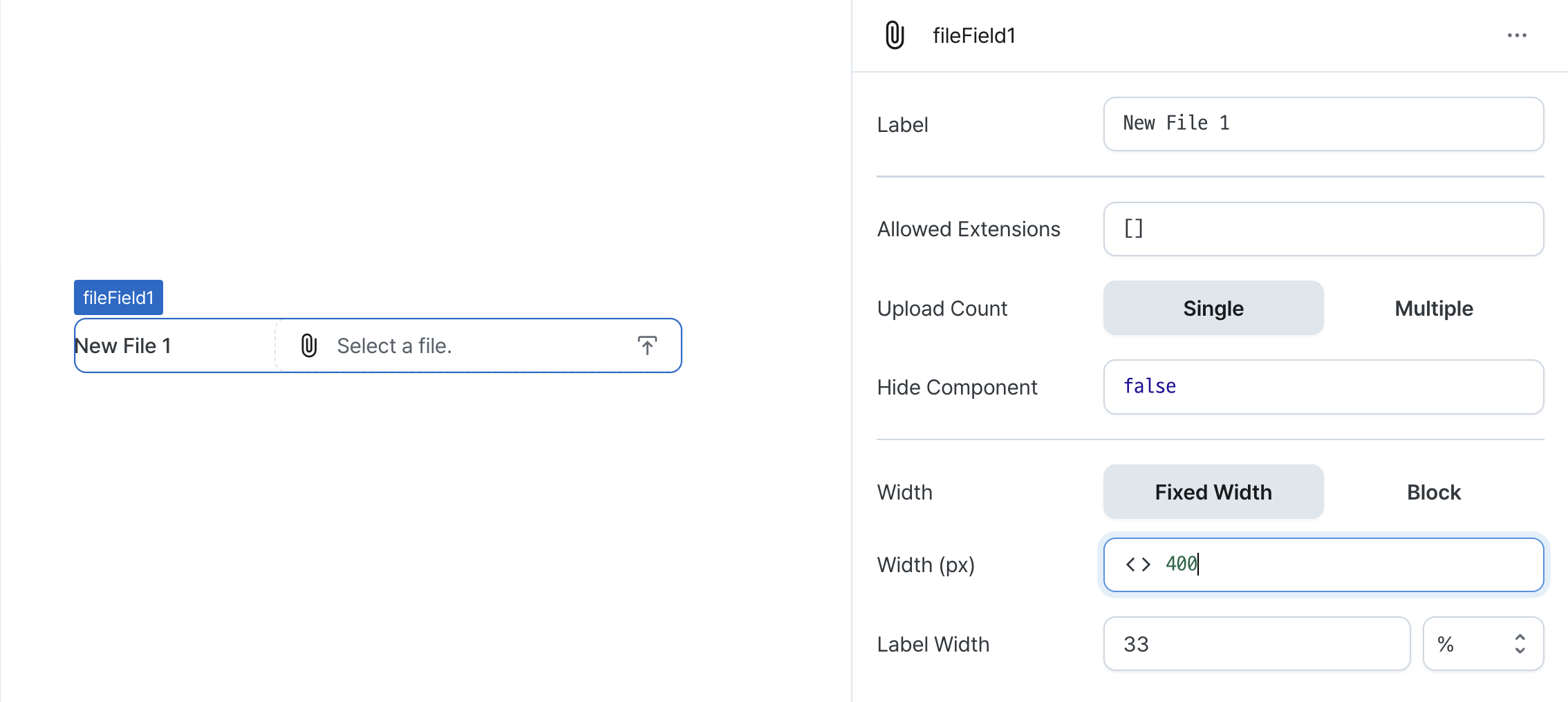
Width (px) (contentWidth)
Sets the component's width in pixels.
Can be set through workflow results, direct input.

Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| files | File[] | the uploaded files |
Type Definitions
type Display = 'inline-block' | 'block';
interface File {
// File content
content: string;
// File name
name: string;
// File type
type: string;
// Last modified date
lastModified: number;
// File size
size: number;
}