Page
Page is the basic unit for constructing the user interface in Hops.
Each page is created by combining various components and can process and display data through workflows.
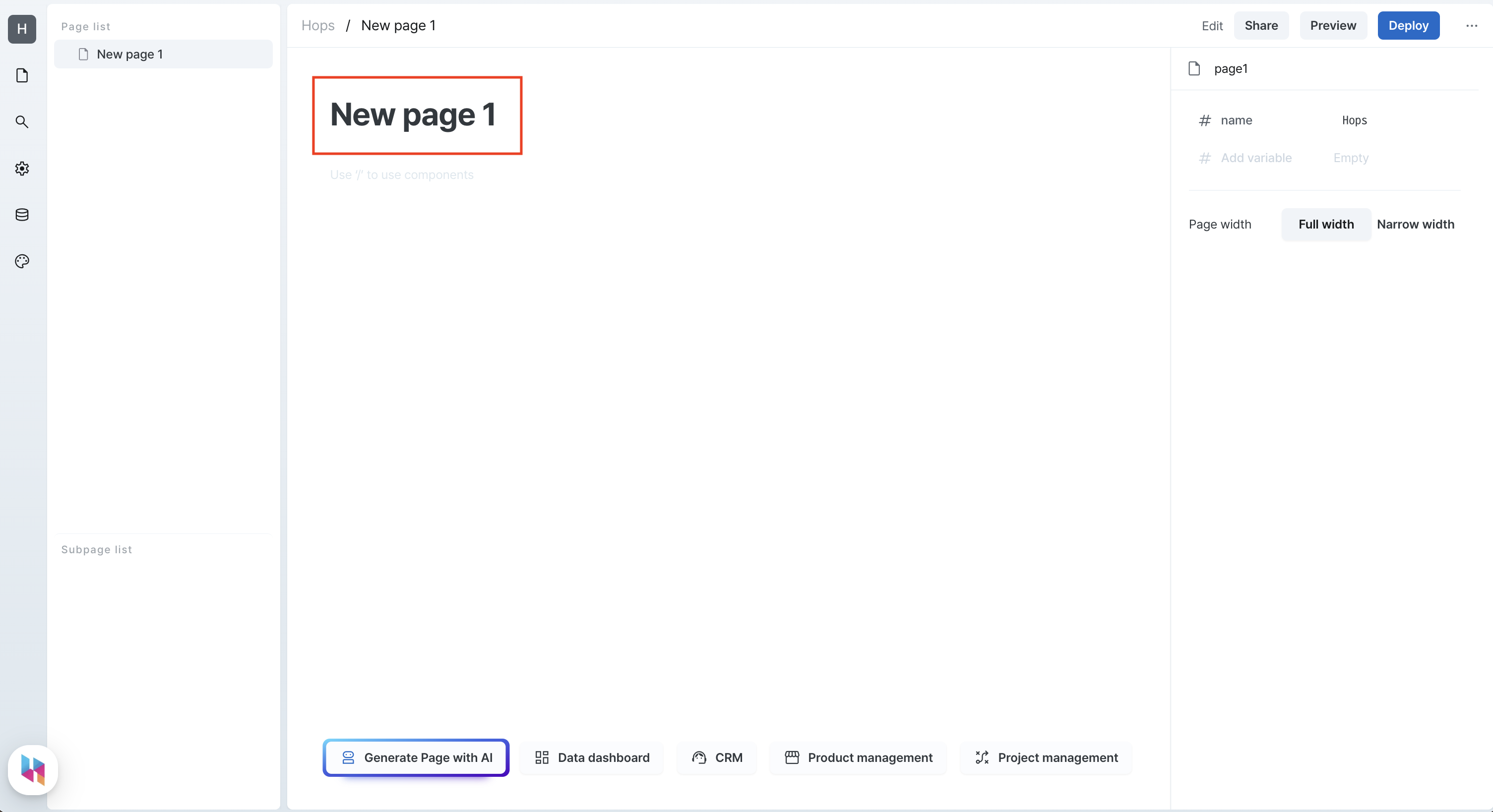
Page Title
The page title is the text displayed at the top of the page.
