Textarea
Handle multi-line text input with flexible sizing.

Properties
| Property | Type | Description |
|---|---|---|
| Name (name) | string | Unique identifier for the textarea component |
| Label (label) | string | Text displayed on the left side of the textarea |
| Default Value (defaultValue) | string | The default value template applied to the textarea |
| Height Setting (isAutoHeight) | boolean | Whether to automatically adjust the textarea height |
| Line Count (minRows) | number | Number of lines when auto-height is disabled |
| Minimum Line (minRows) | number | Minimum number of lines when auto-height is enabled |
| Maximum Line (maxRows) | number | Maximum number of lines when auto-height is enabled |
| Placeholder (placeholder) | string | Placeholder applied to the textarea |
| Disable Component (isDisabled) | boolean | Whether the textarea is disabled |
| Hide Component (isHidden) | boolean | Whether to hide the textarea on the deployed page |
| Label Width (labelWidth) | string | The width of the label on the left side of the textarea |
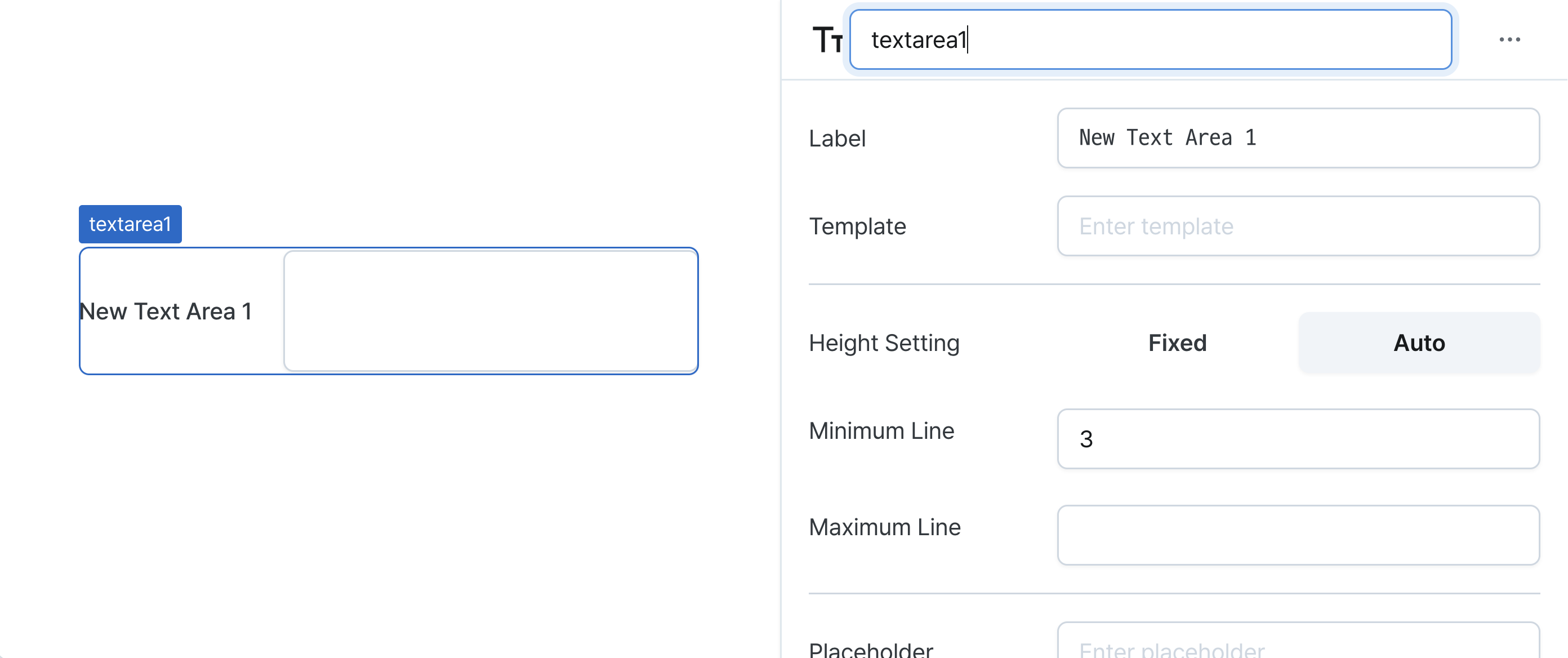
Name (name)
Sets the unique identifier for the textarea component. Please refer to the component naming rules

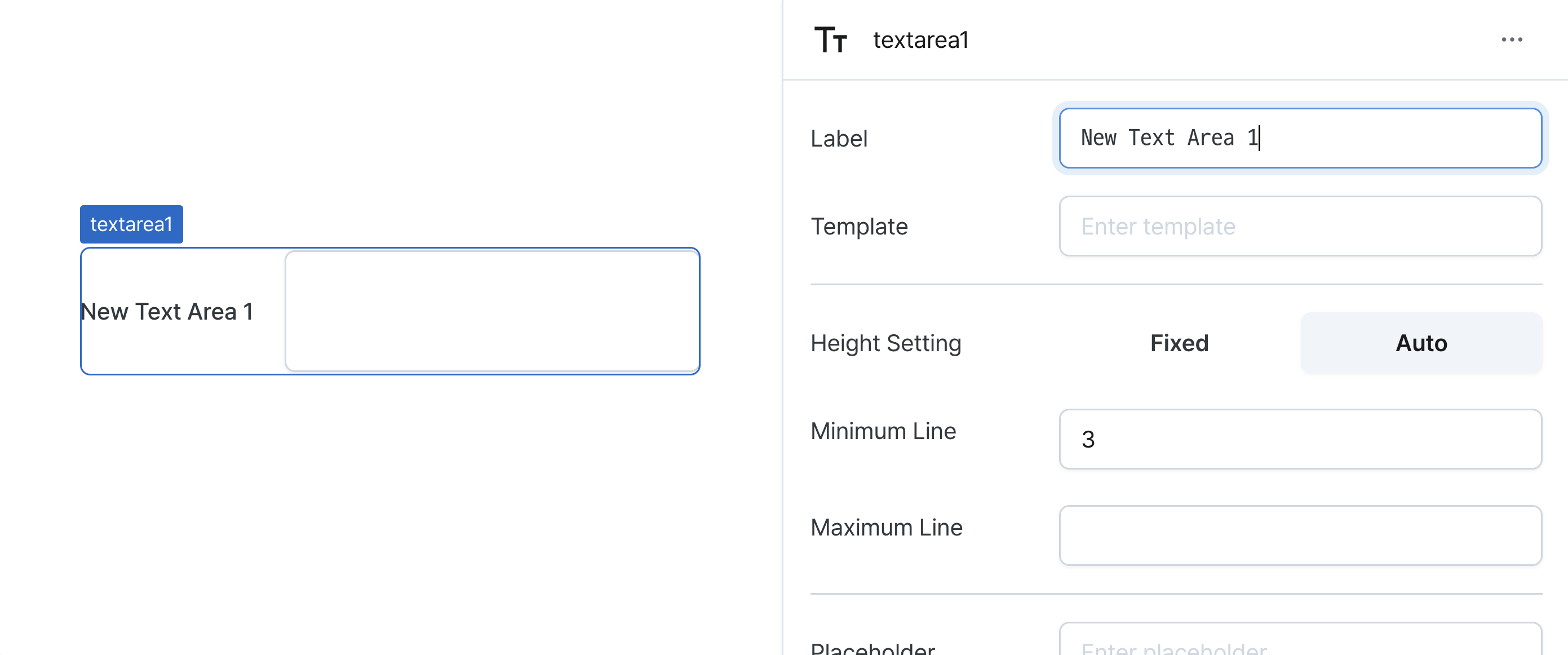
Label (label)
Sets the text displayed on the left side of the textarea. (Supports Template Text)

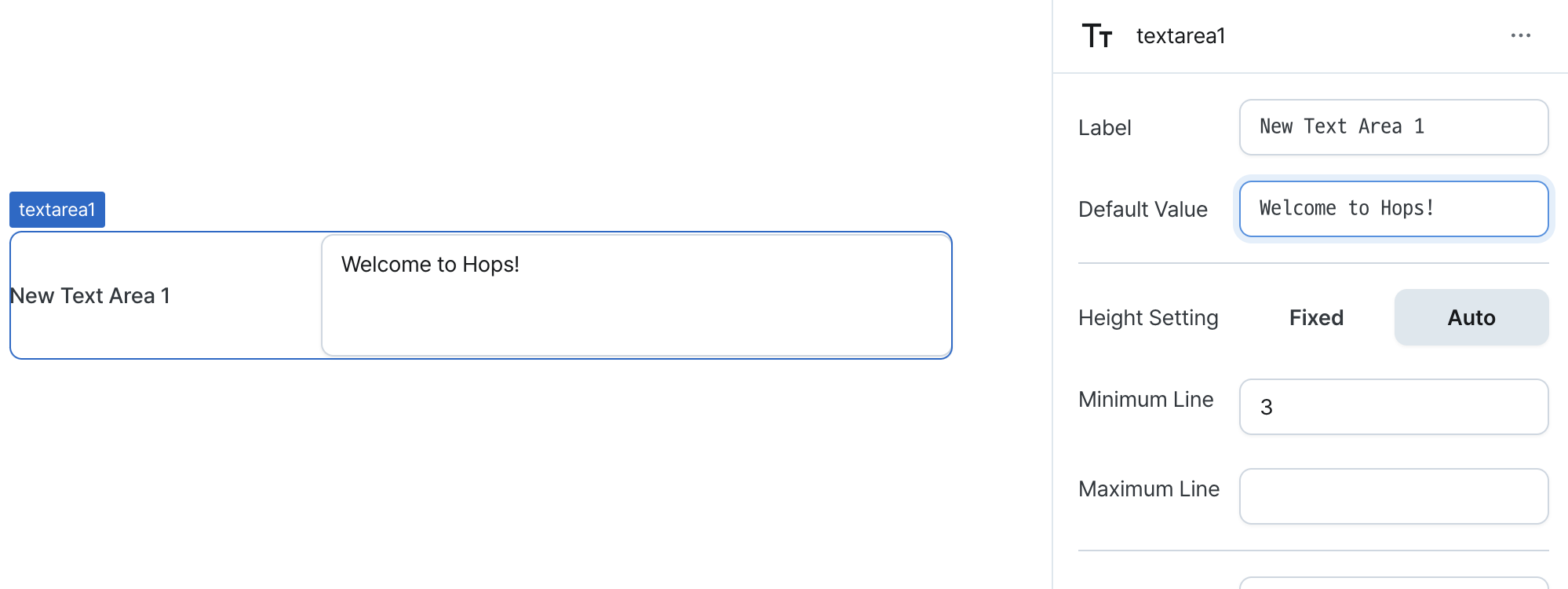
Default Value (defaultValue)
Sets the default value for the component.
Can be set through workflow results, direct input.

