JavaScript
JavaScript query step is a tool that allows you to implement various logic such as data processing, transformation, and validation. You can use all the general JavaScript syntax and combine it with other steps in the workflow to implement complex business logic.
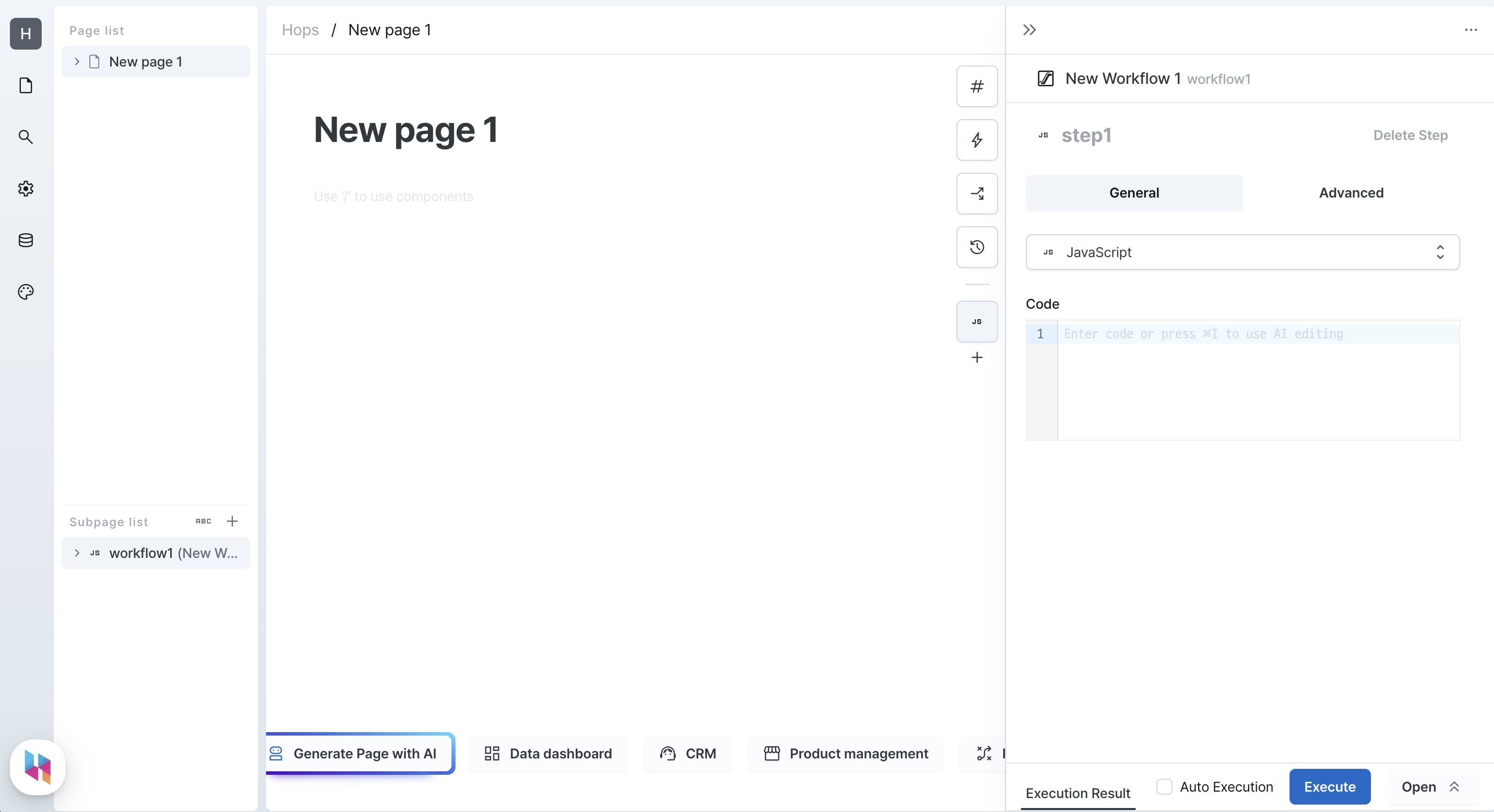
Add Query
You can add a query step by adding a workflow from the page list.
Select the JavaScript data source in the workflow step sidebar to display the query input window.
You can use it without adding a separate data source.

Basic Structure
The basic structure of the JavaScript step is as follows:
// Data processing logic
const result = // Processing logic
// Return result
return result;
Use Variables
You can use variables in the following ways:
1. Use page variables
The variables registered in the page are used in the page.variableName format.
For more details, please refer to the Page Variables Guide.
Access the variables defined in the page:
// Use page variables
const currentUser = page.currentUser;
const selectedItems = page.selectedItems;
2. Use workflow inputs
The values defined in the workflow are used in the inputs.variableName format.
For more details, please refer to the Workflow Variables Guide.
// Use workflow inputs
const userId = inputs.userId;
const startDate = inputs.startDate;
3. Use previous step results
The result of the previous step is used in the outputs.stepName format.
For more details, please refer to the Workflow Step Results Guide.
// Use previous step results
const previousData = outputs.step1;
const dbQueryResult = outputs.queryStep.data;
4. Use component state values
The state values of the components in the page are used in the componentName.stateName format.
For more details, please refer to the Components Guide.
// Use component state
const tableSelection = table1.selectedRows;
const inputValue = textField1.value;
Usage Cases
1. Data transformation
// Transform SQL query results
const rawData = outputs.queryStep.data;
const transformed = rawData.map((item) => ({
id: item.id,
fullName: `${item.firstName} ${item.lastName}`,
age: calculateAge(item.birthDate),
}));
return transformed;
2. Data filtering
// Filter data based on conditions
const items = outputs.getItems.data;
const filtered = items.filter((item) => item.price >= parseInt(inputs.minPrice) && item.stock > 0);
return filtered;
3. Data aggregation
// Aggregate data
const orders = outputs.getOrders.data;
const summary = orders.reduce(
(acc, order) => ({
totalAmount: acc.totalAmount + order.amount,
totalCount: acc.totalCount + 1,
avgAmount: (acc.totalAmount + order.amount) / (acc.totalCount + 1),
}),
{ totalAmount: 0, totalCount: 0, avgAmount: 0 },
);
return summary;
4. API response formatting
// Format API response data
const apiResponse = outputs.apiStep.data;
const formatted = {
items: apiResponse.items.map((item) => ({
...item,
createdAt: new Date(item.createdAt).toLocaleDateString(),
})),
total: apiResponse.total,
page: apiResponse.currentPage,
};
return formatted;
Libraries
dayjs
JavaScript query step includes the dayjs library for date processing by default. dayjs is a lightweight date processing library that provides similar APIs to moment.js.
// Current date/time
const now = dayjs();
// Specific date/time
const date1 = dayjs('2024-01-01');
const date2 = dayjs('2024-01-01 13:30:00');
const date3 = dayjs(1698765432000); // timestamp
// Convert to ISO string
return now.toISOString();