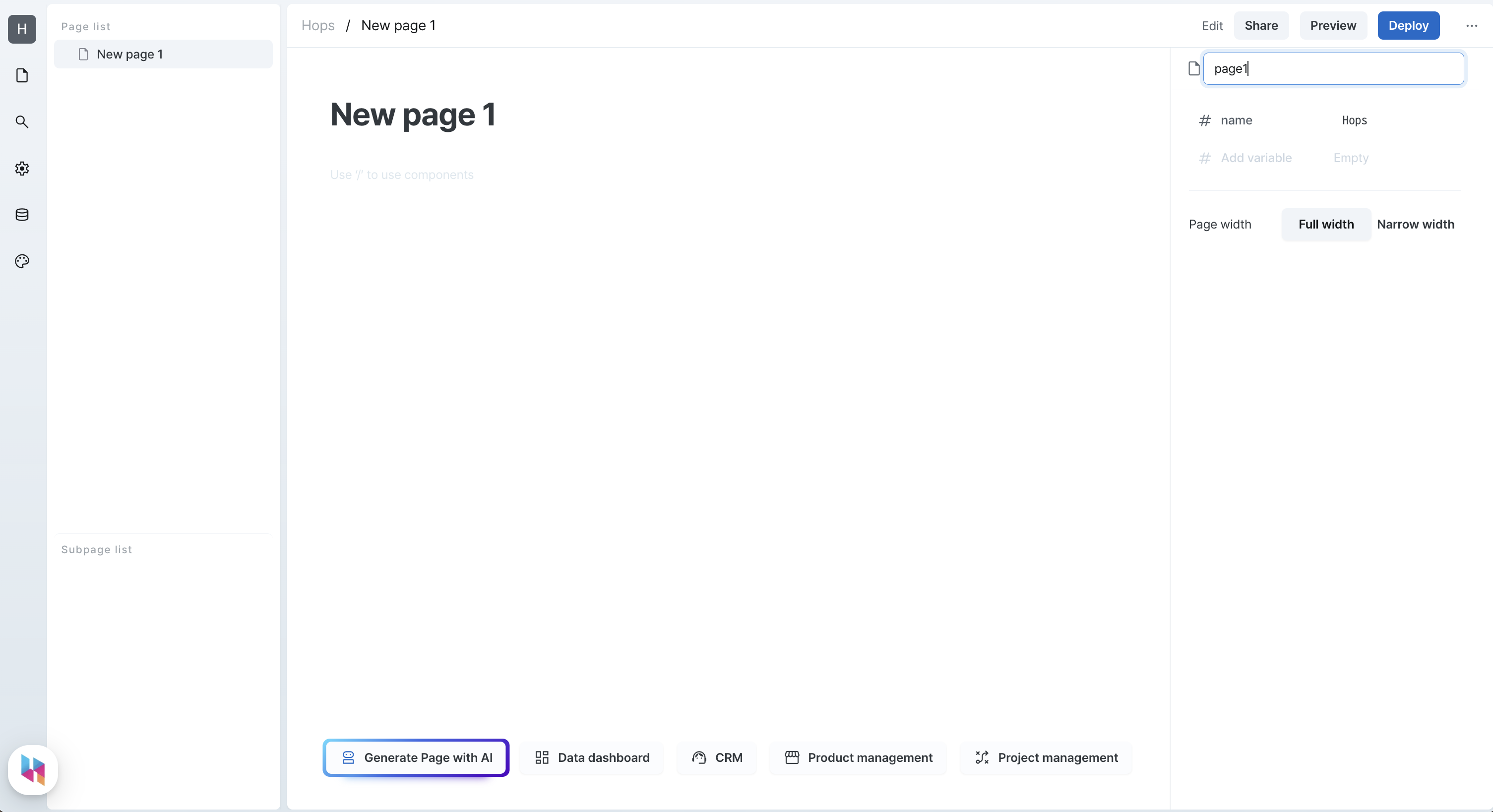
Clicking the name at the top allows you to change the page name.