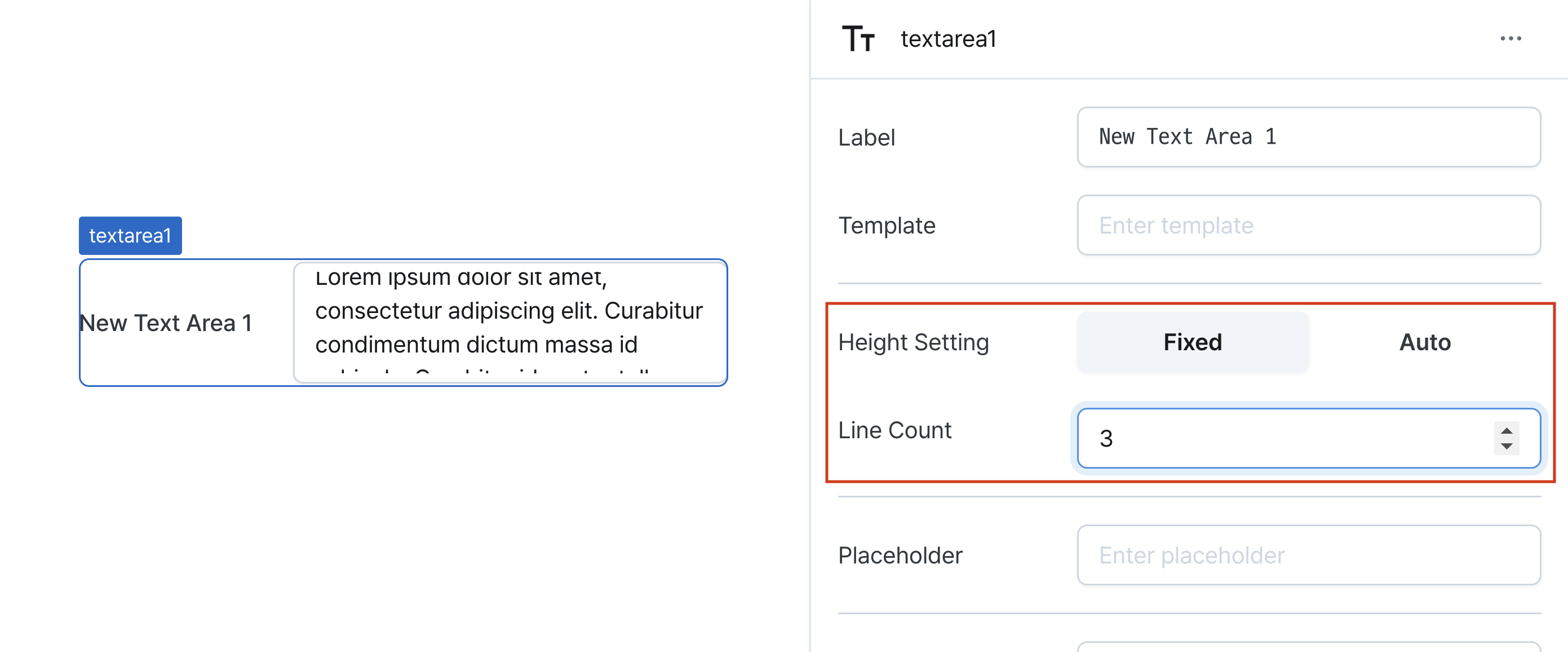
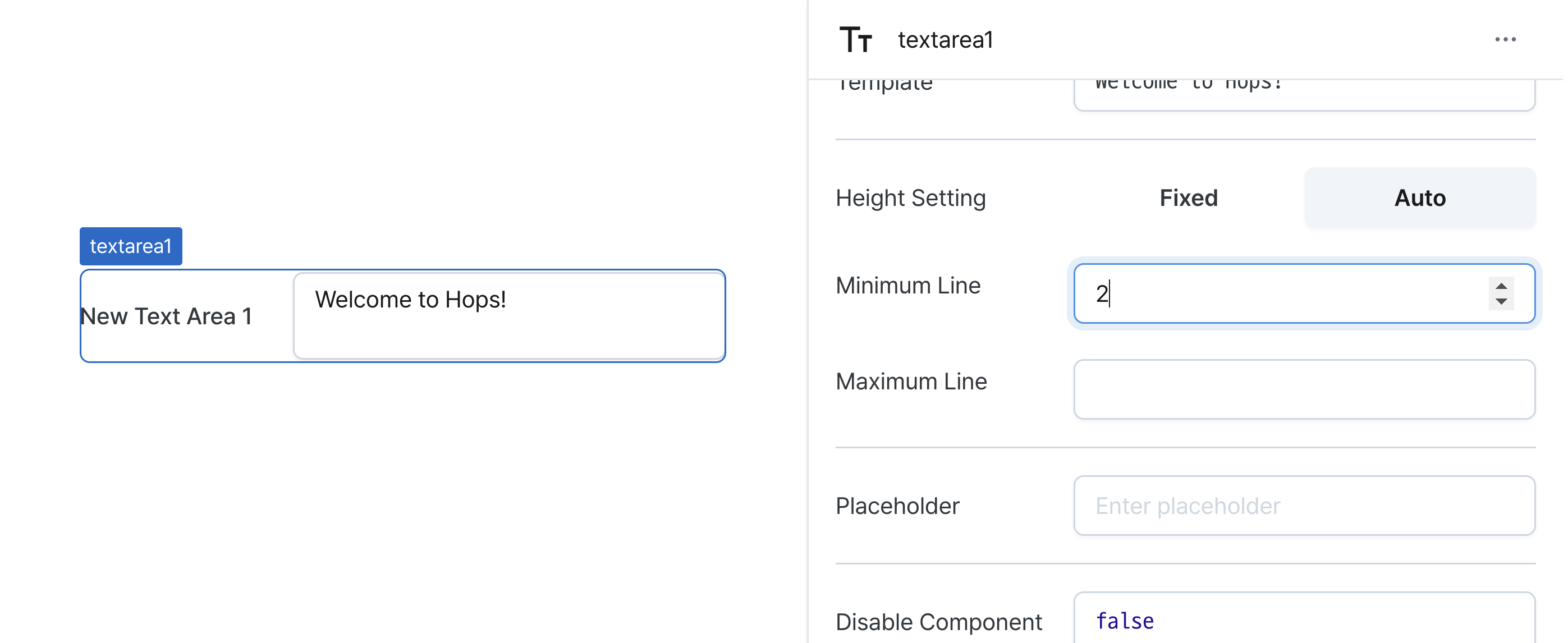
Height Setting (isAutoHeight)
Controls automatic height adjustment of the textarea.
When enabled:
- Height adjusts based on content
- Can be constrained by minRows and maxRows if specified

