Radio Group
Select a single option from multiple choices with radio button controls.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the checkbox group component |
| Options (code) | string (Option[]) | Code that returns an array of options |
| Default Value (defaultValue) | string (OptionValue) | Code that returns a default value |
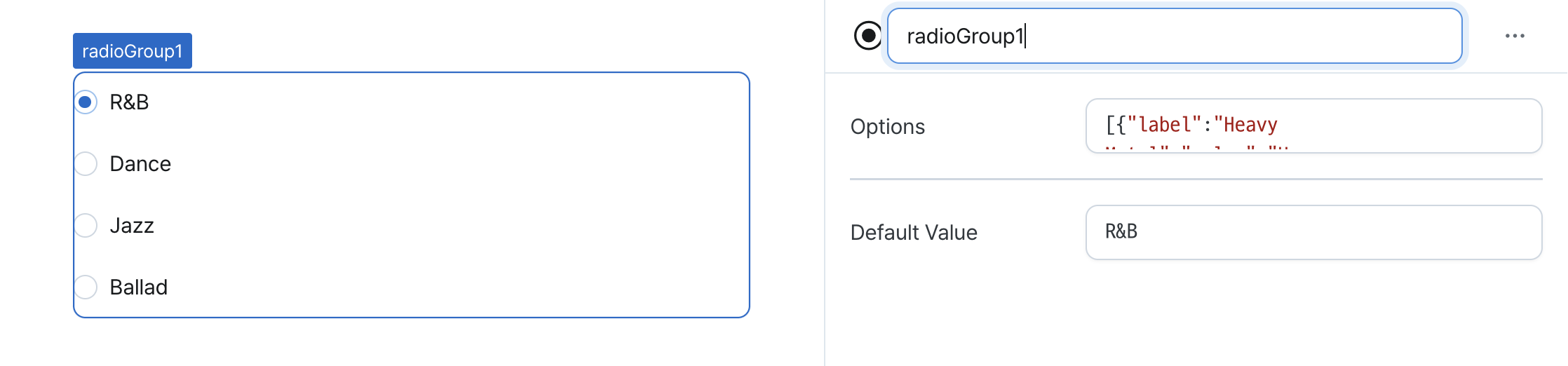
Name (name)
Sets the unique identifier for the radio group component. Please refer to the component naming rules

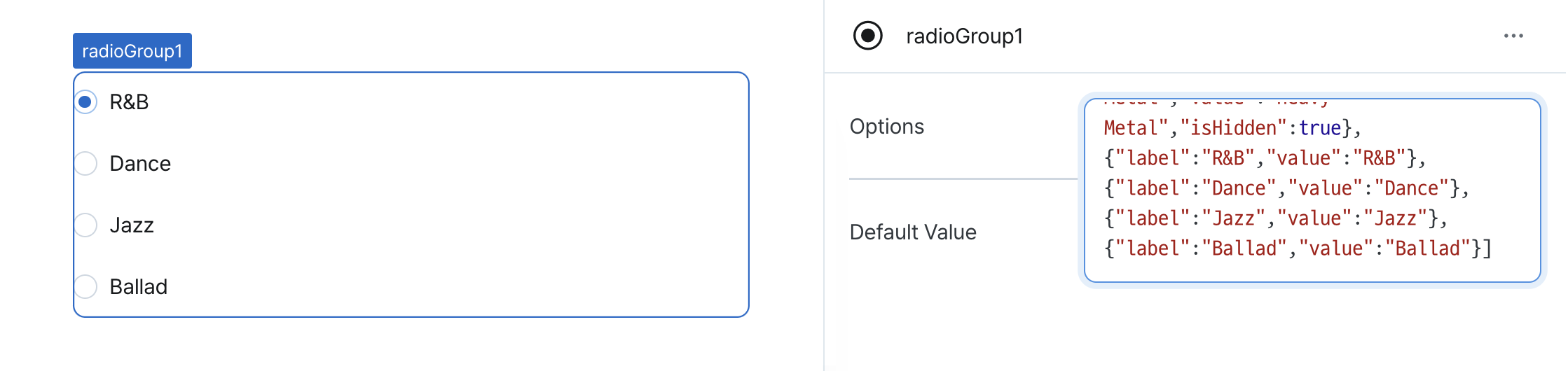
Options (code)
Sets the available options for the radio group.
Can be set through workflow results, direct input.
Example:
[
{ label: "Heavy Metal", value: "Heavy Metal", isHidden: true },
{ label: "R&B", value: "R&B" },
{ label: "Dance", value: "Dance" },
{ label: "Jazz", value: "Jazz" },
{ label: "Ballad", value: "Ballad" }
];

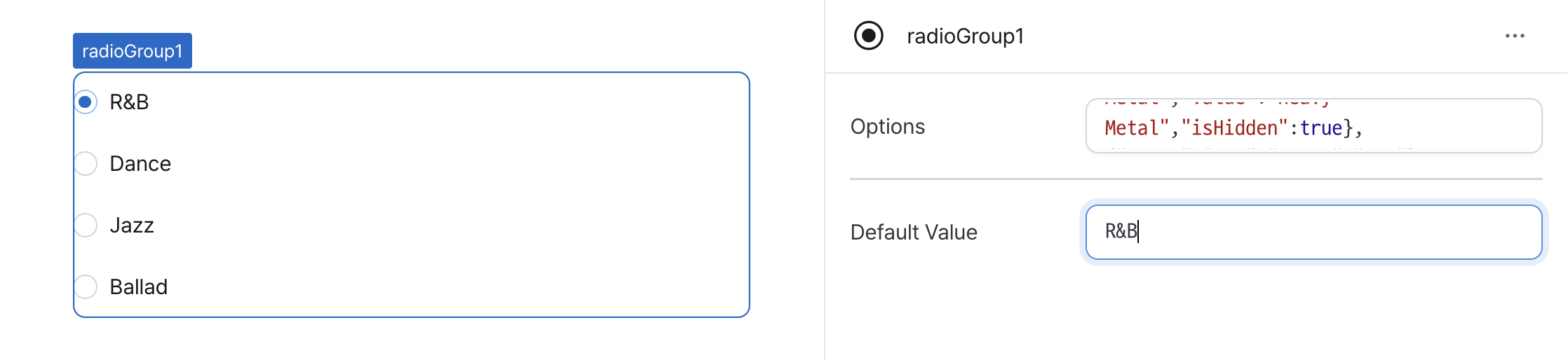
Default Value (defaultValue)
Sets the initially selected radio option.
Can be set through workflow results, direct input.

States
| Property | Type | Description |
|---|---|---|
| value | string | Selected option's value |
Type Definitions
type OptionValue = string;
interface Option {
// Option label
label: string;
// Option value
value: OptionValue;
// Option visibility
isHidden?: boolean;
}