Page Name
Pages have unique names. The name can be referenced in workflows or other components within the page and follows the rules:
- Starts with alphabet lowercase or uppercase
- Consists of alphabet lowercase, uppercase, numbers, and underscores (
_) - No spaces
- camelCase is recommended
- Examples: customerList, customerDetail

Page variables
Page variables are values that can be used globally within the page and are useful in the following situations:
- Passing data between pages
- Using dynamic values in workflows
- Using as parameters for SQL queries
- Sharing state between components
Setting up page variables
- Click the "Add Variable" button in the page sidebar to create a new variable
- Set the variable name and default value

Using page variables
Page variables can be used in the following ways:
- Using in workflows:
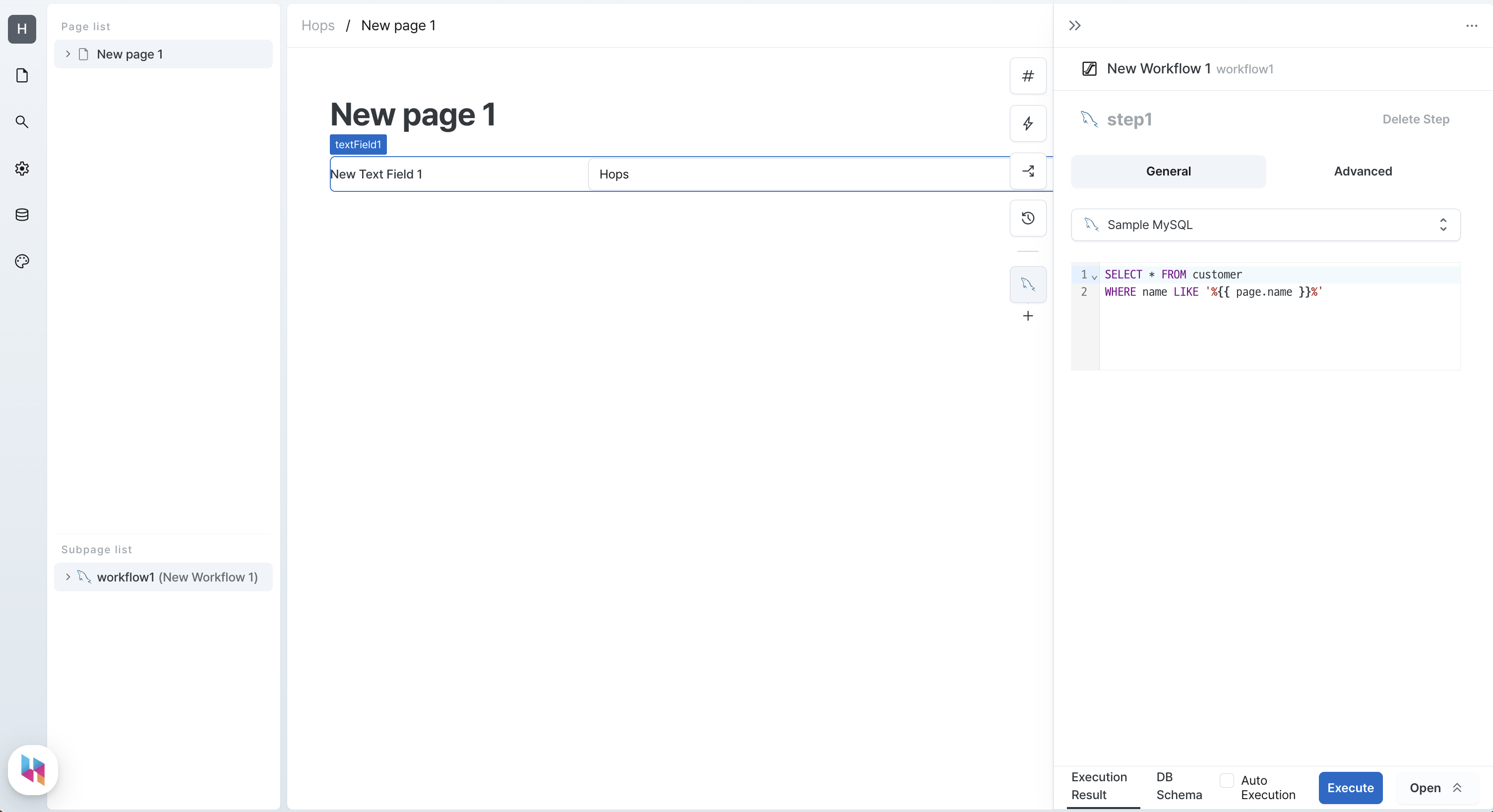
-- Using in SQL step WHERE clause
SELECT * FROM customer
WHERE name LIKE '%{{ page.name }}%'

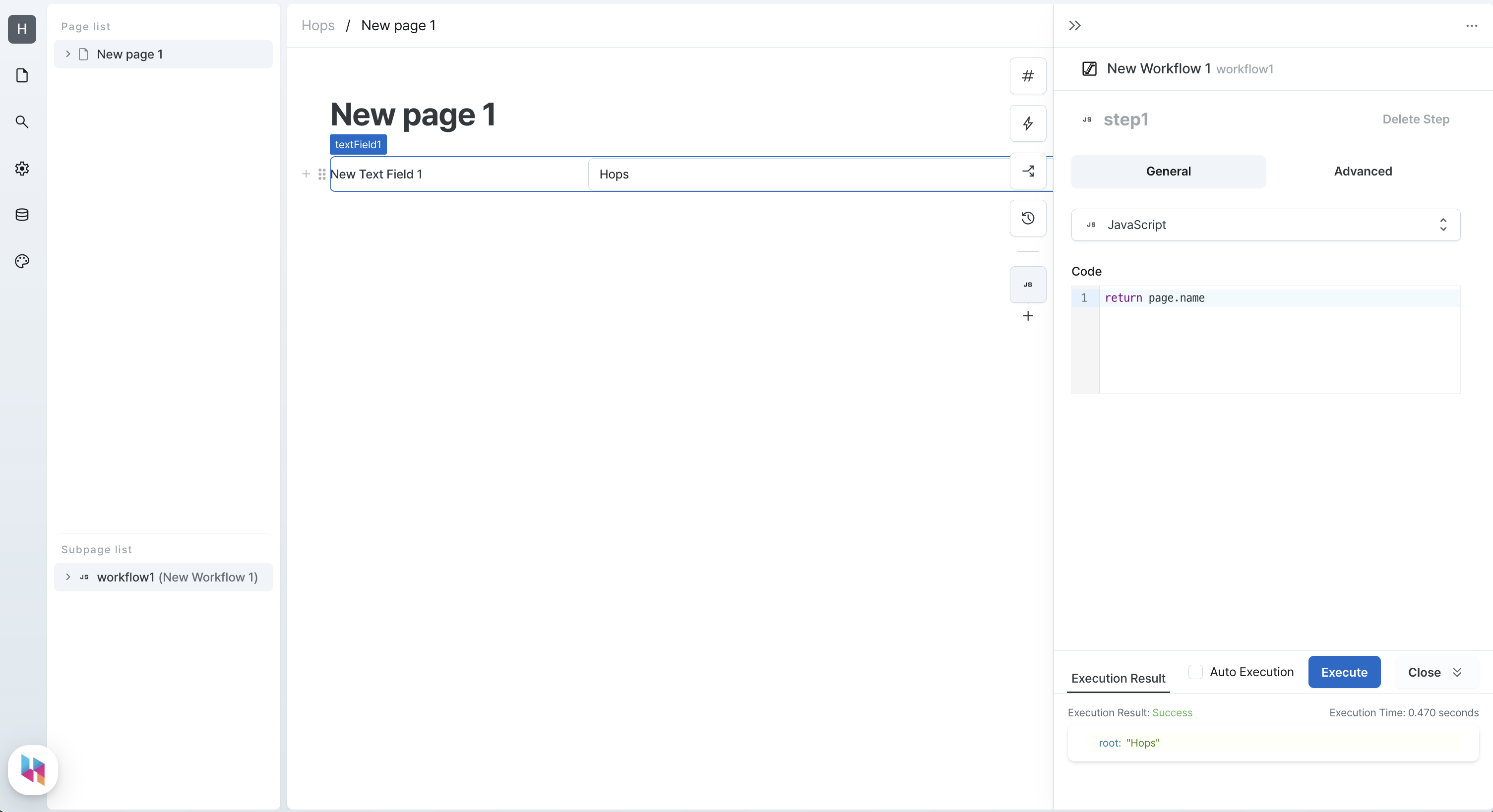