Line Count / Minimum Line (minRows)
Sets the minimum number of lines in the textarea.
Behavior depends on isAutoHeight setting:
- When auto-height disabled: Sets fixed number of lines
- When auto-height enabled: Sets minimum height boundary

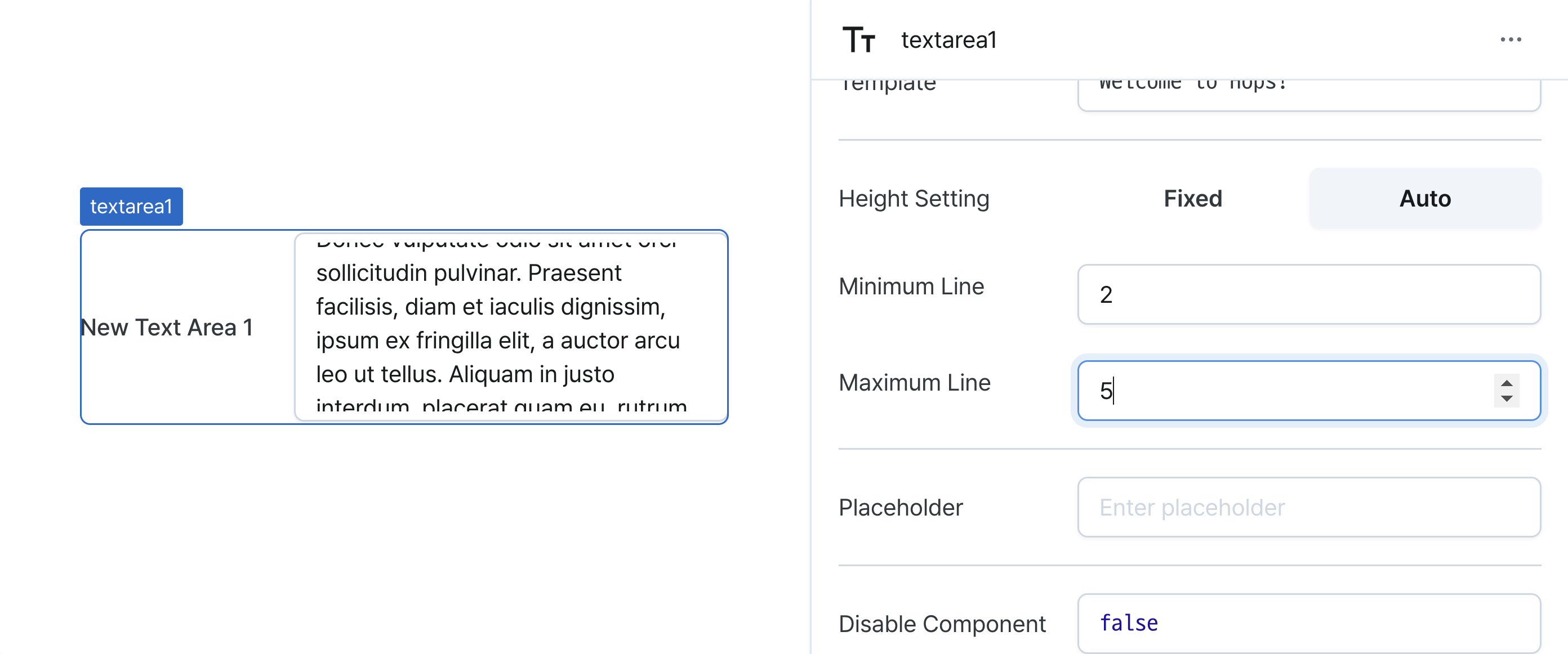