// Using in JavaScript step
const userName = page.userName;

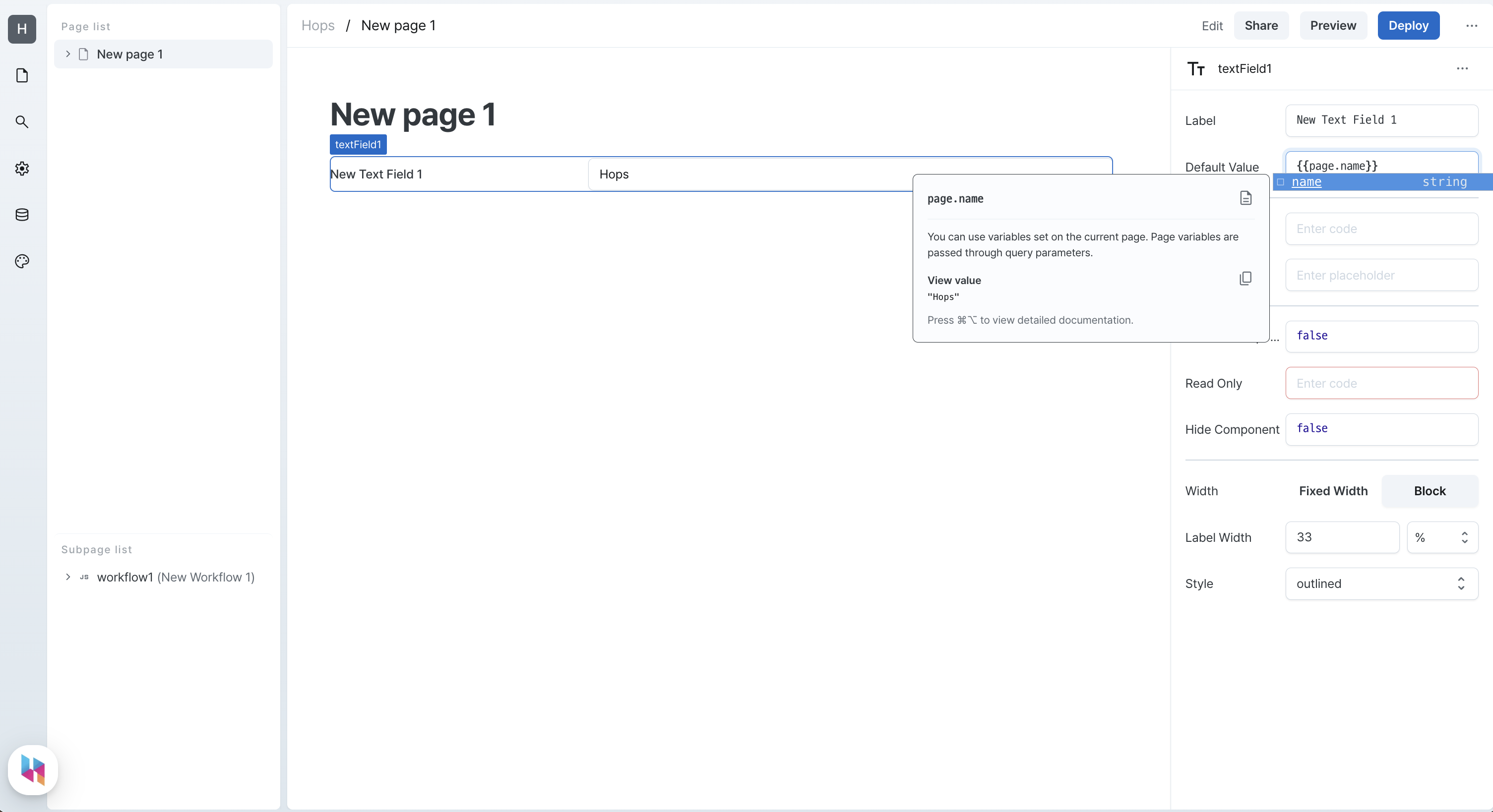
- Using in component properties:
{{page.name}} // Using in template text

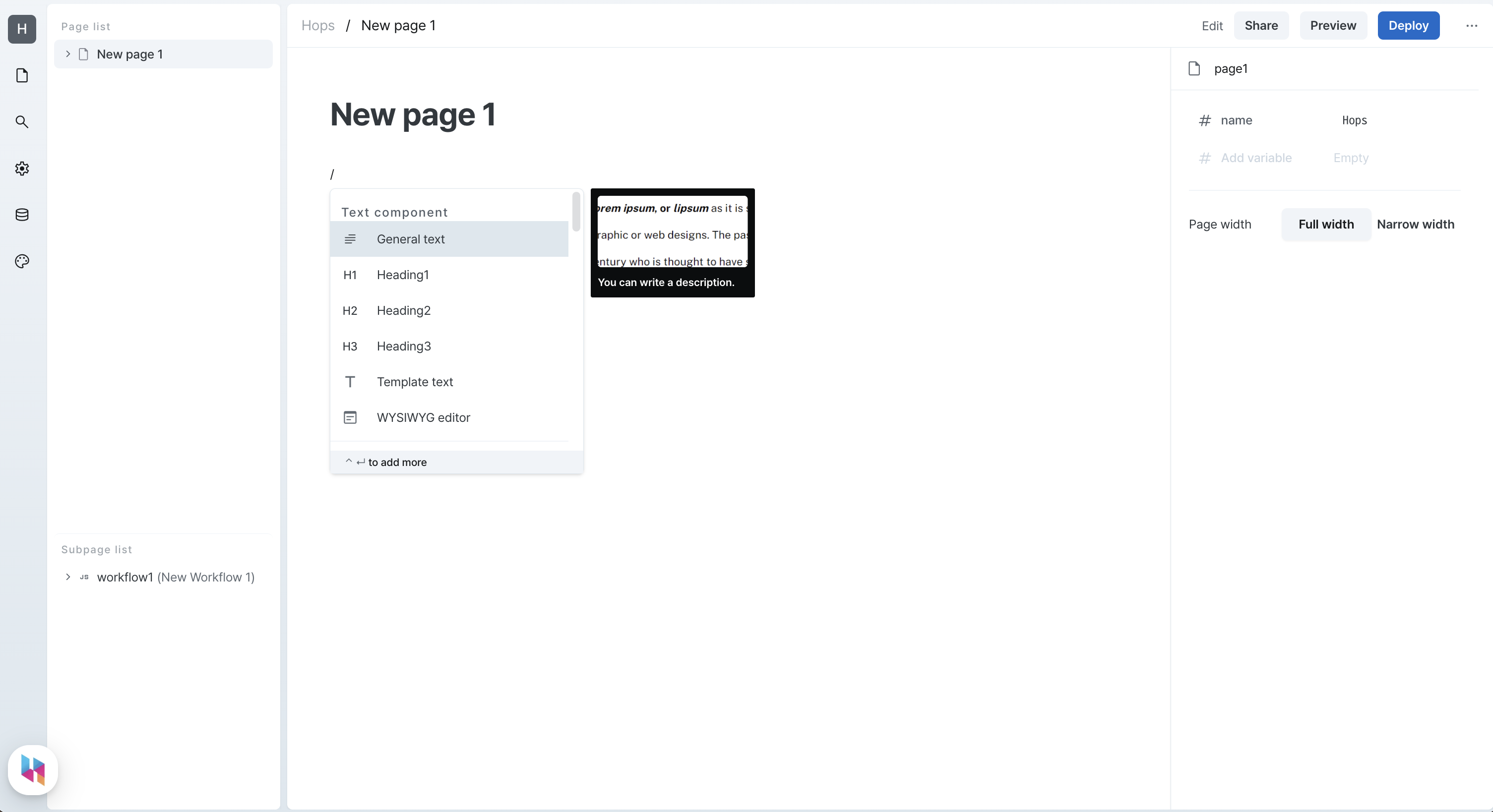
Building a page
You can build a page by using the components provided.
Search for components by typing / and add them to the screen.