Maximum Line (maxRows)
Sets the maximum number of lines in the textarea.
Only applies when auto-height is enabled.
When specified, height will adjust between minRows and maxRows.

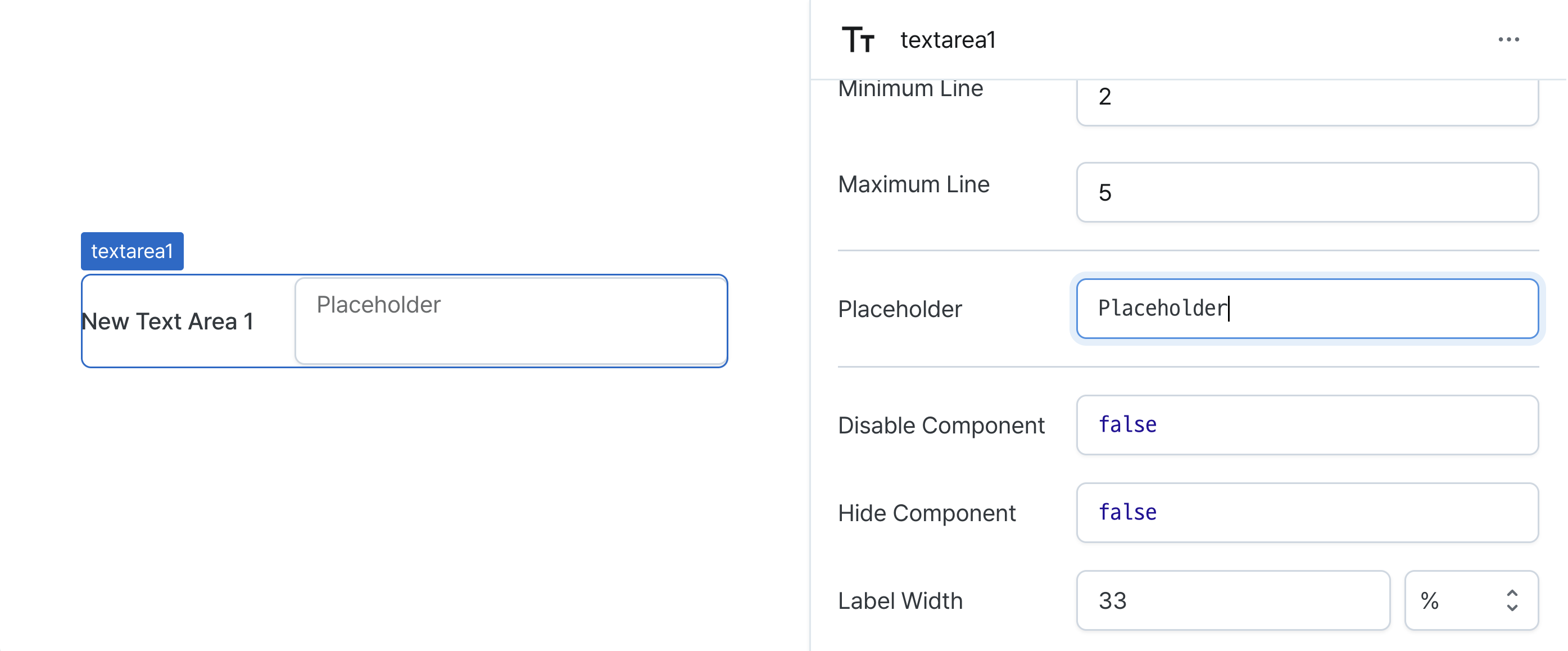
Placeholder (placeholder)
Sets the field's placeholder text.

Disable Component (isDisabled)
Sets the disabled state of the component.
Can be set through workflow results, direct input.
When enabled, prevents user interaction with the component.

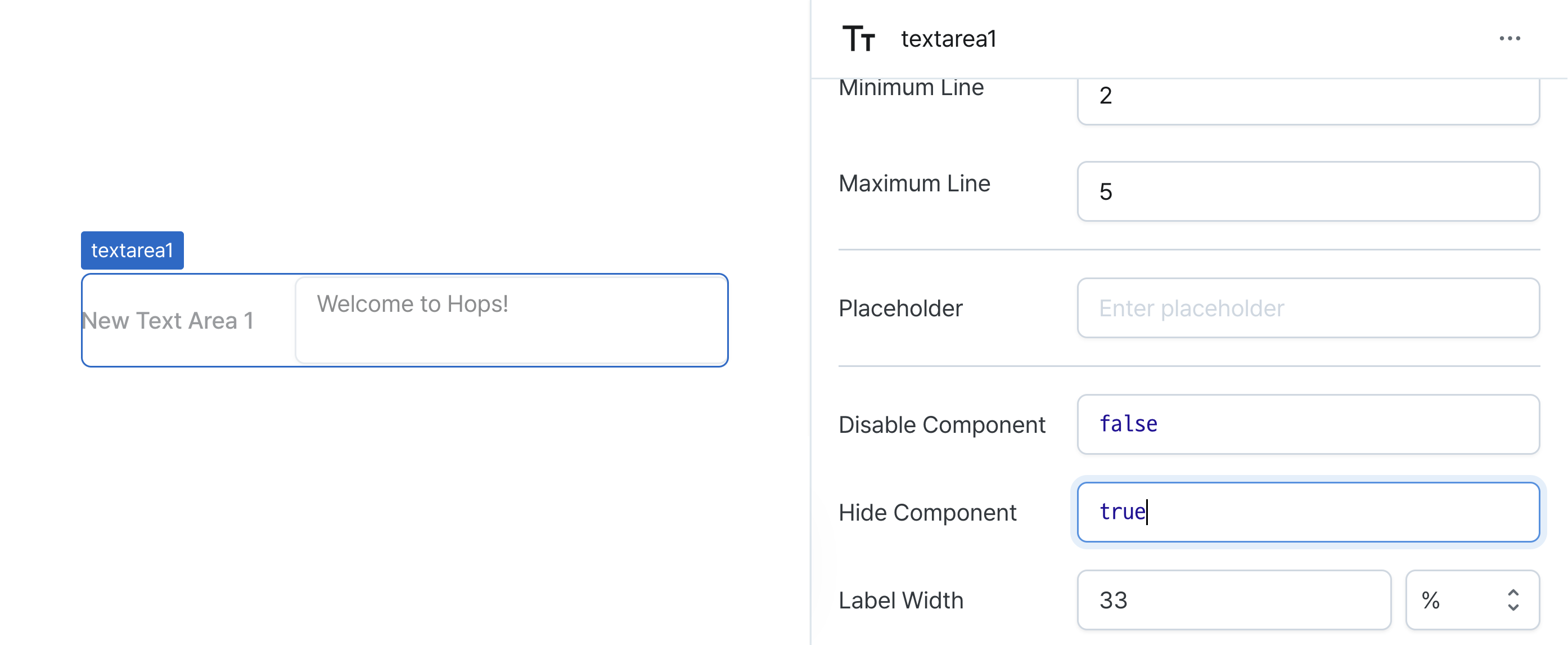
Hide Component (isHidden)
Controls visibility of the component.
When set to true:
- Hidden in deployed view
- Visible with reduced opacity in edit mode

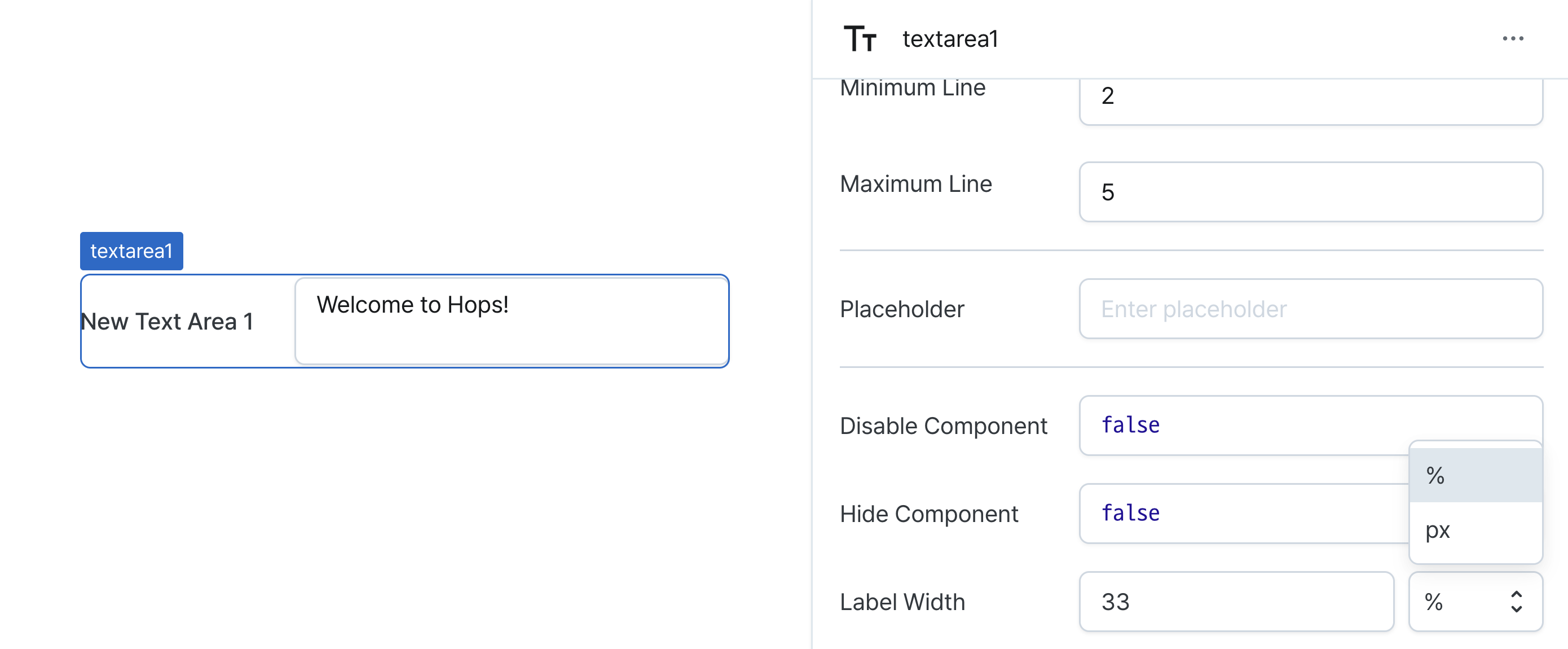
Label Width (labelWidth)
Sets the width of the label section.
Accepts values in pixels or percentages.

States
| Property | Type | Description |
|---|---|---|
| value | string | The value of textarea |